[Plantilla de la aplicación T3]: T3 Stack con el diseño de administrador shadcn-ui
Descripción general
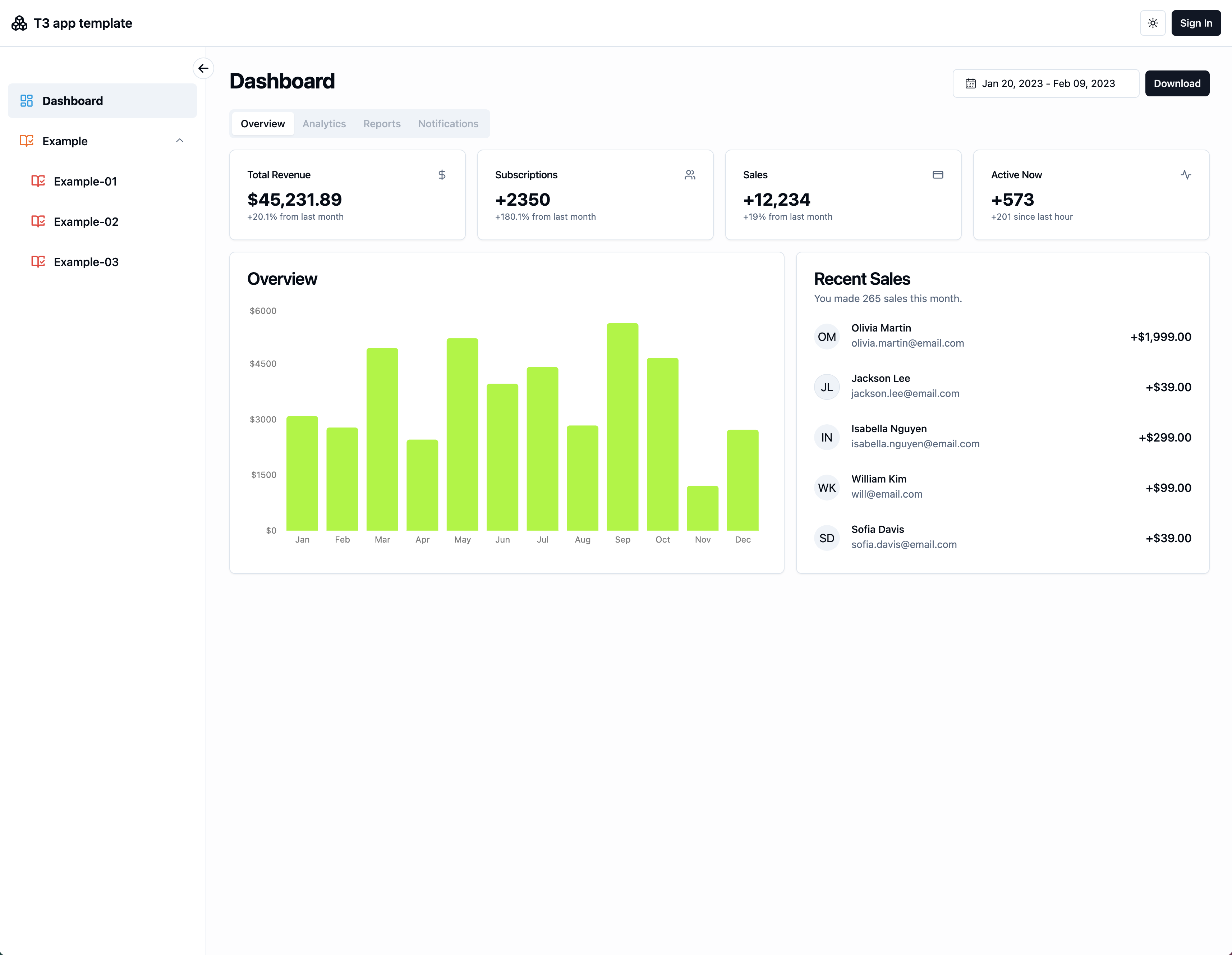
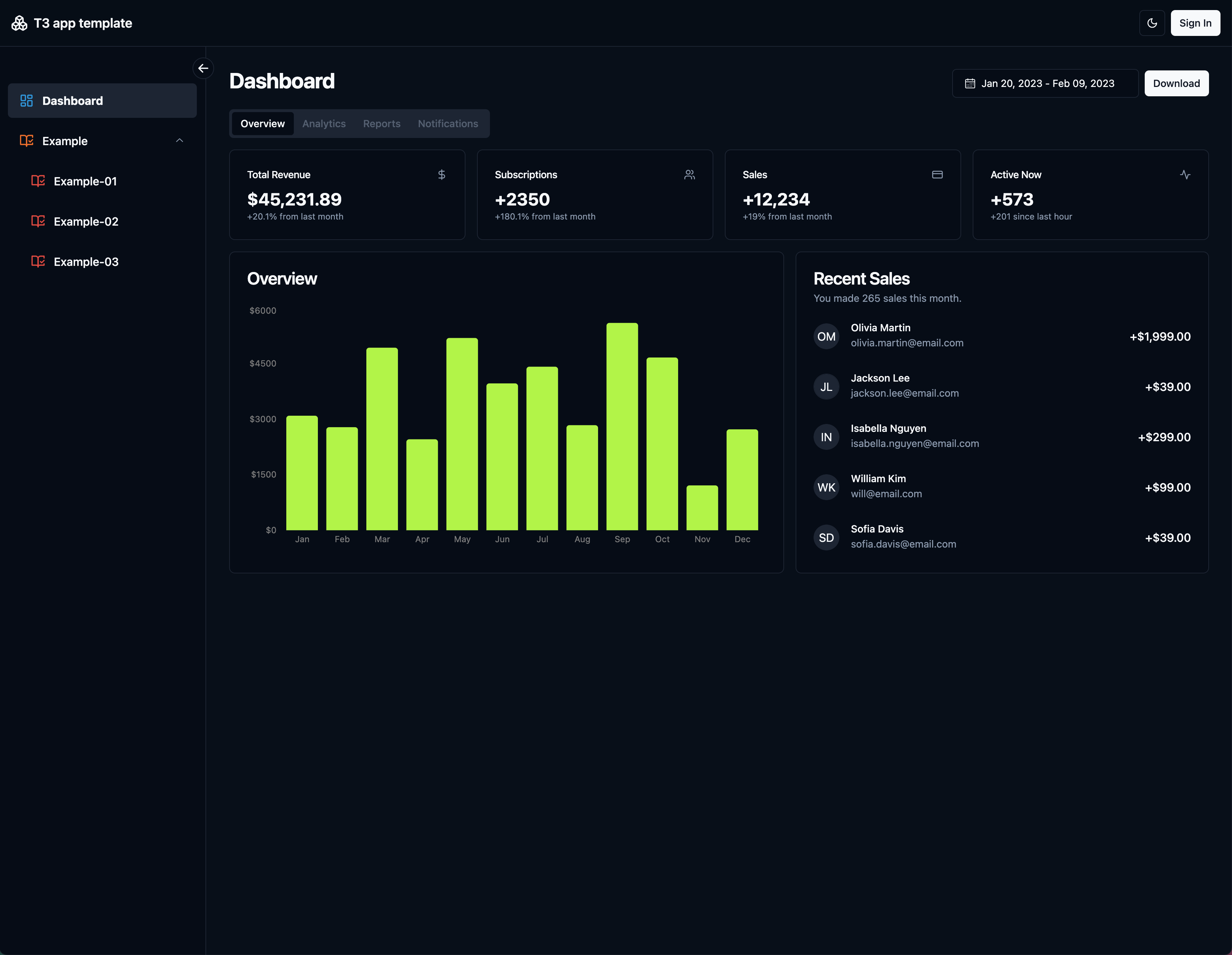
Este proyecto es una interfaz de administración desarrollada utilizando la pila T3, encapsulada con ShadCN-UI. Su objetivo es proporcionar una interfaz de administración receptiva, fácil de usar y rica en funciones adecuada para varios dispositivos y tamaños de pantalla.
Características
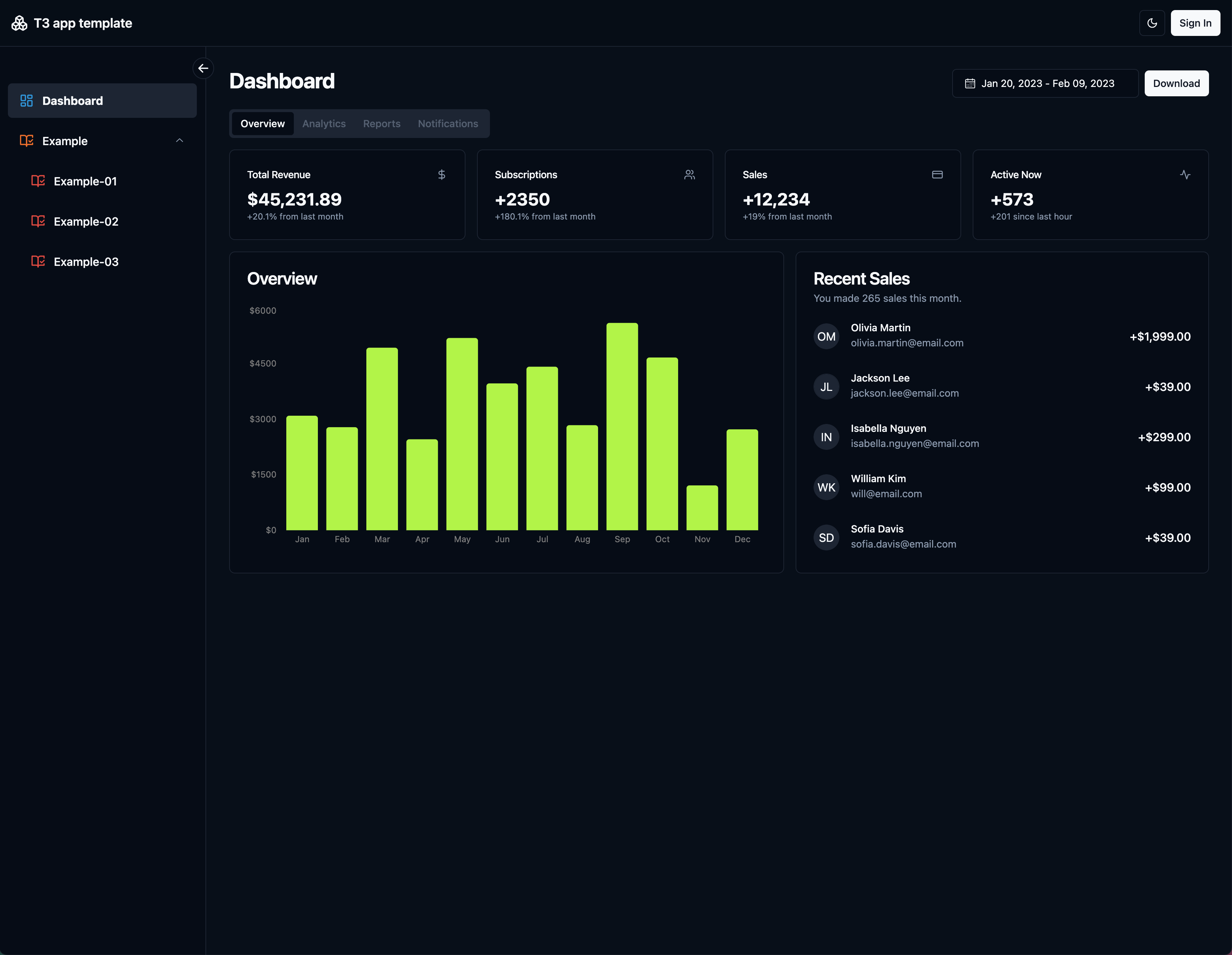
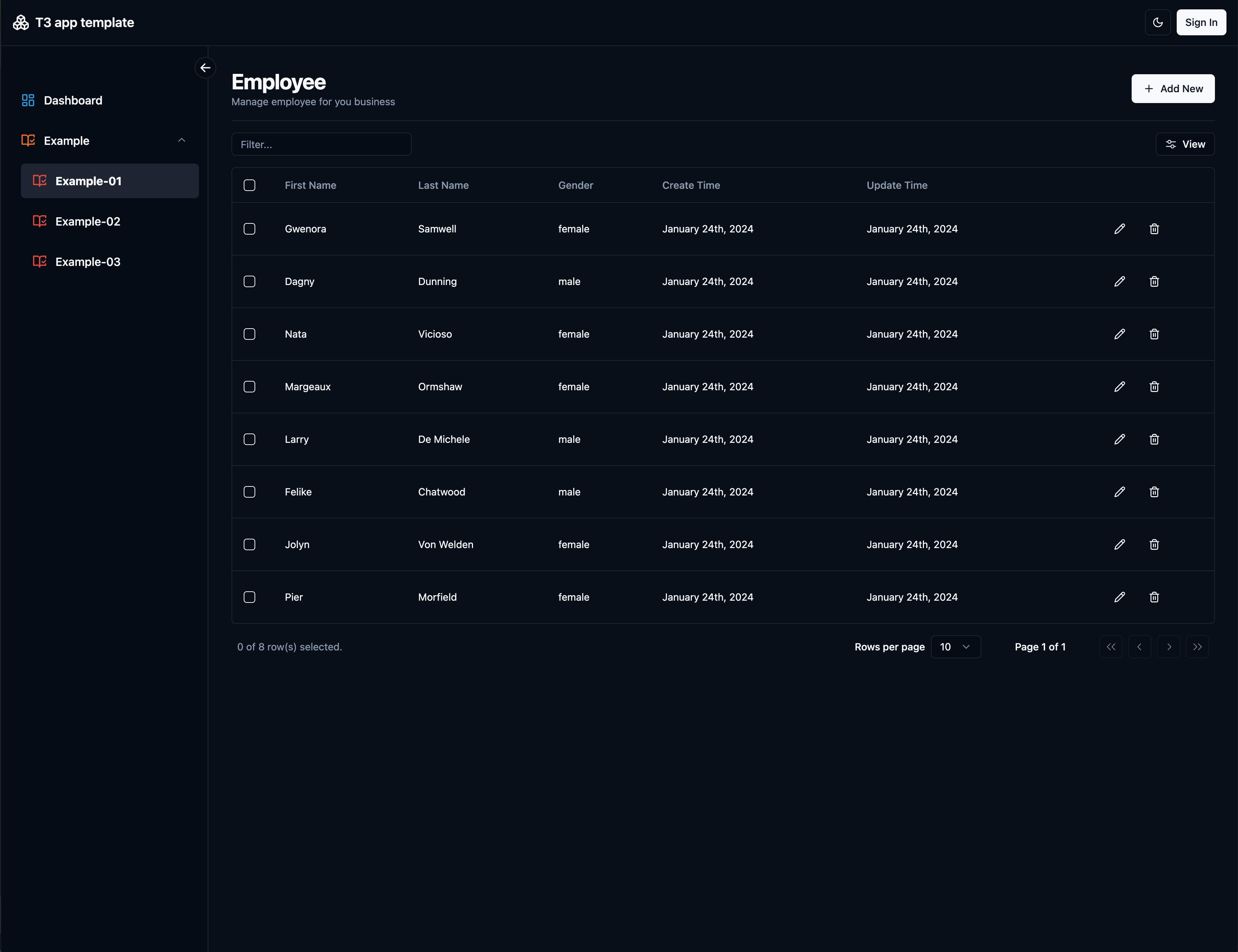
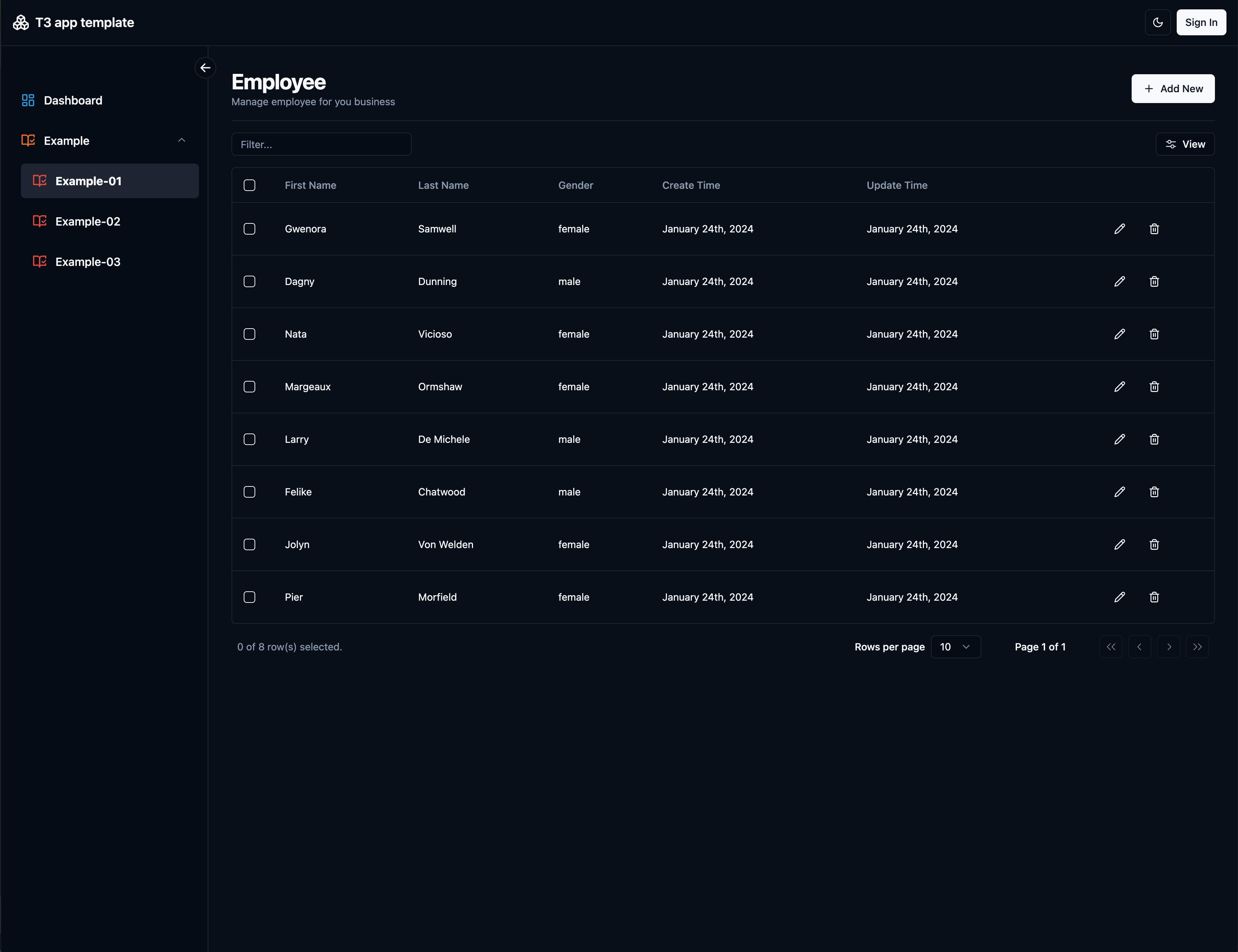
- Cambio de tema: permite a los usuarios cambiar el tema de la interfaz de acuerdo con su preferencia o requisito.
- Barra lateral receptiva: una barra lateral flexible que se adapta a diferentes tamaños y dispositivos de pantalla.
- Controlación de la barra lateral: los usuarios pueden expandir o colapsar la barra lateral según sea necesario para optimizar el espacio de la pantalla.
- Menú secundario en la barra lateral: para una mejor organización y acceso, la barra lateral incluye menús de varios niveles.
- Barra lateral móvil: especialmente diseñado para dispositivos móviles para garantizar un uso suave en pantallas más pequeñas.
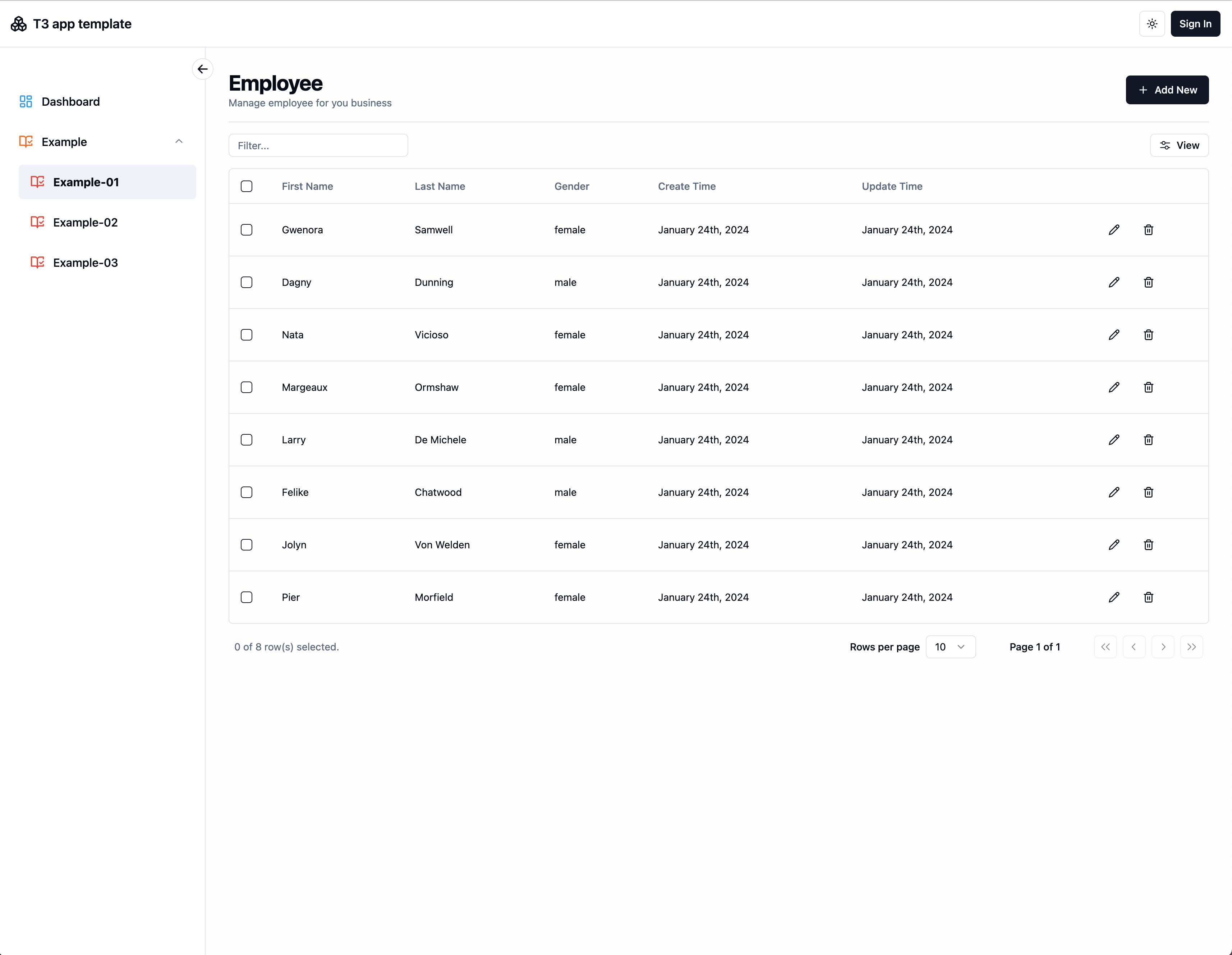
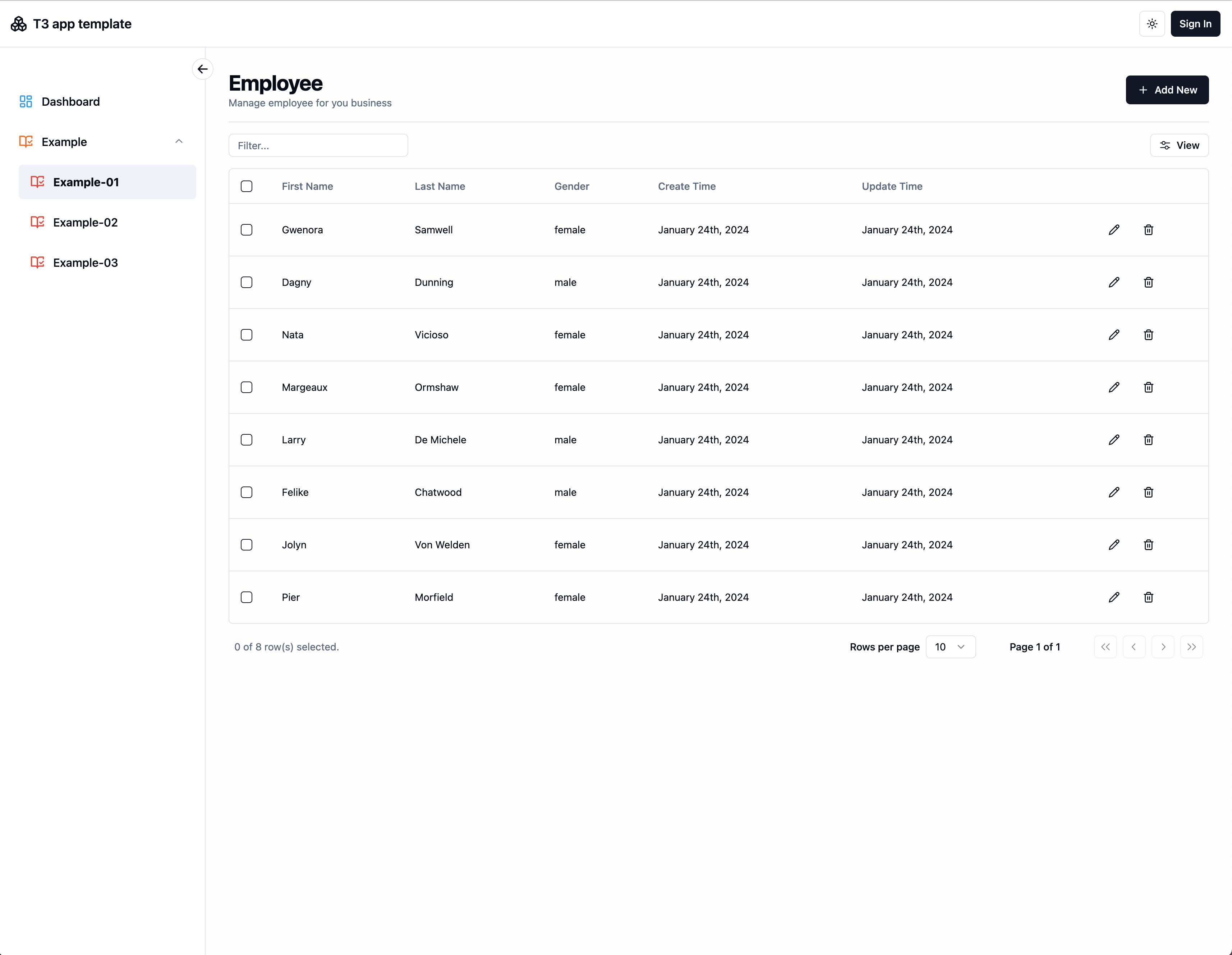
- Tabla de TanStack: use la tabla TanStack para implementar la operación de cuajada
- NextAuth: Implementado Iniciar sesión GitHub usando NextAuth
- Global: encabezado, carga y modal
- Seleccionar: Implementar un ejemplo de entrada múltiple selecta
- Formulario de paso: Implementar un ejemplo de forma de paso
- Otras características ...: Esperando más actualizaciones
Comienzo rápido
- Clone The Reposyory: Git Clone https://github.com/gaofubin/t3-app-template.git
- Dependencias de instalación: instalación de NPM
- Iniciar el proyecto: NPM Run Dev
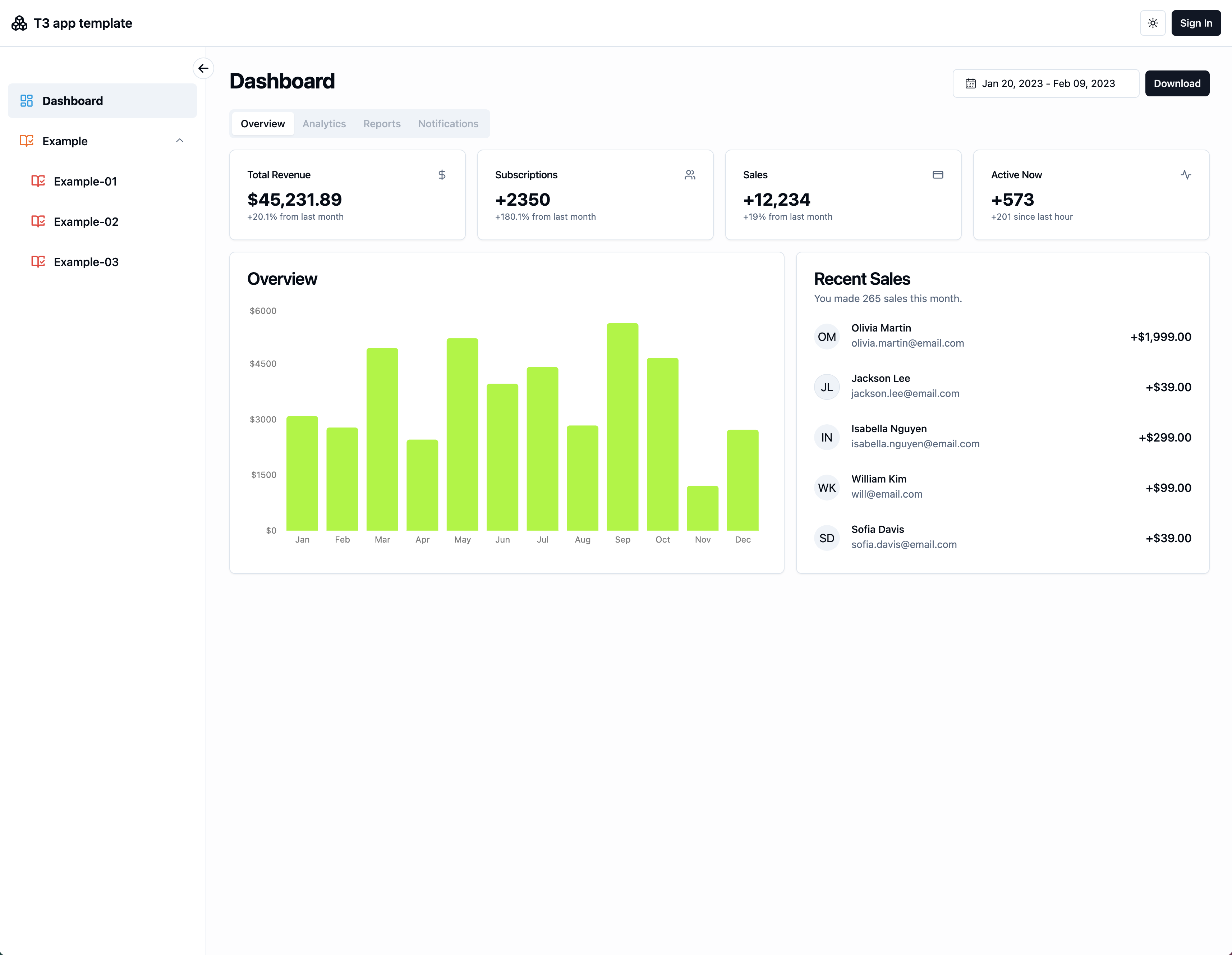
Demostración del tablero
Enlace de demostración: https://t3-app-template.vercel.app/