Deja de escribir tarjetas o publicar contenido en las redes sociales para decir "¡Feliz cumpleaños!"
Los programadores deben celebrar los días importantes de sus vidas a la "manera de un programador".

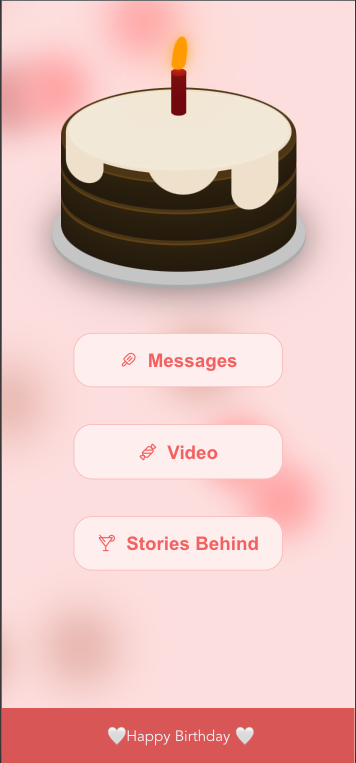
Este es un SPA (aplicación de página única) de cumpleaños que utiliza Vue.js.
¡Hice este sitio web para el cumpleaños de mi novia y pensé que podría ayudar a algunos niños y niñas de frontend! Modifiqué parte del contenido para hacerlo más general y fácil de configurar.
No dude en ponerse en contacto conmigo para obtener más información o diseños personalizados.
Necesitará Node.js versión 6.0 o superior instalado en su sistema.
Obtenga el código clonando este repositorio usando git
> git clone https://github.com/amoossssss/birthday_webpage
... o descargar el código fuente como un archivo zip.
Una vez descargado, abra la terminal en el directorio del proyecto y continúe con:
npm install
npm run serve
Ahora el sitio web se ejecutará en el puerto 8080:
http://localhost:8080
npm run build
npm run lint
Encuentre todas las etiquetas TODO en el código para configurar esta página web.
Incluido :
Recordatorio :
* Debe agregar una función onLoad a cada imagen agregada en la página de Mensajes para que el cargador de páginas funcione.
* Hay algunas imágenes ficticias en la página para mostrar la funcionalidad del cargador y el efecto de transición.
* Simplemente copie @load="onImgLoad" y péguelo en las etiquetas el-image que agregó.
* También tenga cuidado con la variable totalImages en la misma página, asegúrese de que sea consistente con su diseño.
La tienda donde compré la tarta de cumpleaños y las luces.
Por favor, dé una estrella si encuentra útil este proyecto.
¡Cualquier sugerencia y mejora es muy apreciada!
¿Le deseo a usted y a sus seres queridos un feliz cumpleaños? .