vue dashboard
1.0.0
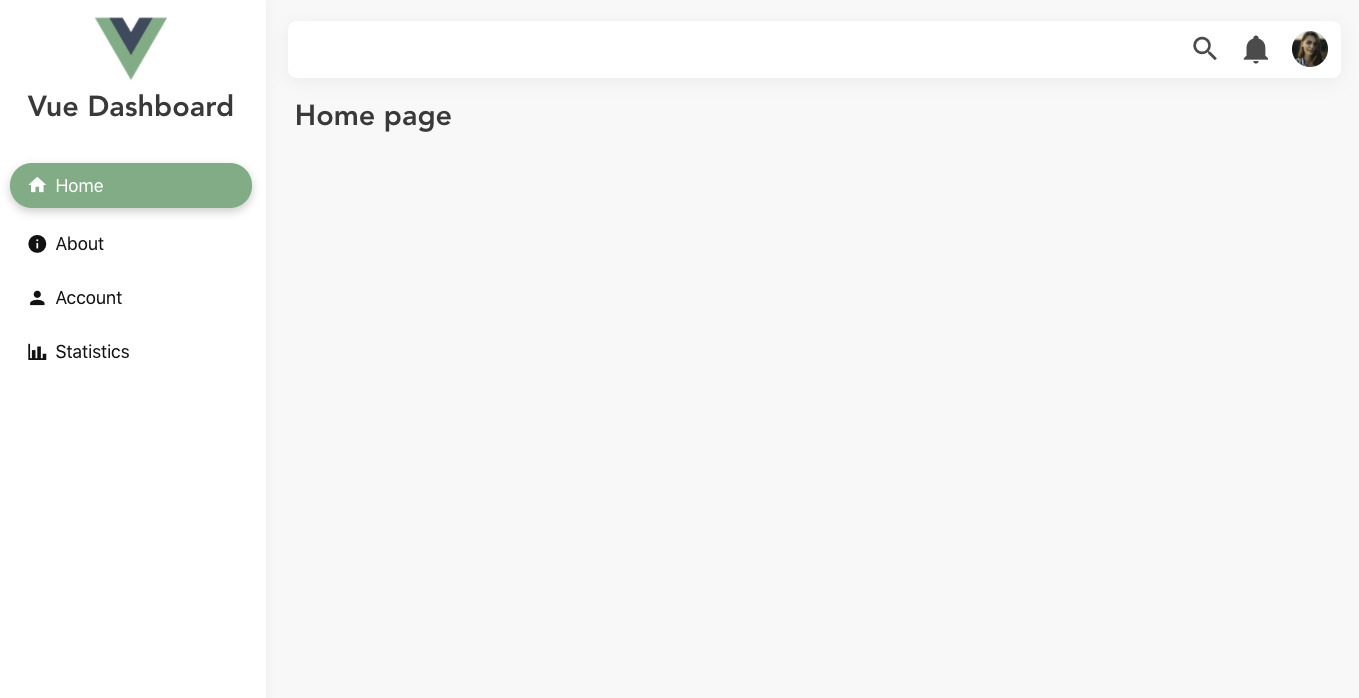
Un diseño sencillo, ligero y responsivo para su próximo panel de Vue.js

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; aplicación.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > La biblioteca no proporciona HeaderItems , SidebarHeader y SidebarItems .
Se pueden encontrar ejemplos de estos componentes aquí.
Utiliza Bulma como marco CSS.
Los ejemplos completos se pueden encontrar en la carpeta de examples .
Si este proyecto le resultó útil, considere darle un ️ en Github y compartirlo con sus amigos a través de las redes sociales.
Si tiene alguna sugerencia para incluir una función o si algo no funciona, no dude en abrir una edición de Github para que tengamos una discusión al respecto.