ng-form se compromete a crear el componente de formulario dinámico Vue de código abierto más potente
ELEMENTO-FORMA-NG

ilustrar A partir de la versión 2.1.0, admite la internacionalización y tiene dos idiomas integrados: chino simplificado e inglés.
Ejemplo en línea
https://jjxliu306.github.io/ng-form-element/dist/index.html
Dirección de la versión de iview https://gitee.com/jjxliu306/ng-form-iview
Dirección de la versión element-plus (versión VUE3) https://gitee.com/jjxliu306/ng-form-elementplus
Servicios de back-end
Función de verificación y análisis de backend de ngtool https://gitee.com/jjxliu306/ngtool
Documentación (actualizada continuamente)
http://www.ng-form.cn
## Ejemplo de terminal móvil componente uniapp ng-form https://ext.dcloud.net.cn/plugin?id=20207
Ejemplo de integración
Caso de integración de separación de front-end y back-end basado en springboot + vue
Springboot de back-end: https://gitee.com/jjxliu306/ng-server
Vista frontal: https://gitee.com/jjxliu306/ng-ui
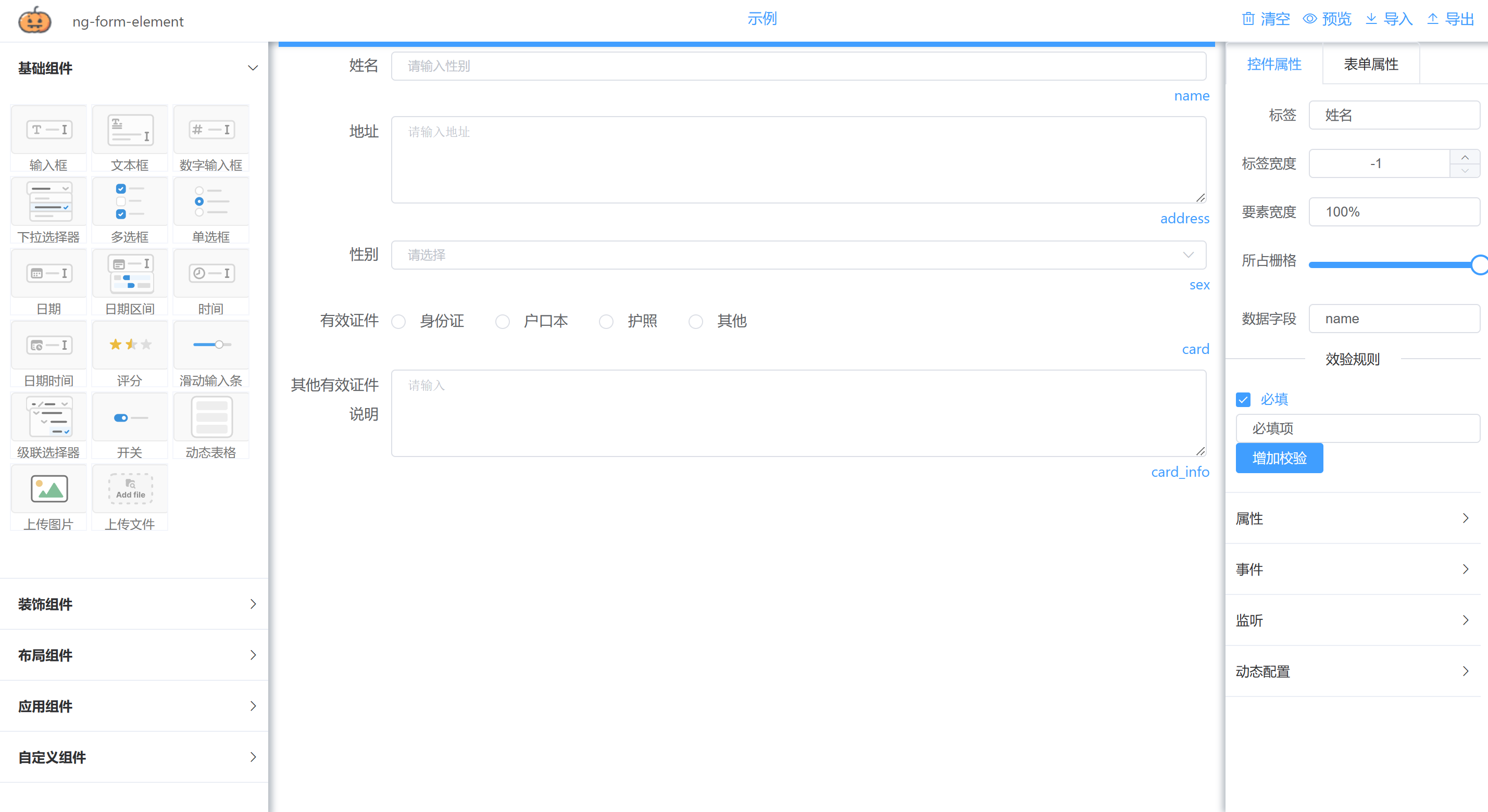
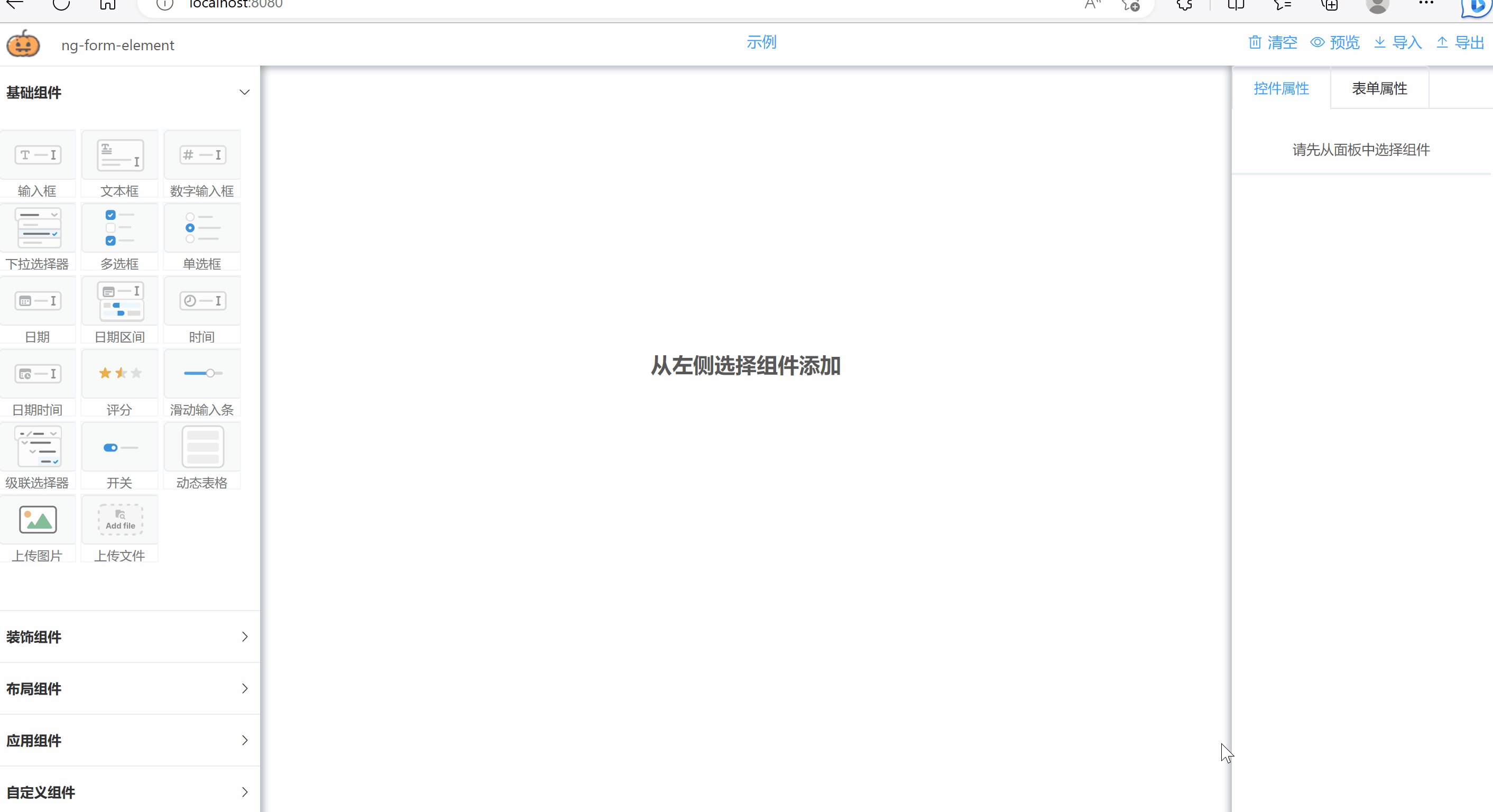
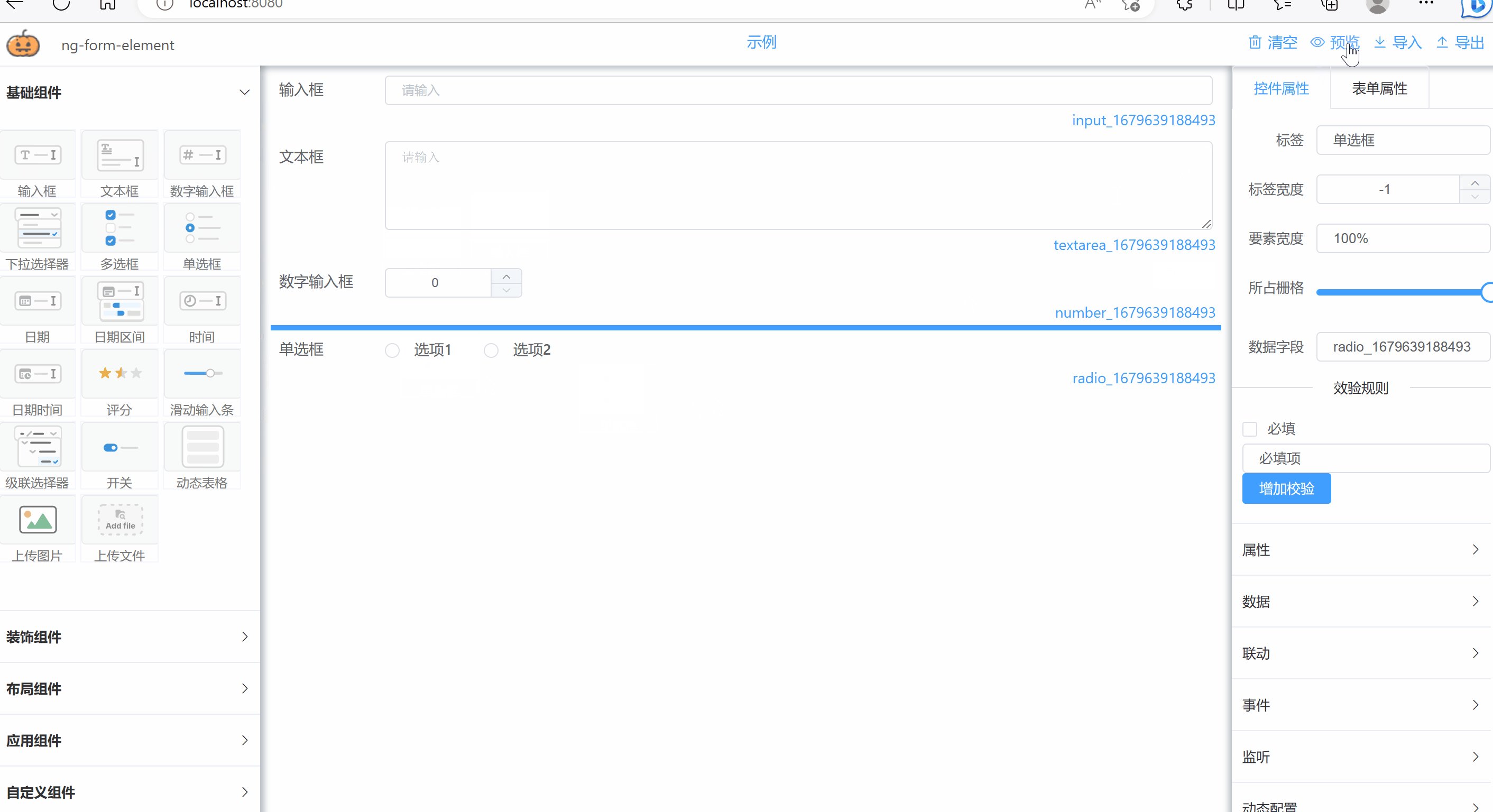
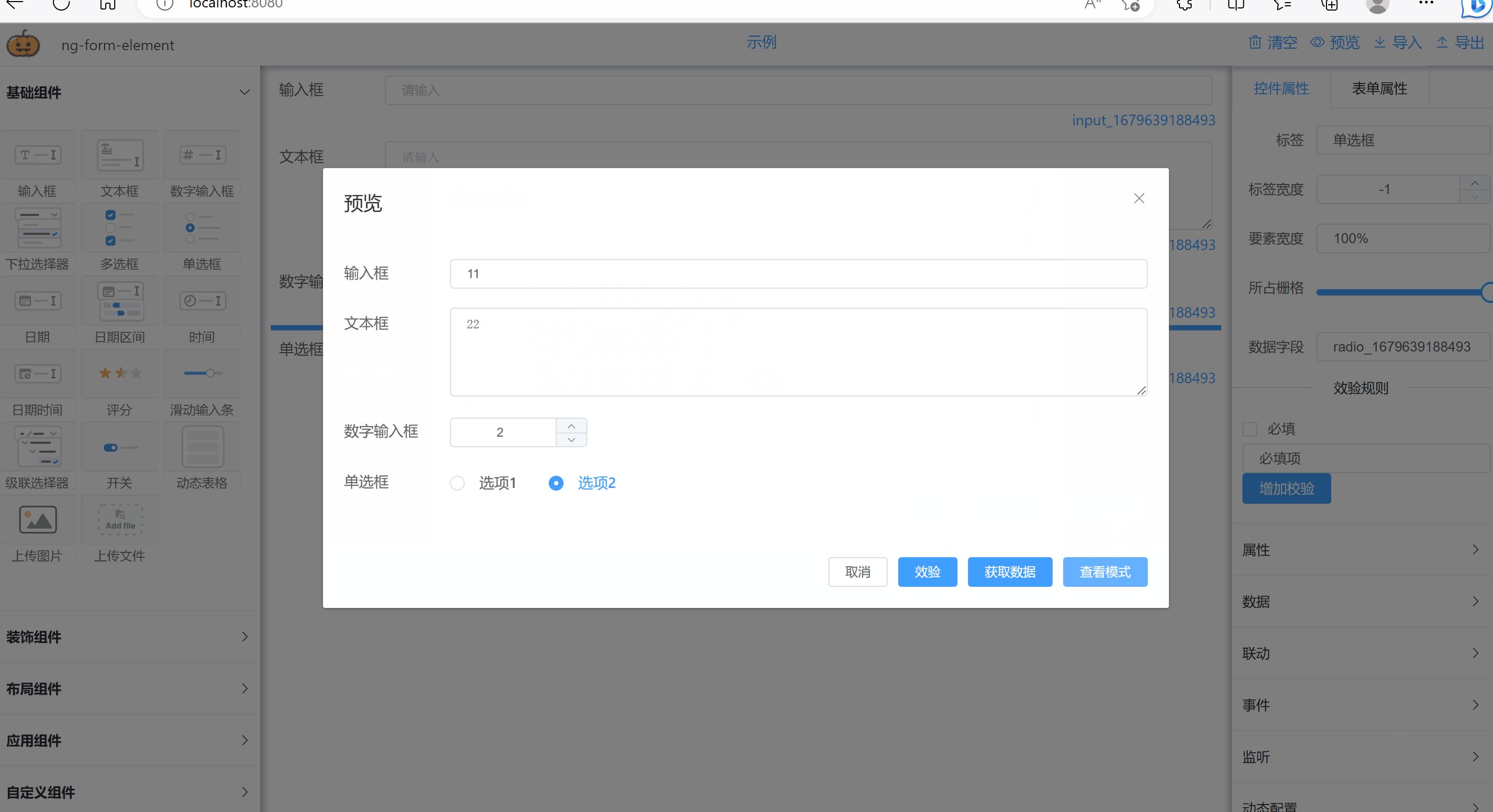
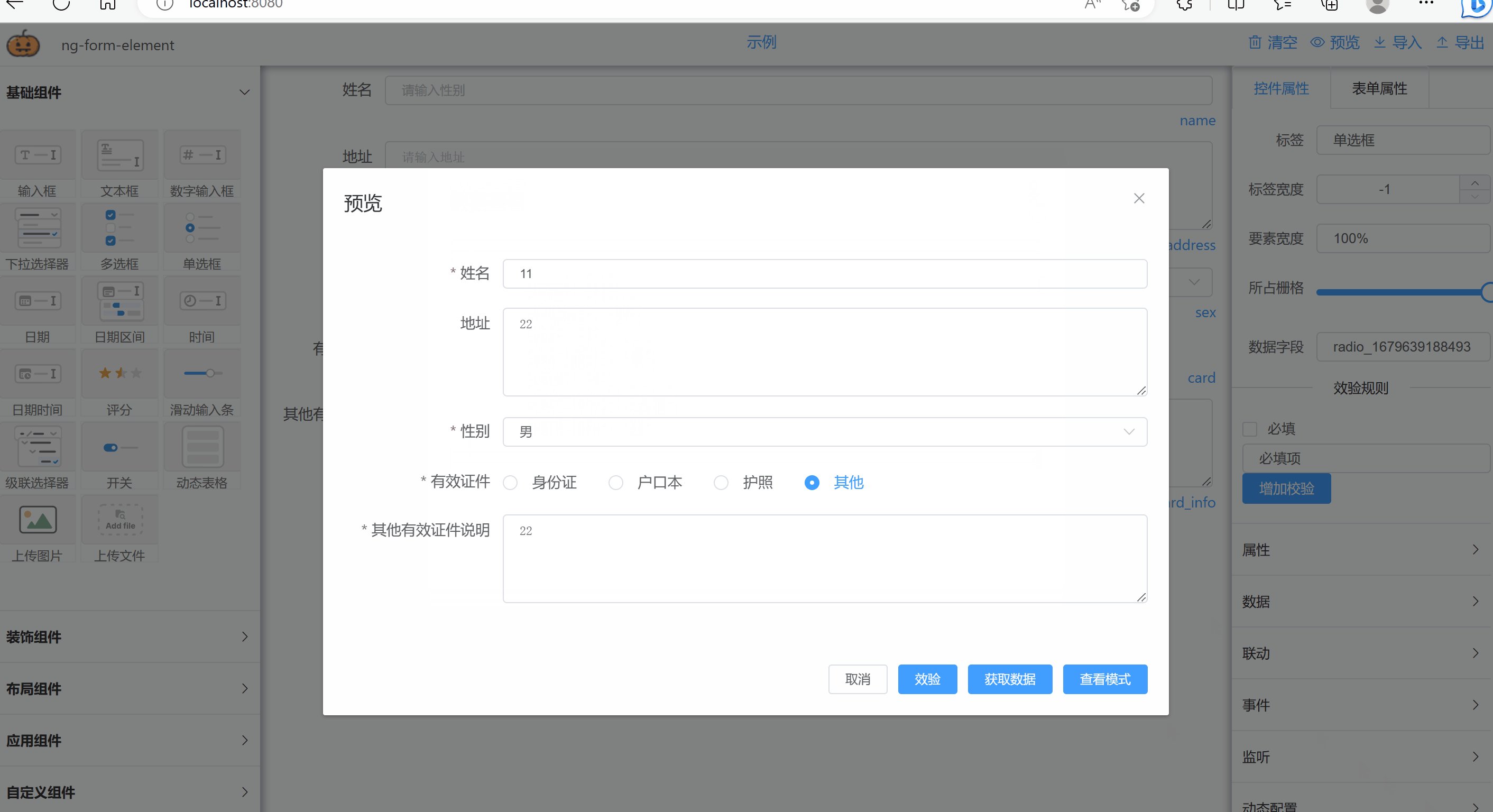
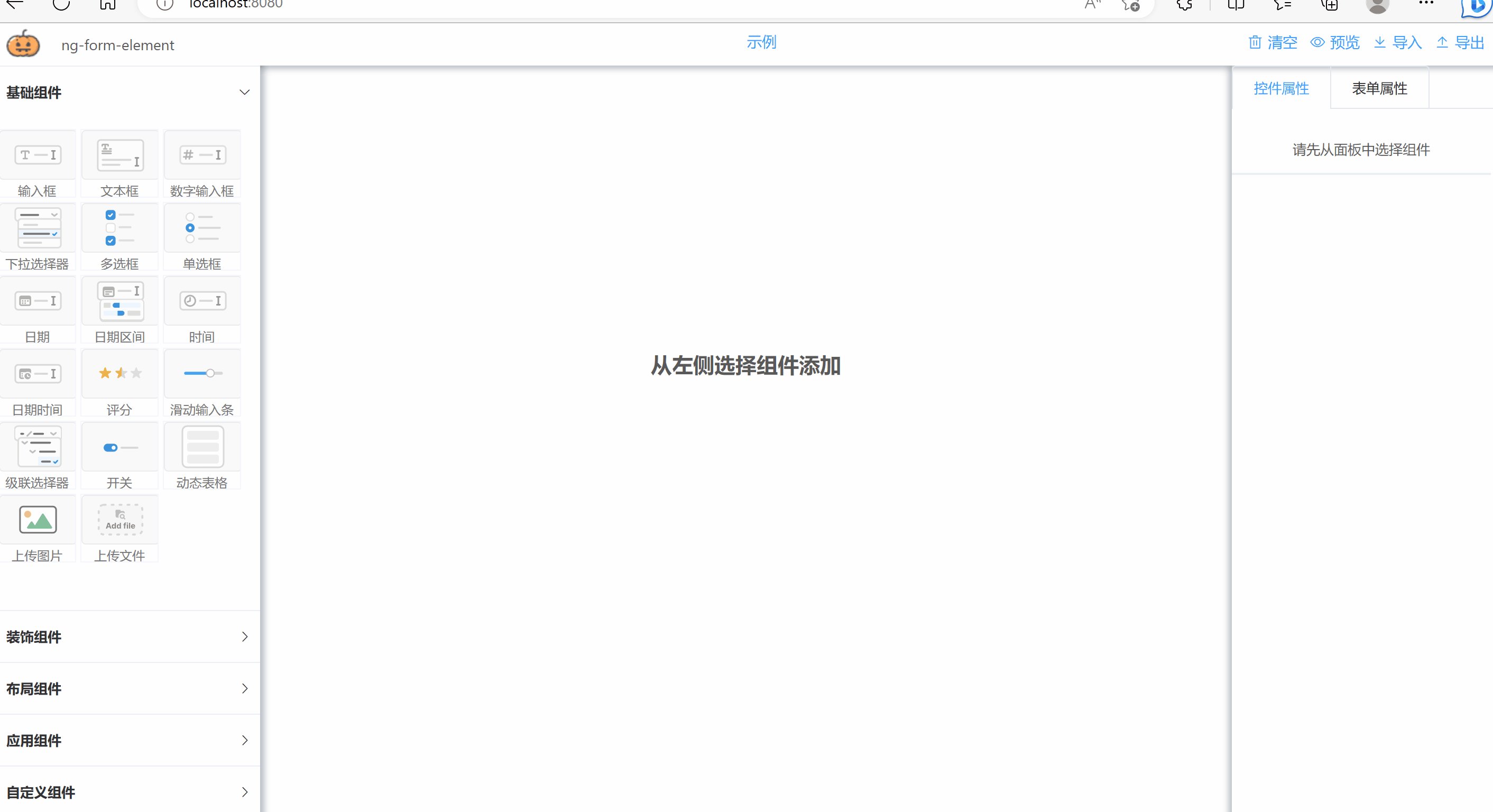
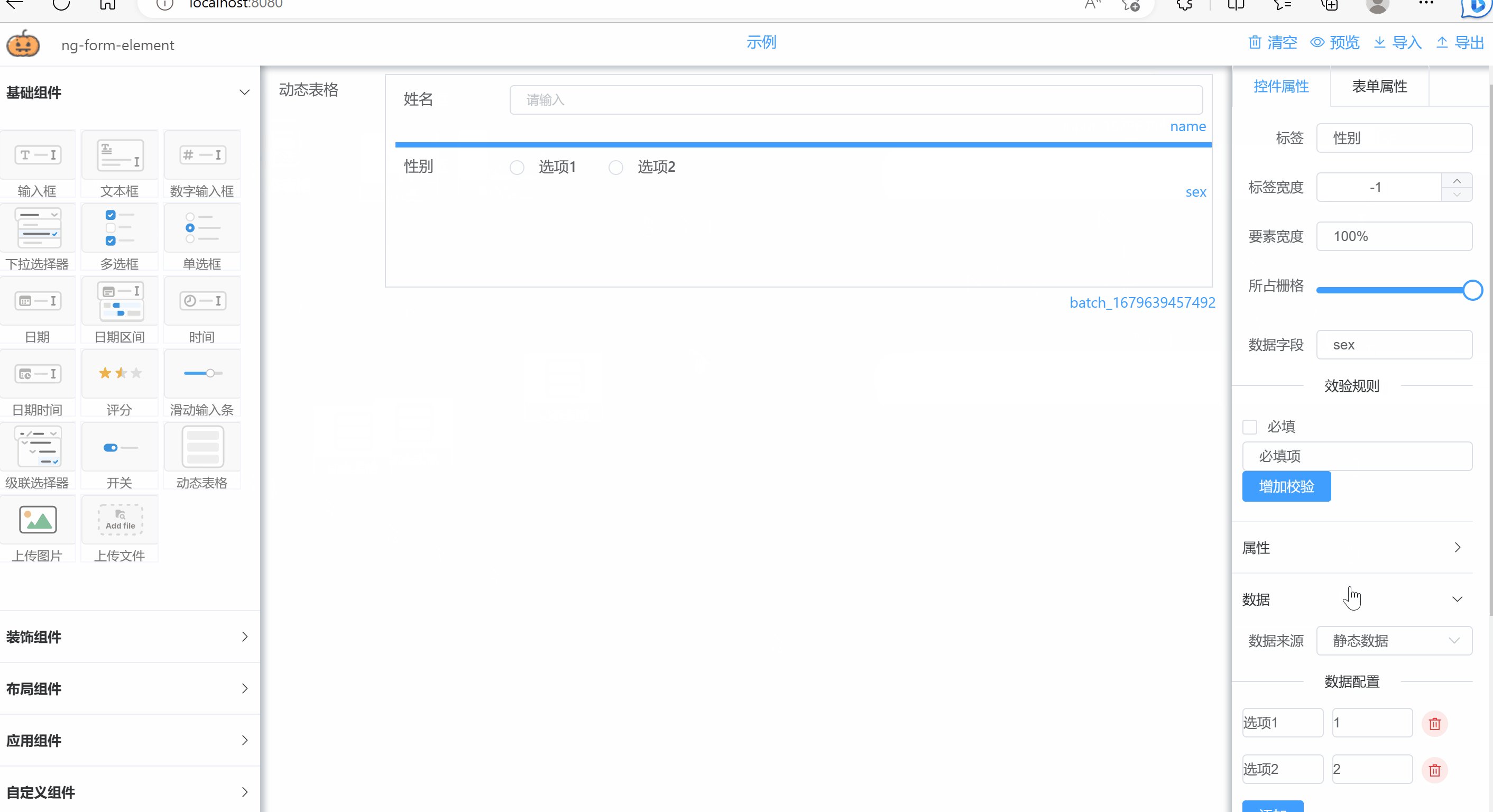
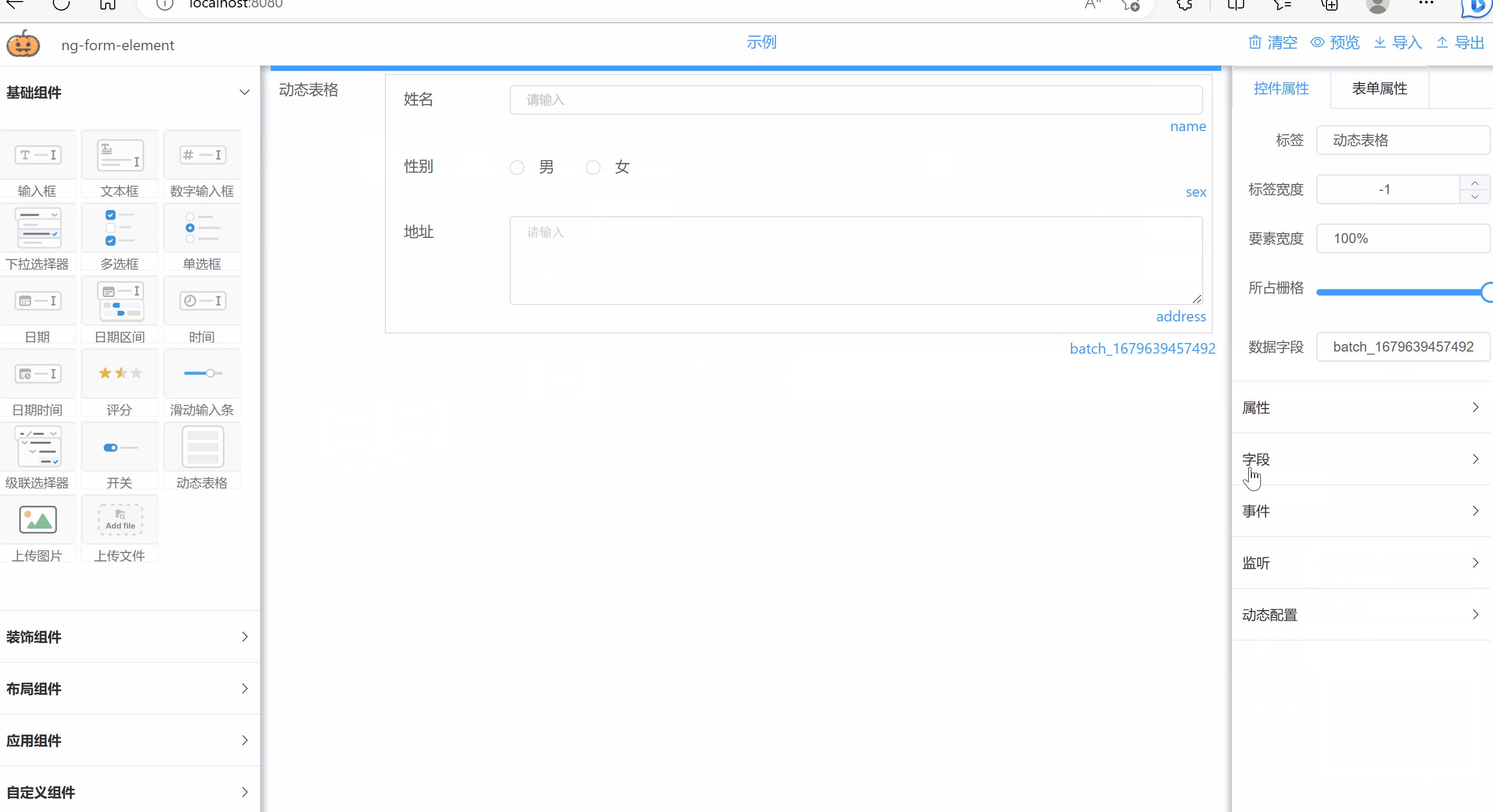
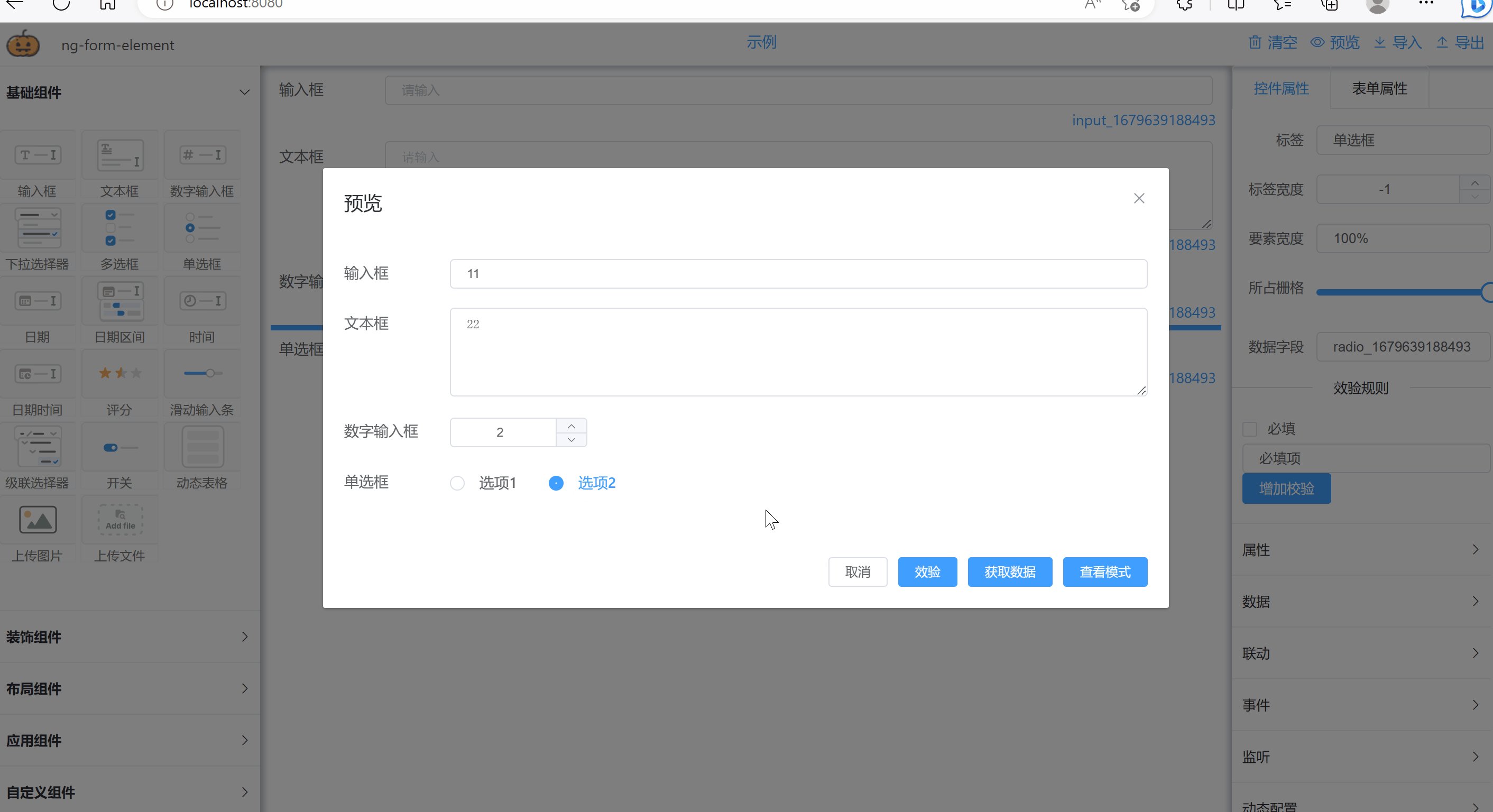
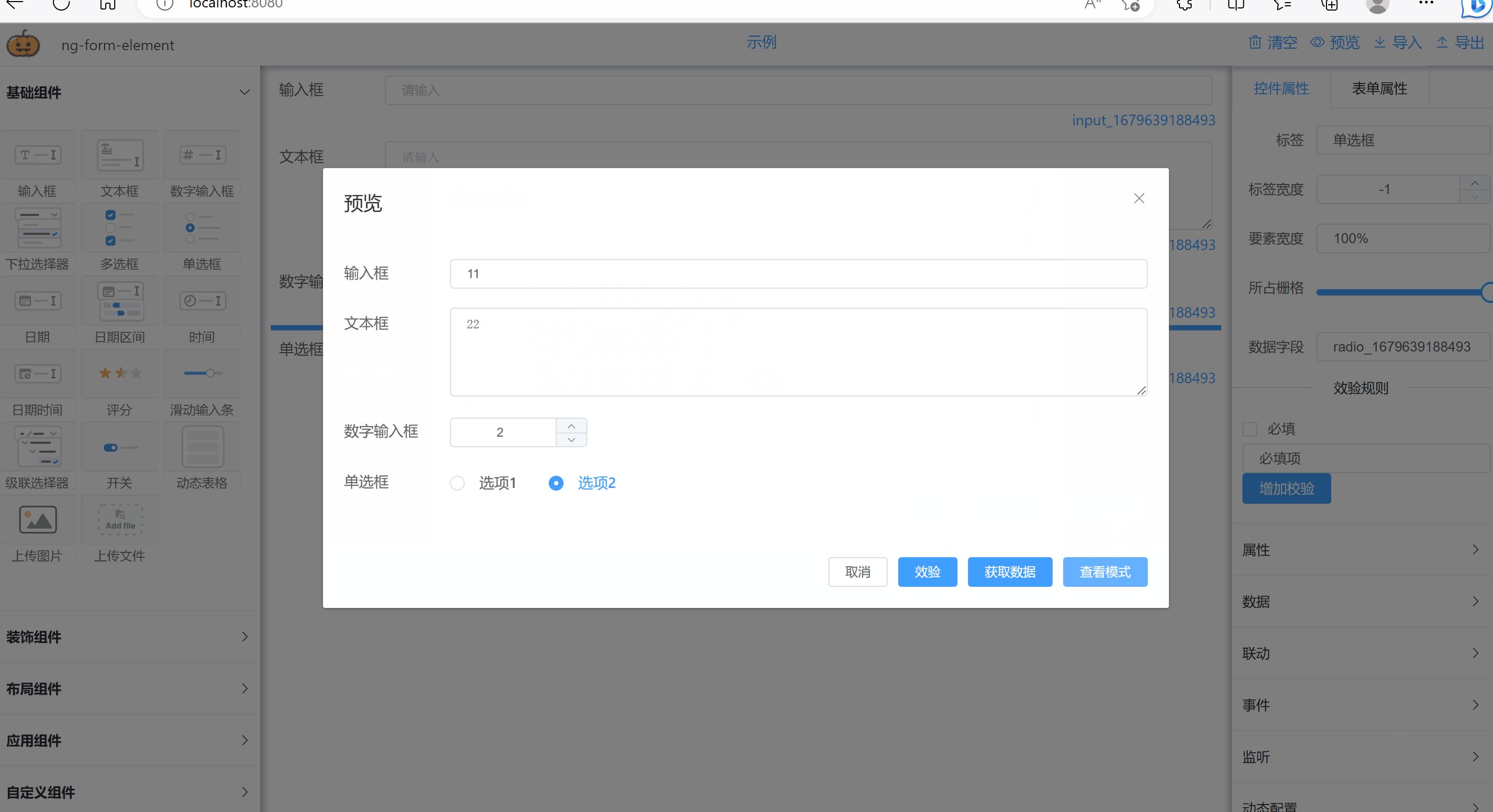
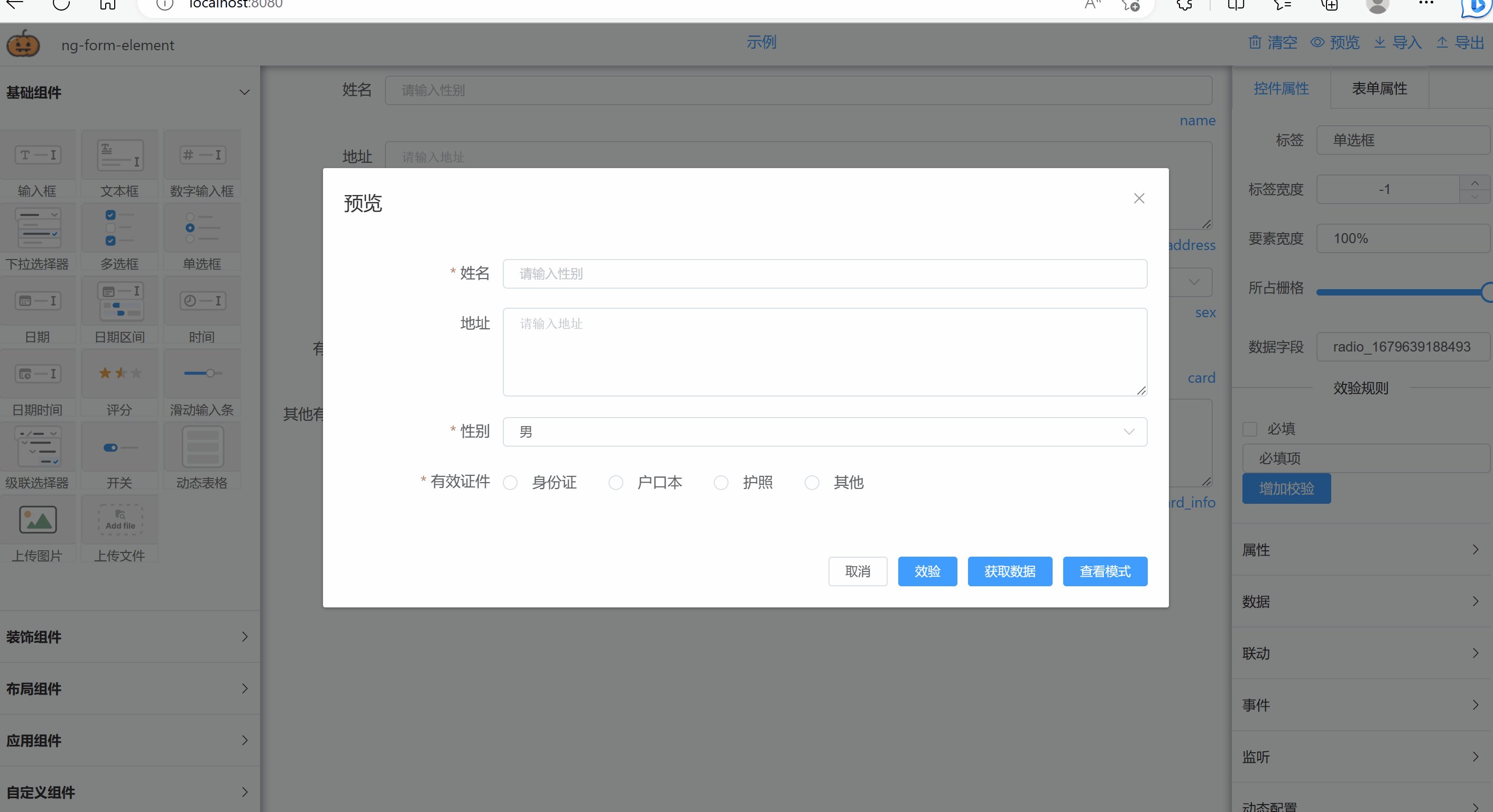
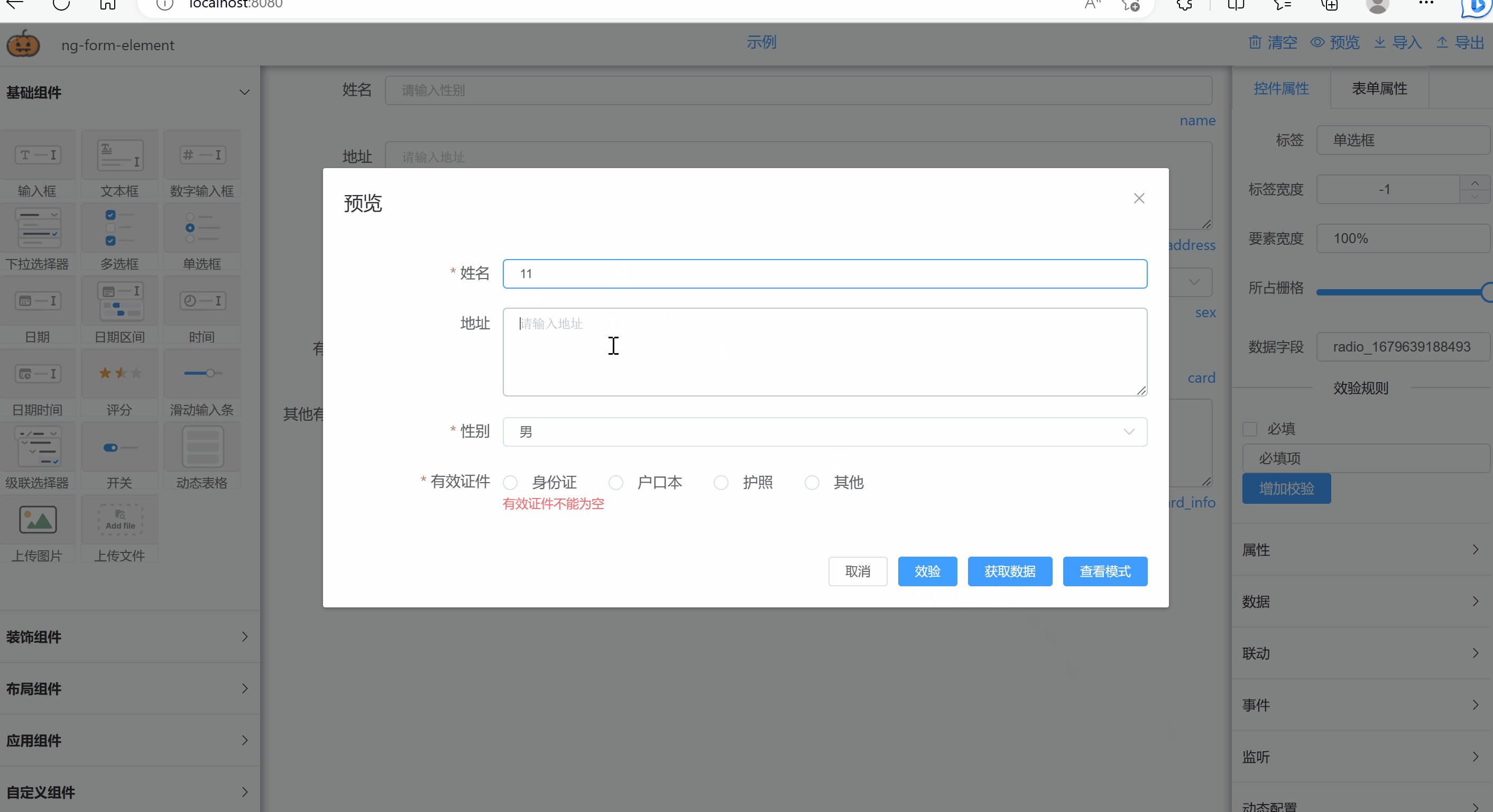
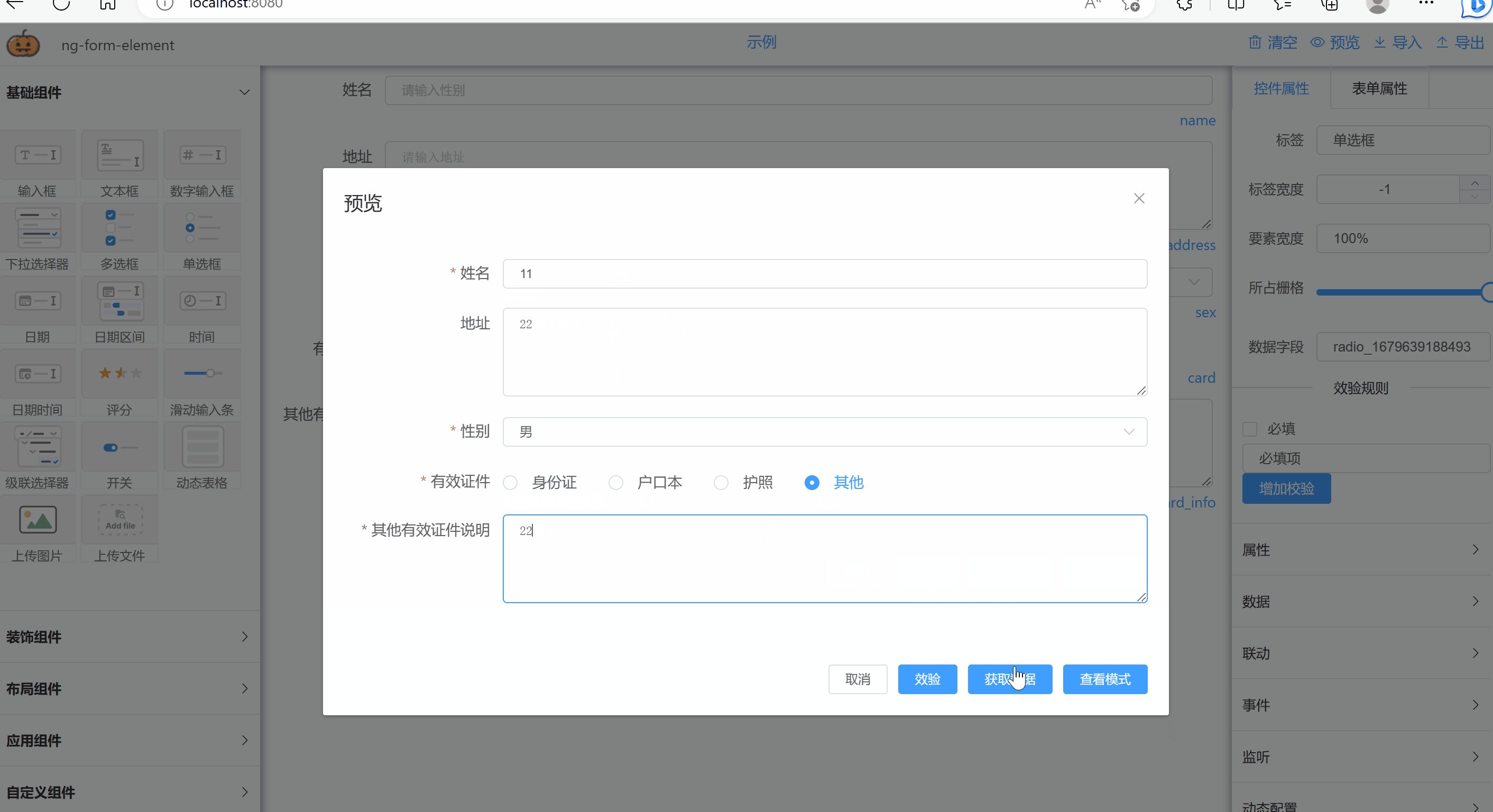
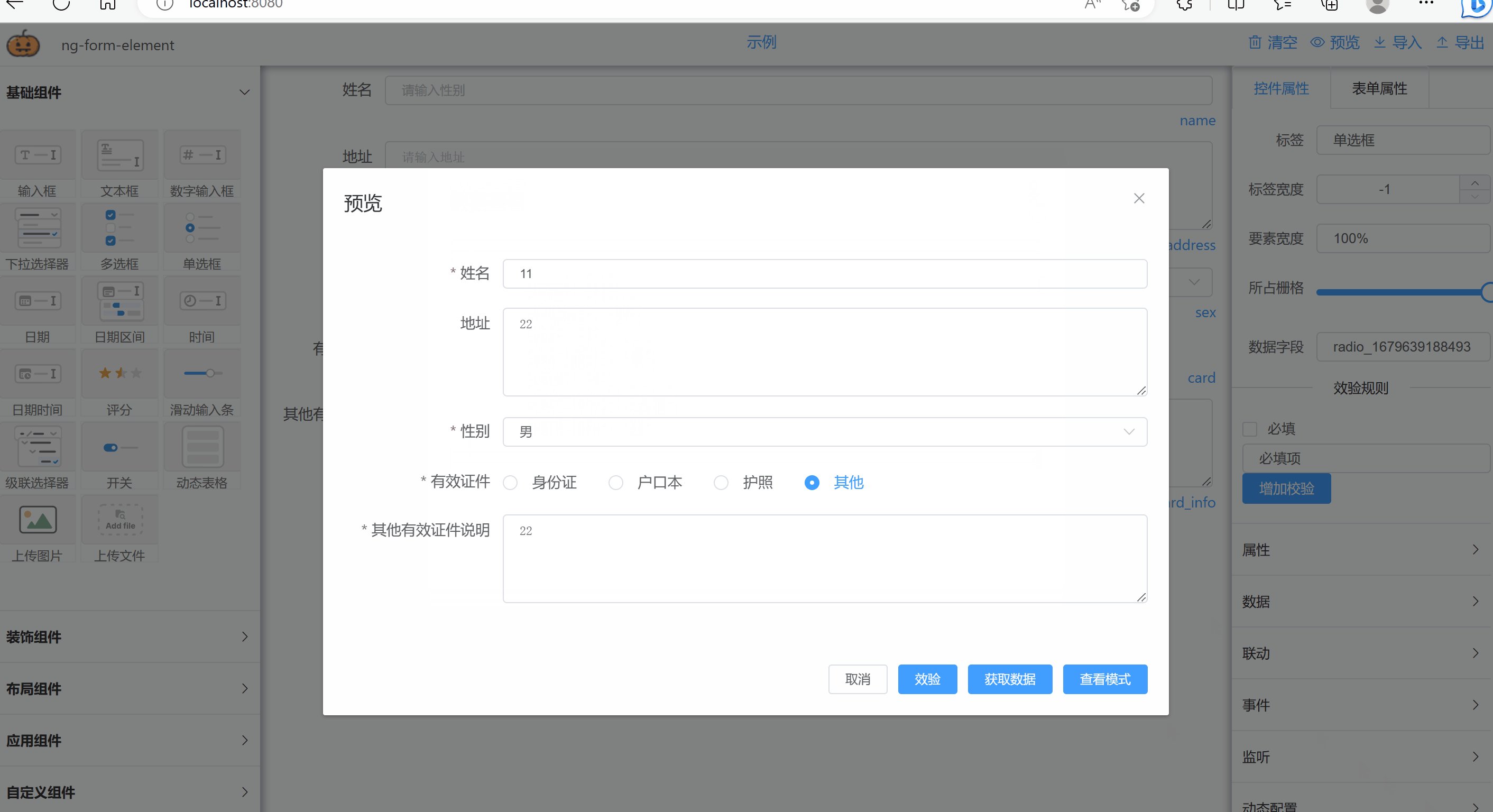
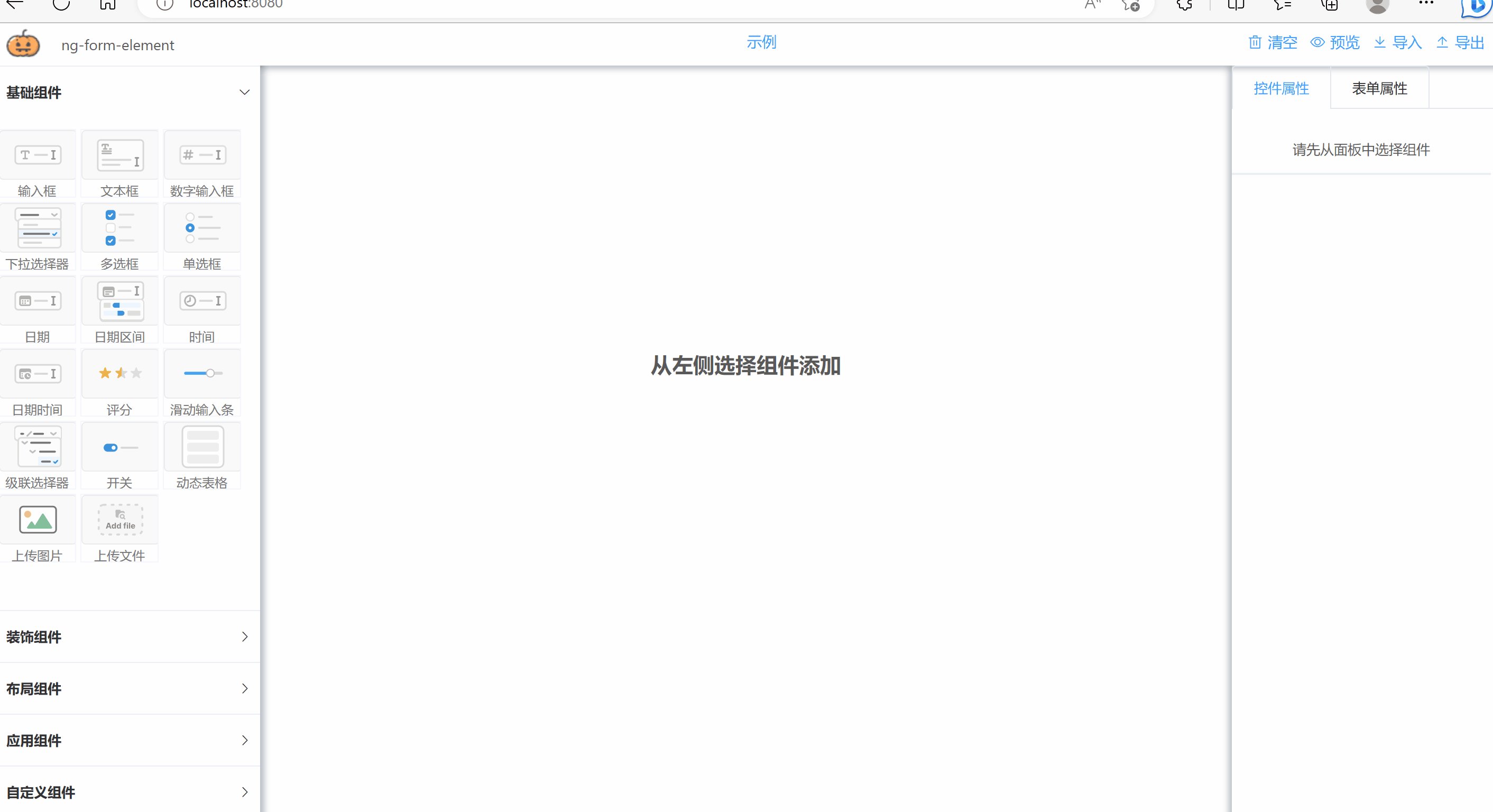
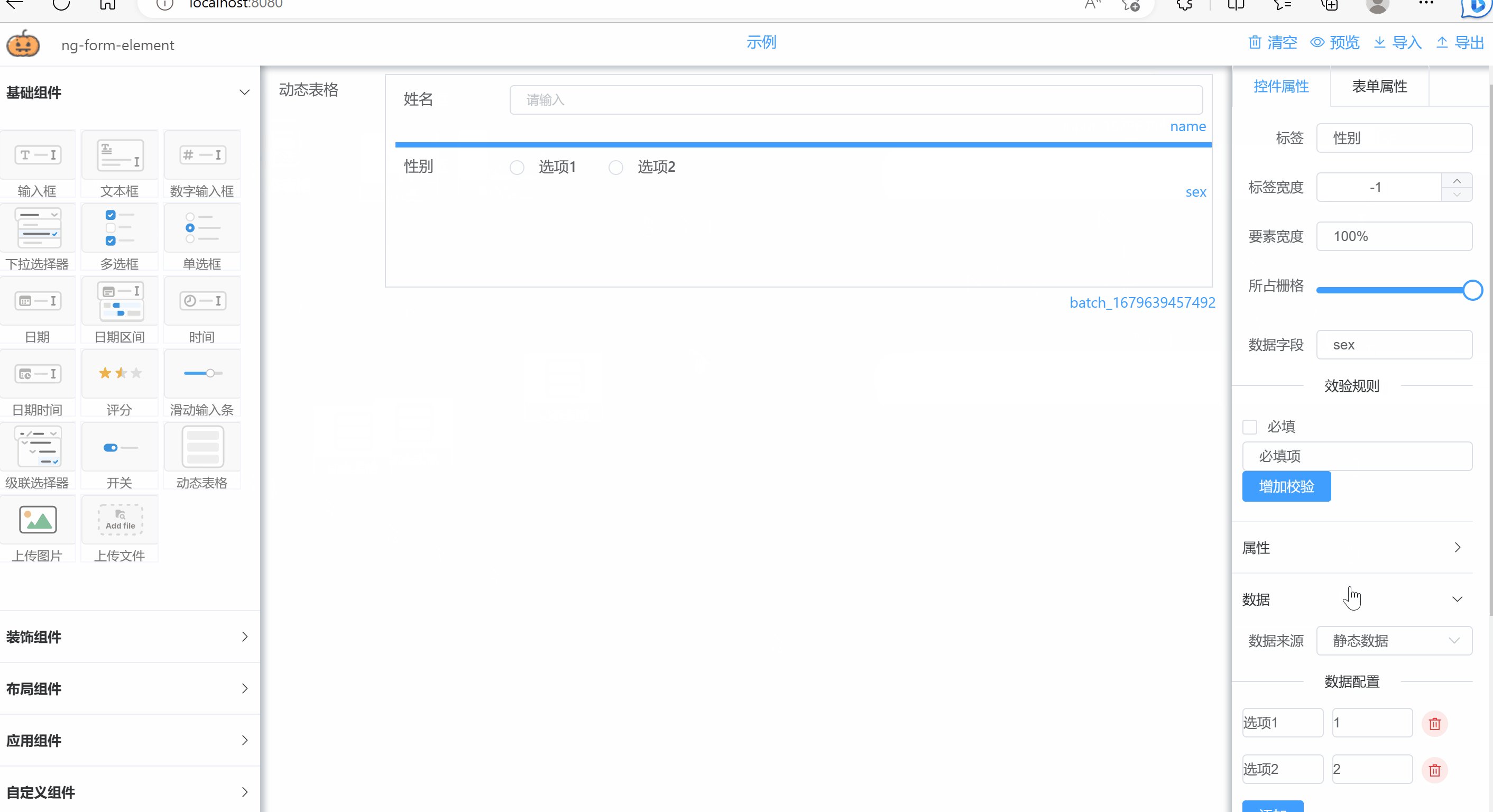
Ejemplo
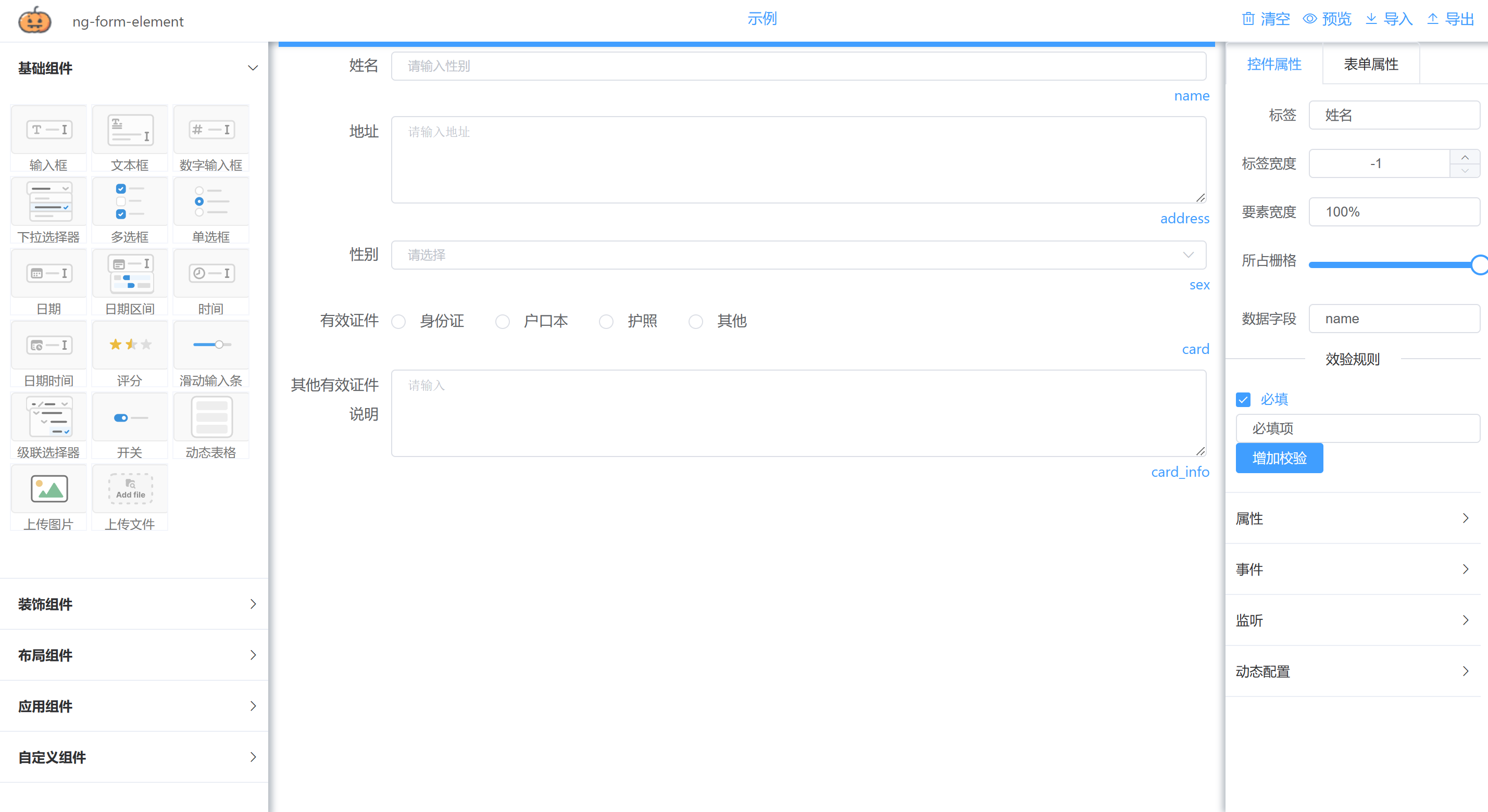
forma básica 
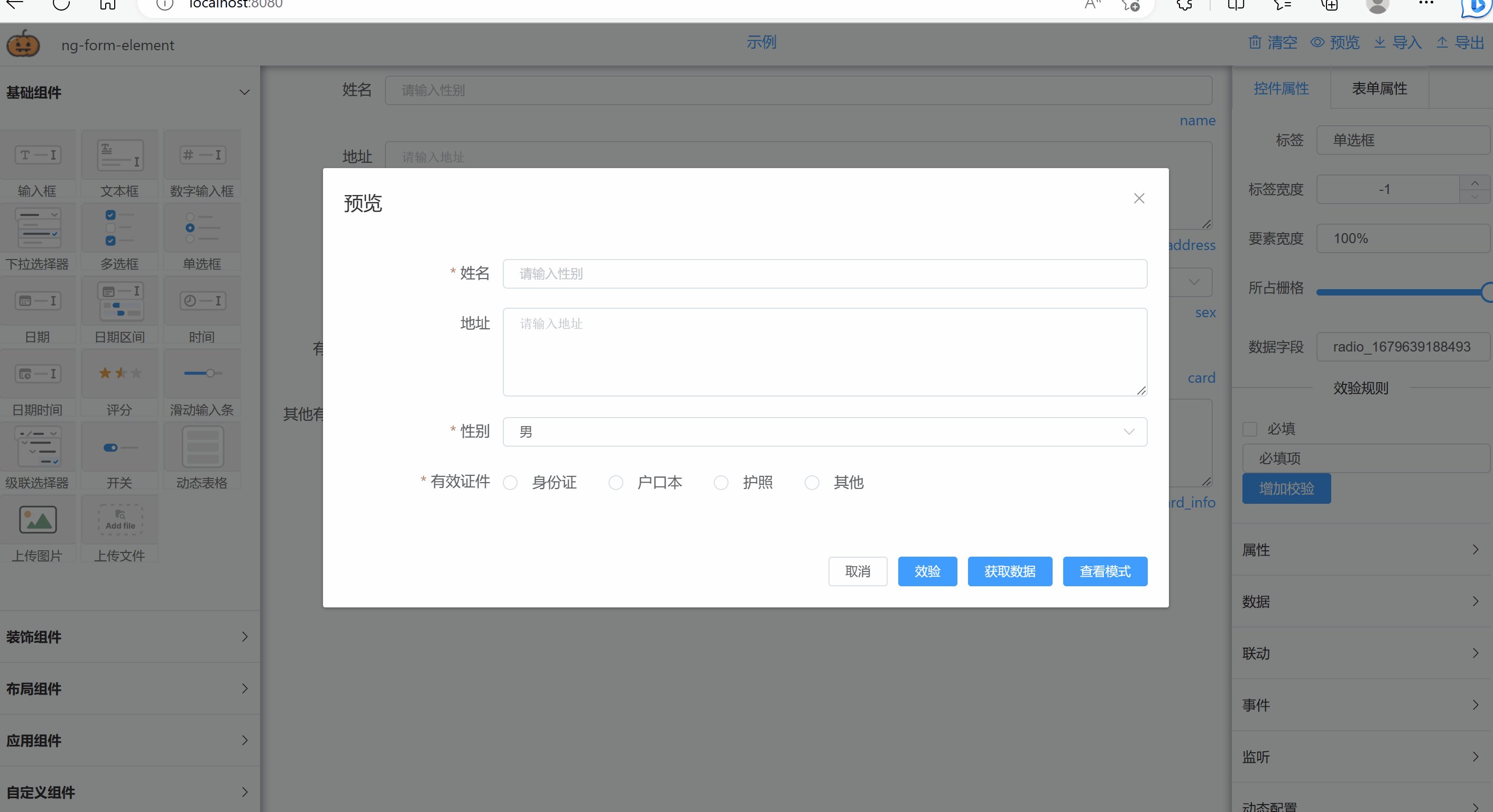
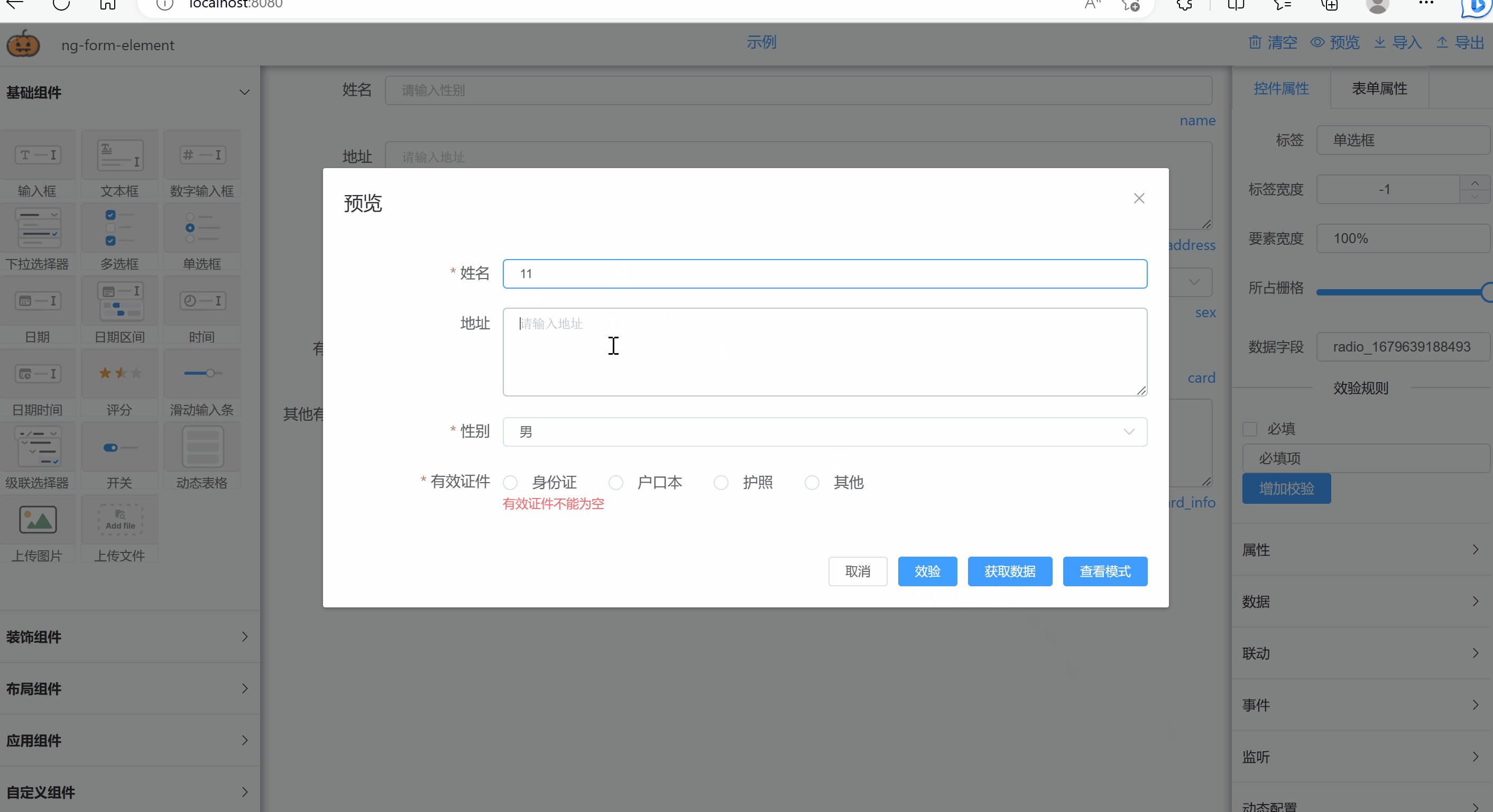
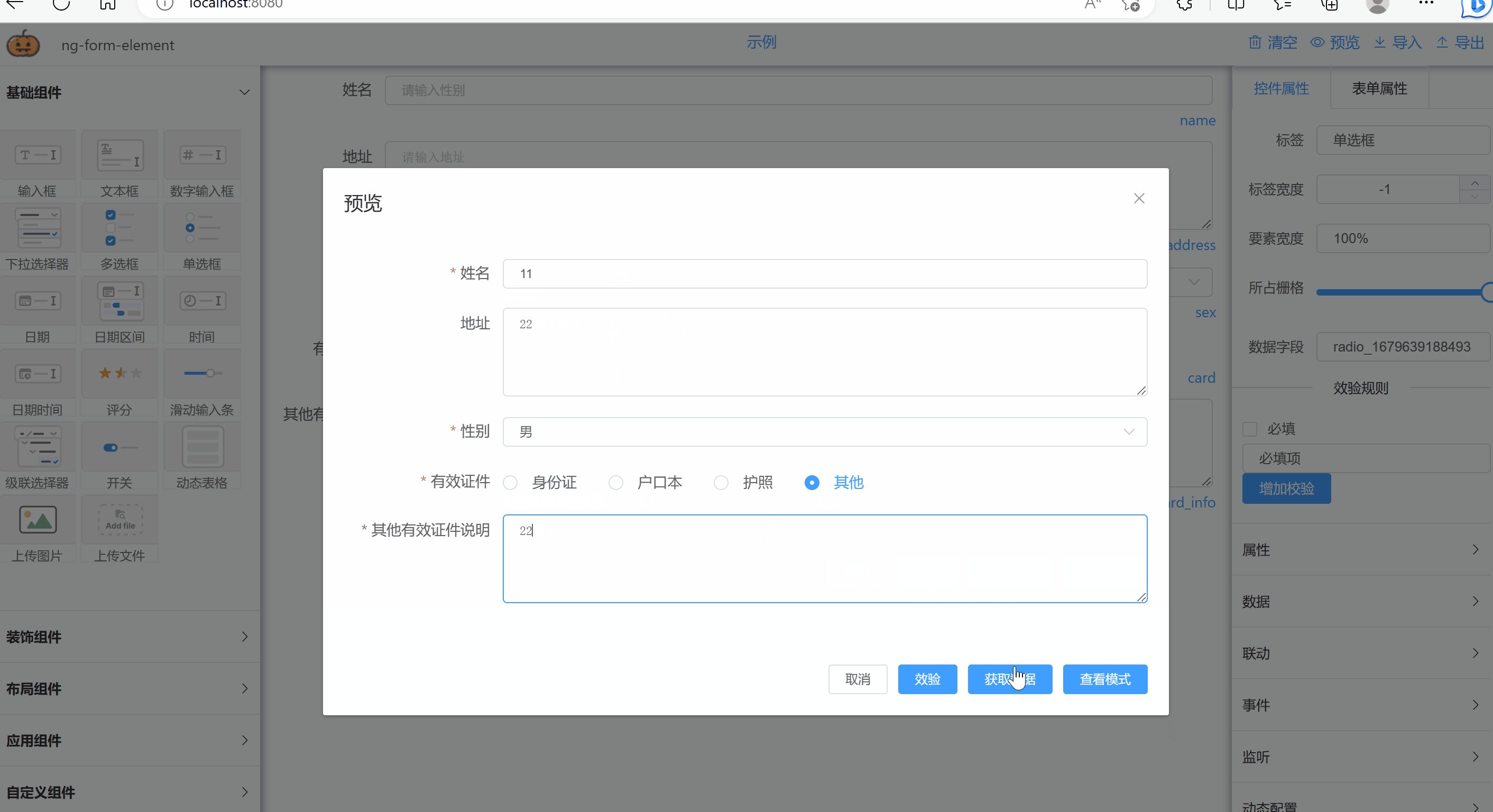
Validación de formularios y visualización dinámica de componentes. 
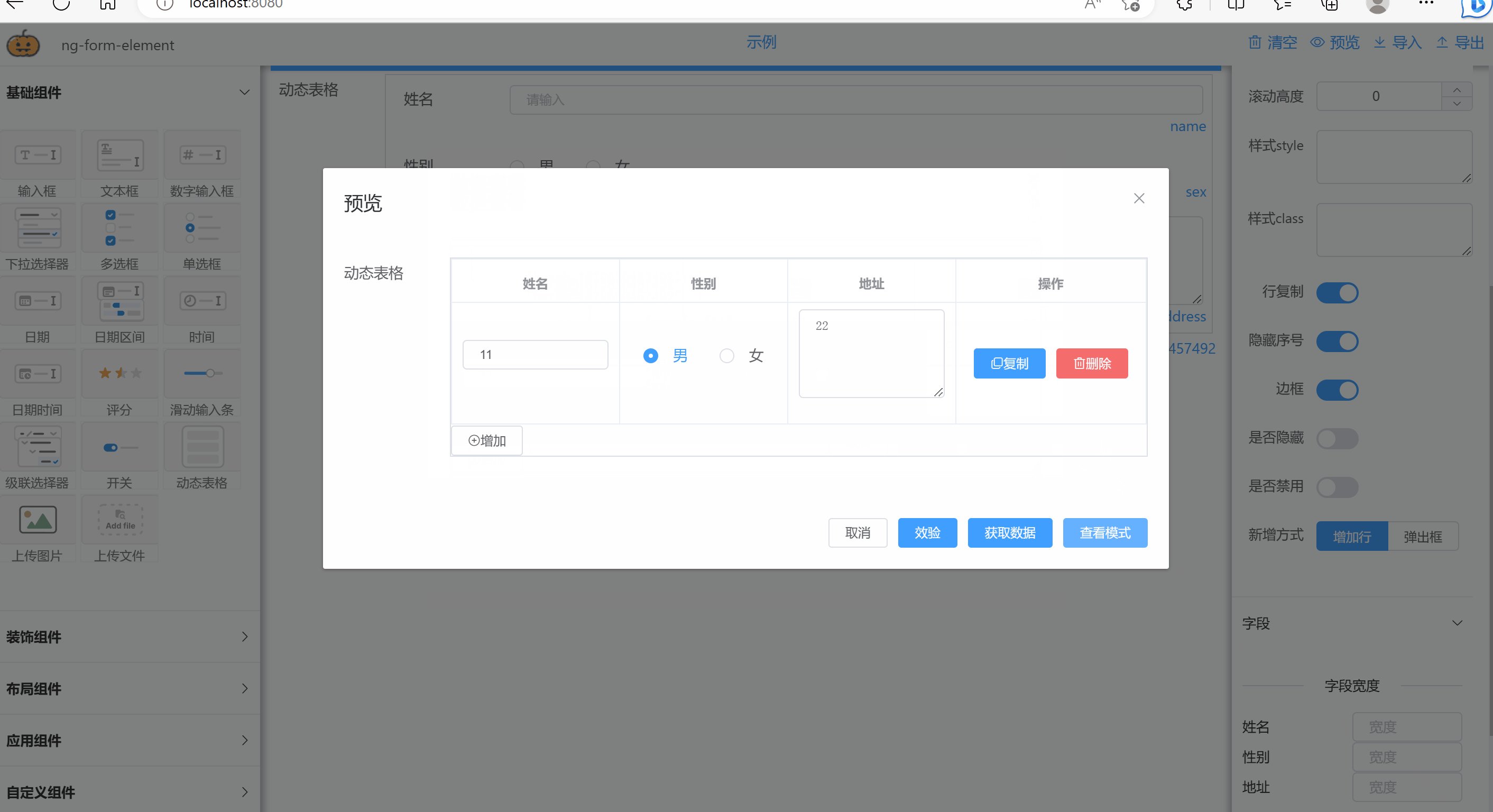
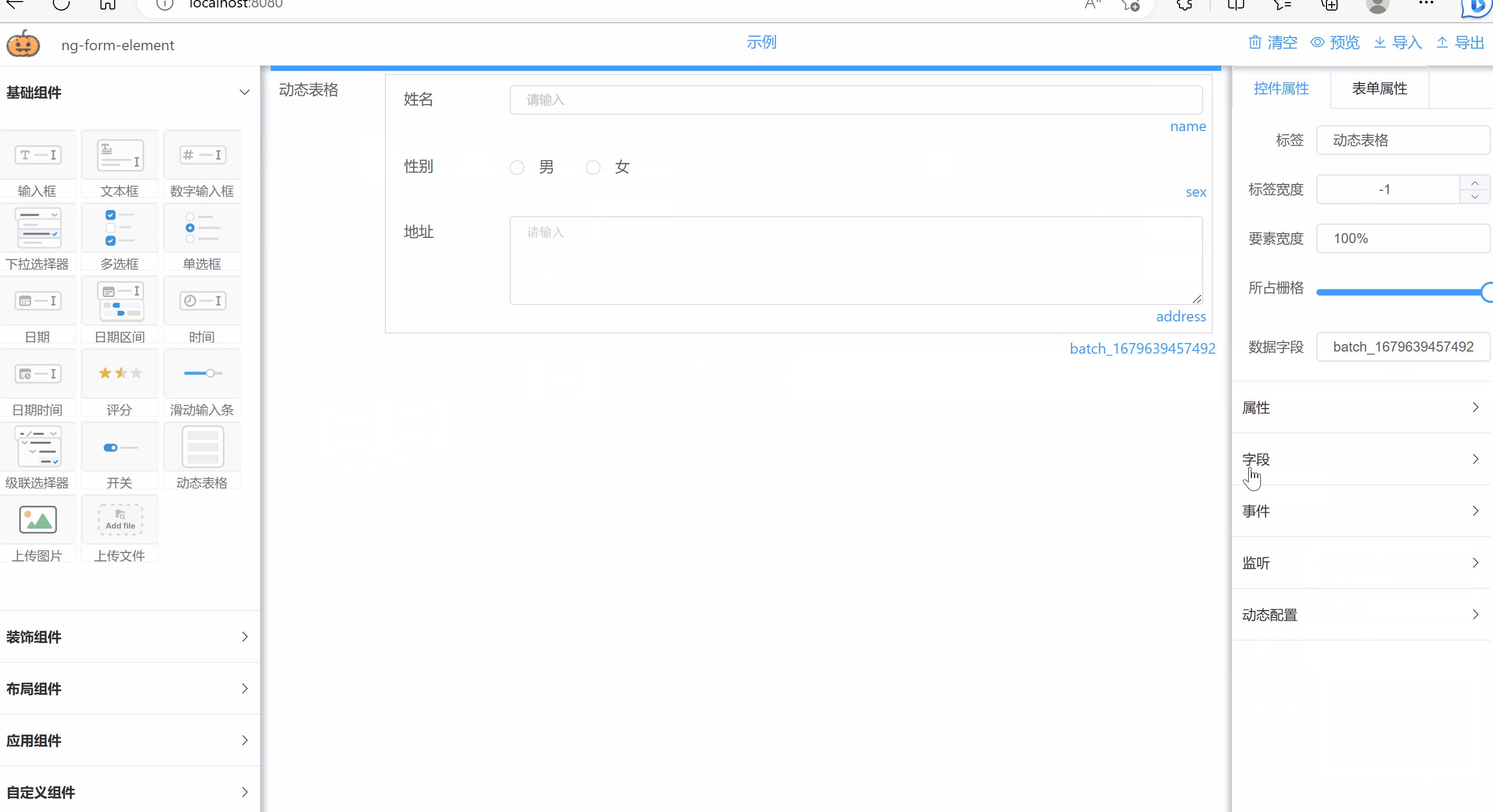
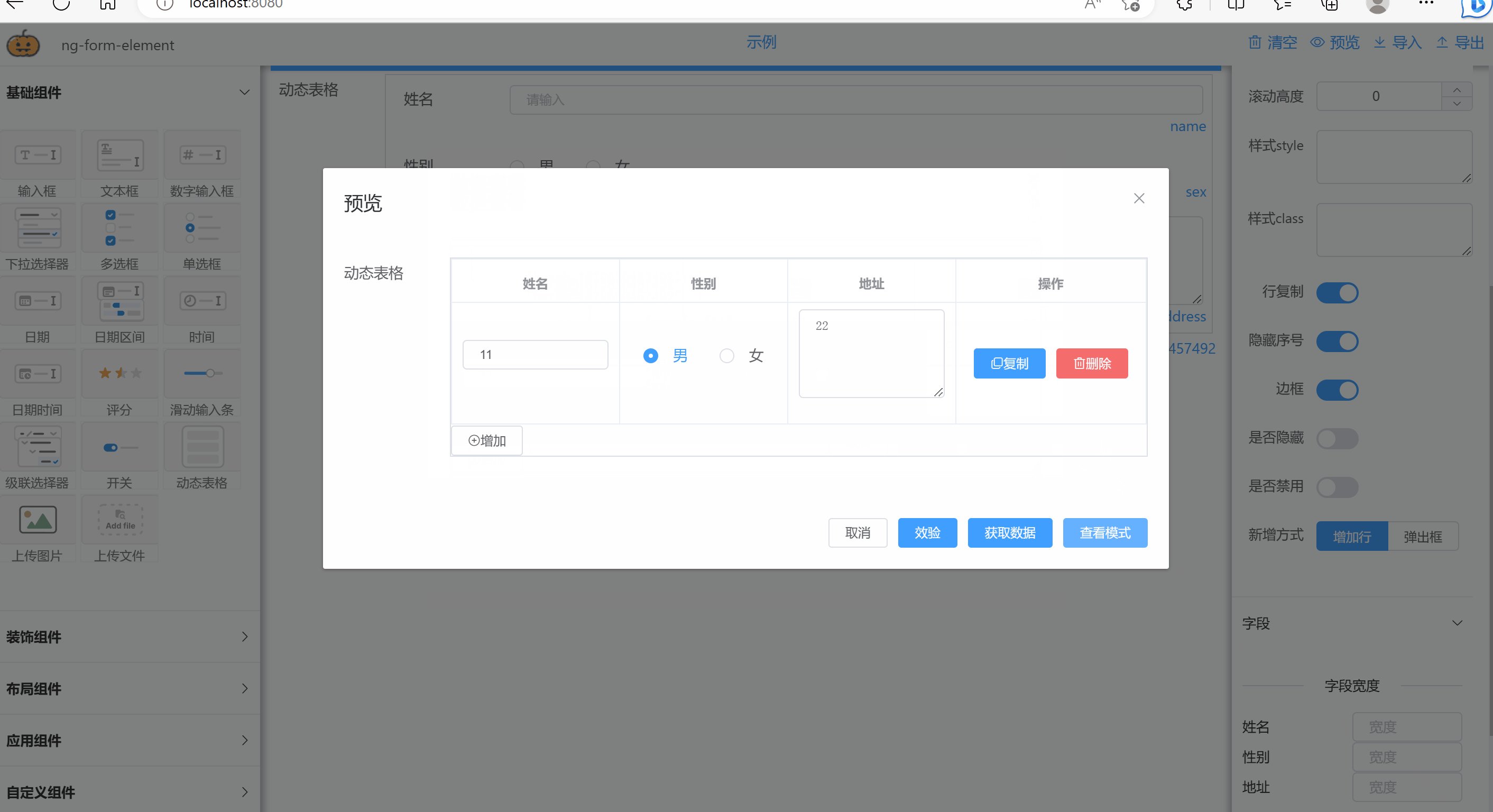
tabla dinámica 
Introducción
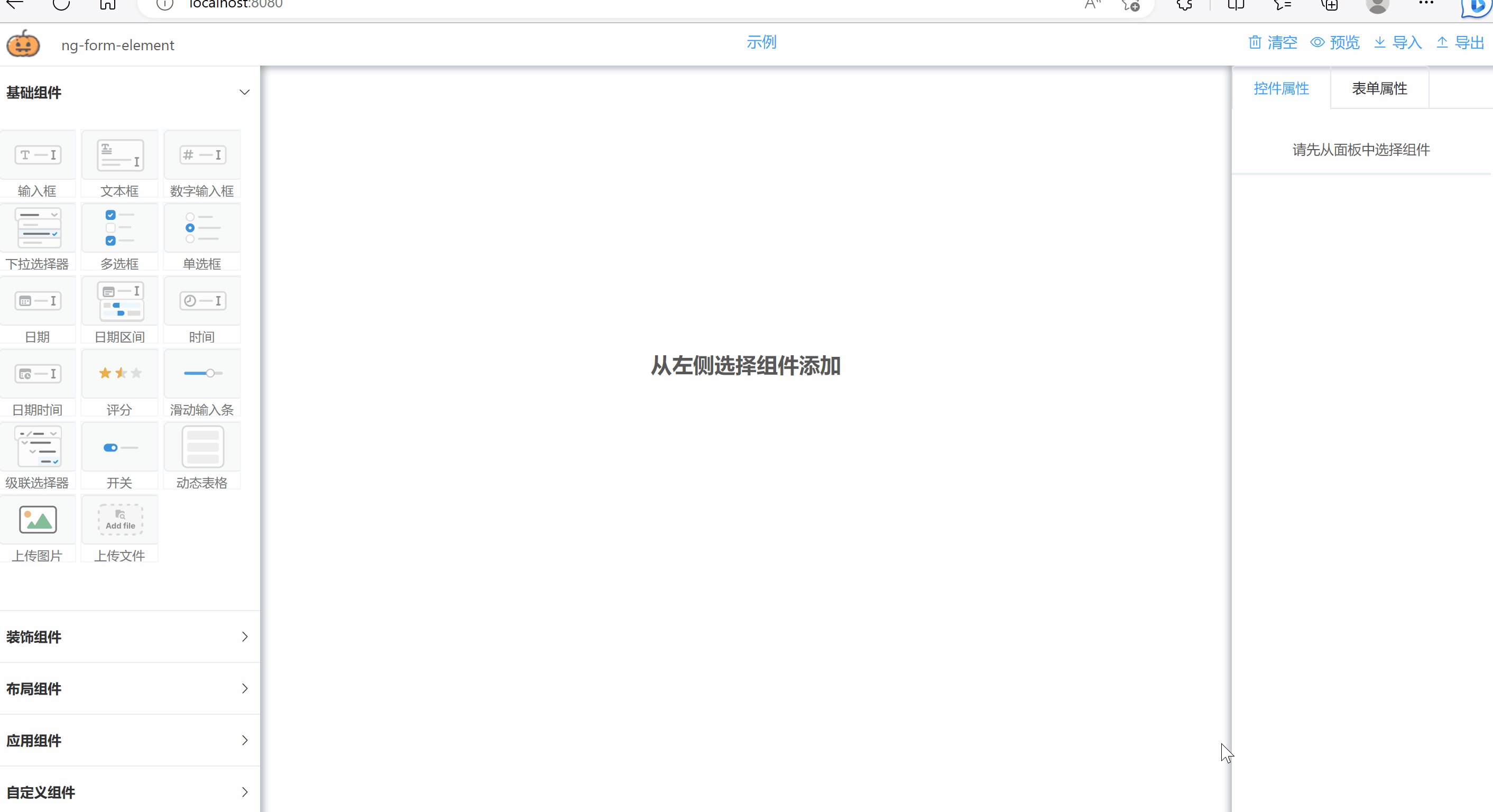
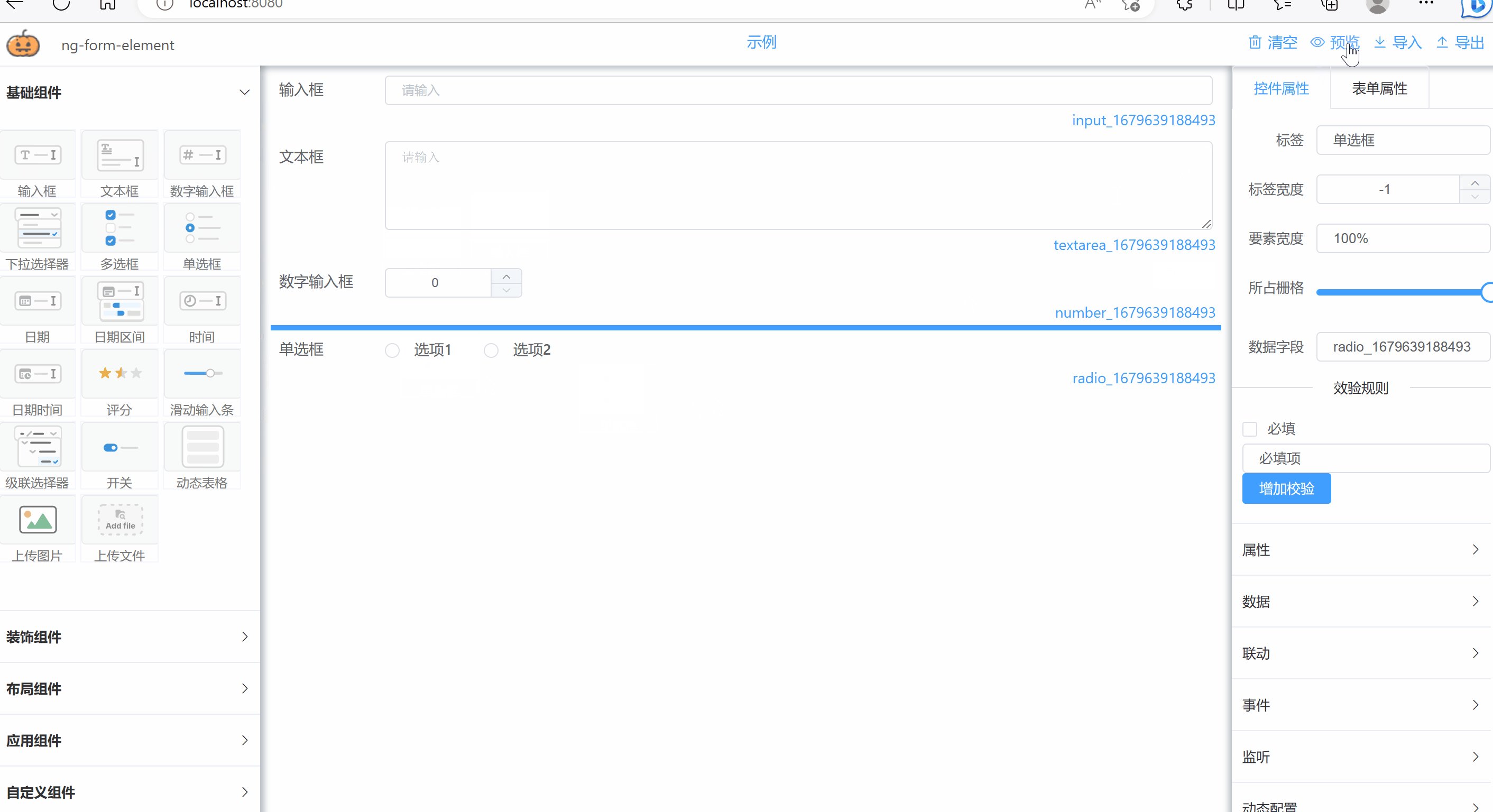
Diseñador de formularios basado en vue y element-ui. Genere rápidamente una página de formulario arrastrando y soltando. El formulario se puede exportar al formato json o los formularios dibujados por otros se pueden restaurar mediante la importación json.
Diferencias con otras formas de código abierto
- Cada componente se puede ocultar y mostrar dinámicamente y proporciona una variedad de verificaciones de reglas además de las "obligatorias", lo que admite la verificación de expresiones y la verificación regular.
- Los valores de enlace de componentes ocultos se pueden configurar para que no se generen, lo que reduce el tamaño de los datos de salida.
- Proporciona llamadas de activación después de la selección para controles selectivos (radio, selección, casilla de verificación) y admite expresiones. Admite la función de enlace de datos para controles selectivos, a través de los cuales se puede realizar un enlace multinivel
- Los formularios dinámicos proporcionan cuadros emergentes separados para completar y editar
- Métodos de diseño diversificados, que proporcionan cuadrículas, tablas y otros métodos de diseño.
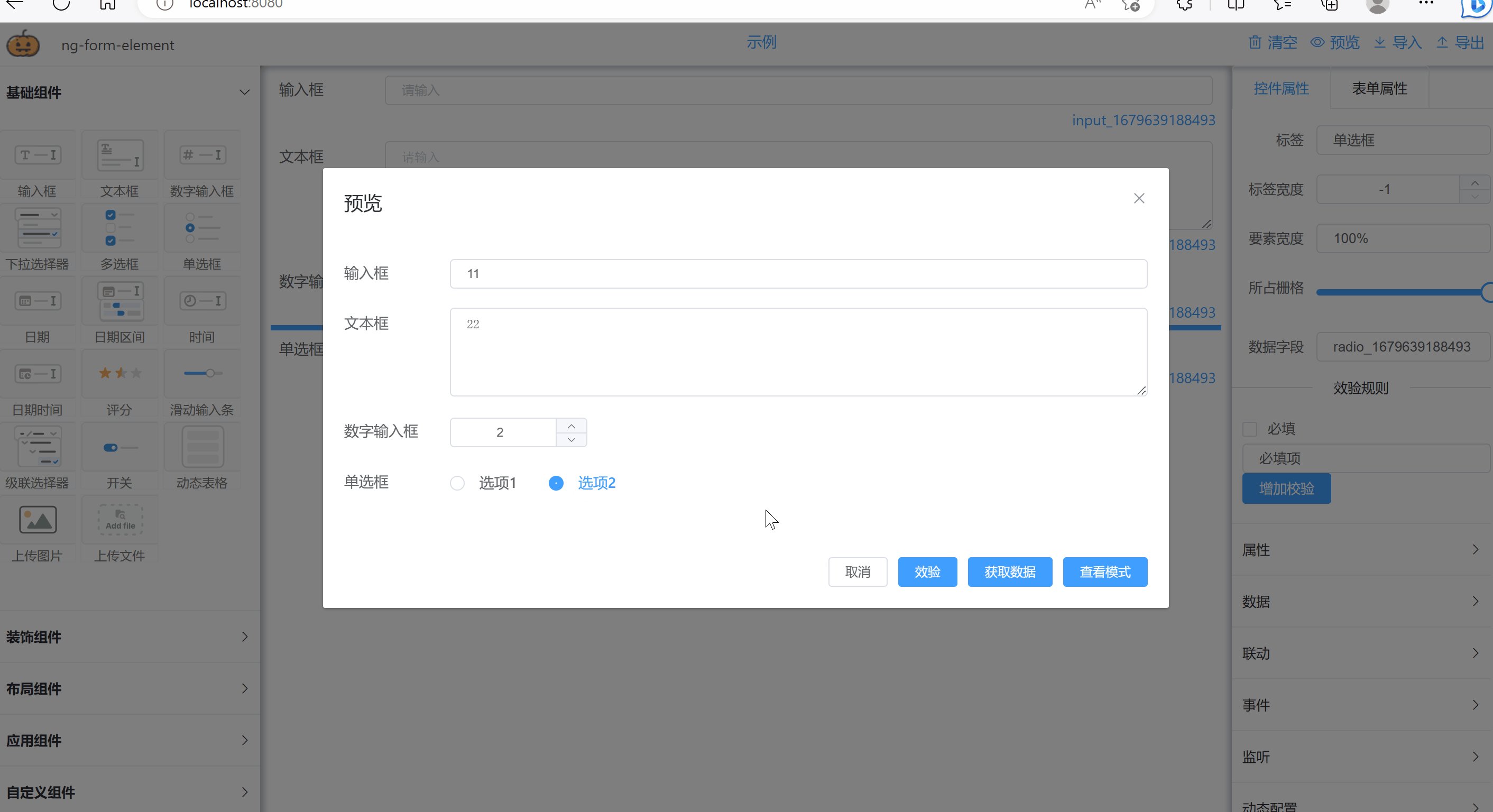
- Admite el modo de vista previa del formulario, todo el contenido del formulario no tiene componentes y se muestra todo el texto
- Después de seleccionar el control selectivo (radio, seleccionar, casilla de verificación), la etiqueta correspondiente se almacenará por separado para facilitar su visualización.
componentes
- ng-form-design diseñador de formularios (diseña rápidamente páginas de formulario basadas en operaciones visuales y genera páginas o json de configuración)
- Generador de formularios ng-form-build (cree rápidamente una página de formulario basada en los datos json de configuración obtenidos en el diseñador, agregue el atributo de solo lectura y muestre el formulario de vista previa)
Instalar
Para las versiones 2.2.0+ y superiores, utilice el scaffolding vue-cli3 o superior.
npm install --save ng-form-element
Cita
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
registro
// 注册组件库
Vue.use(NgFormElement)
Referencia de página
<div id="app">
<ng-form-design />
</div>
comunicar
Haga clic en el enlace para unirse al chat grupal de QQ, donde puede hacer preguntas directamente e informar errores [Grupo de comunicación: 152592057]