Este proyecto es una plantilla de panel de administración de interfaz de usuario gratuita y de código abierto creada con los componentes de Flowbite y basada en el marco CSS Tailwind de utilidad que incluye gráficos, tablas, widgets, diseños CRUD, modales, cajones y más.
Este panel de administración puede ayudarlo rápidamente a comenzar a crear una aplicación para su proyecto utilizando las tecnologías de desarrollo UI/UX más nuevas en el área de código abierto, incluidas Tailwind CSS y Flowbite.
| Panel | Diseño apilado | Productos (CRUD) |
|---|---|---|
| Usuarios (CRUD) | Ajustes | Página de precios |
|---|---|---|
| página de inicio de sesión | Pagina de registro | Restablecer contraseña |
|---|---|---|
| Has olvidado tu contraseña | Bloqueo de perfil | Página de mantenimiento |
|---|---|---|
| 404 no encontrado | error 500 del servidor | Patio de juegos |
|---|---|---|
Los componentes interactivos, como las barras de navegación, los modales, los cajones y la información sobre herramientas, se basan en la popular biblioteca de componentes de código abierto llamada Flowbite, que nos permite utilizar estos elementos creando un conjunto más complejo de páginas y widgets dentro de un panel de administración completo. plantilla.
Todas las páginas, widgets y componentes se basan únicamente en las clases de utilidad de Tailwind CSS y son compatibles con la última versión v3.x de la tecnología al eliminar automáticamente todas las clases según las rutas de la plantilla.
Comience con 15 páginas de ejemplos avanzados que incluyen dos diseños diferentes de la página de inicio de un panel lleno de widgets de gráficos, tablas, selectores de fechas y estadísticas y también con dos páginas de diseño CRUD para productos, usuarios, una página de configuración, páginas de autenticación para iniciar sesión y registrarse e incluso páginas de error 404 y 500 personalizadas.
Este panel de administración contiene muchos componentes avanzados tanto de Flowbite como de otras bibliotecas de terceros, como ApexCharts, que se han personalizado con las clases de Tailwind CSS y se han diseñado en función del sistema de diseño Flowbite.
Si desea utilizar este proyecto, le recomendamos estudiar también la biblioteca de componentes que utilizamos para crear este panel porque puede utilizar aún más componentes de esa biblioteca para mejorar los ejemplos que ya hemos codificado aquí.
Este producto está construido utilizando las siguientes tecnologías ampliamente utilizadas:
package.json : pnpm install
# or
npm install
# or
yarnPNPM es el administrador de paquetes elegido a modo de ilustración, pero puedes usar lo que quieras.
localhost:2121 ejecutando el siguiente comando: pnpm run dev También puede compilar el proyecto y obtener los archivos de distribución dentro de la carpeta dist/ ejecutando:
pnpm run buildLuego, puedes obtener una vista previa de la compilación generada con un servidor web local:
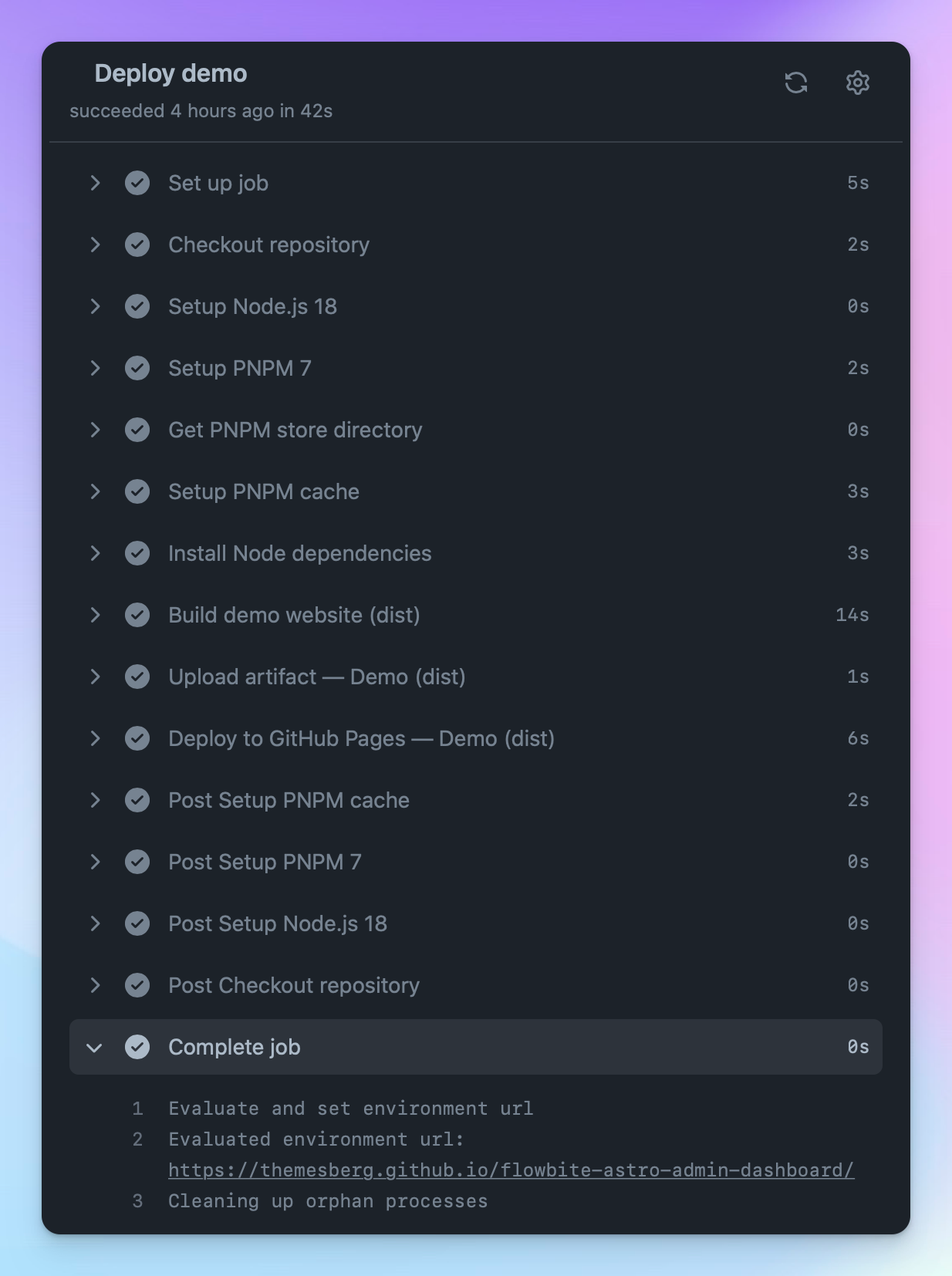
pnpm run previewPara la implementación, consulte el flujo de trabajo de GitHub, donde puede conectar su destino (preconfigurado para páginas de GitHub). Consulte docs.astro.build/en/guides/deploy
El sitio web está configurado para implementación estática, pero puede cambiarlo a renderizado del lado del servidor simplemente descomentando output: "server" en ./astro.config.mjs .
Después de clonar este repositorio, encontrará la siguiente estructura (simplificada):
?
├── ? data
│ └── ** / * .json # Satic data sources for REST etc.
│
└── src
│
├── ? app
│ └── ** / * .astro # Application-wide components
│
├── ? assets
│ └── ** / * .{svg,…} # Transformable assets
│
├── ? components
│ └── ** / * .astro # Simple, atomic UI elements
│
├── lib
│ └── ** / * .ts # Utilities (Databases, APIs…)
│
├── ? modules
│ └── ** / * .astro # Complex views made of elements
│
├── ? pages
│ ├── ** / * .astro # File-based client routes
│ │
│ └── api
│ └── [...entities].ts # Catch-all endpoint for CRUD ops.
│
├── services
│ └── * .ts # Server-side CRUD operations
│
└── ? types
└── * .ts # Data entities typings
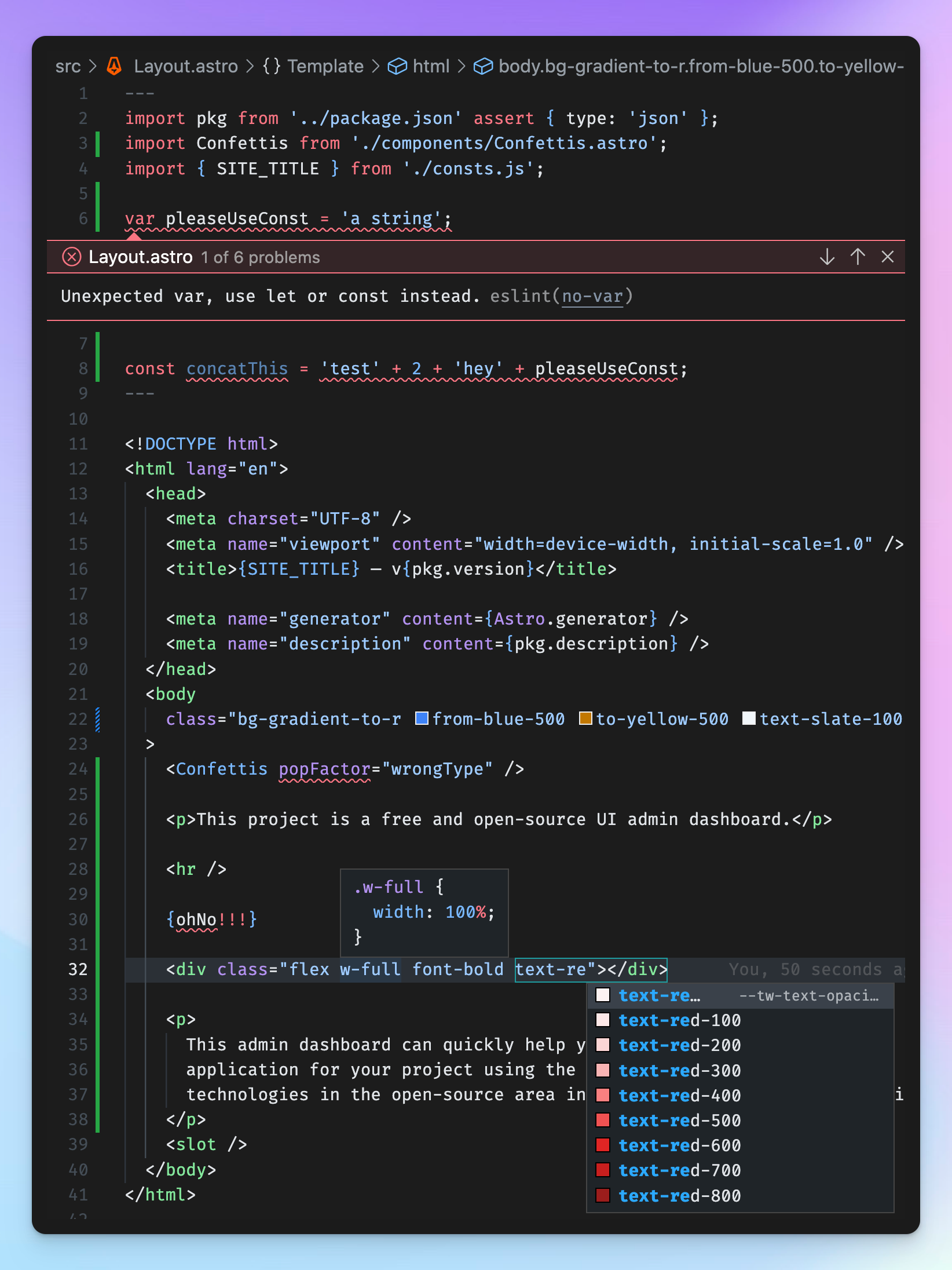
Se han realizado esfuerzos para lograr una rápida incorporación y experiencia del desarrollador .
Este proyecto viene con un amplio soporte para TypeScript, Astro, Tailwind y VS Code.
Está configurado con valores predeterminados sensatos, algunas opiniones y algunos trucos para que funcione bien en conjunto.
astro-eslint-parser + eslint-plugin-astroprettier-plugin-astro (incluido con astro )Siéntete libre de modificar esas configuraciones para satisfacer tus propias necesidades.



En la actualidad, nuestro objetivo oficial es admitir las dos últimas versiones de los siguientes navegadores:
Vista previa en vivo: https://themesberg.github.io/flowbite-astro-admin-dashboard/
Documentación de Flowbite: https://flowbite.com/docs/getting-started/introduction/
Documentación CSS de Tailwind: https://tailwindcss.com/
Acuerdo de licencia: https://flowbite.com/docs/getting-started/license/
Problemas: Página de problemas de Github
Aquí hay una lista de tecnologías y guías compatibles para Flowbite y Tailwind CSS:
La increíble comunidad de código abierto también creó y mantiene actualmente las siguientes bibliotecas independientes para React, Vue, Svelte y Angular:
También escribimos guías de integración para los siguientes marcos y bibliotecas de front-end:
Flowbite tiene una gran integración con la mayoría de los marcos de back-end porque se basa en JavaScript básico:
Usamos GitHub Issues como rastreador de errores oficial para el Panel de administración de Flowbite. Aquí hay algunos consejos para nuestros usuarios que quieran informar un problema:
Si tiene preguntas o necesita ayuda para integrar el producto, comuníquese con nosotros en lugar de abrir un problema.