vue mxgraph samples
1.0.0
Algunos casos de uso de mxgraph en vue2/mxgraph usado en vue2
El archivo principal vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js utilizado para encapsular mxgraph
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
Los métodos a los que se hace referencia en vue son los siguientes
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
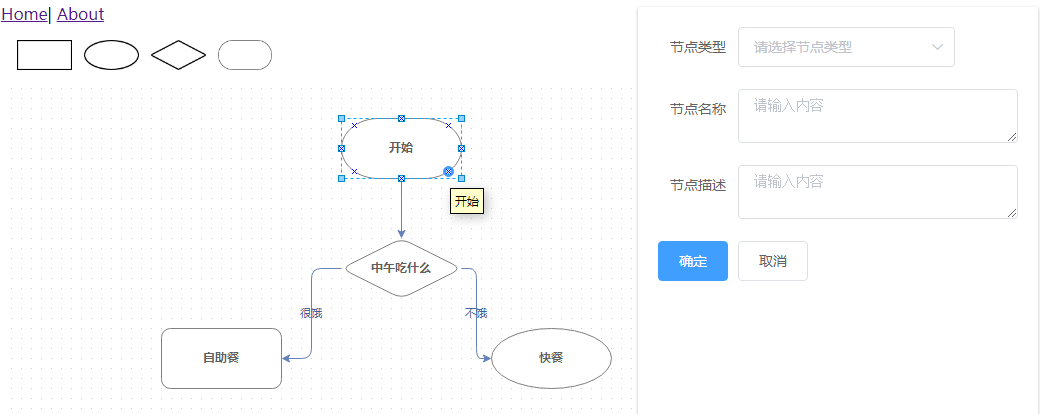
Ejemplo:
vue-mxgraph/src/views/Graph.js
referirse a:
jgraph/mxgraph/issues/175/npm instalar
El editor no se crea cuando se usa mxGraph como módulo npm