static pwa boilerplate
1.0.0
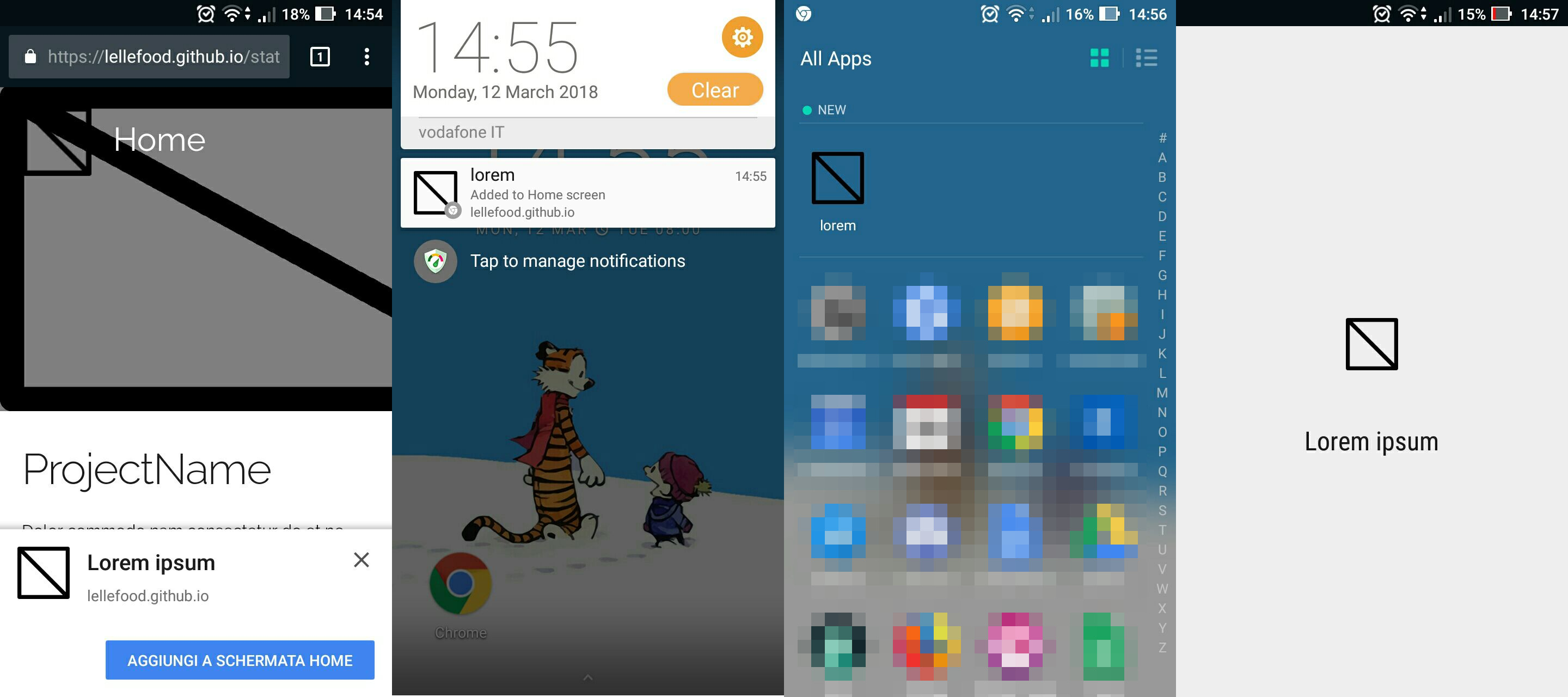
Listo para crear una aplicación web estática progresiva con un manifiesto y un trabajador de servicios, fácilmente desplegable con páginas GitHub.
Incluye:

sudo apt-get install gitgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json con sus información root
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
¿Cómo puedo agregar una nueva página? Agregue un nuevo archivo <new_page_name>.html en la raíz del proyecto.
Enlace a él con /<new_page_name>.html
¿Cómo puedo agregar notificaciones push web? El código inicial para obtener una inscripción a PushScription ya se proporciona en el script index.js , siga este tutorial para saber cómo funciona Web Push.
Siga las instrucciones simples en el sitio web de GitHub Pages para saber cómo implementar su PWA de forma gratuita