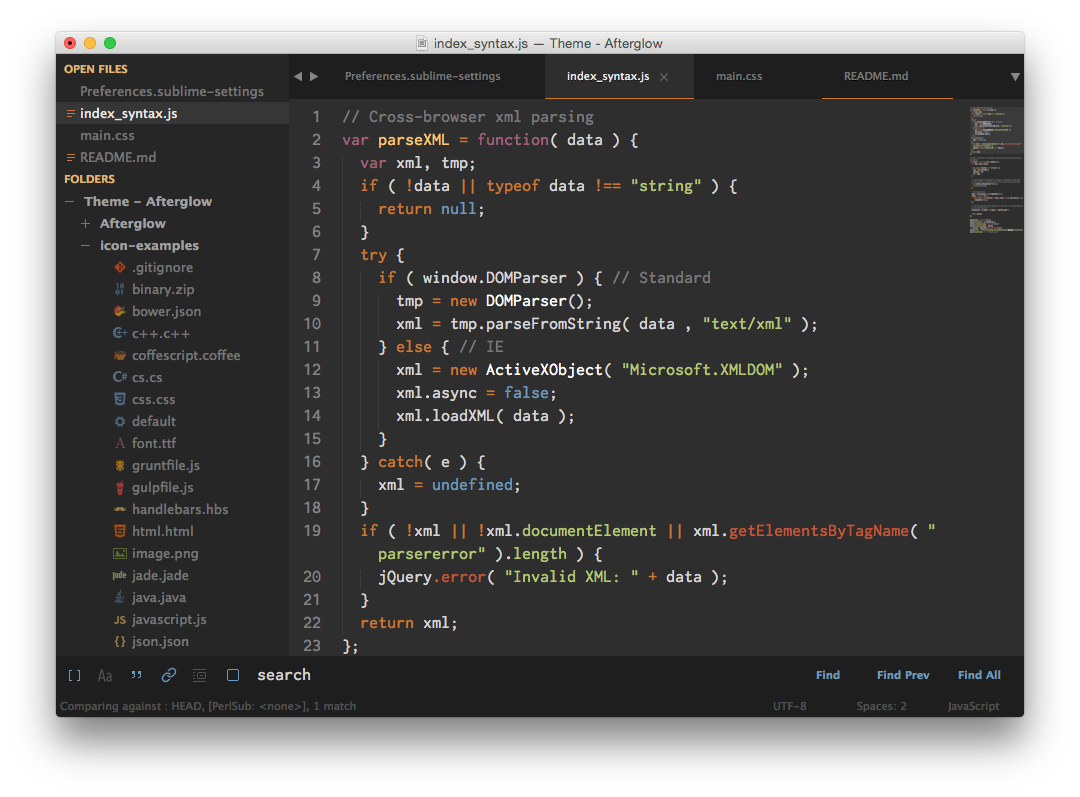
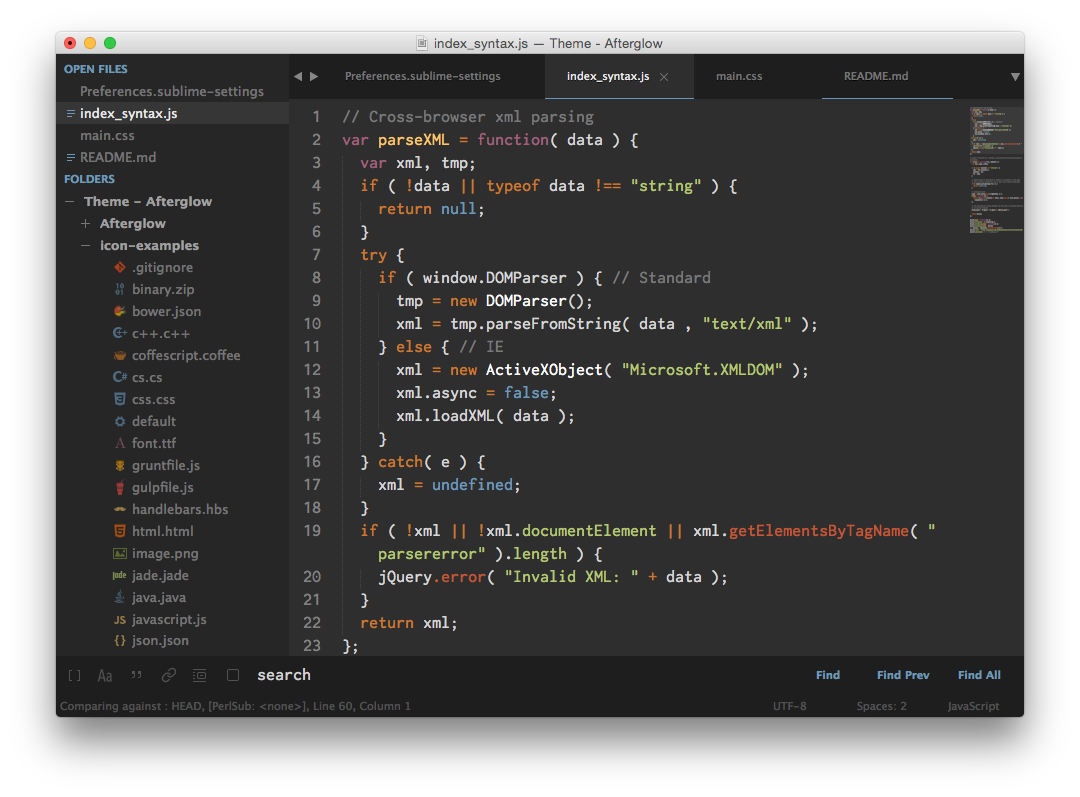
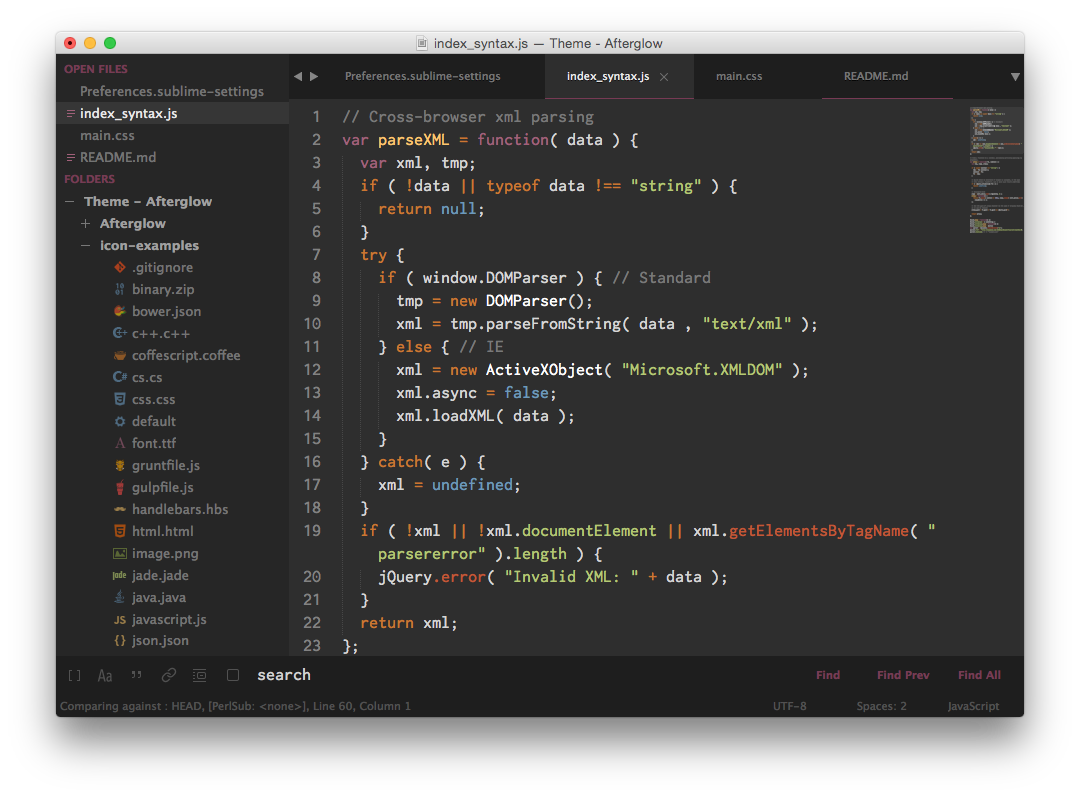
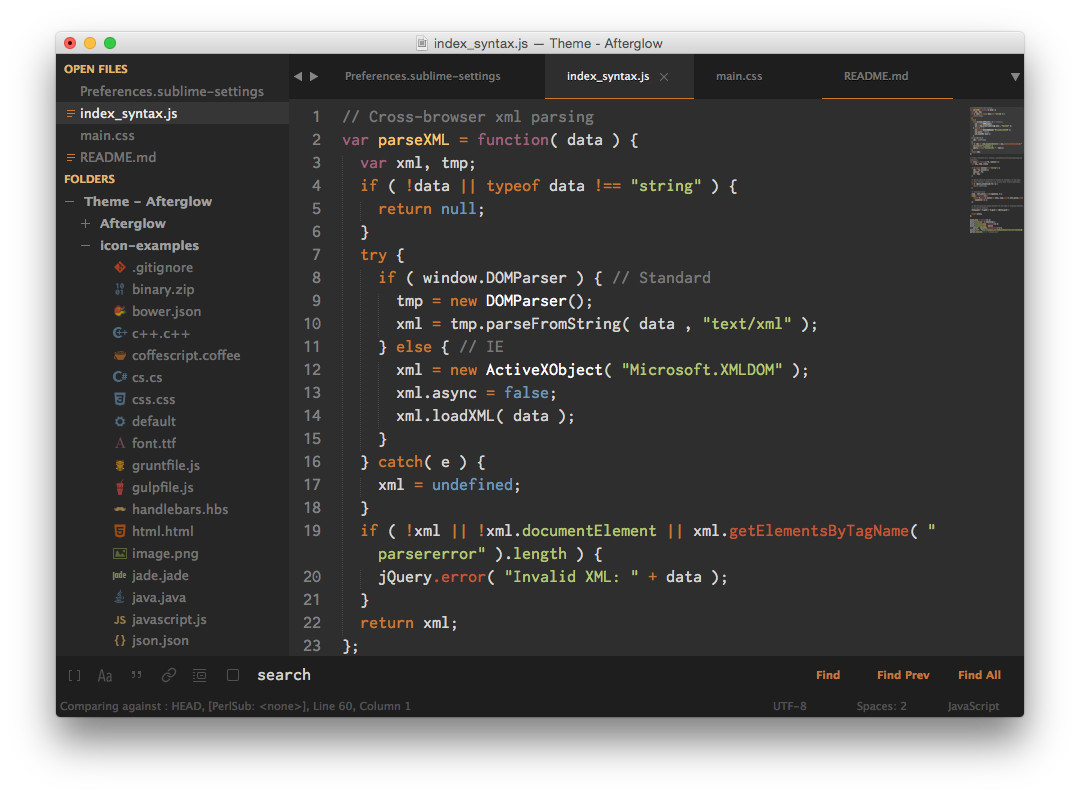
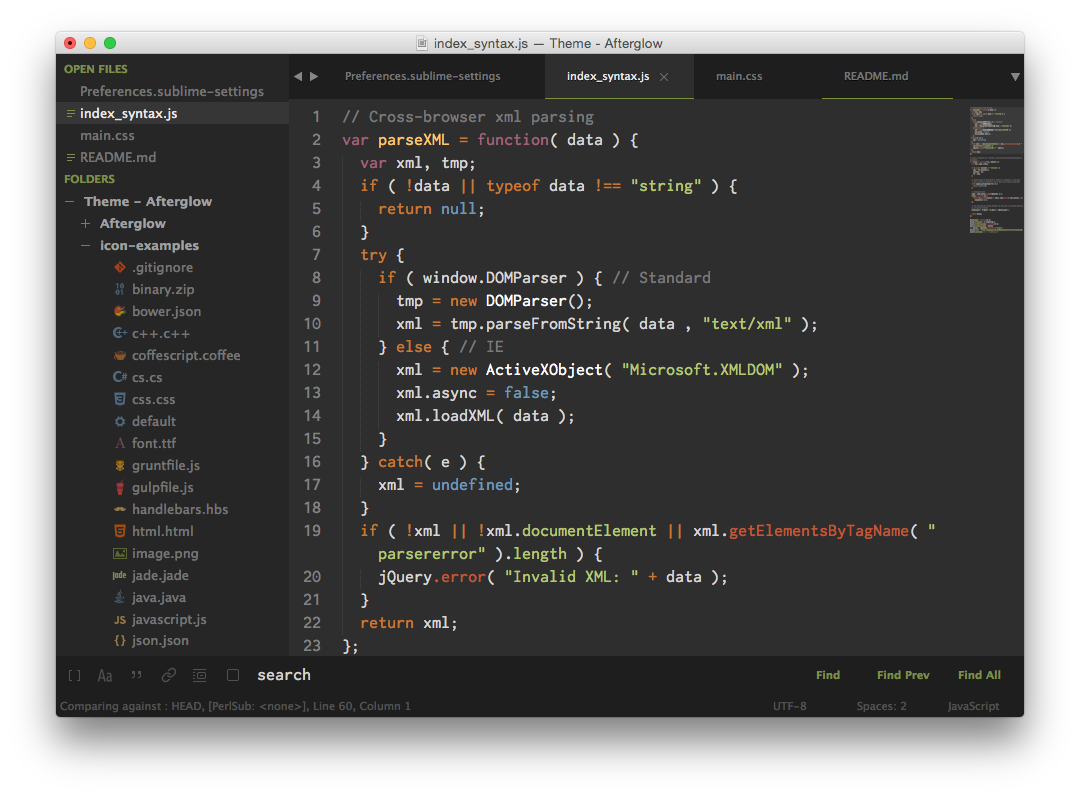
Afterglow es un tema oscuro mínimo para el texto sublime 2 y 3. También es un esquema de color de sintaxis. El tema se basa en el gran tema SpaceGray. El esquema de color de sintaxis se deriva principalmente de Idlefingers.
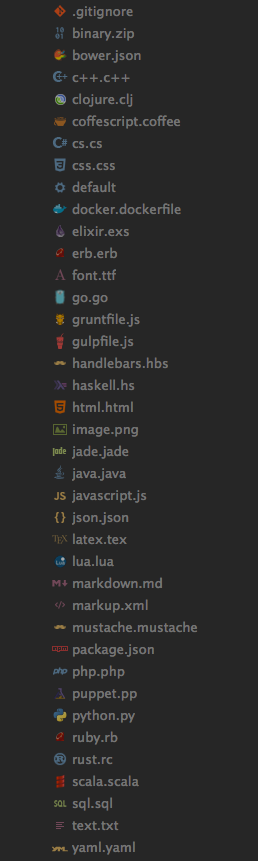
Un agradecimiento especial a Max Riveiro @kavu por agregar muchos iconos para la barra lateral a este repositorio.

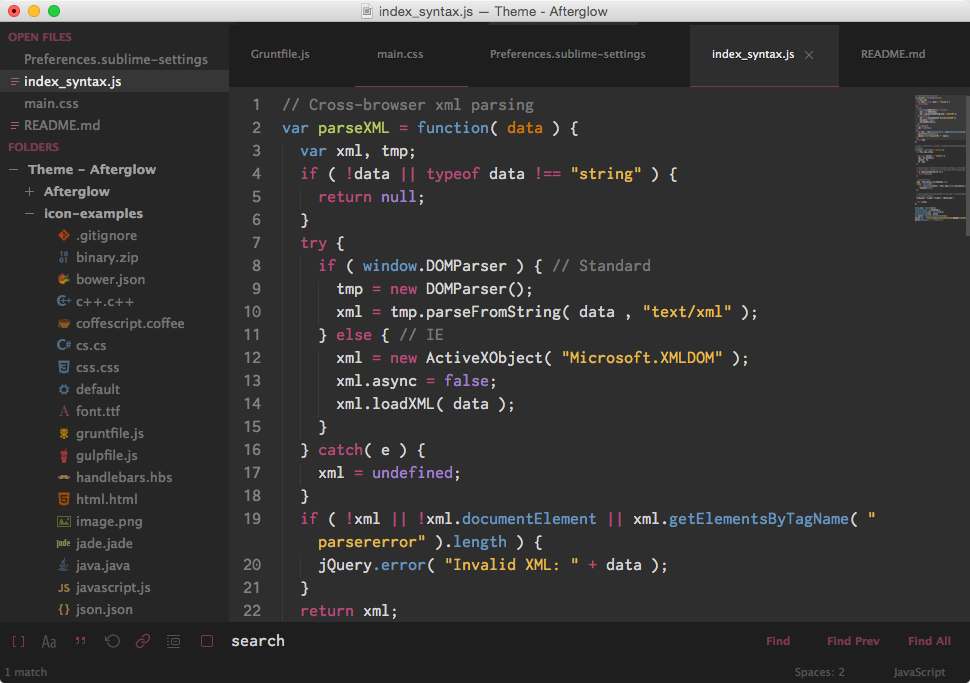
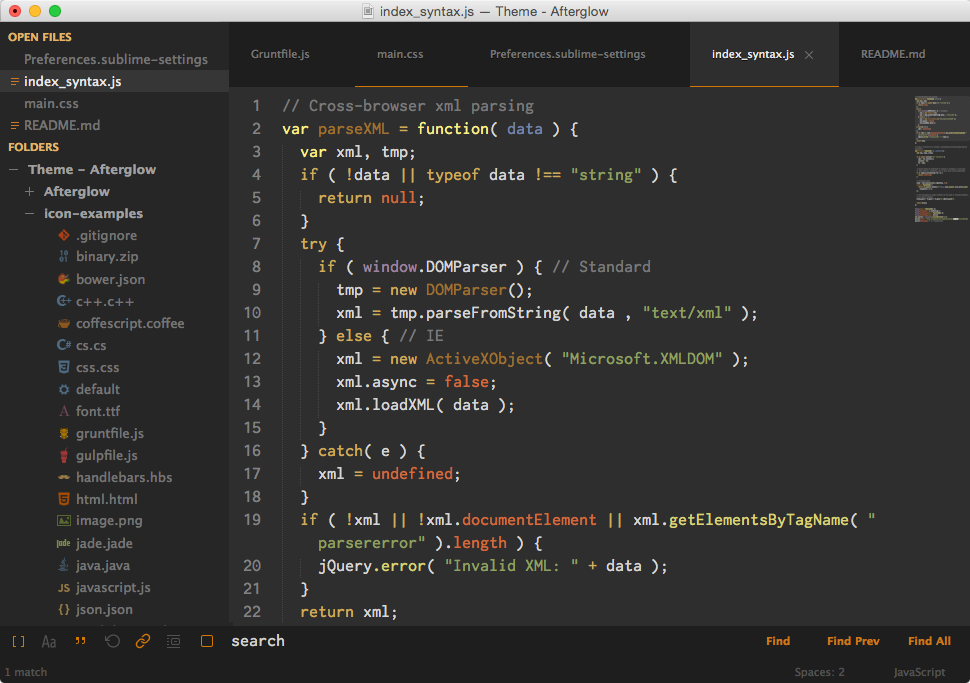
Ver una captura de pantalla más grande

Ver una captura de pantalla más grande

Ver una captura de pantalla más grande

Ver una captura de pantalla más grande

Ver una captura de pantalla más grande
La fuente utilizada en las capturas de pantalla es inconsolata -g .
La forma más fácil de instalar es el uso de sublime paquete control.
Command Palette usando Tools -> Command Palette... , o Cmd+Shift+P (OS X) Ctrl+Shift+P (Win/Linux)Package Control: Install PackageTheme - Afterglow Localice su Packages directory de texto sublimes utilizando las Preferences -> Browse Packages...
Luego, clone el repositorio usando este comando:
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Theme - AfterglowPackages utilizando las Preferences -> Browse Packages...Packages de texto sublime. Active este tema y esquema de color modificando su archivo de preferencias de usuario, que puede encontrar utilizando el elemento de menú Sublime Text -> Preferences -> Settings - User .
Luego agregue la siguiente configuración del código, dependiendo del tema que elija. (Después de activar el tema, debe reiniciar el texto sublime).
{
"theme" : " Afterglow.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-blue.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-magenta.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-orange.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-green.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
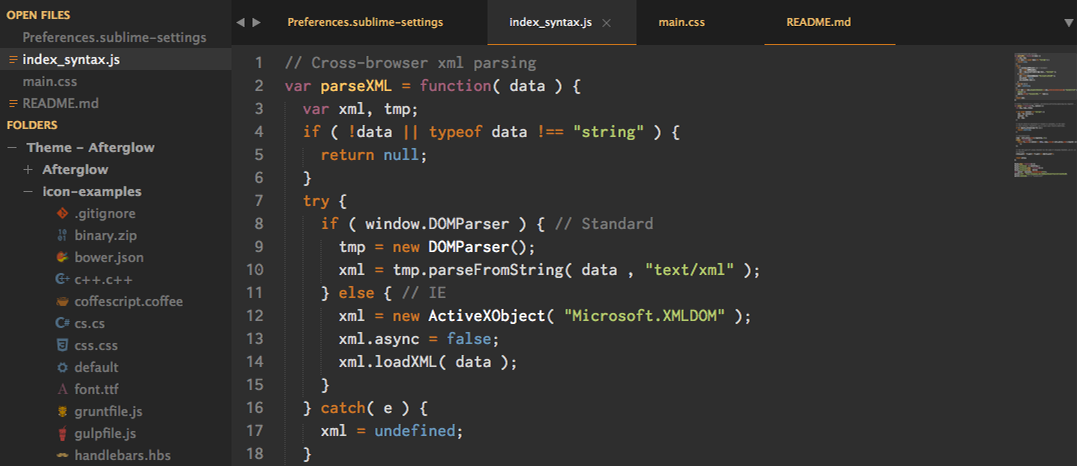
}NUEVO: Ahora AfterGlow Temo Admite Iconos de la barra lateral.

¿No te gustan los íconos? Simplemente agregue esto a su archivo de preferencias Sublime Text -> Preferences -> Settings - User :
{
"sidebar_no_icon" : true
} ¿No te gusta el icono de carpeta? Simplemente agregue esto a su archivo de preferencias Sublime Text -> Preferences -> Settings - User :
{
"folder_no_icon" : true
}
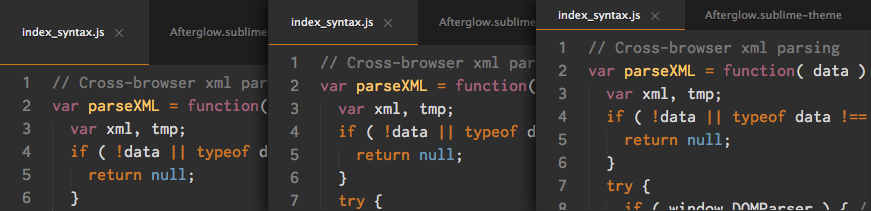
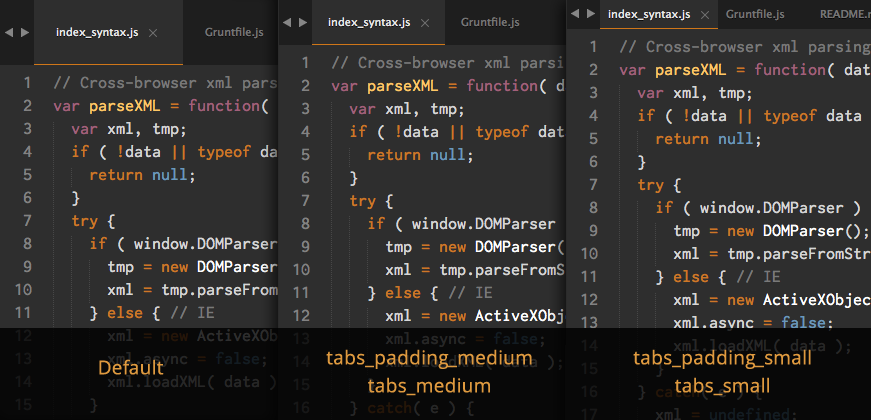
Puede cambiar la altura de las pestañas de archivo (medianas o pequeñas) agregando a su archivo de preferencias Sublime Text -> Preferences -> Settings - User :
{
"tabs_medium" : true
}o
{
"tabs_small" : true
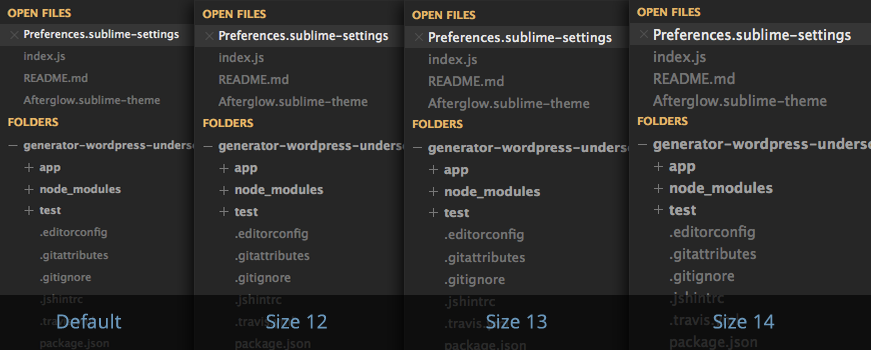
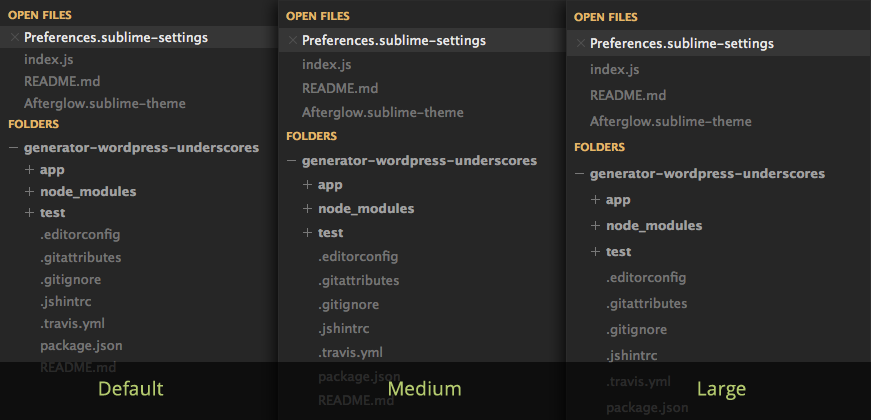
}Puede cambiar el tamaño de fuente de la barra lateral y el relleno de fila.

Para cambiar el tamaño de fuente (12, 13 o 14; el tamaño predeterminado es 11), debe agregar esto a su archivo de preferencias Sublime Text -> Preferences -> Settings - User :
{
"sidebar_size_12" : true
}o
{
"sidebar_size_13" : true
}o
{
"sidebar_size_14" : true
}
Para cambiar el relleno de fila (mediano o grande), debe agregar esto a su archivo de preferencias Sublime Text -> Preferences -> Settings - User :
{
"sidebar_row_padding_medium" : true
}o
{
"sidebar_row_padding_large" : true
} Para cambiar el tamaño de fuente (12, 13 o 14; el tamaño predeterminado es 11), debe agregar esto a su archivo de preferencias Sublime Text -> Preferences -> Settings - User :
{
"statusbar_size_12" : true
}o
{
"statusbar_size_13" : true
}o
{
"statusbar_size_14" : true
}
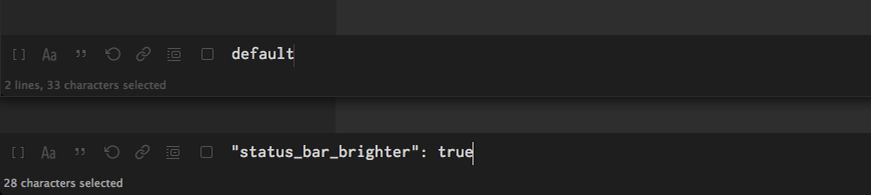
Si prefiere que la barra de estado tenga un color más brillante, debe agregar esto en su archivo de preferencias de usuario Sublime Text -> Preferences -> Settings - User :
{
"status_bar_brighter" : true
}
Puede resaltar el color de las pestañas inactivas, agregando esto al archivo de preferencias del usuario Sublime Text -> Preferences -> Settings - User :
{
"color_inactive_tabs" : true
}
A través del archivo de preferencias del usuario, puede modificar el relleno horizontal de las pestañas. Funciona en los tres tipos de pestañas de altura (predeterminado, "Tabs_Medium" y "Tabs_small").
Debe agregar esto al archivo de preferencias de usuario Sublime Text -> Preferences -> Settings - User :
{
"tabs_padding_medium" : true
}o
{
"tabs_padding_small" : true
}
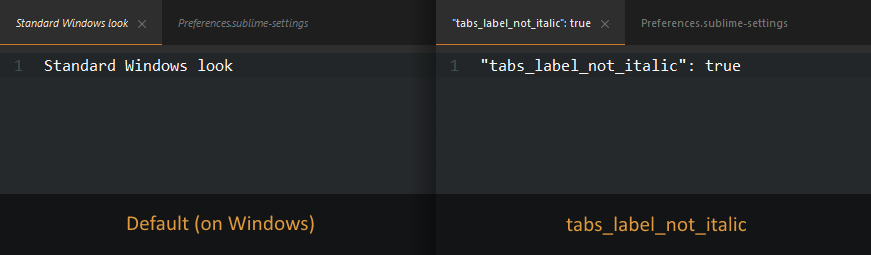
En Windows, las etiquetas de pestaña se muestran en la fuente cursiva . Si no le gusta, puede agregar esto al archivo de preferencias de usuario Sublime Text -> Preferences -> Settings - User :
{
"tabs_label_not_italic" : true
}
Además del esquema de color por defecto, puede usar el Afterglow - Monokai basado en el Monokai original, ligeramente modificado para ser consistente con los colores del tema.
Debe agregar esto en su archivo de preferencias de usuario Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-monokai.tmTheme "
}
Si lo prefiere, puede usar el Afterglow - Twilight (muy ligeramente modificado desde el original), agregando esto al archivo de preferencias del usuario Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-twilight.tmTheme "
}
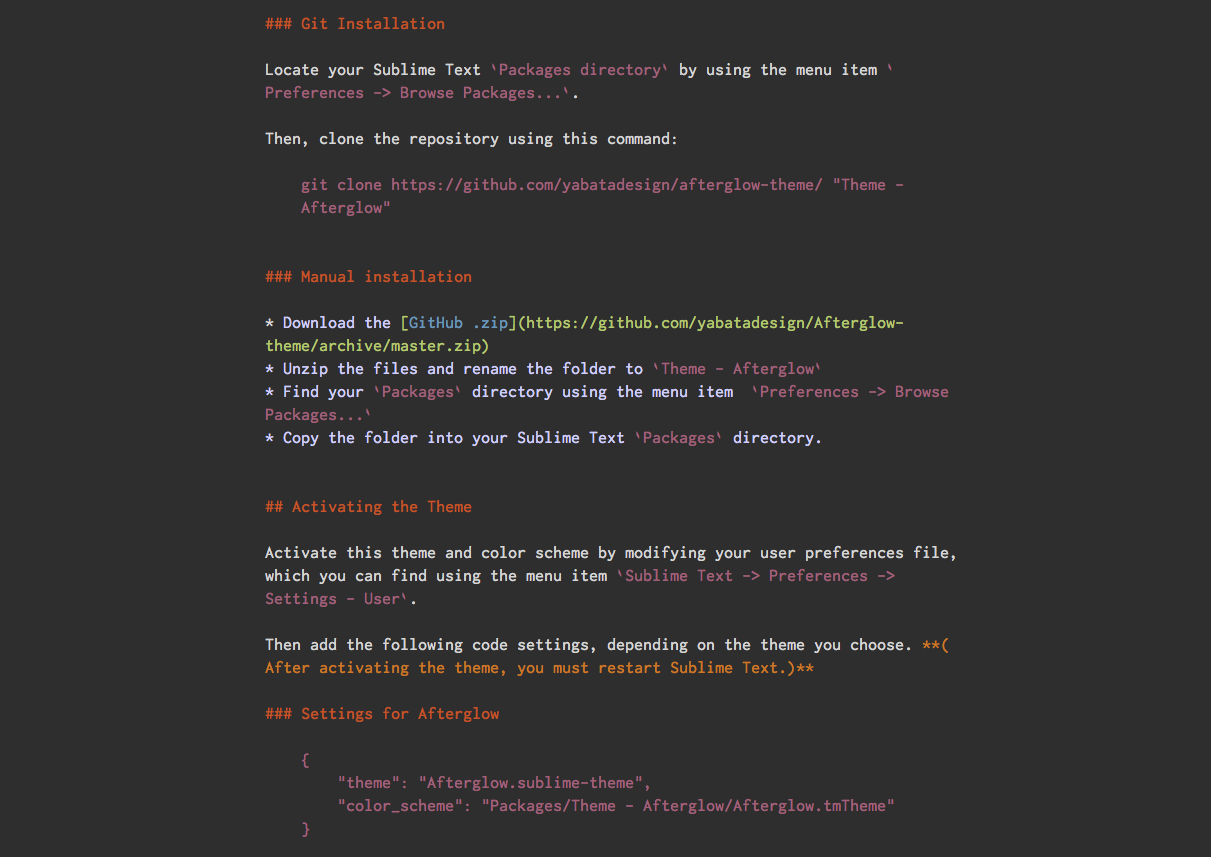
Nuevo: Este esquema de color admite Markdown con sabor a GitHub .
(Recomiendo encarecidamente la instalación de sublime Markdown Extending Plugin).
Primero, abra un archivo Markdown (.md) , luego navegue a Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User en la barra de menú.
Agregue a su configuración actual o reemplace con lo siguiente:
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-markdown.tmTheme " ,
"draw_centered" : true ,
"draw_indent_guides" : false ,
"trim_trailing_white_space_on_save" : false ,
"word_wrap" : true ,
"wrap_width" : 80 // Sets the # of characters per line
}También puede descargar un icono de reemplazo para el texto sublime aquí.
After Glow Temo Support Retina Display.