Cree rápidamente una aplicación empresarial con vue-cli y element-ui en segundos.
Este proyecto no es solo un complemento de vue-cli sino también un ajuste preestablecido de vue-cli. ¡Divertirse!
?? Inglés | ?? 简体中文
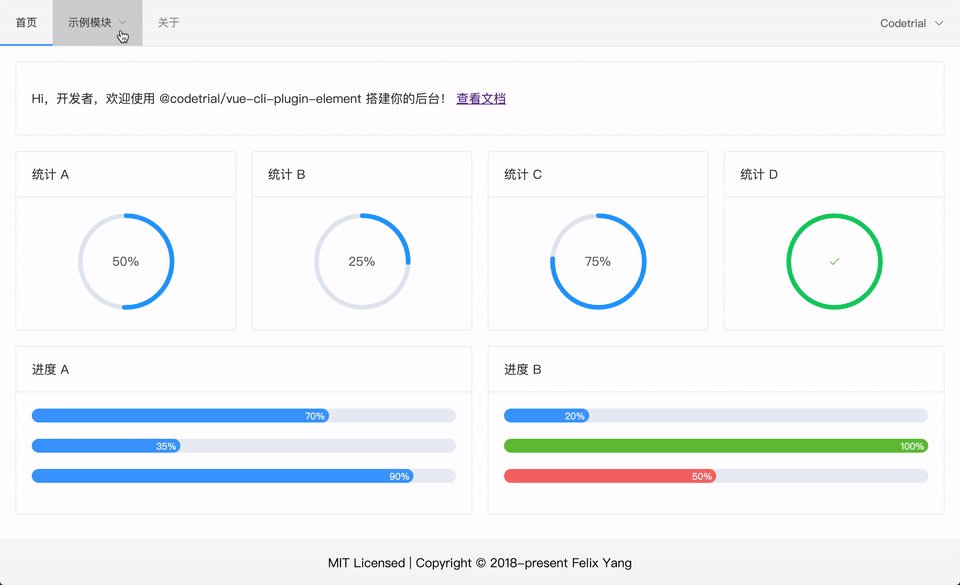
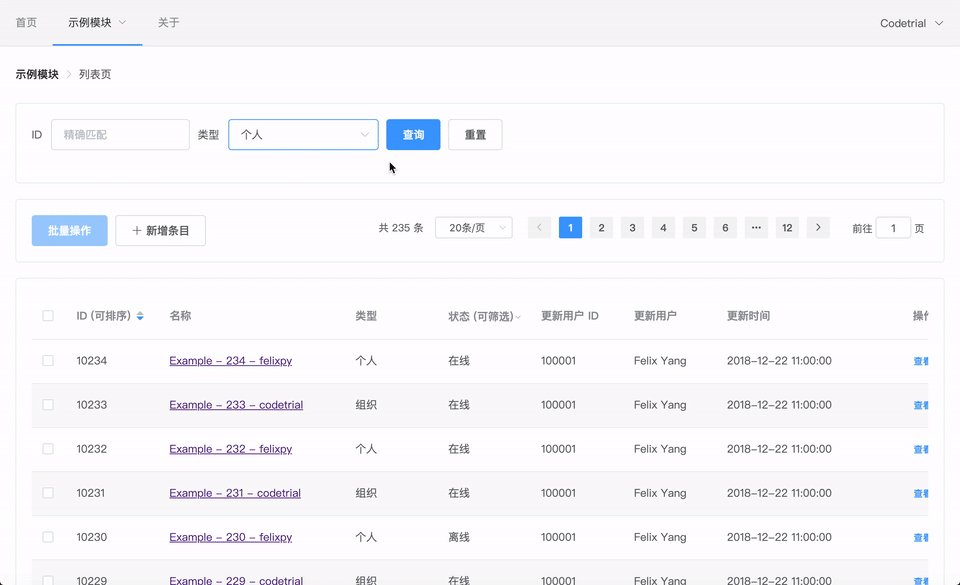
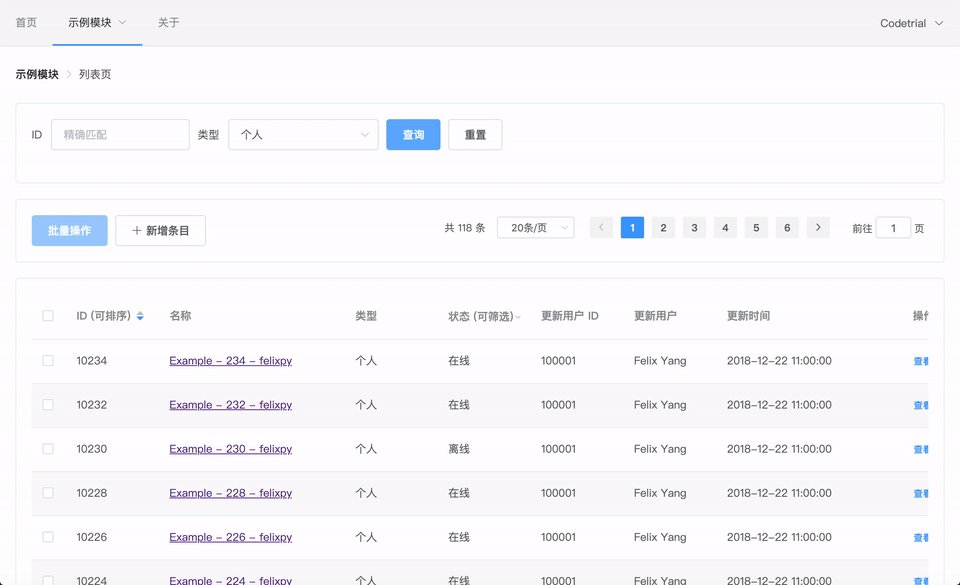
Un proyecto de ejemplo completo: ⚡ @codetrial/element-admin
Vista previa en vivo: ? elemento-admin.now.sh

Debe instalar Vue CLI 3 antes de comenzar:
npm install -g @vue/cli
# OR
yarn global add @vue/cliPuede crear su proyecto directamente a través de ajustes preestablecidos, que ya incluyen configuraciones como ESLint y otros complementos.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectSi no desea utilizar el ajuste preestablecido, puede crear manualmente un proyecto vacío a través de vue-cli.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectLuego agregue el complemento a su proyecto a través de vue.
vue add @codetrial/elementLa documentación completa: codetrial.github.io/element-admin
Esperamos sus solicitudes de extracción.
MIT
Copyright (c) 2018 - presente, Felix Yang