Introducción
Este sistema consta principalmente de tres partes: proyecto front-end del lado del profesor, proyecto front-end del lado del estudiante y proyecto de interfaz back-end (versión 2018).
Entorno de desarrollo macOS 10.13.4 nodejs 8.9.3 Mongodb 3.4.2
pila de tecnología
Servidor: nodejs + expreso
Interfaz: vue2.0 + Element-ui + Mint-UI + vuex + vue-router + axios + es6/7
Base de datos: mongodb + mangosta
Ejecutar localmente
1. Inicie el servicio mongodb y conéctese a la base de datos.
2. Ingrese al directorio del proyecto.
- Ingrese al directorio del servidor e inicie el servidor: nodo bin/www
- Ingrese al directorio de maestros o estudiantes e inicie la interfaz: npm run dev
- Acceso del lado del profesor: http://localhost:8080
- Acceso de estudiantes: http://localhost:8082
Demostración del sistema
Haga clic en Sistema de asistencia docente en el aula-Video de demostración para verlo, duración 03:08.
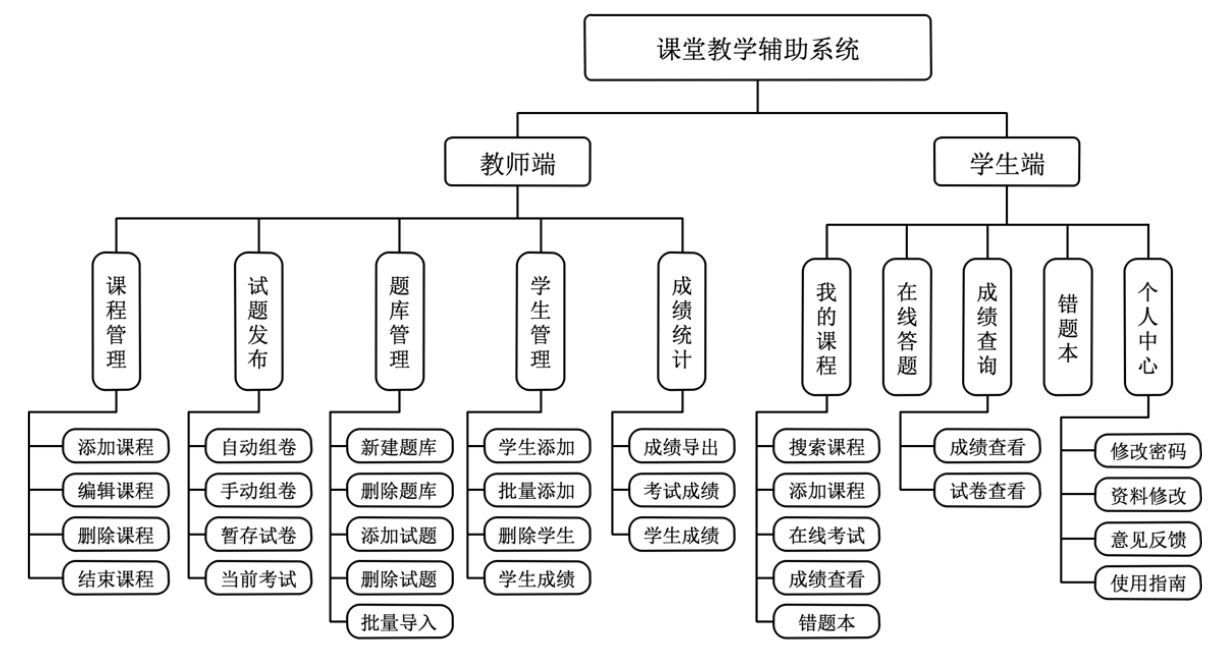
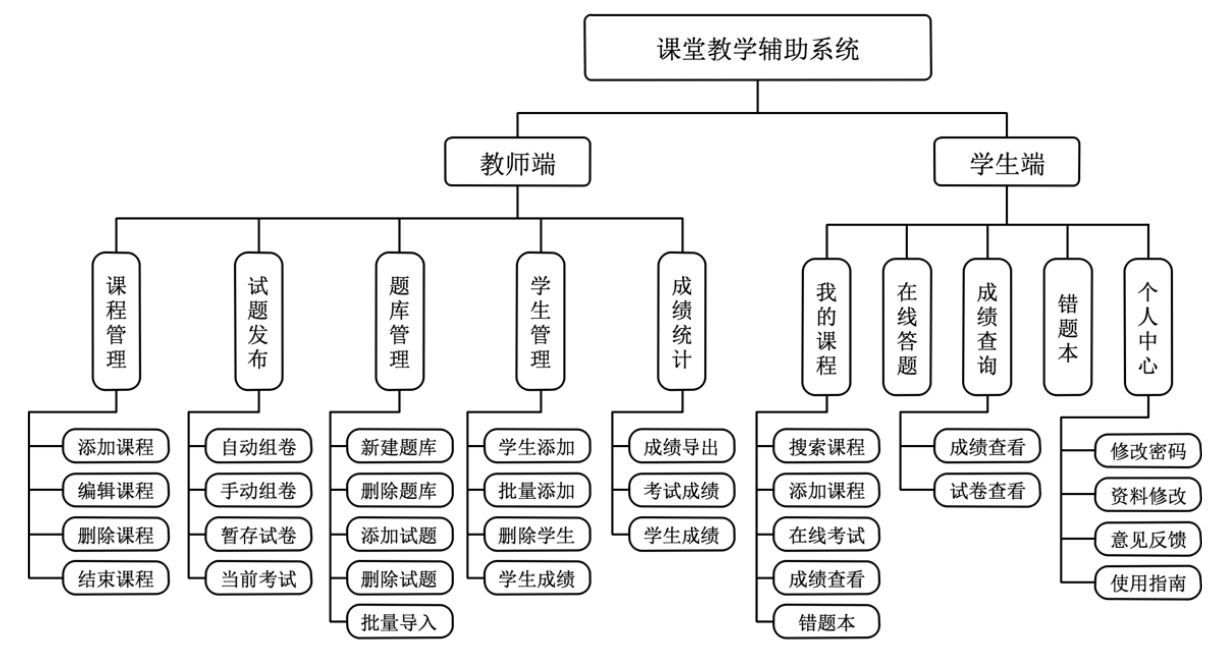
Lista de características

Notas de desarrollo
Para obtener más información, consulte Sistema de asistencia a la enseñanza en el aula: notas de desarrollo. La lógica de la estructura del código del proyecto actual tiene ciertos defectos. Para obtener una estructura del proyecto más clara, consulte la estructura del proyecto de Vue.
Referencias
Proyecto de código abierto: sistema de gestión backend basado en vue + element-ui. Cree una gran aplicación de una sola página con 45 páginas basada en vue2 + vuex.
Notas del blog:
- Módulo node.js: formidable - Blog de CSDN
- Explicación detallada de cómo Node.js usa js-xlsx para procesar archivos de Excel
- Ejemplos para explicar el algoritmo genético: sistema de examen automático basado en algoritmo genético [Práctica] - artwl - Blog Park
- Aplicación de algoritmo genético en la formación automática de volúmenes-CSDN Blog
- node.js-formidable implementa la carga y descarga de archivos - rueda delantera - SegmentFault Sifu
- Middleware en nodejs: Multer - Blog de CSDN
- Función simple de importación y exportación de vue+element-ui - Artículo personal - SegmentFault Sifu
- De la mano, les mostraré cómo usar vue para reproducir la serie backend 2 (permisos de inicio de sesión) - Blog de CSDN
- Lectura y escritura de nodos Exploración y práctica de archivos Excel Aotu.io "Aotu Lab"
- Maestro de la separación de front-end y back-end - Modelo MVVM - DOM Brother - Blog Park
- Diseño de seguridad del sistema de aplicaciones web.
- El camino para superar los obstáculos de Vue (8) - Uso de Echarts para crear gráficos - WiseWrong - Blog Park
- Implementar el proyecto nodejs en Alibaba Cloud
Nota 1: Dado que este proyecto es un proyecto de graduación, para proteger los derechos e intereses personales, el código relevante del servidor backend no se comparte por el momento.
Nota 2: Este proyecto es sólo para fines de aprendizaje. Todos los íconos, imágenes y otros derechos de autor relacionados utilizados en el proyecto pertenecen al diseñador.