
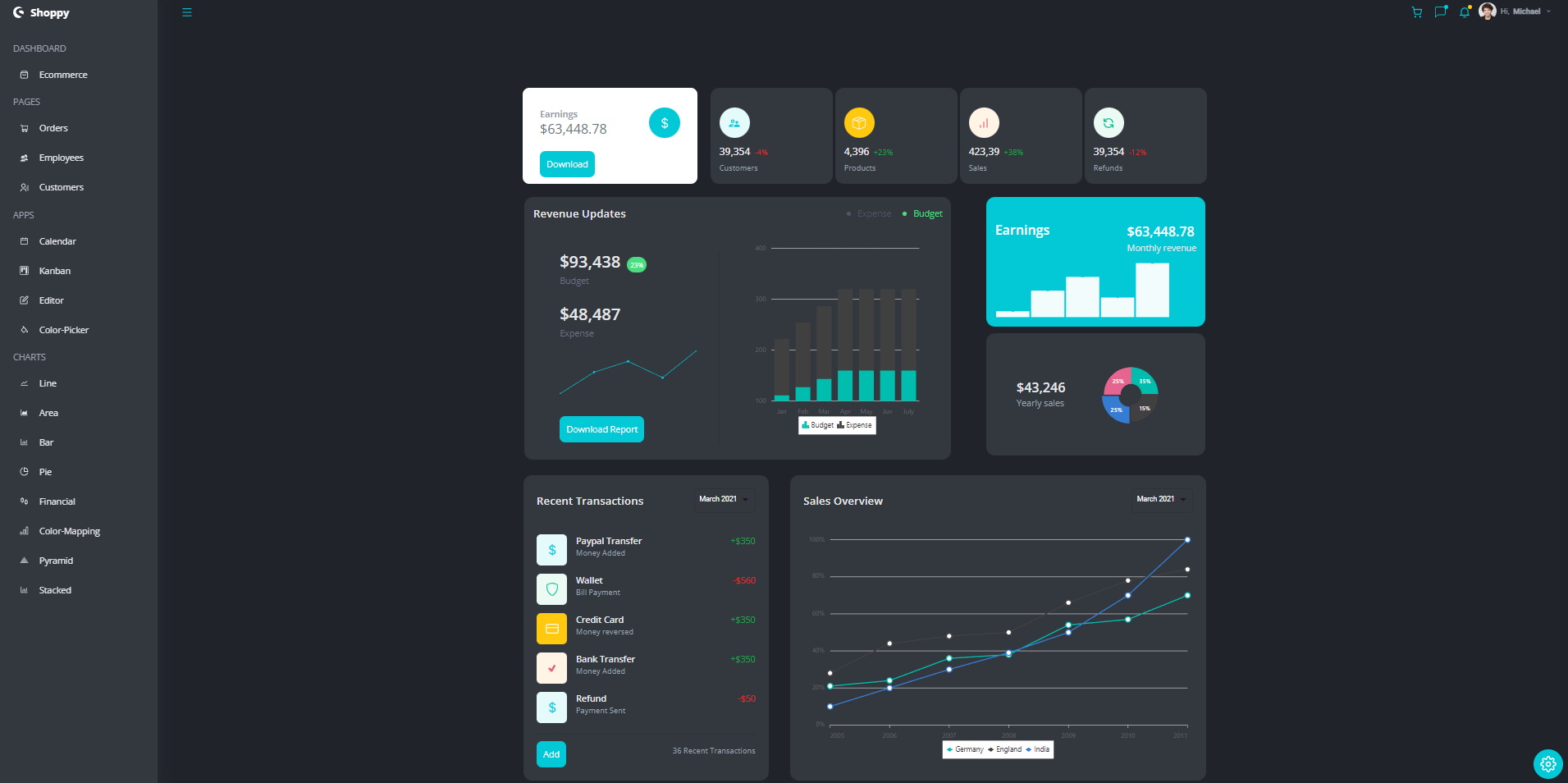
React Admin Dashboard es una impresionante aplicación web que tiene una hermosa interfaz de usuario y se ha construido utilizando conceptos avanzados de JavaScript, React y CSS de viento de cola. Este tablero proporciona una experiencia de usuario integral e intuitiva, lo que permite a los usuarios administrar y rastrear fácilmente sus datos. React es una poderosa biblioteca de JavaScript que permite a los desarrolladores crear interfaces de usuario eficientes y dinámicas, mientras que Tailwind CSS proporciona una colección de clases predefinidas que facilitan el estilo y personalizan los elementos de interfaz de usuario. La combinación de estas dos tecnologías, junto con los conceptos avanzados de JavaScript, es una experiencia de usuario altamente receptiva y atractiva. Con el tablero de administración React, los usuarios pueden mantenerse al tanto de sus datos con facilidad y disfrutar de una interfaz visualmente agradable.
Este proyecto está alojado en Netlify: React-Admin-Dashboard por OM
Estas instrucciones le darán una copia del proyecto en funcionamiento en su máquina local para fines de desarrollo y prueba.
Prerrequisitos Antes de comenzar, asegúrese de tener el siguiente software instalado en su computadora:
Node.js npm (administrador de paquetes de nodo)
JavaScript, HTML, CSS, React.js y Tailwindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startEl sitio web ahora debería estar en funcionamiento en http: // localhost: 3000.
Cliente: React, Tailwindcss, Syncfusion
Servidor: netlify
Especializaciones de entusiastas del desarrollo web frontal: final:
? ♀️ Estoy buscando colaborar en proyectos de desarrollo web front-end en React.js
Si tiene algún comentario, comuníquese conmigo a [email protected]
Este proyecto se realiza utilizando el tutorial de JavaScript Mastery
@Om Patel
API rápida
React Docs
