+Sistema de pujas T100 integrado con DingTalk.
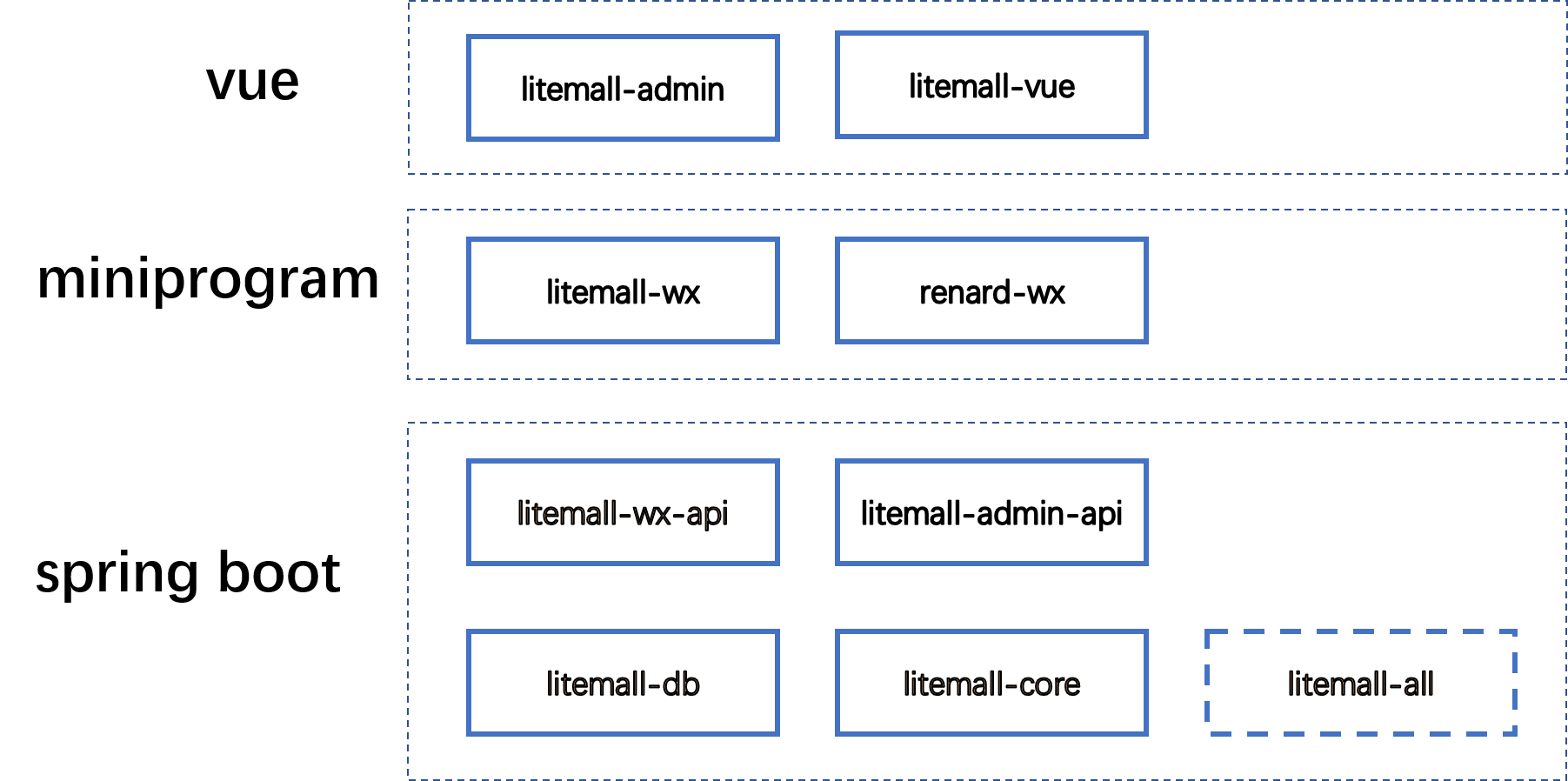
oferta = backend de Spring Boot + interfaz de administrador de Vue + interfaz de usuario del subprograma WeChat + terminal móvil de usuario de Vue + base de datos dinámica + T100


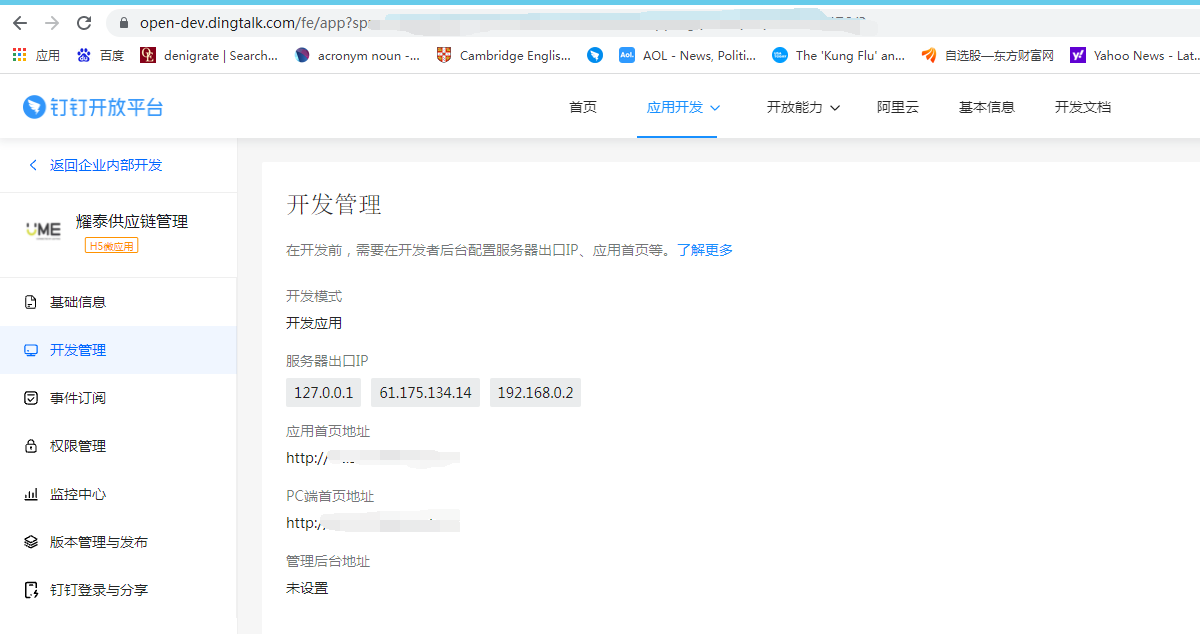
Nota: DingTalk inicia sesión automáticamente y requiere una configuración gratuita de DingTalk (https://developers.dingtalk.com/). La información del usuario de DingTalk se actualiza mediante el módulo de envío regular a la base de datos de información del usuario postor (https://github.com/luhongbin). /enviarweixin)



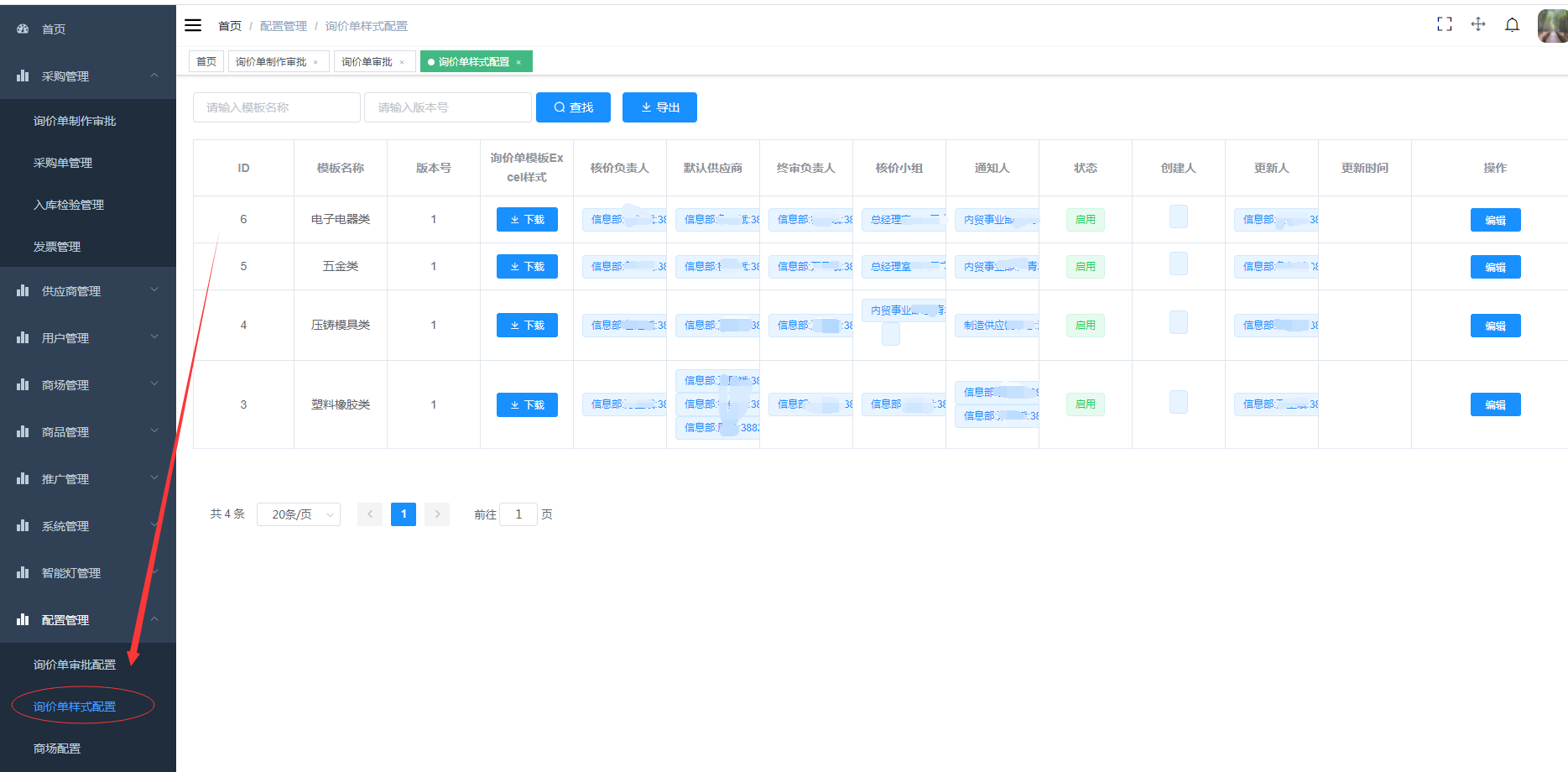
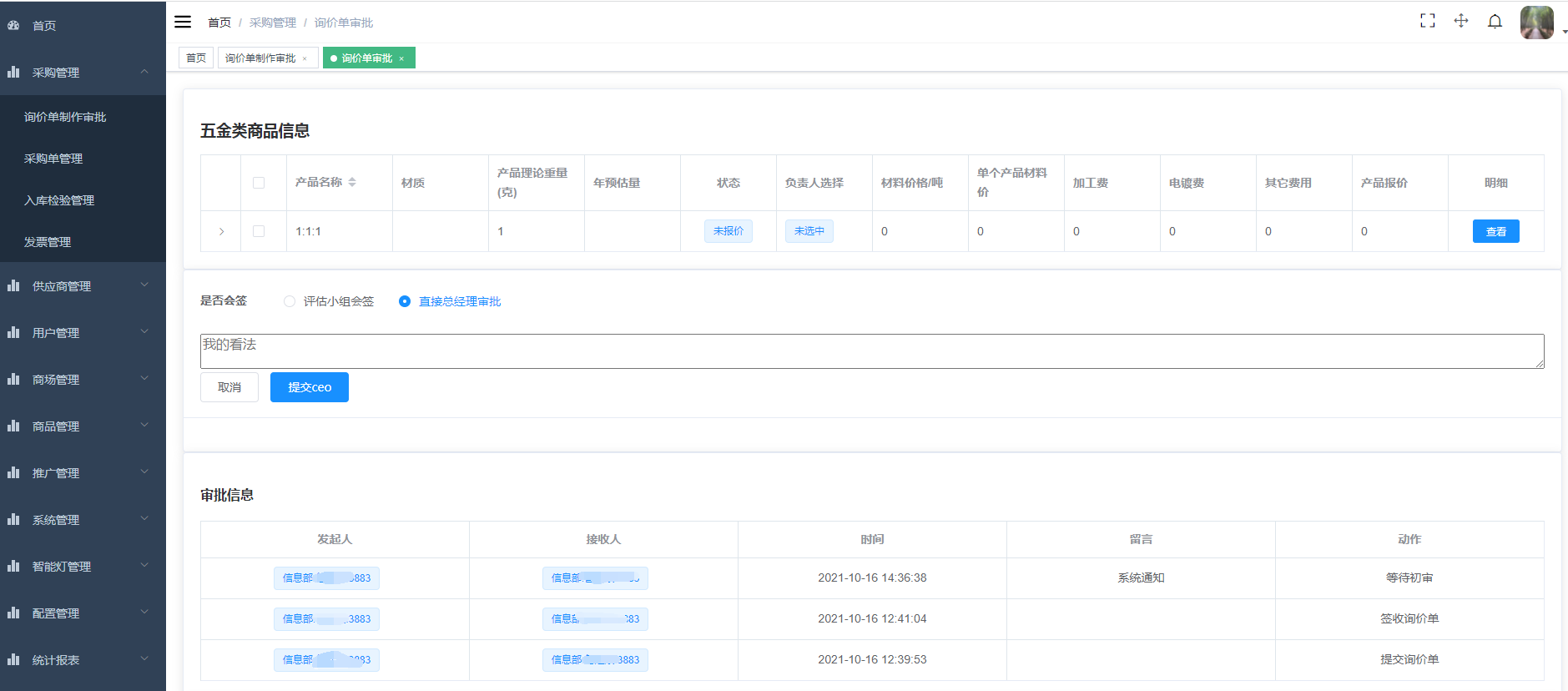
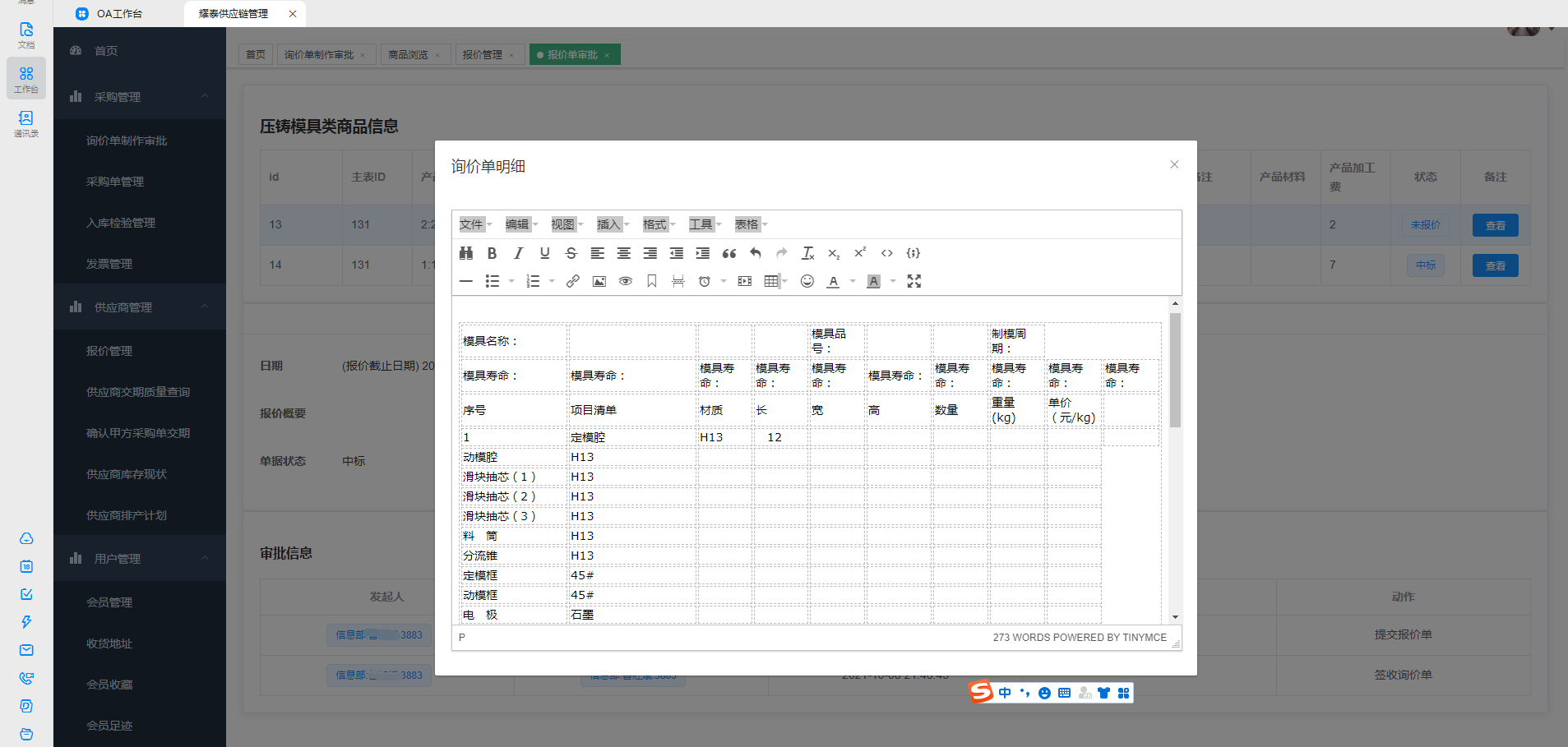
Nota: Cada entorno de aprobación se distingue por la configuración de estado para distinguir el proceso de aprobación.

Nota: Cada entorno de aprobación se distingue por la configuración de estado para distinguir el proceso de aprobación.

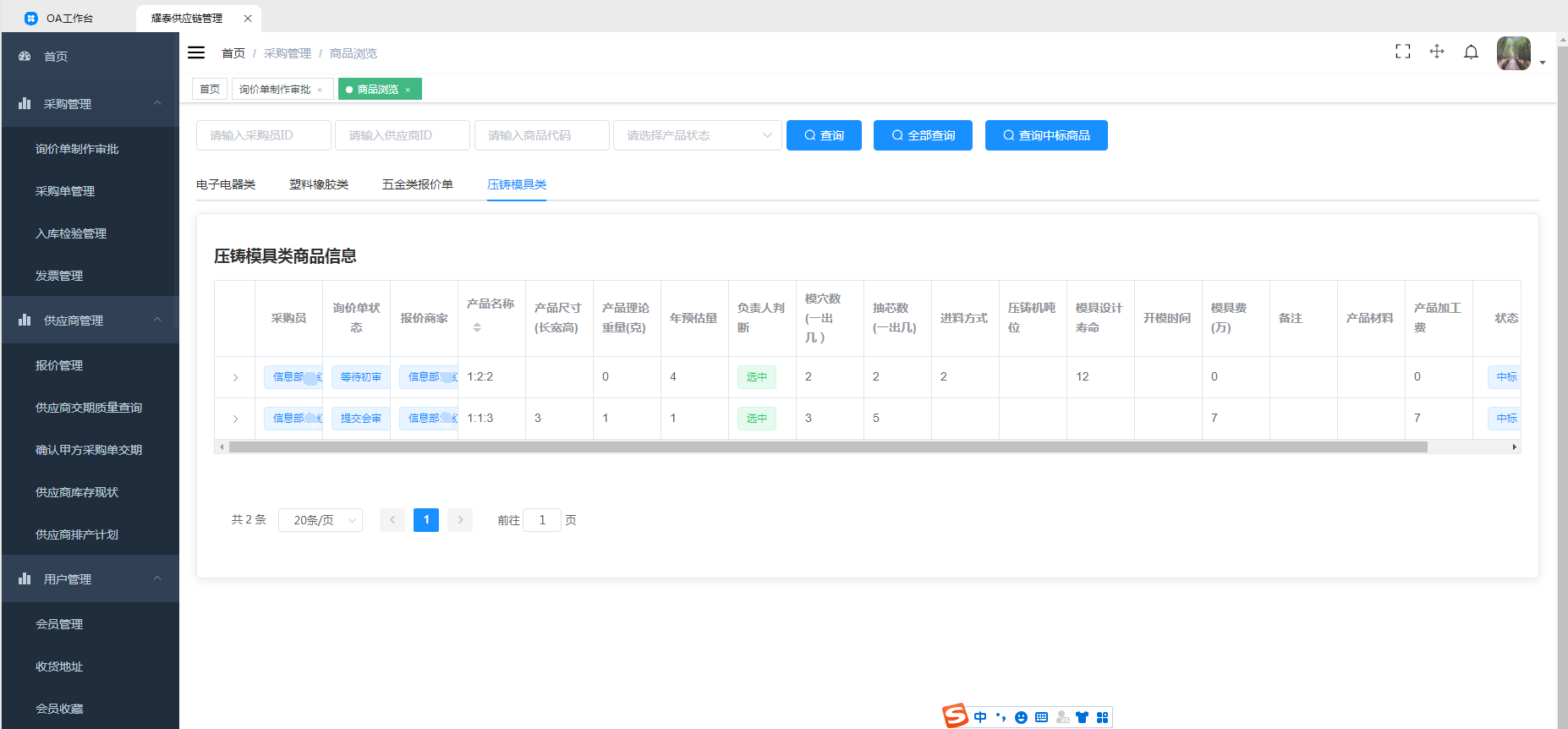
Nota: Este ejemplo es un centro comercial de prueba. Los desarrolladores no intentan comprar productos, pagar ni reembolsar.

Nota: Este ejemplo es solo los antecedentes de administración reales y no proporciona nombre de usuario ni contraseña.

- Bota de primavera
- vista
- subprograma WeChat

Configure el entorno de desarrollo mínimo:
La base de datos se importa a su vez a los archivos de la base de datos en litemall-db/sql.
Iniciar los servicios back-end del pequeño centro comercial y la experiencia en gestión.
Abra la línea de comando e ingrese el siguiente comando
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jarIniciar la interfaz de administración en segundo plano
Abra la línea de comando e ingrese el siguiente comando
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
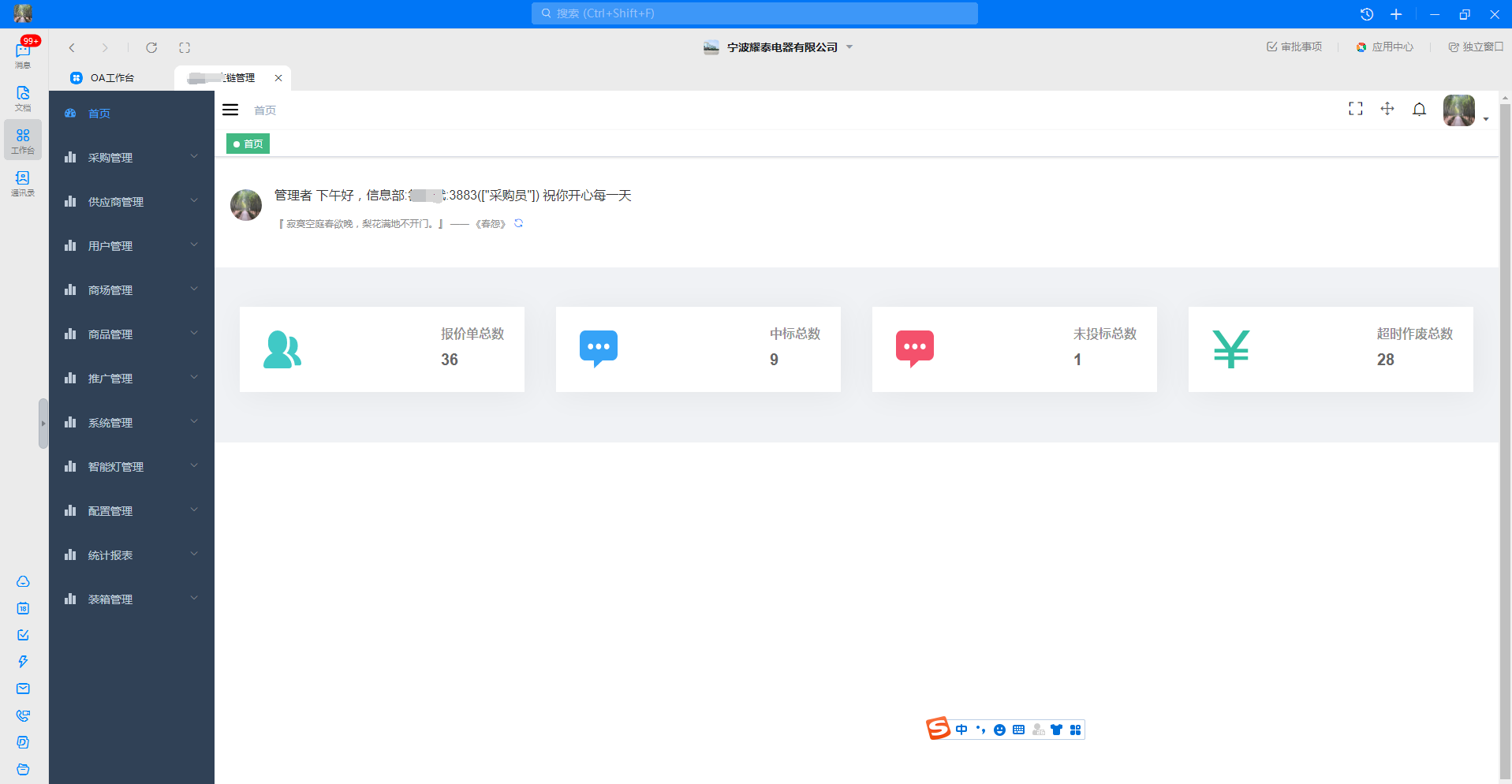
cnpm run dev En este momento, se abre el navegador, ingresa la URL http://localhost:9527 e ingresa a la página de inicio de sesión en segundo plano de administración.
Se deben configurar parámetros relevantes, como DingTalk. Al buscar corpid, configurar parámetros relevantes puede completar acciones como el inicio de sesión automático de DingTalk y el envío de mensajes.
Del mismo modo, al enviar mensajes en WeChat y otros parámetros relacionados, deberás consultar los documentos oficiales de la otra parte y completar la información necesaria.
Inicie la interfaz del pequeño centro comercial
Hay dos conjuntos de interfaces de centros comerciales pequeños, litemall-wx y renard-wx, que los desarrolladores pueden importar y probar respectivamente:
Aviso:
Este es solo el método de inicio más simple, y funciones como el inicio de sesión de WeChat y el pago de WeChat en pequeños centros comerciales requieren la configuración del desarrollador para ejecutarse.
Hay muchas deficiencias en el desarrollo actual del proyecto. El siguiente es el plan de desarrollo planificado actualmente.
V 1.0.0 logra los siguientes objetivos:
V 2.0.0 logra los siguientes objetivos:
- Este proyecto es sólo para ejercicios de aprendizaje.
- Este proyecto aún no es perfecto y aún está en desarrollo. No somos responsables de las consecuencias del uso.
- El código de este proyecto es MIT de código abierto y los documentos del proyecto están firmados: Licencia internacional NoDerivs 4.0.
Este proyecto se basa o hace referencia a los siguientes proyectos:
nideshop-mini-programa
Introducción al proyecto: centro comercial de subprogramas WeChat de código abierto (subprograma WeChat) desarrollado en base a Node.js + MySQL
Referencia del proyecto:
vue-elemento-admin
Introducción al proyecto: una solución de integración backend basada en Vue y Element
Referencia del proyecto: el marco front-end del módulo litemall-admin del proyecto litemall se modifica y amplía en función del proyecto vue-element-admin.
centro-centro-admin-web
Introducción del proyecto: mall-admin-web es un proyecto front-end para un sistema de gestión backend de comercio electrónico, implementado en base a Vue+Element.
Referencia del proyecto: algunos estilos de diseño de página del módulo litemall-admin del proyecto de licitación se refieren al proyecto mall-admin-web.
biu
Introducción del proyecto: andamiaje de desarrollo de proyectos de backend de gestión, construido en base a vue-element-admin y springboot, desarrollado e implementado utilizando la separación de front-end y back-end.
Referencia del proyecto: la función de gestión de permisos del proyecto licitador se refiere al proyecto biu.
pequeño centro comercial
Introducción al proyecto: Gestión backend basada en Youzan litemall.
Referencia del proyecto: El proyecto de licitación se desarrolla con base en el proyecto litemall.

Copyright del MIT (c) 2021-presente luhongbin