Mando a distancia
Esta aplicación de muestra muestra cómo manejar las entradas de los usuarios, como el control remoto mágico, el control remoto convencional y el teclado externo. Puede descubrir todos los códigos clave del control remoto con esta muestra. Para obtener más información sobre el control remoto mágico, consulte Magic Remote.
Comportamiento básico de control remoto
La siguiente lista describe los principios básicos de procesamiento para las entradas de los usuarios del control remoto.
- Los elementos de interfaz de usuario seleccionables deben ser completamente navegables por el cursor de la pantalla y las teclas de navegación de 4 vías (arriba, abajo, izquierda y derecha)
- Los elementos de interfaz de usuario seleccionables deben actuar de la misma manera cuando se controlan por el cursor de la pantalla y cuando se controlan por el botón OK.
- Uno de los elementos de la UI debe estar enfocado. Este es un error común que cometen los desarrolladores, así que verifique lo siguiente:
- Cuando el cursor desaparece de la pantalla ingresando las teclas de navegación, el enfoque del cursor debe cambiarse al enfoque por las claves de navegación.
- Al contrario de lo anterior, cuando se activa el cursor y se mueve a un elemento UI, el enfoque de las teclas de navegación debe cambiarse al enfoque por el cursor en la posición actual.
- Un efecto de selección es obligatorio para mostrar qué elemento se activa. Los posibles efectos de selección son animación, resaltado, color o cambio de tamaño, etc.
- El desplazamiento de la página y la lista se puede controlar adecuadamente utilizando la rueda del control remoto mágico.
Para obtener más información sobre las pautas de la UI, consulte la lista de verificación de UX.
Agregar oyentes de eventos
Cómo encontrar códigos clave
Puede obtener el código clave de los eventos clave agregando el oyente de eventos keydown .
document . addEventListener (
"keydown" ,
function ( event ) {
console . log ( "keydown" , event . keyCode ) ;
} ,
false
) ; Cómo manejar el control remoto mágico
Cuando se usa un dispositivo de puntuación (control remoto o mouse mágico) para mover el cursor a un elemento o uno de sus elementos infantiles, se eleva el evento mouseover . Para manejar el evento mouseover , agregue el oyente del evento al elemento del documento.
document . addEventListener (
"mouseover" ,
function ( event ) {
console . log ( "mouseover" , event . target . id ) ;
} ,
false
) ; Resultar en el televisor webos
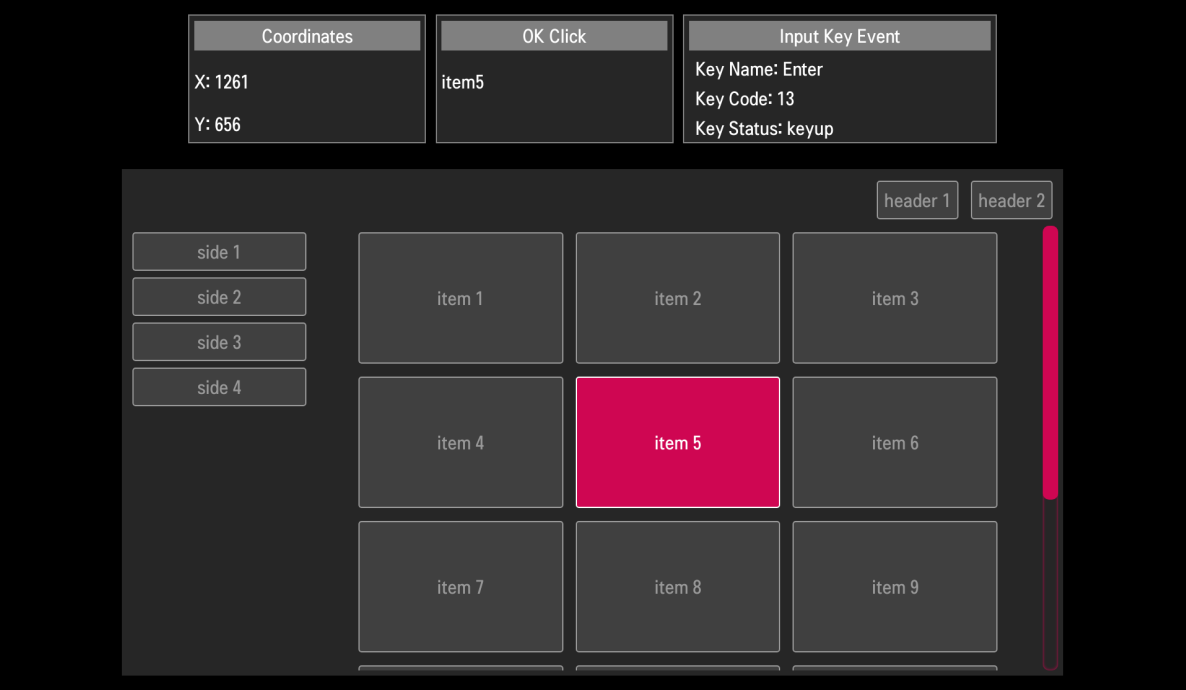
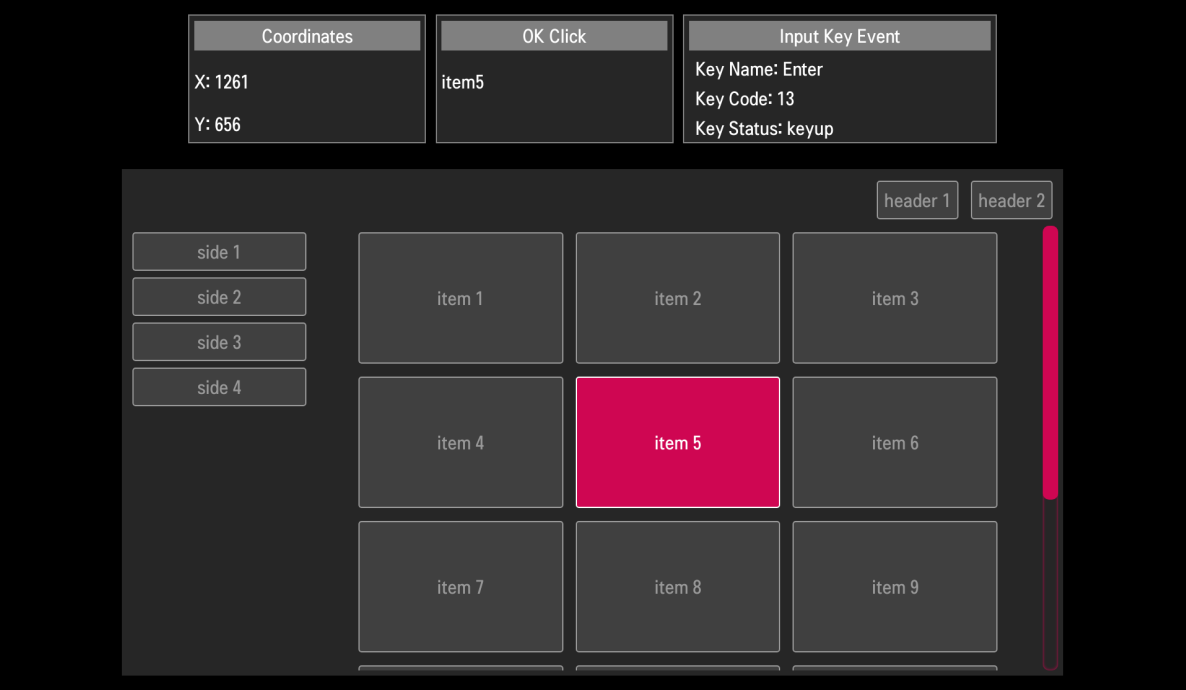
Puede instalar la aplicación de muestra y ver el resultado de la aplicación de muestra en el televisor WebOS como en la siguiente imagen. 
Hacer y no hacer
- Pruebe esta aplicación de muestra en sus dispositivos de TV WebOS o simulador de TV WebOS.
- No intente encontrar el código clave de la tecla TV Power. WebOS TV no lo proporciona.
Referencia
Para mover el enfoque entre los elementos de la interfaz de usuario por claves de navegación de 4 vías, se utiliza la navegación espacial.