ng-form se compromete a crear el componente de formulario dinámico Vue de código abierto más potente
NG-FORM-ELEMENTPLUS

ilustrar
Actualmente, se ha habilitado la versión 2.0 y la configuración es básicamente compatible con la versión 1.x. Las diferencias son las siguientes:
- En 1.x, la fecha se configura a través de atributos para determinar si es posible la selección de rango. En la versión 2.x, se divide en dos componentes.
- La versión 2.x utiliza un diseño de cuadrícula globalmente de forma predeterminada. Después de importar la configuración 1.x, cada componente ocupa 24 celdas de forma predeterminada.
Ejemplo en línea https://jjxliu306.github.io/ng-form-elementplus/dist
dirección de versión de element-ui https://gitee.com/jjxliu306/ng-form-element
Dirección de la versión de iview https://gitee.com/jjxliu306/ng-form-iview
Servicios de back-end
Función de verificación y análisis de backend de ngtool https://gitee.com/jjxliu306/ngtool
Documentación (actualizada continuamente)
http://www.ng-form.cn
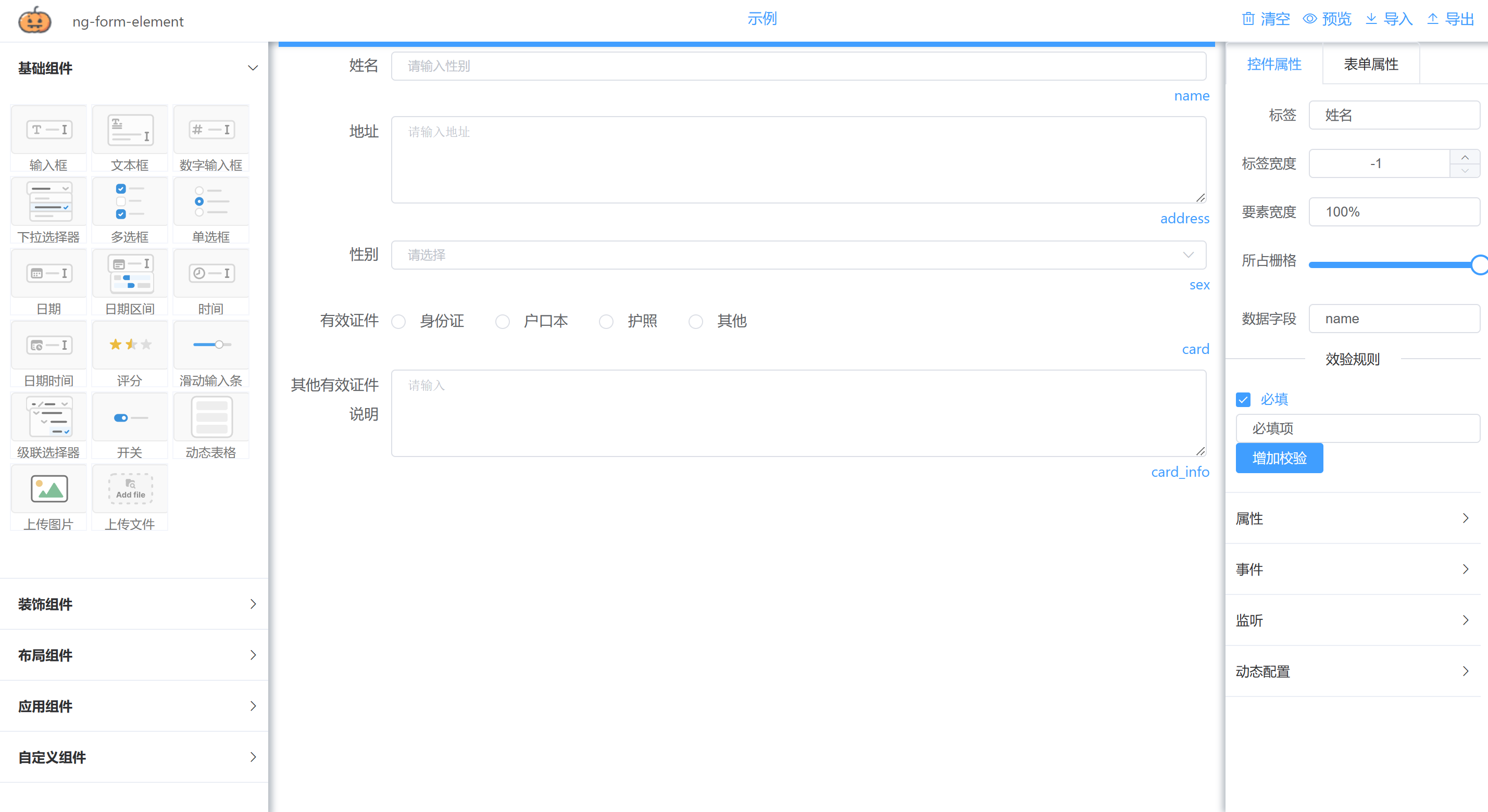
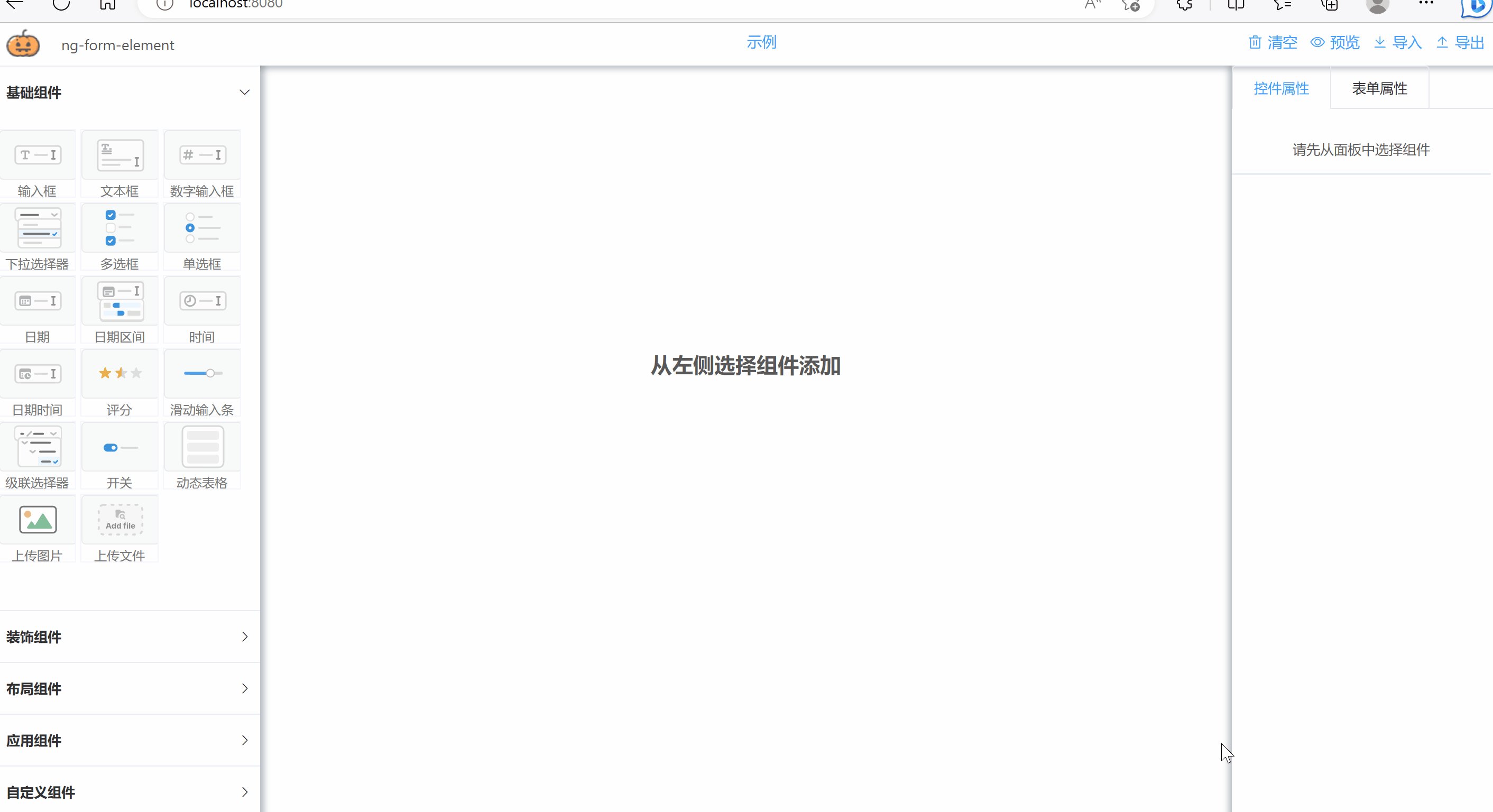
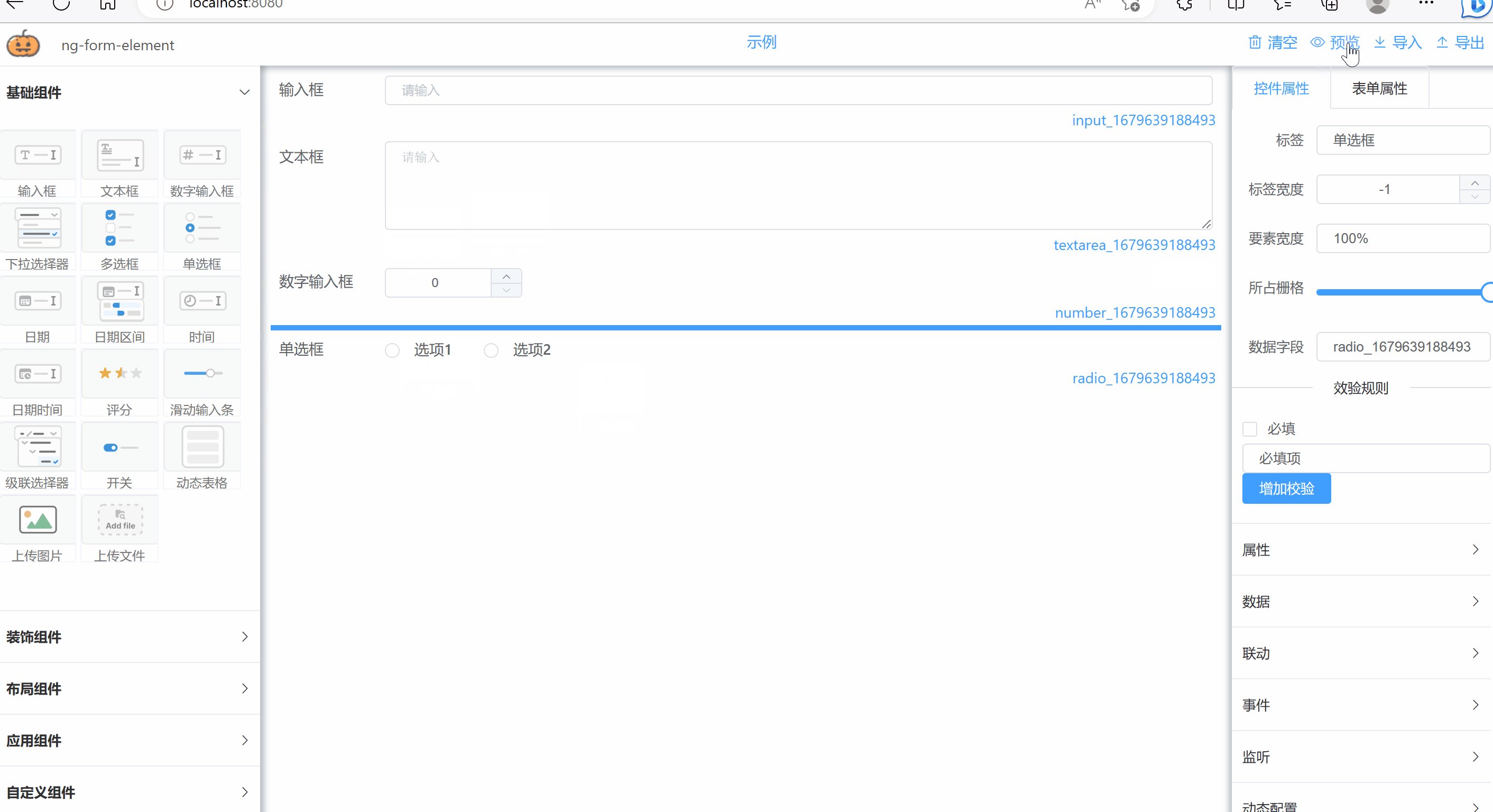
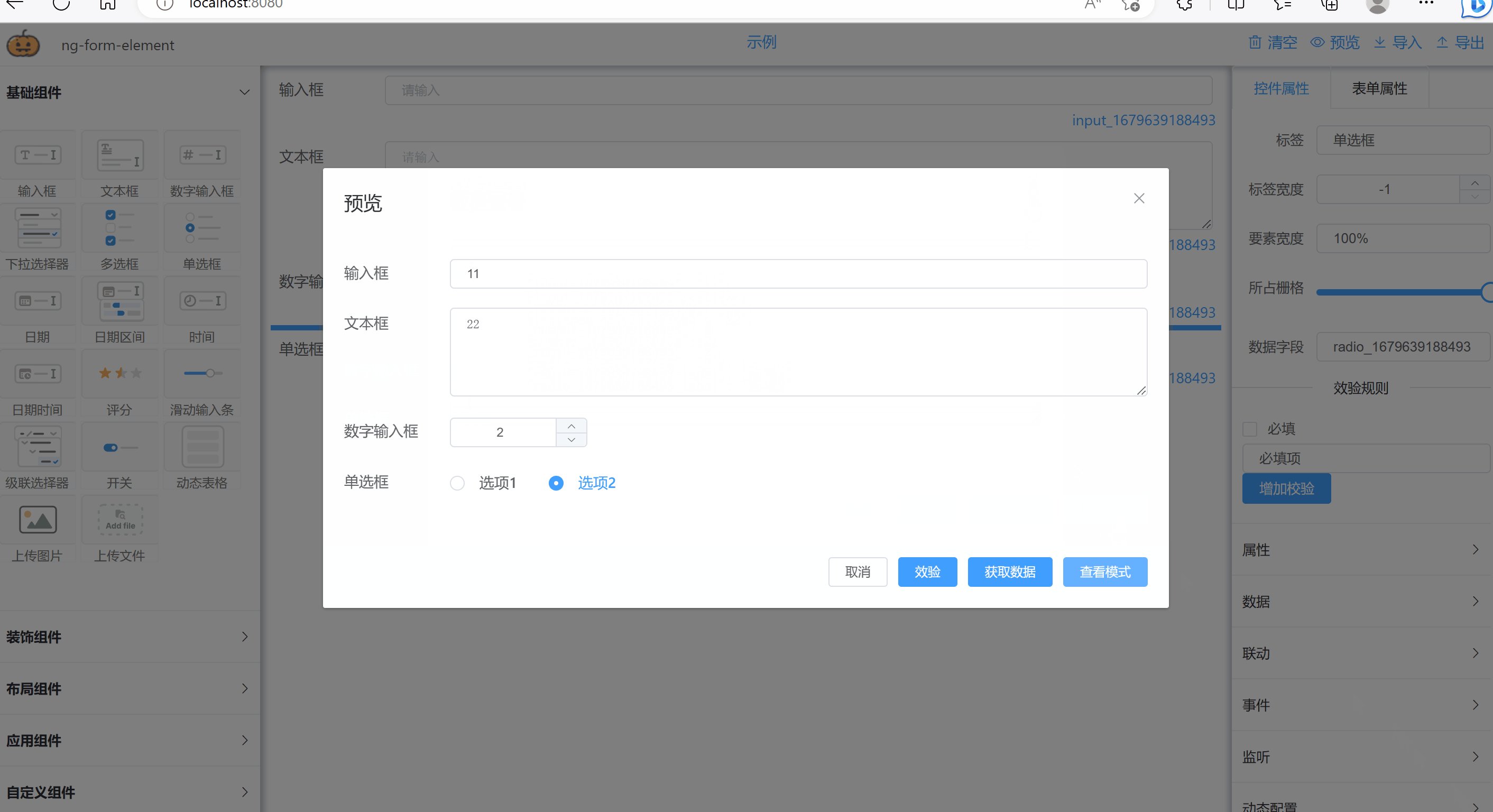
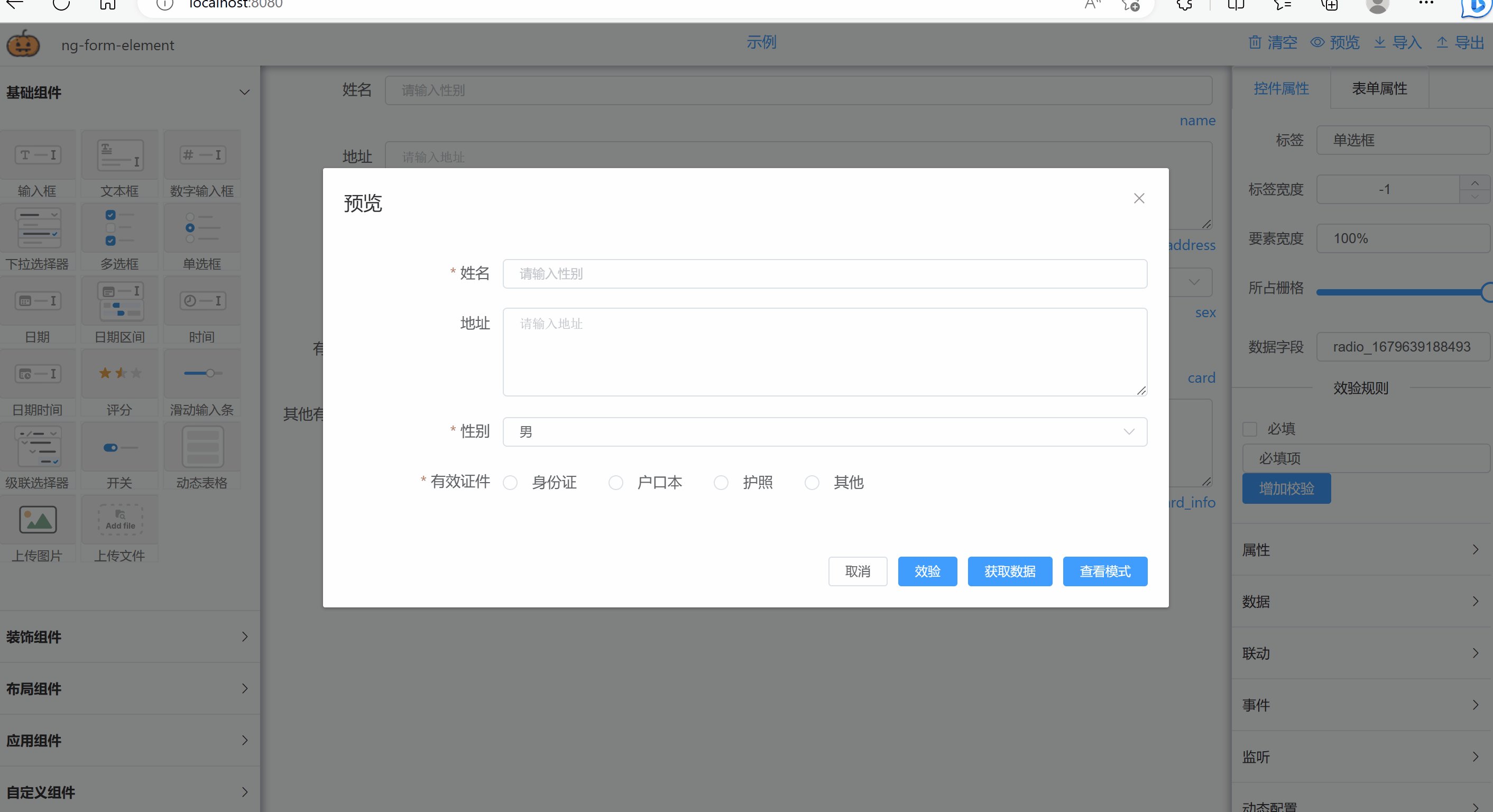
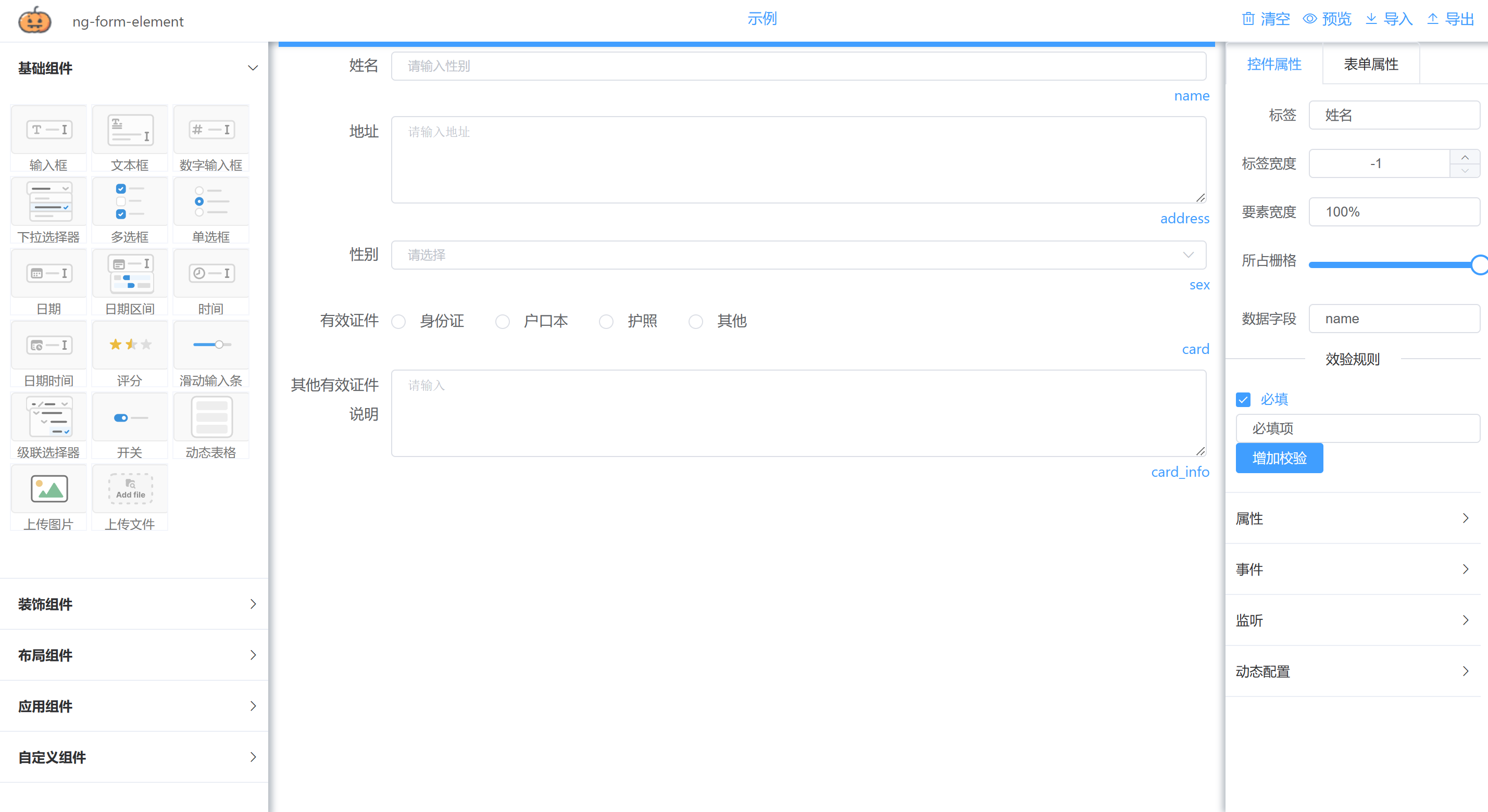
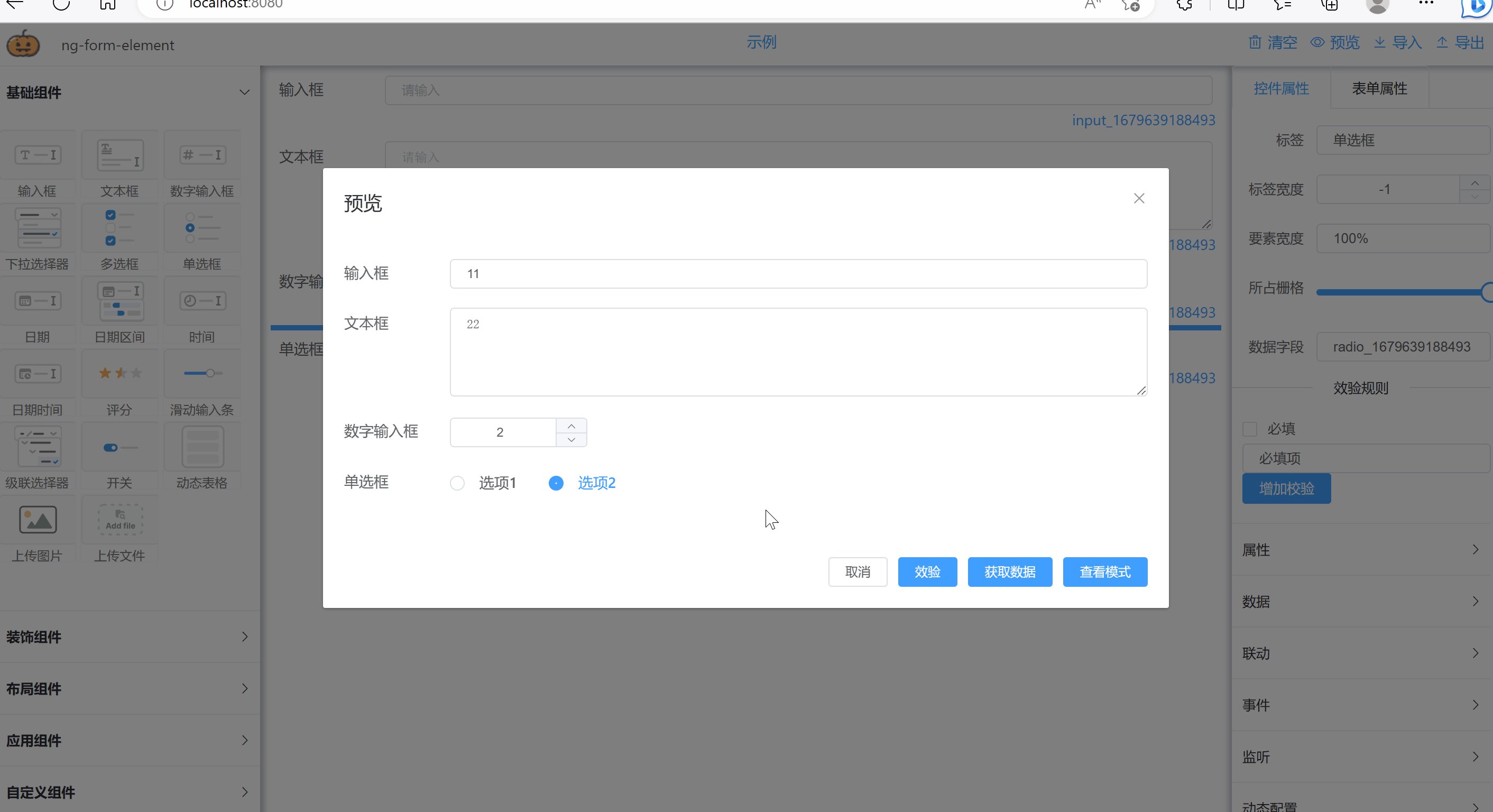
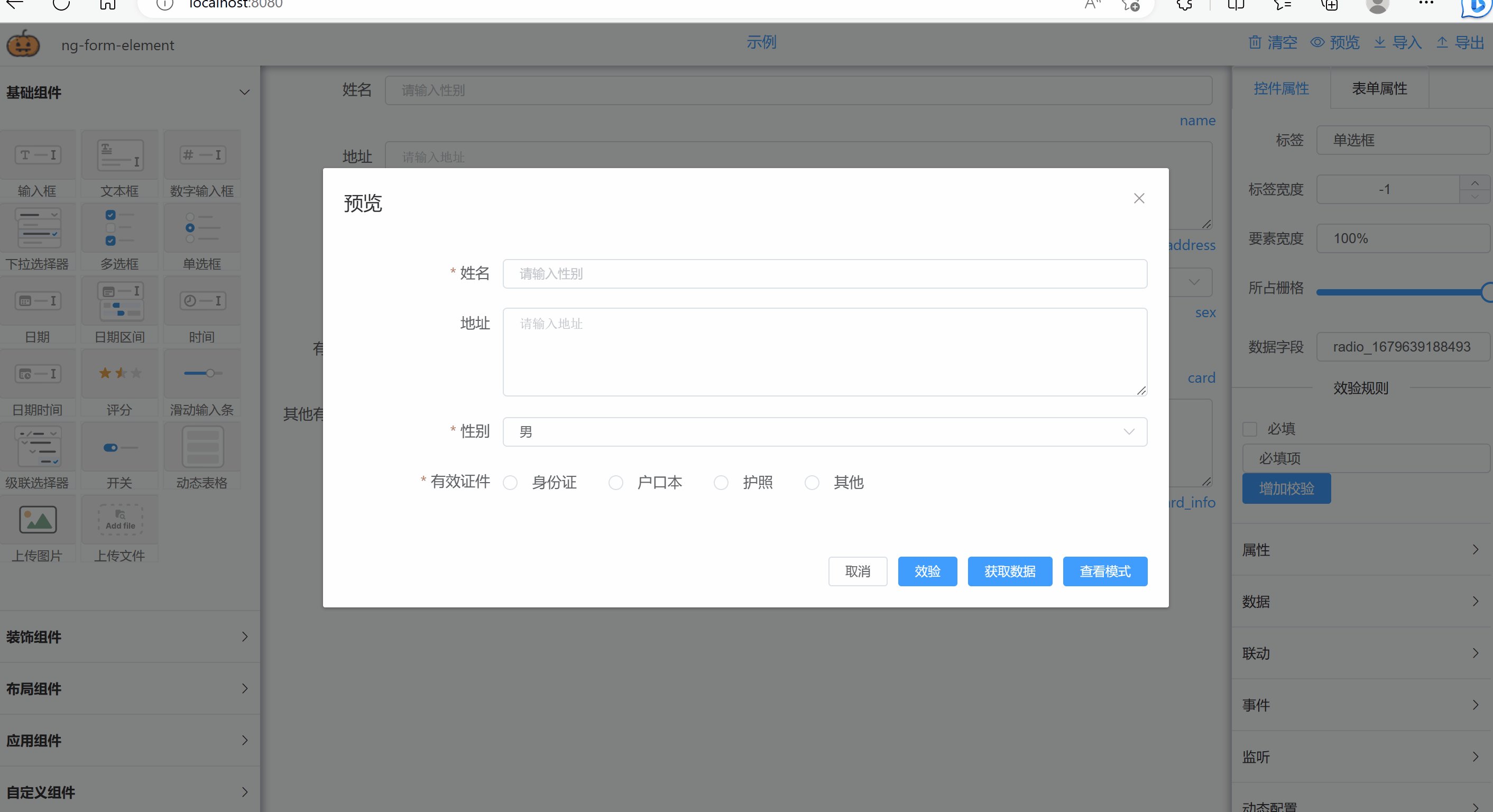
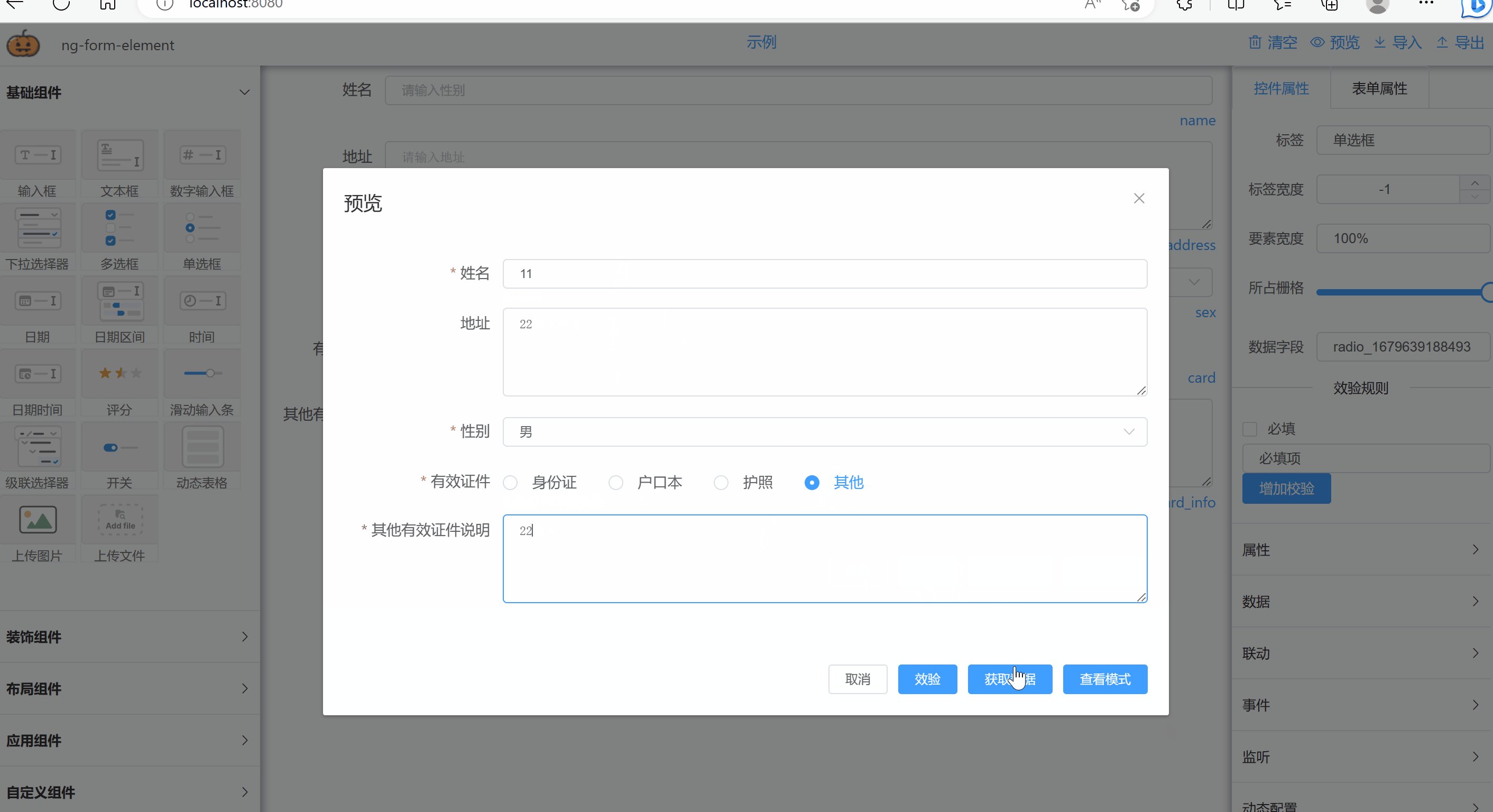
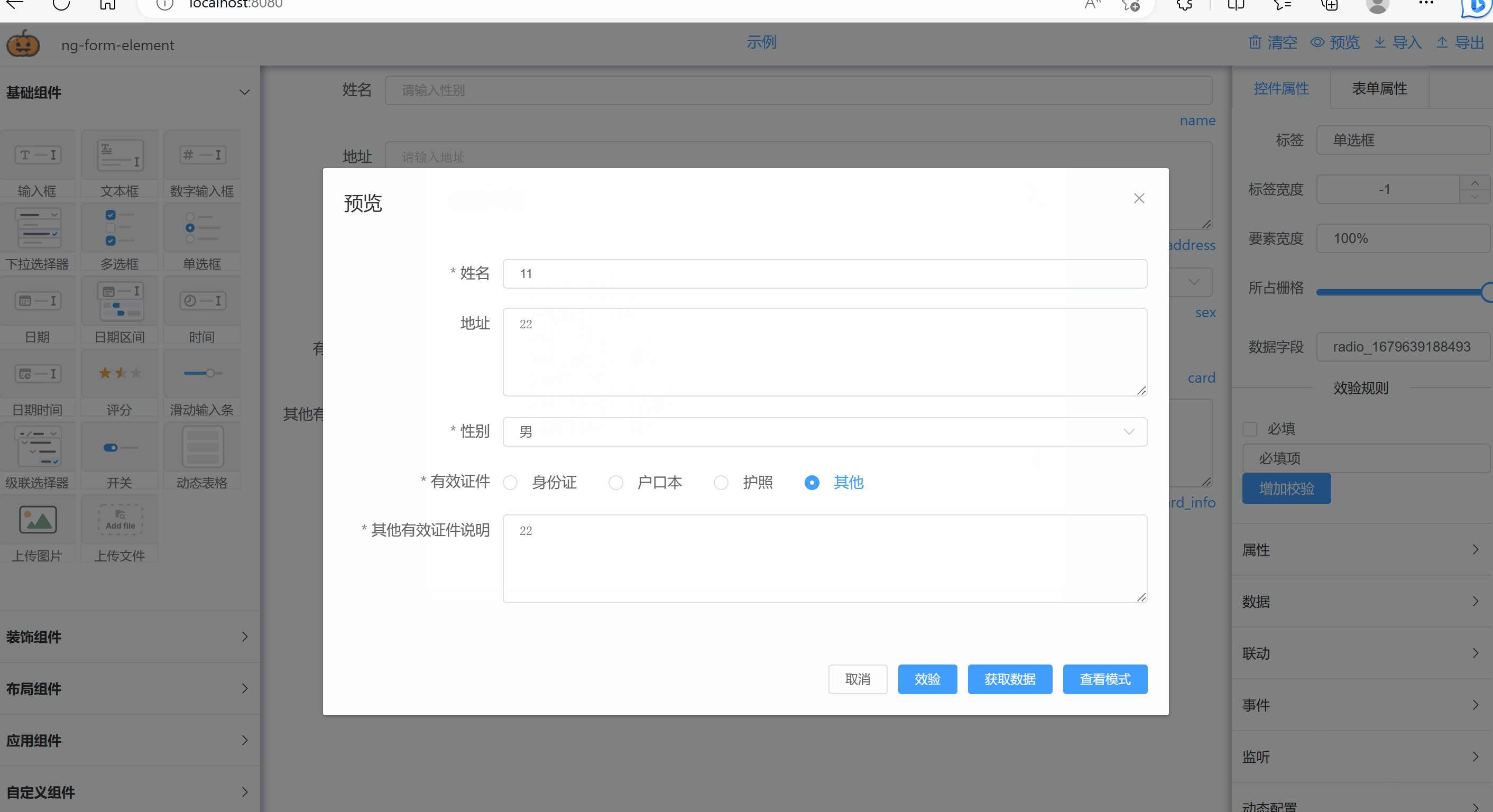
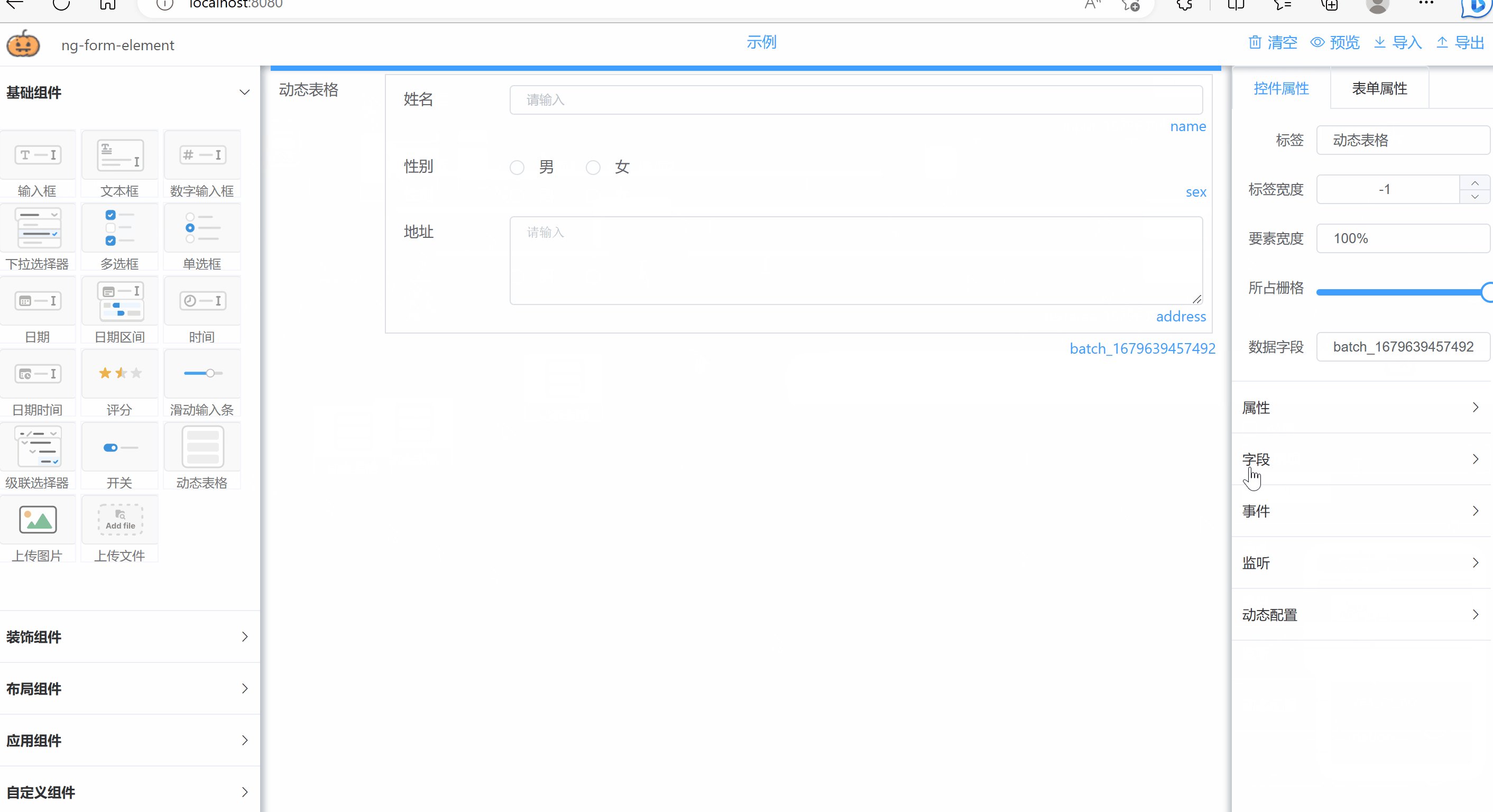
## Formulario básico de muestra 
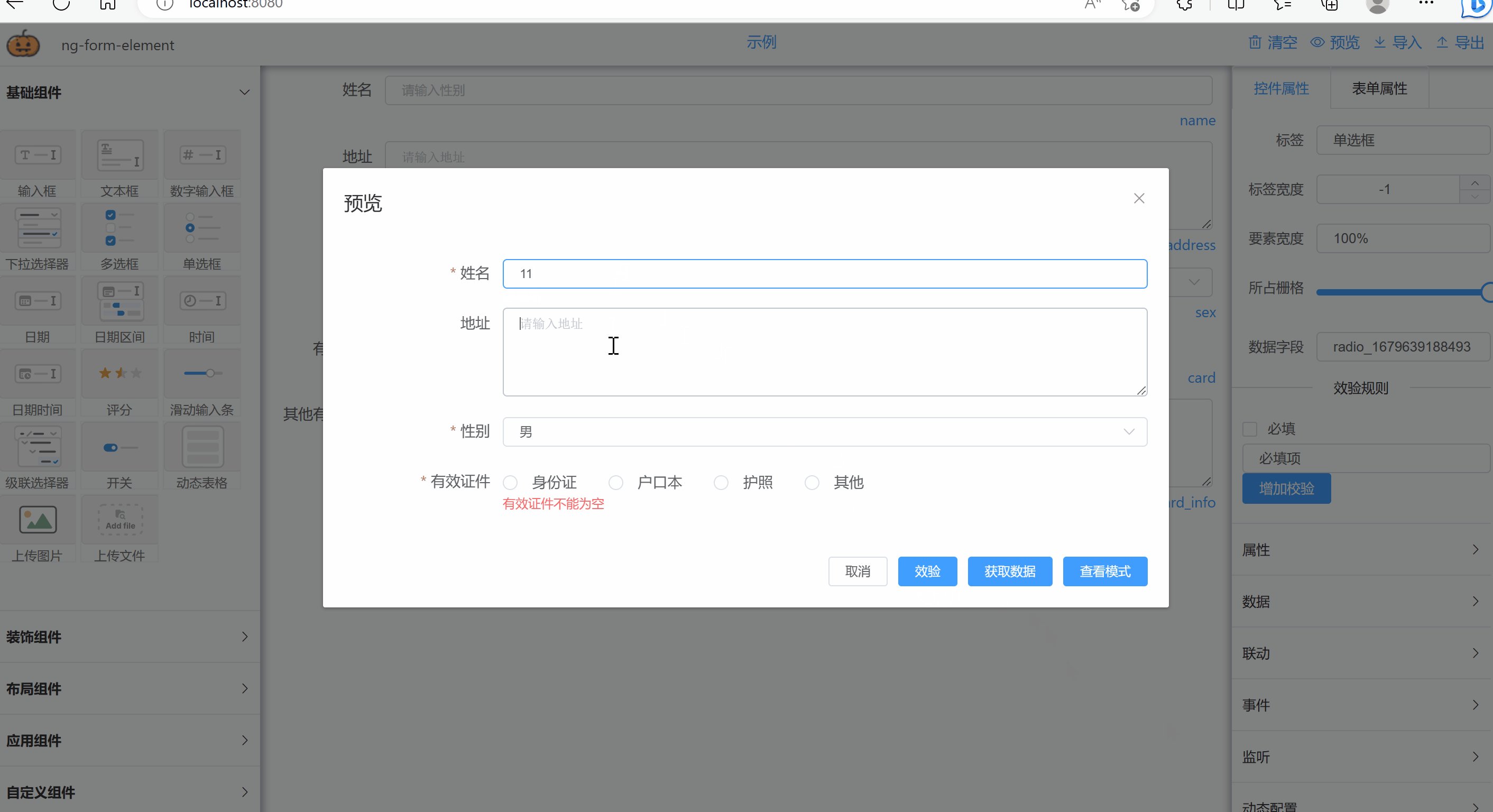
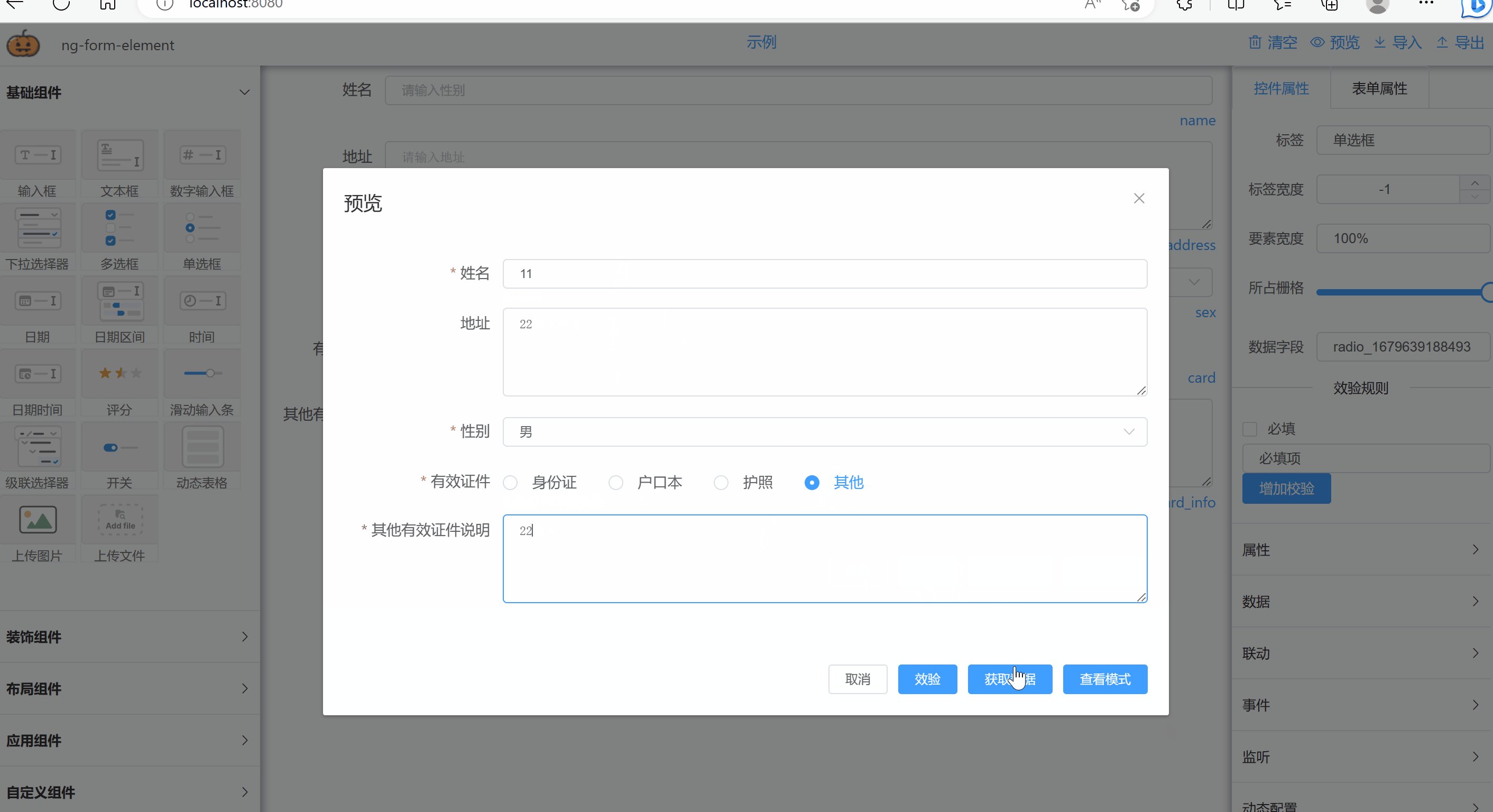
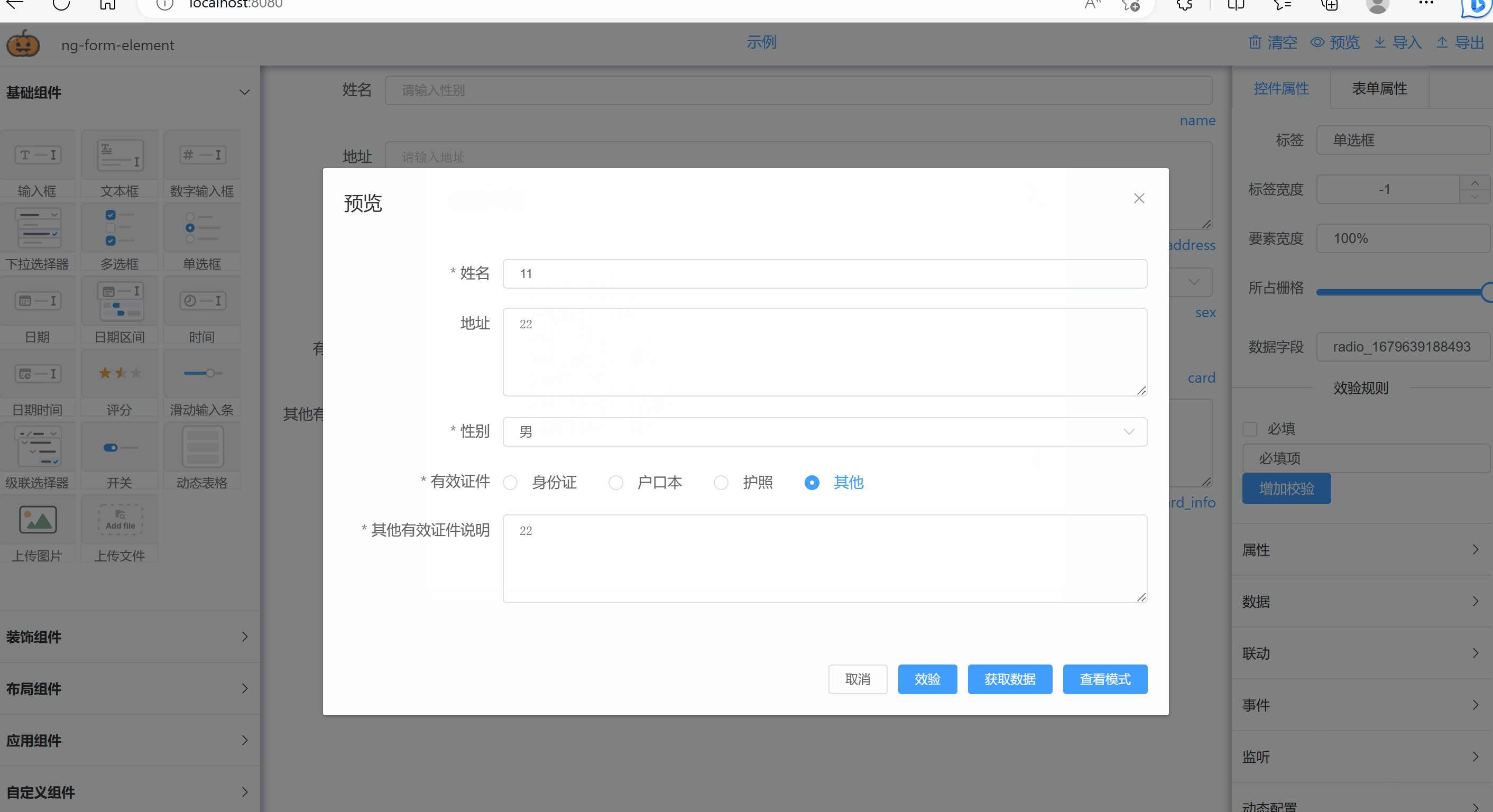
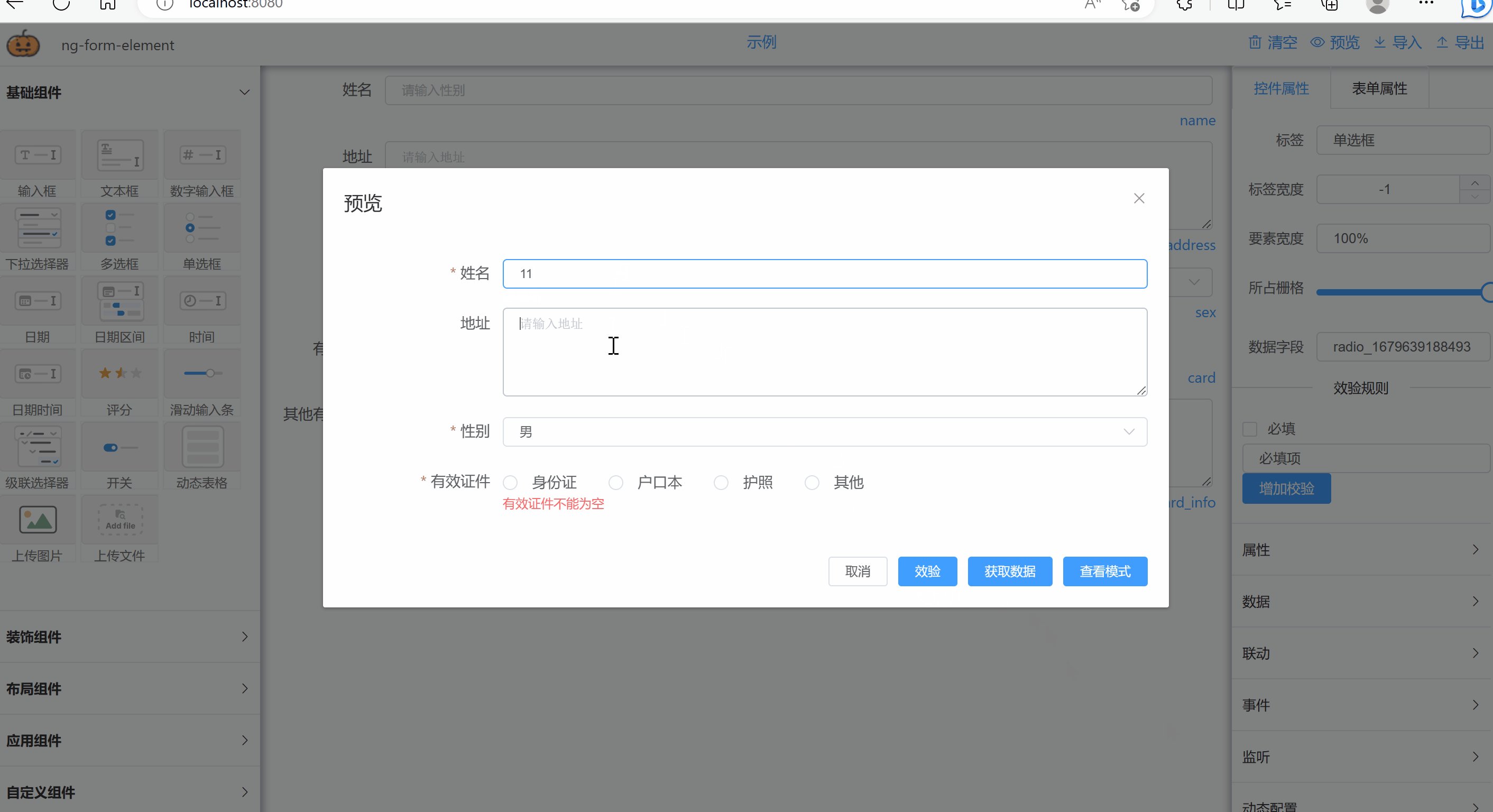
Validación de formularios y visualización dinámica de componentes. 
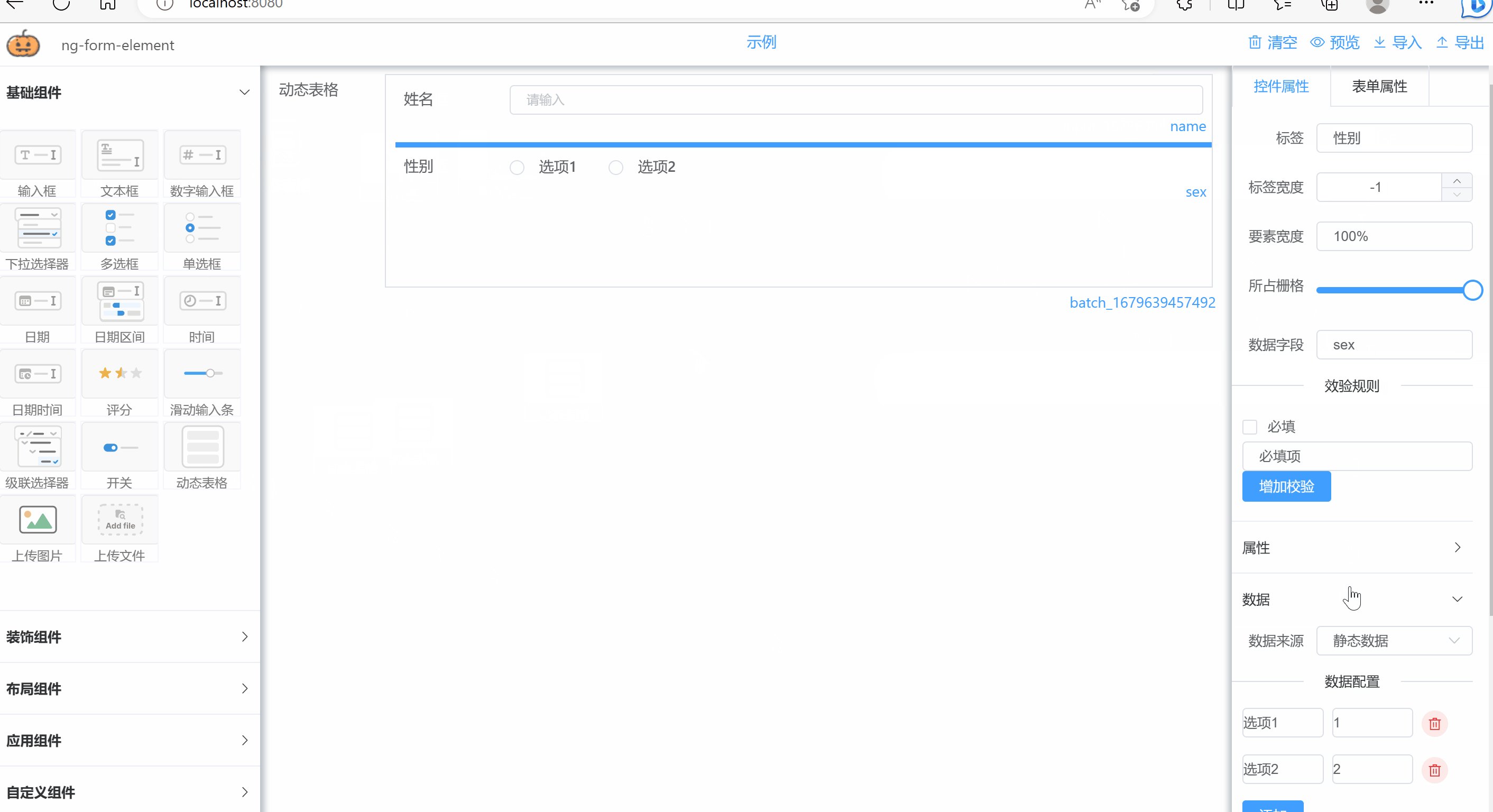
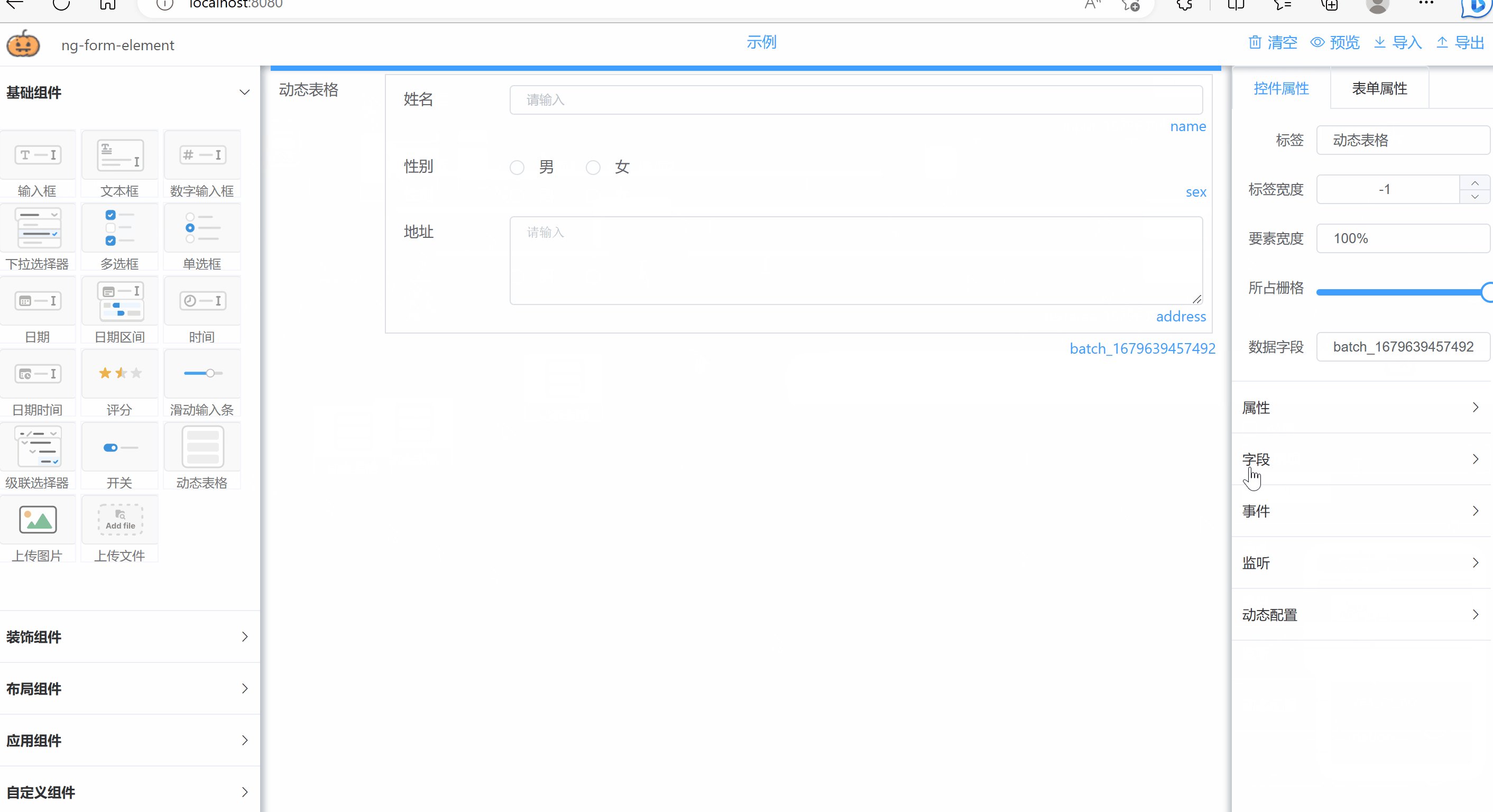
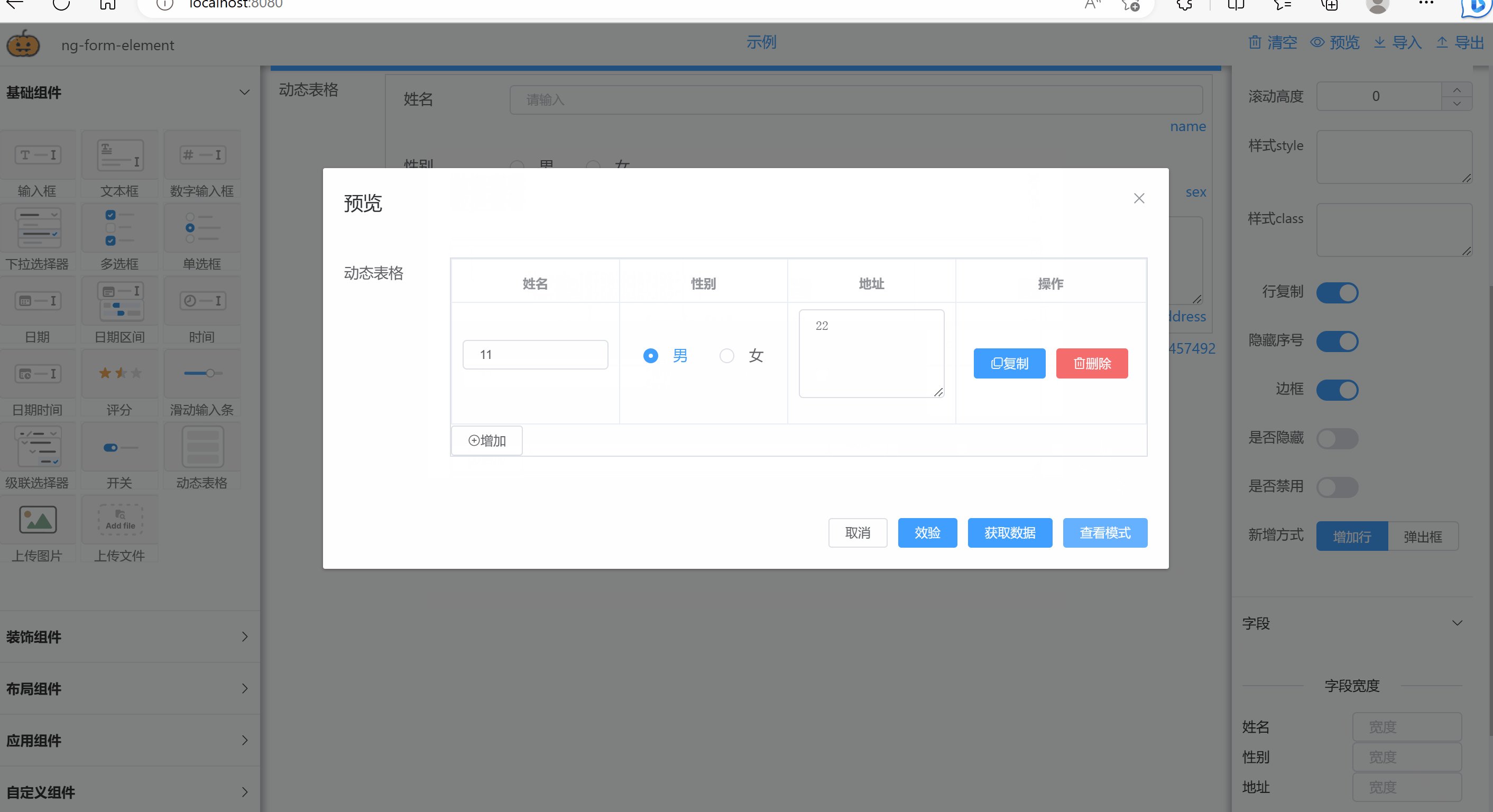
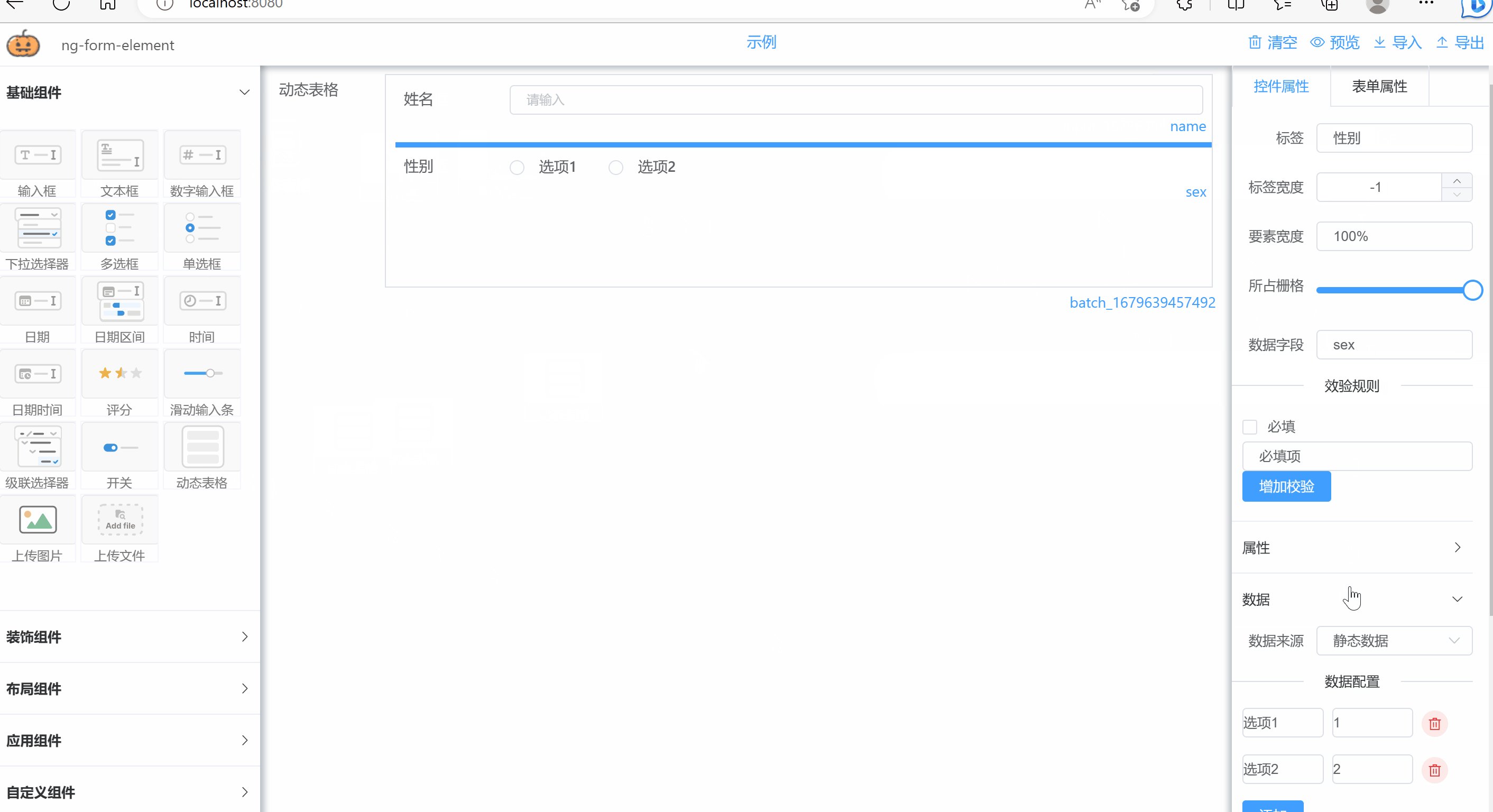
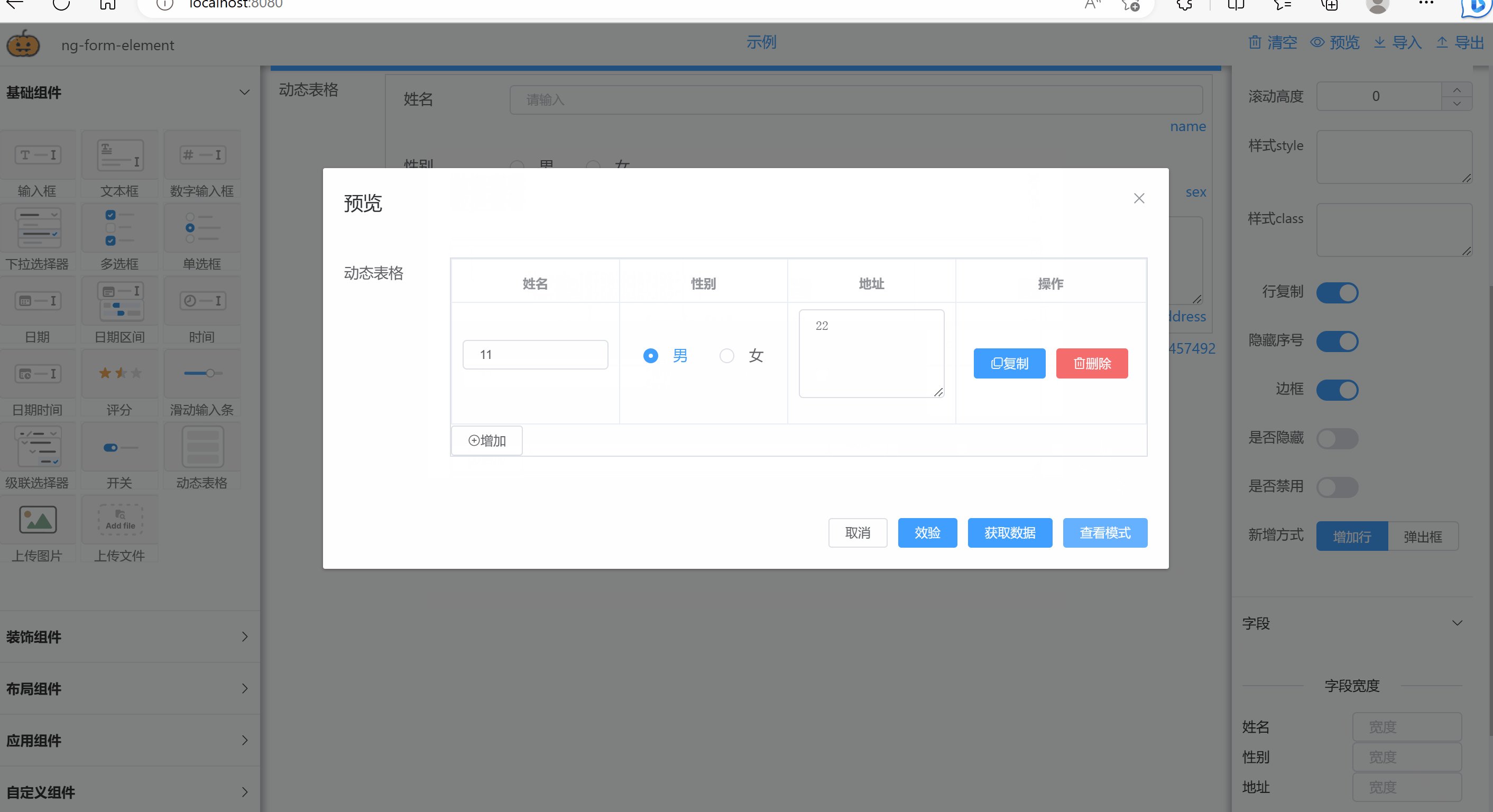
tabla dinámica 
Introducción
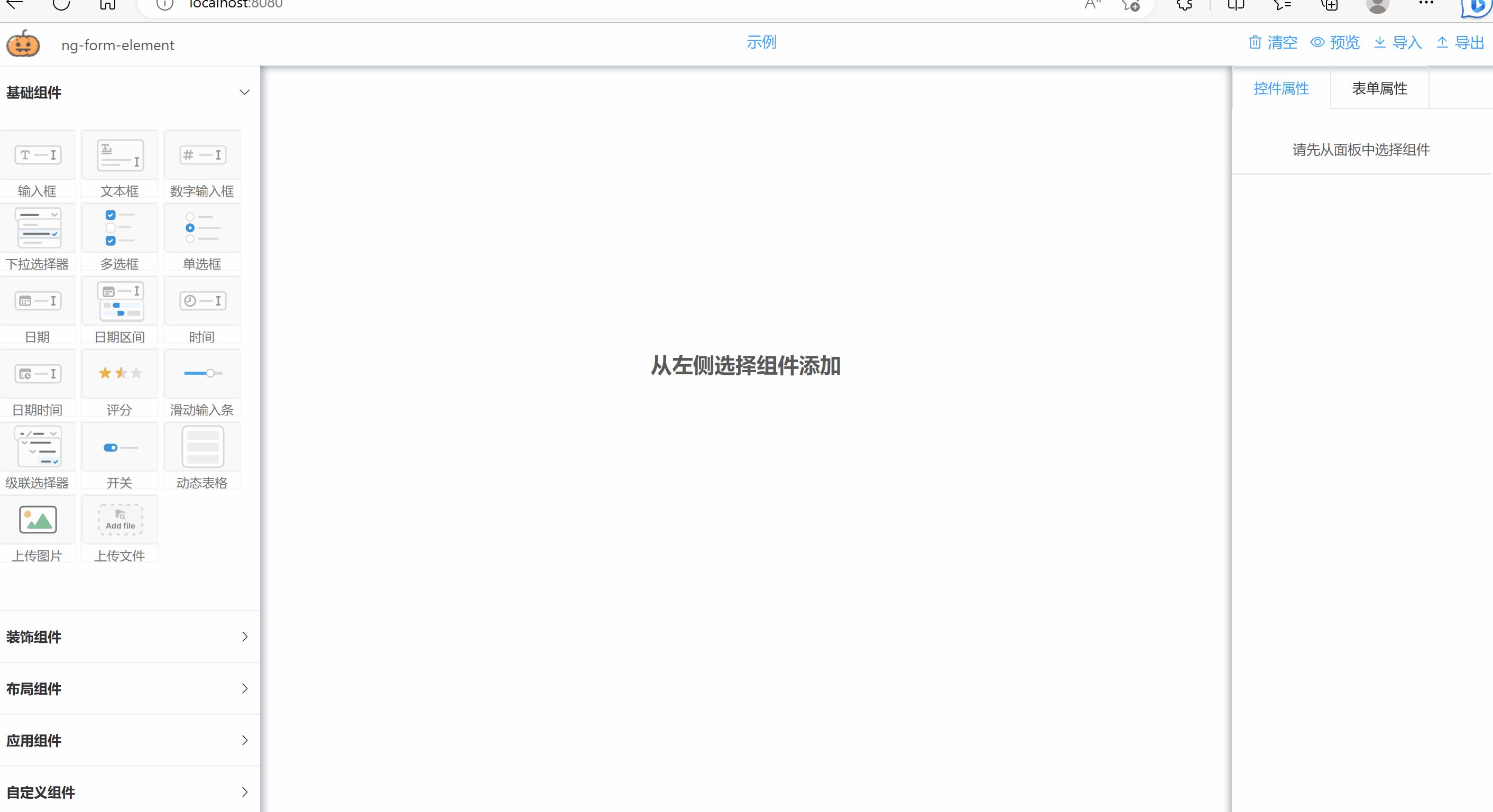
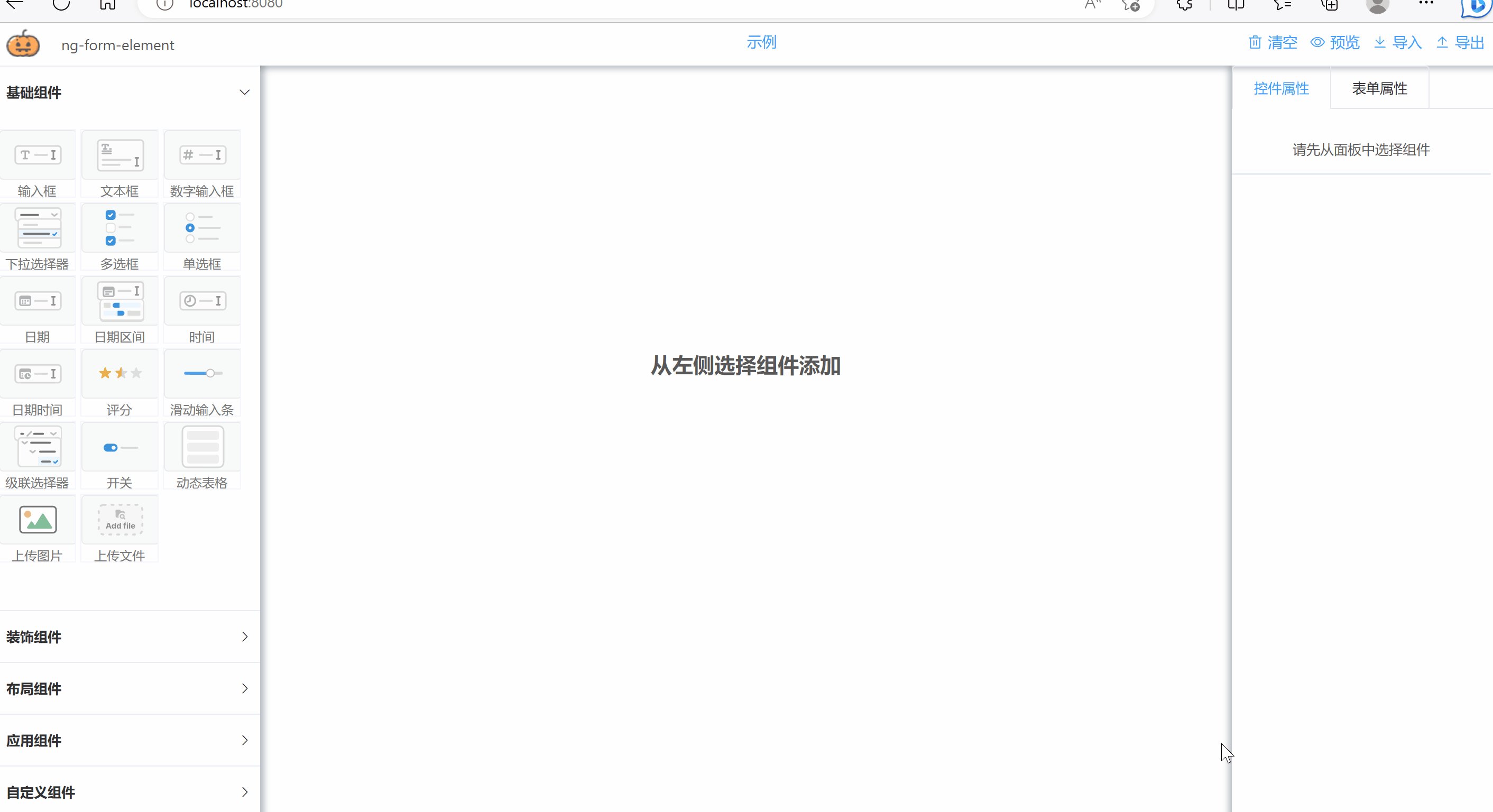
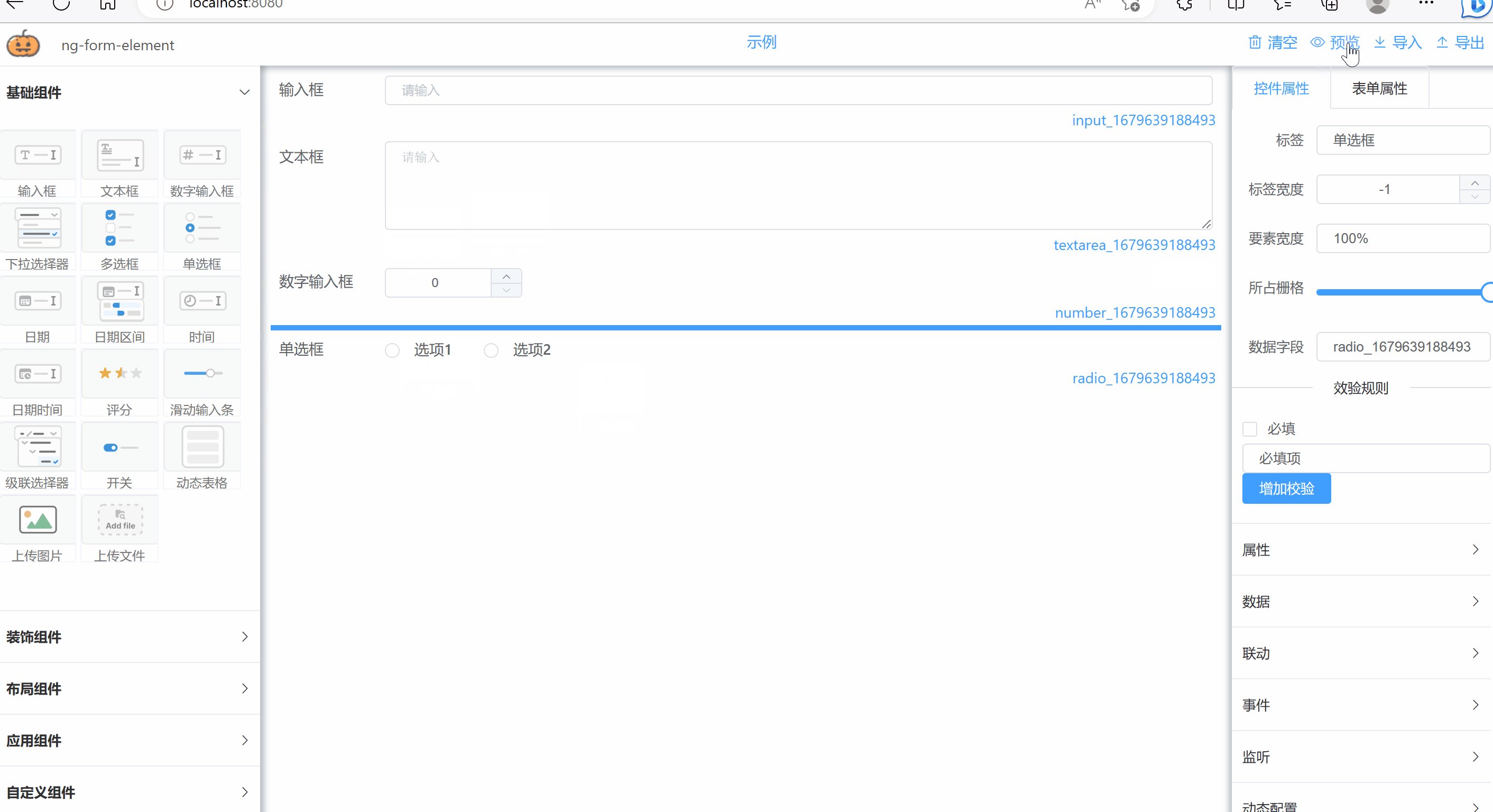
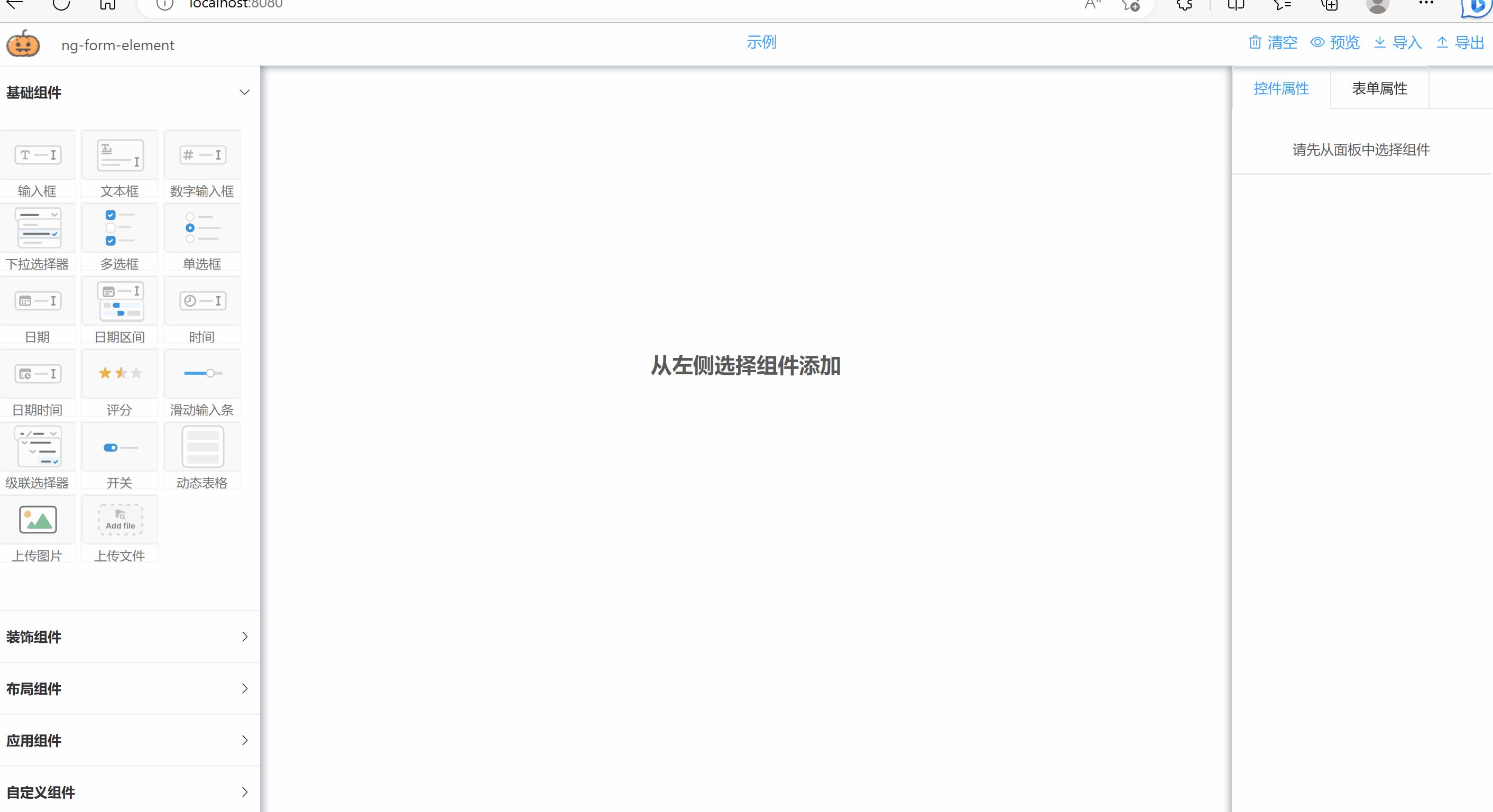
Diseñador de formularios basado en vue y element-plus. Genere rápidamente una página de formulario arrastrando y soltando. El formulario se puede exportar al formato json o los formularios dibujados por otros se pueden restaurar mediante la importación json.
Diferencias con otras formas de código abierto
- Cada componente se puede ocultar y mostrar dinámicamente y proporciona una variedad de verificaciones de reglas además de las "obligatorias", lo que admite la verificación de expresiones y la verificación regular.
- Los valores de enlace de componentes ocultos se pueden configurar para que no se generen, lo que reduce el tamaño de los datos de salida.
- Proporciona llamadas de activación después de la selección para controles selectivos (radio, selección, casilla de verificación) y admite expresiones. Admite la función de enlace de datos para controles selectivos, a través de los cuales se puede realizar un enlace multinivel
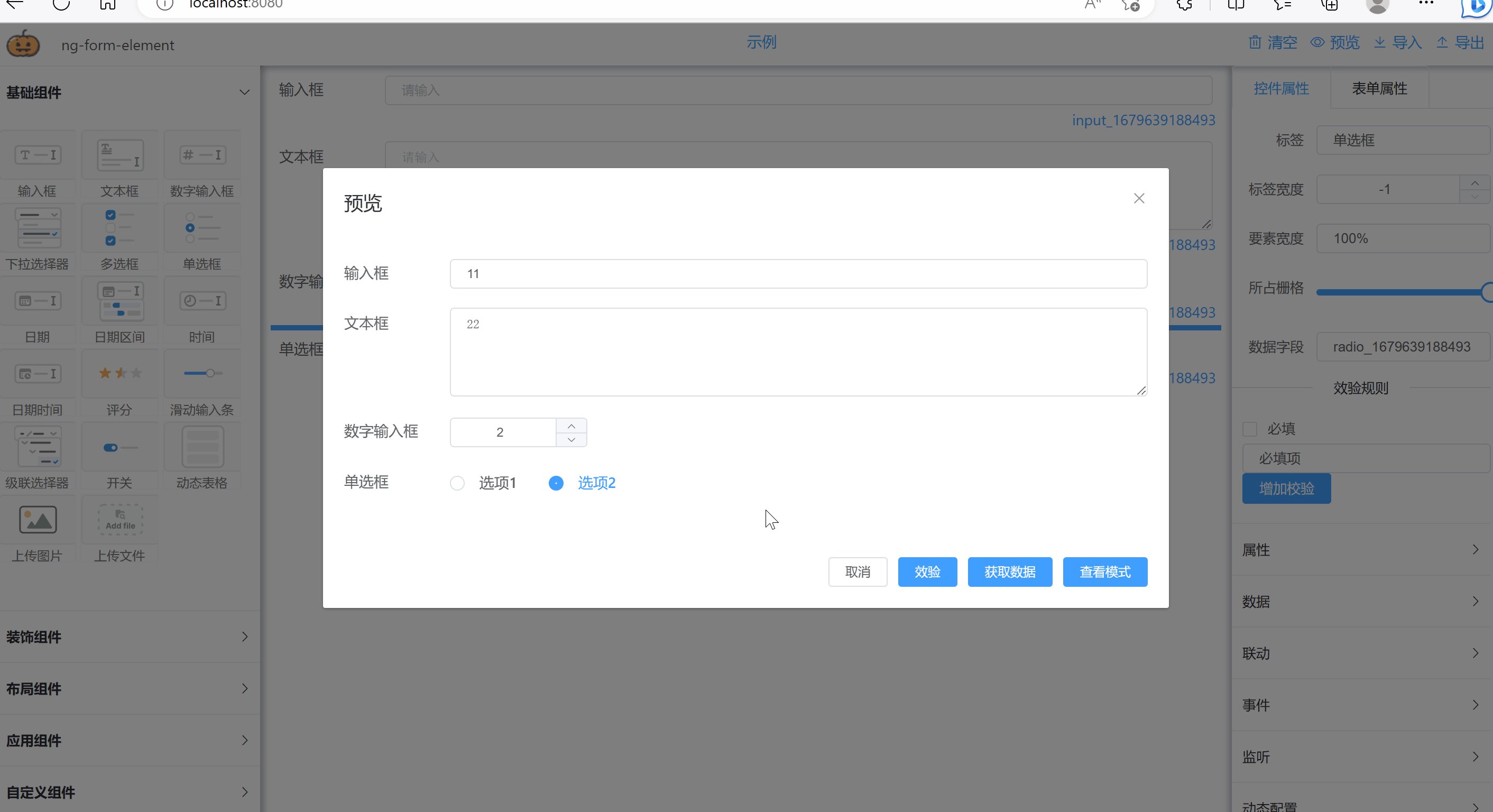
- Los formularios dinámicos proporcionan cuadros emergentes separados para completar y editar
- Métodos de diseño diversificados, que proporcionan cuadrículas, tablas y otros métodos de diseño.
- Admite el modo de vista previa del formulario, todo el contenido del formulario no tiene componentes y se muestra todo el texto
- Después de seleccionar el control selectivo (radio, seleccionar, casilla de verificación), la etiqueta correspondiente se almacenará por separado para facilitar su visualización.
componentes
- ng-form-design diseñador de formularios (diseña rápidamente páginas de formulario basadas en operaciones visuales y genera páginas o json de configuración)
- Generador de formularios ng-form-build (cree rápidamente una página de formulario basada en los datos json de configuración obtenidos en el diseñador, agregue el atributo de solo lectura y muestre el formulario de vista previa)
Instalar
npm install --save ng-form-elementplus
Cita
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
registro
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
Referencia de página
<div id="app">
<ng-form-design />
</div>
comunicar
Haga clic en el enlace para unirse al chat grupal de QQ, donde puede hacer preguntas directamente e informar errores [Grupo de comunicación: 152592057]