caliente
HotGo es una plataforma base de desarrollo de pila completa y una plataforma de aplicaciones móviles basada en vue y goframe2.0 con separación de front-end y back-end. Integra autenticación jwt, enrutamiento dinámico, menú dinámico, autenticación casbin, cola de mensajes, tareas cronometradas y otras funciones. Una variedad de archivos de escenas comunes que le permiten dedicar más tiempo al desarrollo empresarial
Selección técnica
- Backend: utilice goframe2.0 para crear rápidamente una API básica. goframe2.0 es un marco web escrito en lenguaje go.
- Front-end: cree páginas básicas basadas en JeeSite Mobile Uni-App+aidex-sharp.
- Base de datos: utilizando la versión MySql (8.0), use gorm para implementar operaciones básicas en la base de datos.
- Caché: utilice Redis para registrar el token jwt del usuario activo actual e implementar restricciones de inicio de sesión múltiple.
- Documentación API: utilice Swagger para crear documentación automatizada.
- Cola de mensajes: compatible con kafka, redis, rocketmq al mismo tiempo, configuración con un clic para cambiar al MQ que desea usar.
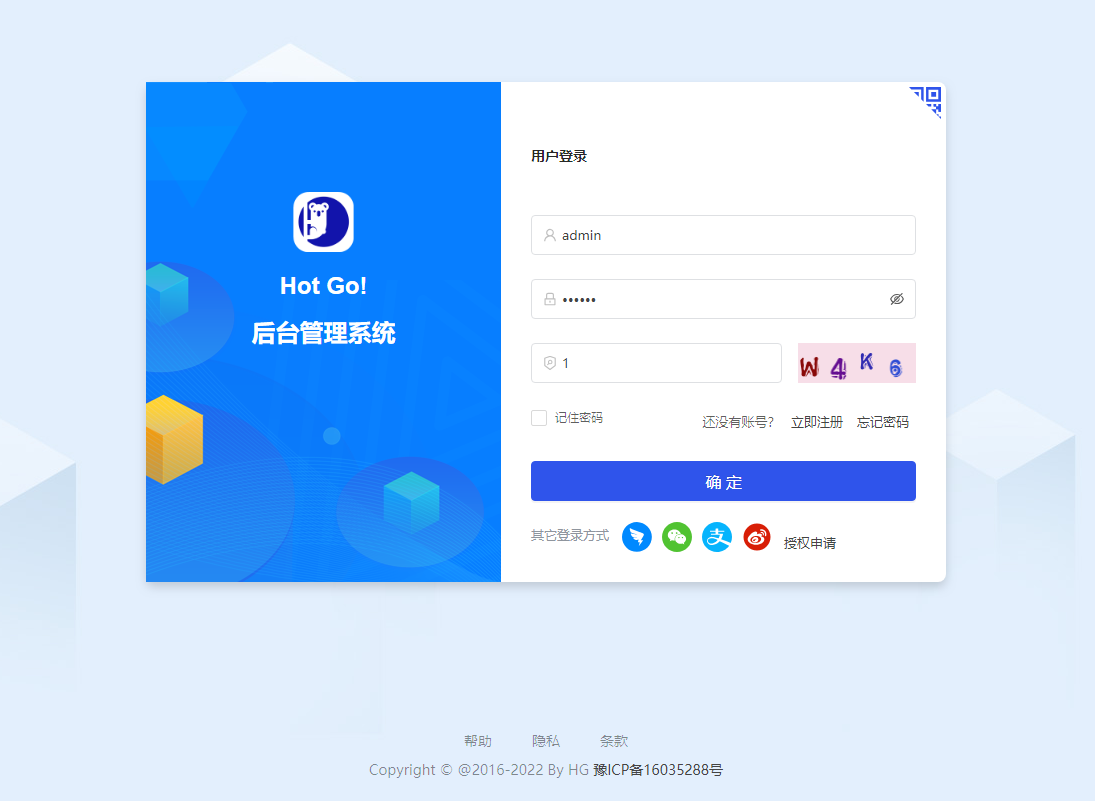
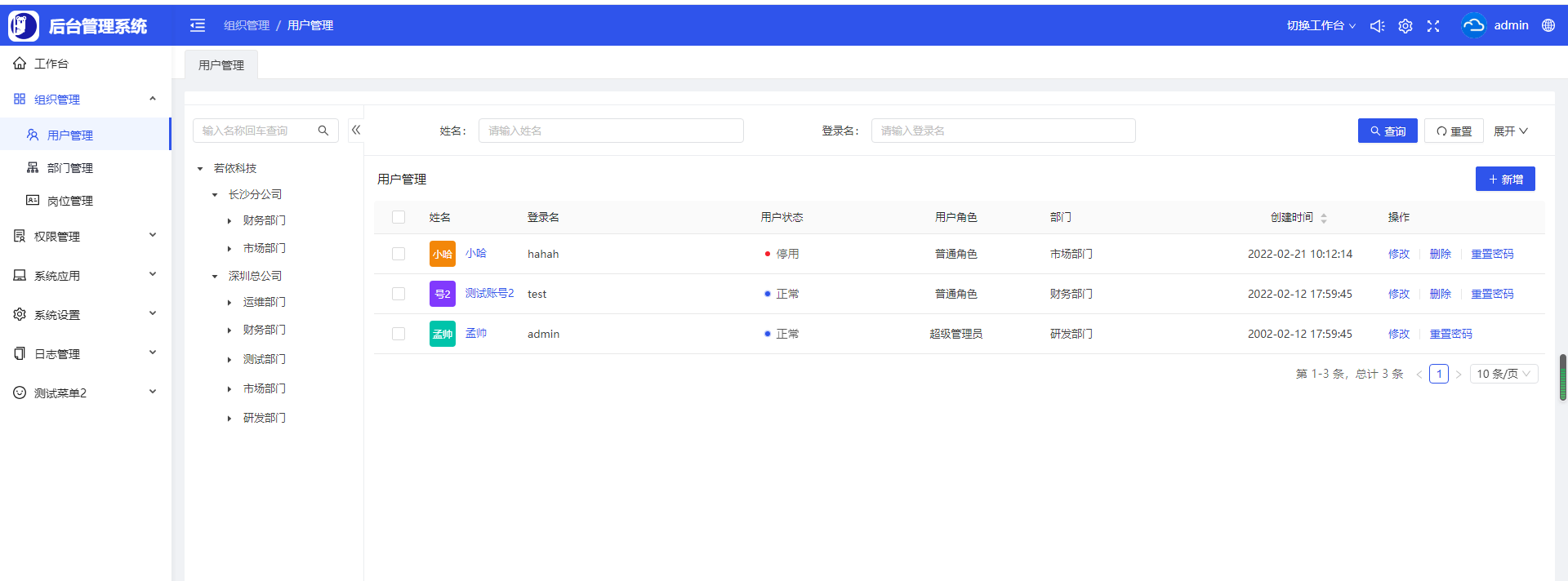
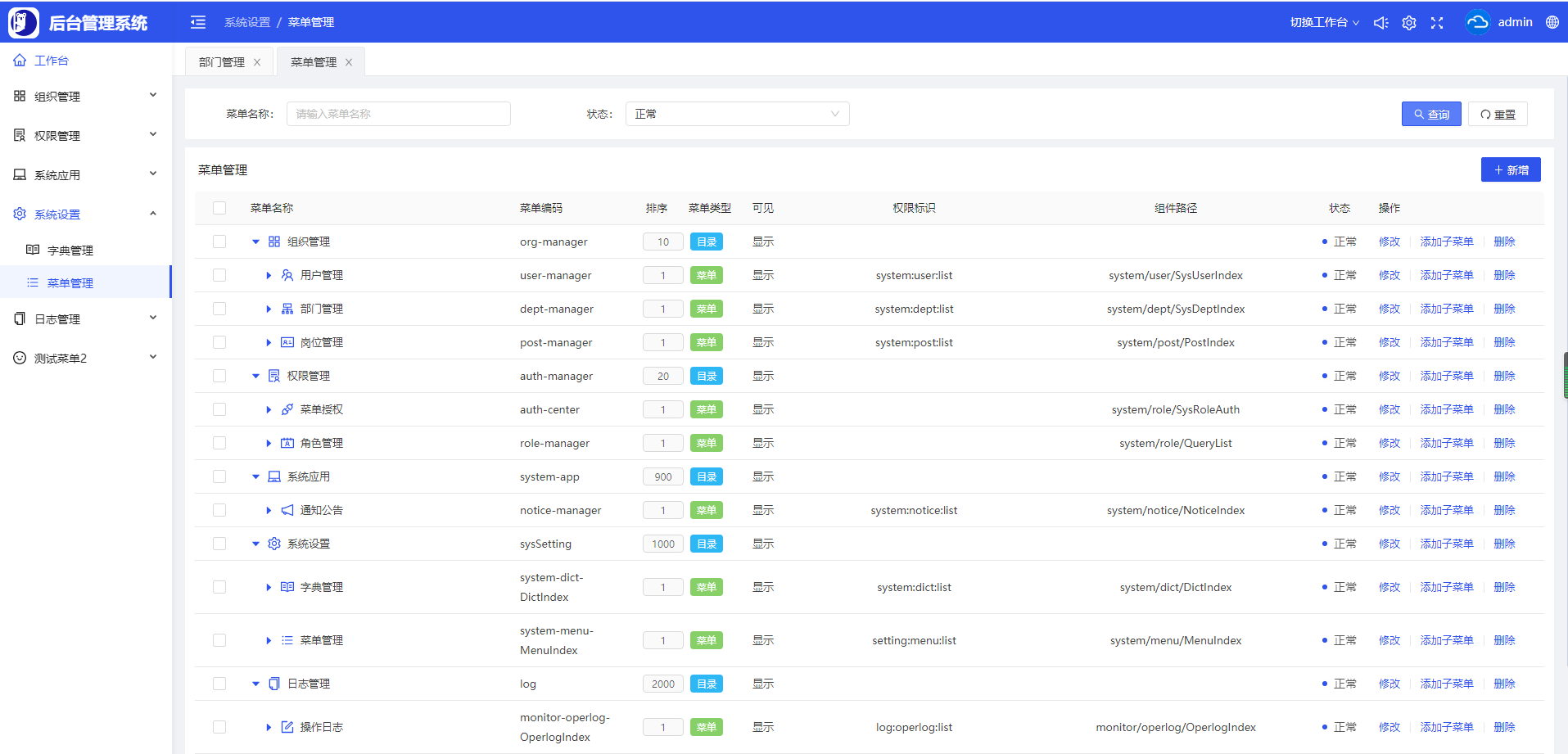
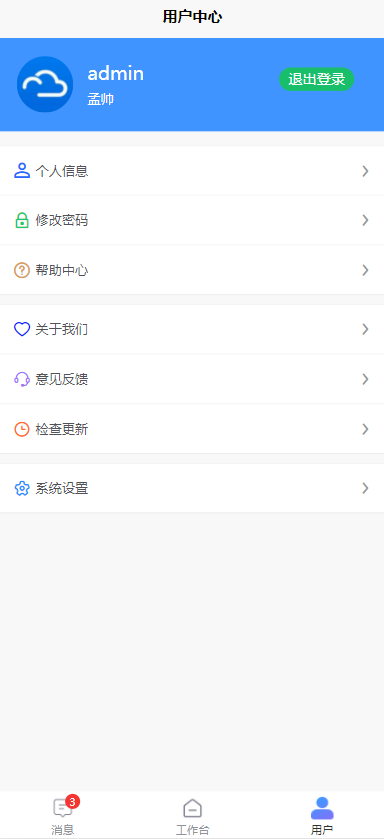
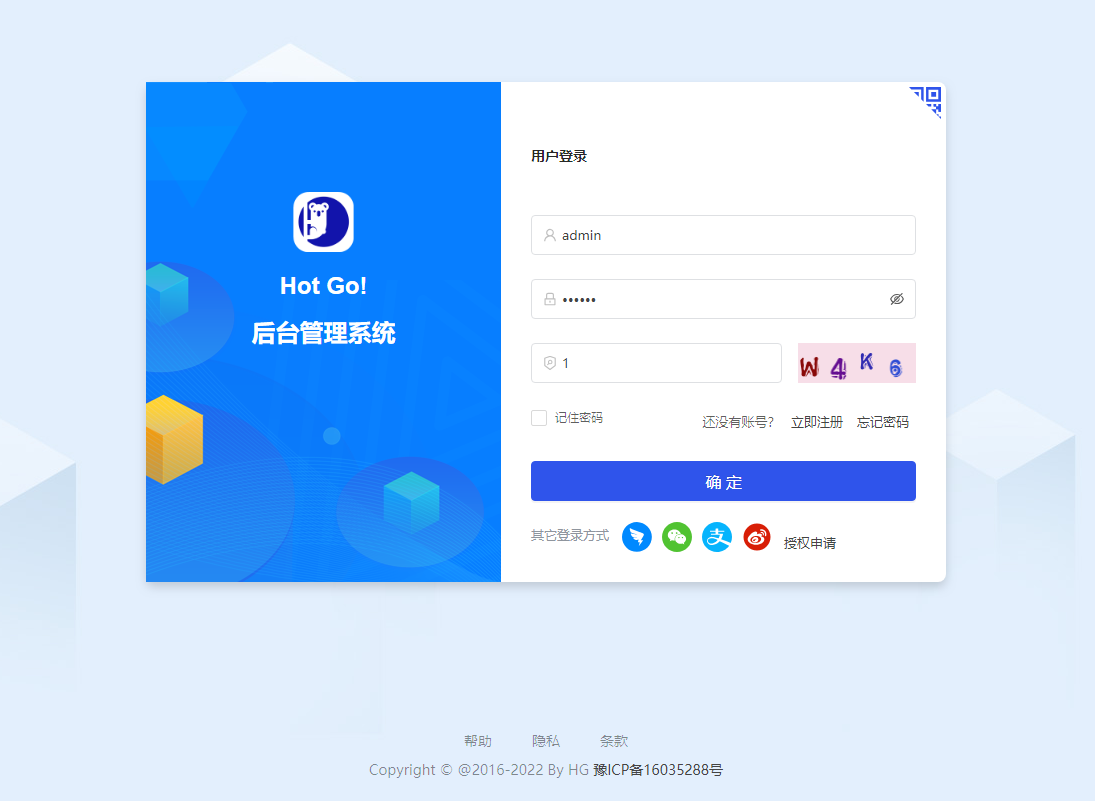
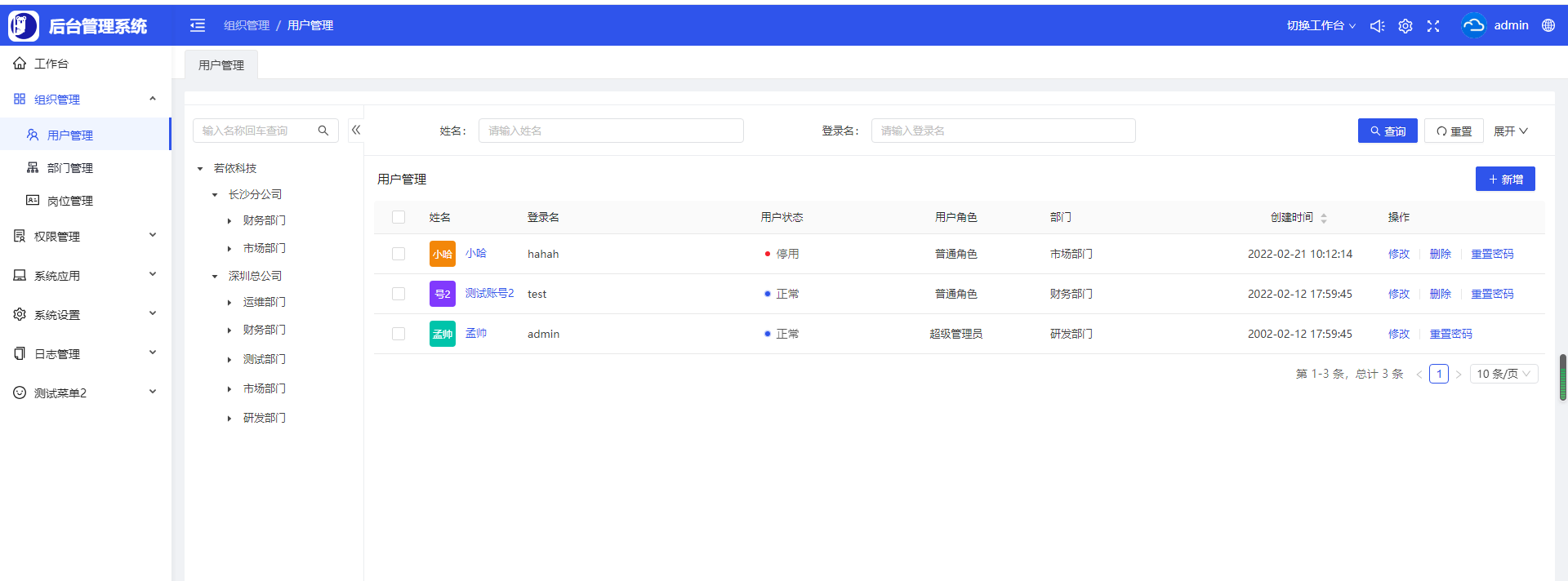
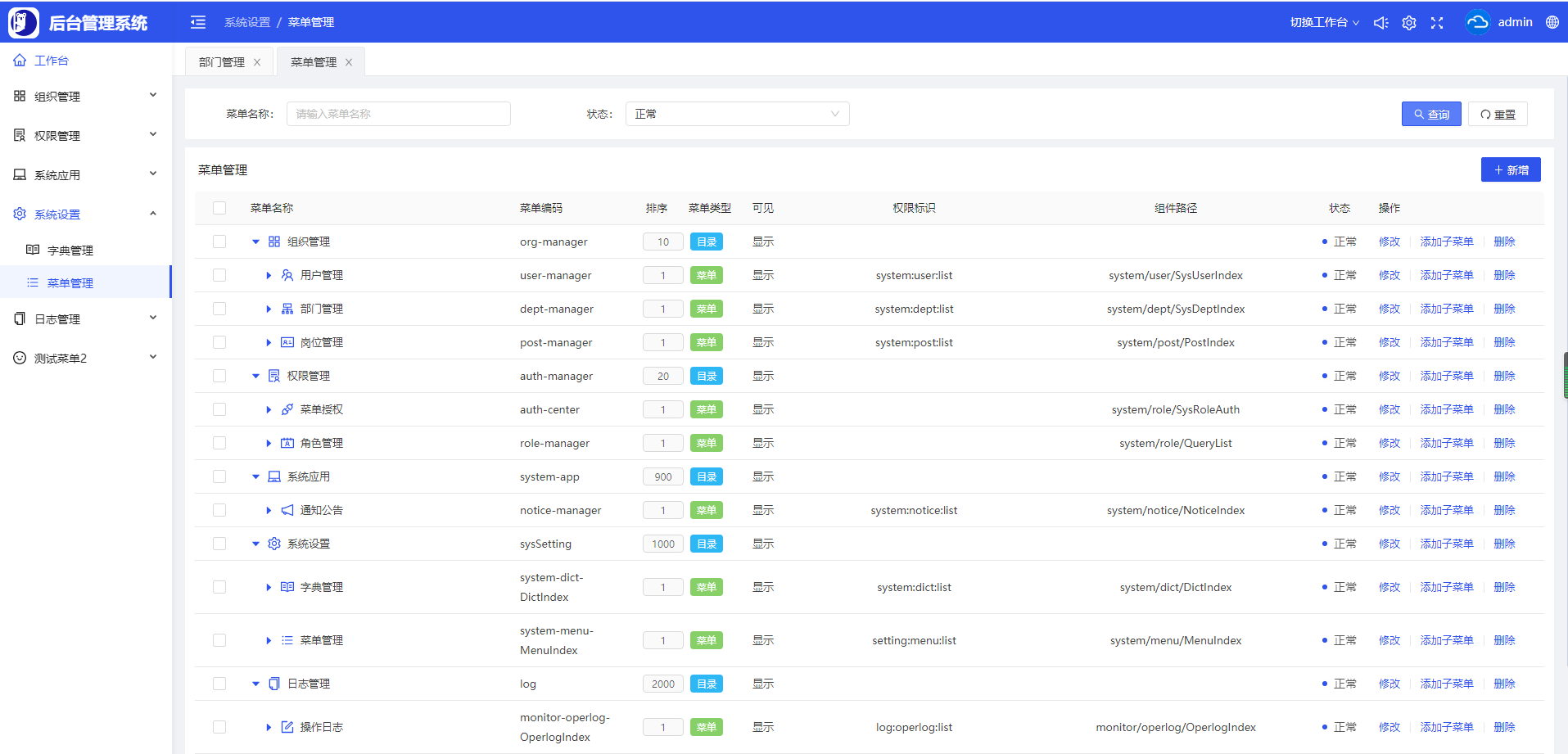
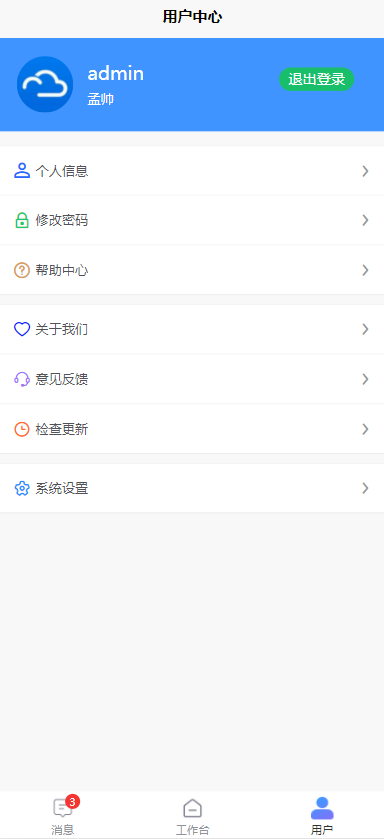
Captura de pantalla del sistema
* lado web



* móvil


Requisitos medioambientales
- versión del nodo >= v14.0.0
- versión de golang >= v1.16
- Versión IDE: Goland
- versión mysql >=8.0
- redisversión >=5.0
inicio rápido
- Extraiga el código al servidor donde instaló el entorno anterior.
git clone https://github.com/bufanyun/hotgo.git
- Configure la información de su sitio
Servidor:
- Cree una base de datos mysql, importe el archivo de la base de datos a su mysql, dirección del directorio: /hotgo-server/storage/hotgo.sql
- Cambie /hotgo-server/config/config.example.yaml a: config.yaml y configúrelo de acuerdo con su entorno real
lado web+uinapp:
- Configure la dirección del servidor, que se incluye en el siguiente archivo:
- hotgo-uniapp/common/config.js
- /hotgo-uniapp/manifest.json
- hotgo-uniapp/common/config.js
- Inicie el servidor de servicio:
cd hotgo-server go mod tidy #actualizar paquete go run main.go #iniciar el servicio
web side:
```shell script
cd hotgo-web
npm install #Install dependencies
npm run dev #start web project
lado de uinapp:
- 1. Descargue e instale: Entorno de desarrollo integrado HBuilderX (recomendado, también se puede utilizar VSCode o WebStorm)
- 2、Menú: Archivo -> Importar -> Importar desde el directorio local, seleccione la carpeta "jeesite4-uniapp".
- 3、Menú: Ejecutar -> Ejecutar en el navegador integrado (o Ejecutar en el navegador -> Navegador Chrome).
- 4. Después de compilar la consola HBuliderX, la página de inicio de sesión del teléfono móvil aparecerá automáticamente.
Un agradecimiento especial a (Los siguientes rangos no siguen ningún orden en particular)
- goframe2.0 https://goframe.org
- JeeSite Mobile Uni-App https://gitee.com/thinkgem/jeesite4-uniapp
- Aidex-sharp https://gitee.com/big-hedgehog/aidex-sharp
Declaración de código abierto
- En la actualidad, el proyecto todavía se actualiza continuamente y es solo para referencia y aprendizaje. Si tiene algún problema, comuníquese con el autor en WeChat a continuación.