Menimal es un generador mínimo de sitios estáticos .
Concéntrese en el contenido: simplemente escriba archivos de rebajas, estilos CSS y todo lo demás se generará para usted.

Menimal es mínimo por diseño:
package.json )pagesstaticconfig.jsonstyle.css Menimal es un script npx único que puedes ejecutar desde cualquier lugar sin instalar ningún paquete.
Asegúrese de tener NodeJs instalado en su máquina
Sólo necesitas ejecutar un único comando:
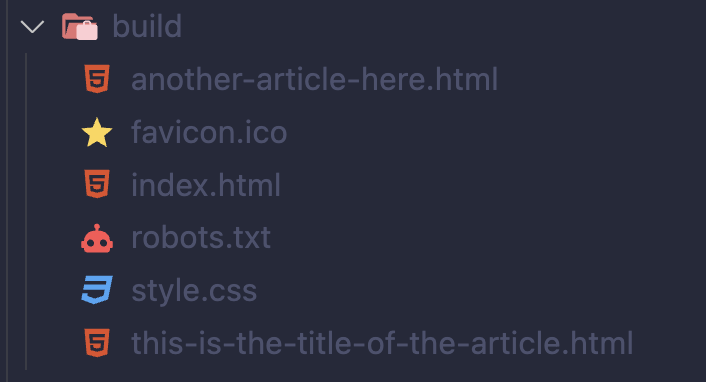
npx menimal Esto generará una carpeta build que contiene su sitio web estático.
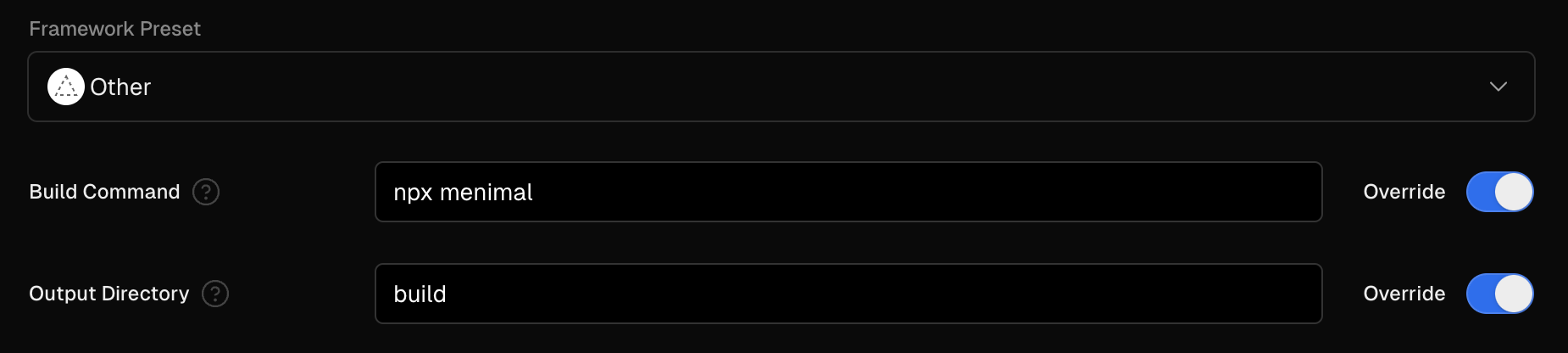
Las plataformas de alojamiento permiten definir un comando de compilación y una carpeta de salida:
npx menimalbuild 

Eso es todo. ¿Puedes implementar Menimal en todas partes?
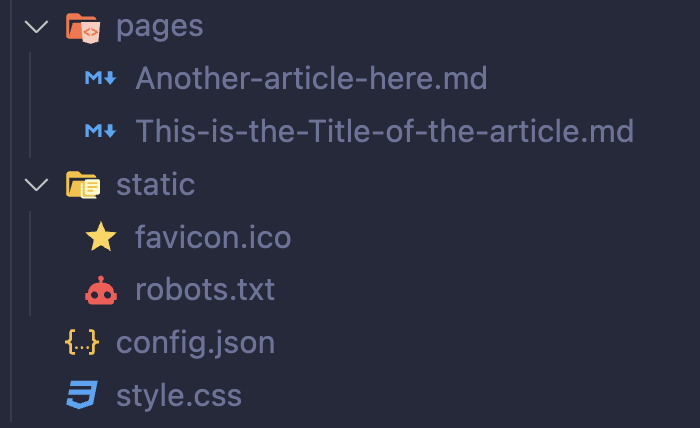
Menimal requiere una estructura de carpetas precisa:
pages : contiene archivos de rebajas ( .md )static : contiene archivos estáticos ( robots.txt , fonts , favicon.ico )config.json : contiene la configuración del sitio (mínima)style.css : contiene estilos (archivo css único)Vea el ejemplo completo y funcional dentro de la carpeta de ejemplos.
pages Cada archivo de rebajas corresponderá a una página .html del sitio web.
El nombre del archivo .md se utiliza para generar tanto el nombre del archivo HTML como el título de la página:
.md con todos los caracteres en minúsculas.md con - reemplazado por espacios Por ejemplo, This-is-the-Title-of-the-article.md -artículo.md generará:
this-is-the-title-of-the-article.htmlstatic Todos los archivos dentro de static se copiarán en la compilación final.
Aquí puedes agregar imágenes, fuentes, robots.txt , favicon.ico , sitemap.xml o cualquier otra cosa.
config.json Por ahora, la configuración requiere un solo campo: el nombre del sitio web que se muestra en <header> :
{
"name" : " Sandro Maglione "
}style.cssTodos los estilos están definidos en un único archivo CSS .
Puede ver la estructura HTML generada de cada archivo dentro de las plantillas.
Este archivo será minimizado e importado en cada página generada.
< link rel =" preload " href =" font.woff2 " as =" font " crossorigin type =" font/woff2 " > Licencia MIT, consulte el archivo LICENSE.md para obtener más detalles.
Este proyecto es parte de mi boletín semanal en sandromaglione.com .
npx --loglevel silly .. desde la carpeta example para depurar el comando npx¿Lea todos los detalles de la implementación en el artículo completo ?