el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-form-plus
Importe módulos y configure ajustes en main.js:
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus ) use <el-form-plus> en su página
< template >
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
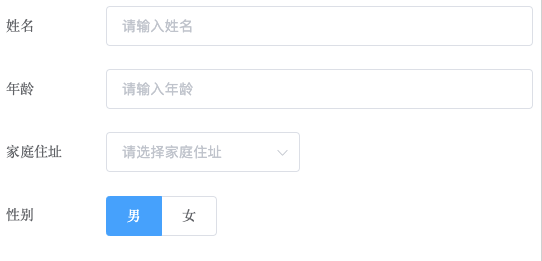
</ template >puede obtener una vista previa mediante el código anterior:

基于el-form,所以Props支持el-form上所有props以及事件event.
| Apuntalar | Tipo | Por defecto | Descripción |
|---|---|---|---|
| refObj | Objeto | 返回form引用,如果手动validate需要用到 | |
| formularioModelo | Objeto | {} | el-form的model属性包装 |
| lista de campos | Formación | artículo配置列表 | 详细见如下 |
| normas | Objeto | {} | el-form的rules,可定义所有form-item的规则,优先级最高 |
| ancho de etiqueta | cadena | 100px | el-formetiquetaAncho |
| etiquetaPosición | cadena | izquierda | el-formetiquetaPosición |
| Atributo | Tipo | Por defecto | Descripción |
|---|---|---|---|
| tipo | Cadena | 必需。渲染的组件类型,支持input、textarea、select、radio-group、input-num dynamic- , fecha, el- . | |
| valor | Cadena | 必需。值字段,v-model绑定的值为this.data[valor] | |
| etiqueta | Cadena | elemento de formulario标题 | |
| información sobre herramientas | Cadena | 标题附近的提示 | |
| desactivado | Booleano | FALSO | 是否禁用 |
| marcador de posición | Cadena | 组件placeholder提示,默认input是'请输入label',select默认是'请选择label' | |
| requerido | Booleano | FALSO | 校验规则:是否必须 |
| patrón | expresión regular | 校验规则:满足正则 | |
| validador | función | 校验规则:自定义函数,最灵活 | |
| normas | Matriz<Regla> | 以上三种attr校验属于快速校验规则,使用rules可一次性定义form-item的规则 | |
| opciones | Formación | 针对select和radio-group组件,配置lista de opciones |
由于type=slot用到v-slot作用域插槽,vue版本需要v2.6+
MIT