
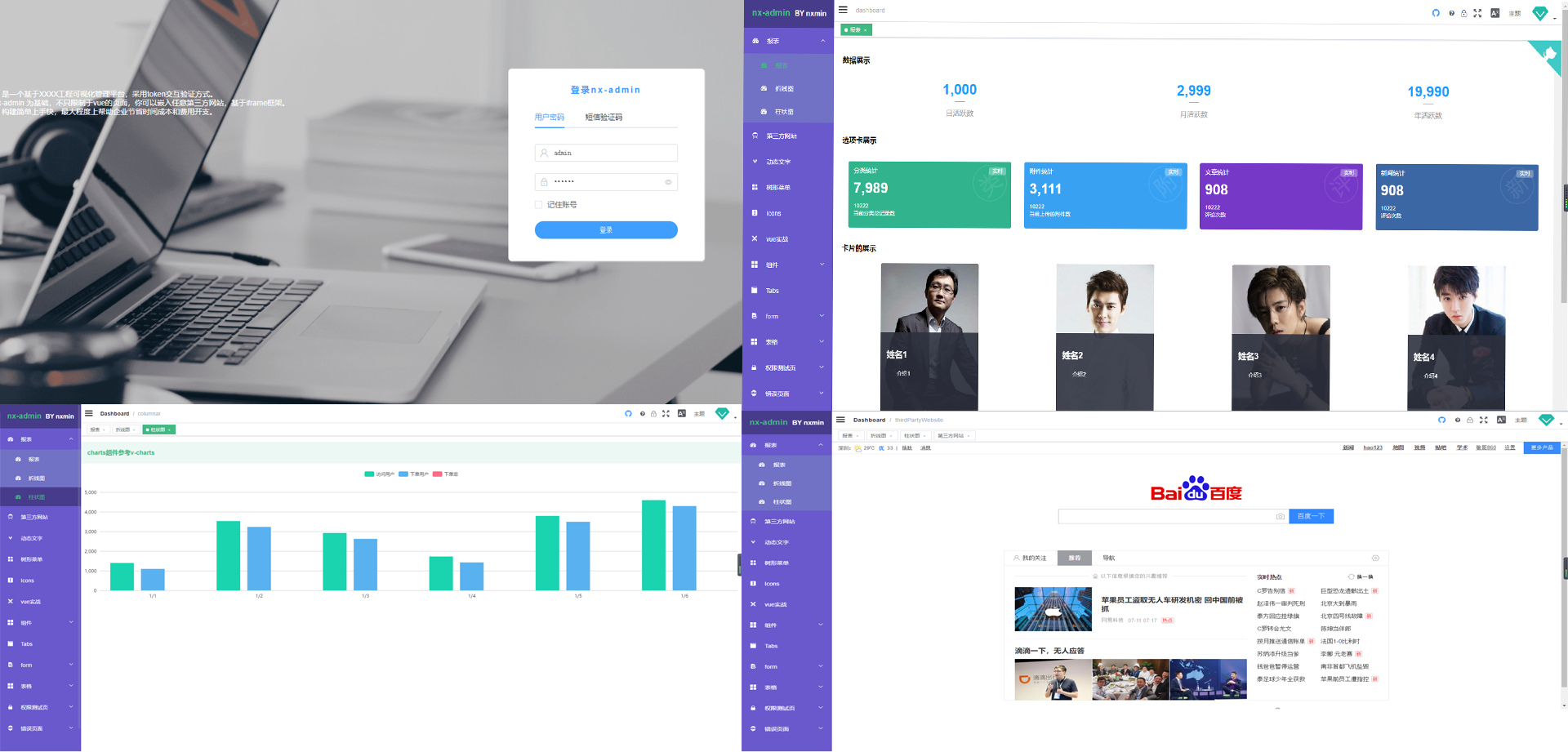
?Sistema de gestión de automatización Vue
Chino simplificado | Inglés
nx-admin es una solución de integración front-end de sistema de gestión de código abierto basada en vue y element. Utiliza la última pila de tecnología front-end, tiene soluciones internacionales i18 integradas, enrutamiento dinámico y verificación de permisos, refina los modelos comerciales típicos y proporciona componentes funcionales ricos que pueden ayudarlo a construir rápidamente niveles empresariales intermedios y posteriores. Prototipos de producto final. Ayude a personas y empresas a ahorrar tiempo, costos y gastos al máximo.
documentación china
versión completa
Almacén de Github | almacén de nube de código | dirección de vista previa de gitee |

Versión simplificada
Almacén de Github | Almacén de Code Cloud | Dirección de vista previa
Necesitas instalar node y git localmente. La pila de tecnología de este proyecto se basa en ES2015+, vue, vuex, vue-router, axios y element-ui. Todos los datos de la solicitud se simulan utilizando Mock.js. Comprender y aprender este conocimiento de antemano será de gran ayuda para utilizarlo. proyecto.
El jefe me pidió que empezara con nx-admin en diez minutos.
Control de permisos de usuario implementado por Vue2.0
Mock.js simula el inicio de sesión y la adición, eliminación, modificación y consulta de tablas
Cambio de apariencia de Vue2.0 basado en elementui [tema personalizado]
La internacionalización de Vue maneja vue-i18n y el proyecto cambia automáticamente entre chino e inglés.
Cree el entorno de prueba unitario Vue2 (karma+mocha+webpack3)
Vue implementa la animación de espera de carga de la primera pantalla
Agregar función de pantalla de bloqueo al proyecto Vue
El proyecto Vue agrega un título de encabezado de navegador dinámico
Este proyecto no es compatible con navegadores de versiones inferiores (como IE). Agregue polyfill usted mismo si es necesario.
Nota: Este proyecto utiliza la versión [email protected]+, por lo que al menos es compatible con [email protected]+
git: git clone https://github.com/mgbq/nx-admin.git
npm: npm install
Cuenta de prueba:
1. username: admin
password: 任意
2. username: editor
password: 任意Dirección de demostración:
Sistema de gestión backend implementado por vue
proyecto nx-admin
nx-admin es una solución de integración de sistemas de gestión completamente gratuita y de código abierto. La completa nxmin impulsada por intereses después del trabajo. Si también le gusta el desarrollo front-end, puede unirse a nuestro grupo de discusión/aprendizaje. y compartir materiales de aprendizaje en el grupo O simplemente tonterías.
El número del grupo es 493671066. Aquí podemos ayudarlo a responder todo tipo de dudas y preguntas sobre el proyecto nx-admin y evitar a los anunciantes. La tarifa de membresía del grupo está fijada en 0,9 yuanes.

Paso 1: Modifique la dirección del código a: //parte del comentario de la barra lateral en src/styles/variables
Paso 2: Modifique la dirección del código a: el código de color debajo de src/views/layout/components/Sidebar/index.vue.
< el-menu
mode = "vertical"
: show-timeout = "200"
: default - active = "$route.path"
: collapse = "isCollapse"
background-color = "#6959CD"
text-color = "white"
active-text-color = "#42b983"
>Simplemente elimine el div de animación de carga de envoltura de cargador relacionado y el CSS relacionado en index.html.
Por ejemplo, no quiero utilizar el componente Vue-Quill-Editor, así que debo hacerlo en tres pasos.
Paso 1: elimine la ruta del componente. En el directorio src/router/index.js, busque la ruta que introdujo el componente modificado y elimine el siguiente código.
{
path : 'VueEditor' ,
name : 'VueEditor' ,
component : ( ) => import ( '@/views/form/VueEditor' ) ,
meta : { title : 'VueEditor' }
} ,Paso 2: Elimina el archivo que presenta el componente. Elimine el archivo VueEditor.vue en el directorio src/view/form/.
Paso 3: desinstale el componente. Ejecute el siguiente comando:
npm un vue-quill-editor -S
Finalizar.
- 登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 锁屏
- 疑问
- 转到github
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地mock数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- Excel
- 导出excel
- 导出zip
- 导入excel
- 前端可视化excel
- 表格
- 树形表格
- 内联编辑
- 错误页面
- 401
- 404
- 組件
- 返回顶部
- 拖拽Dialog
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- Dashboard
- v-charts 图表
- Clipboard(剪贴复制)
- Markdown2html
- 首屏加载等待动画
- Fontawesome 图标库
- vuex本地持久化存储,封装h5的sessionStorage和localStorage
- 右键菜单
- github-emoji
- 第三方网站
- 动态文字说明
Le invitamos a contribuir al desarrollo de nx-admin (escritura de código/traducción de documentos).
# 克隆项目
git clone https://github.com/mgbq/nx-admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run devAcceso al navegador http://localhost:9528
# 构建测试环境
npm run build:sit
# 构建生产环境
npm run build:prod # --report to build with bundle size analytics
npm run build:prod --report
# --preview to start a server in local to preview
npm run build:prod --preview
# lint code
npm run lint
# auto fix
npm run lint -- --fix
Este proyecto se basa en algunos componentes de vueAdmin-template, d2admin y avue.
Copyright del MIT (c) 2018-presente nxmin