
Una publicación de blog que describe este trabajo: http://www.ianhopkinson.org.uk/2015/10/analysing-lidar-data-for-the-uk/
process.py {OS_grid_cell} {friendly_name} mostrará una ventana que muestra los datos de un mosaico de mapa LiDAR. OS_grid_cell es, por ejemplo, SJ46 para Chester. El {Friendly_Name} se utilizará más tarde en la visualización de menús y es opcional.
Se supone que los datos están en un archivo zip con el nombre del formulario:
LIDAR-DSM-2M-{OS_grid_cell}.zip
Estos datos deben descargarse manualmente de:
http://environment.data.gov.uk/ds/survey#/download
Hasta ahora he utilizado con éxito el terreno de resolución 2M y los archivos de superficie.
Ejecute ./process.py , y después de una pausa corta (<1 minuto) debería ver una imagen de escala de grises de su mosaico con altura codificada como sombra (negro = más bajo, blanco = más alto). Esta imagen está escrita en resolución completa a las images/ directorio con el nombre {OS_grid_cell}.png .
Nominalmente hay 100 subtílicos a un conjunto, pero faltan algunos y aparecen como cuadrados negros, algunas ubicaciones tienen nodata, estos también aparecen negros en la imagen.
Esto supone que ha instalado bibliotecas requeridas:
pip install -r requirements.txt
Hay pruebas mínimas que se pueden ejecutar haciendo nosetests , suponiendo que tenga instalados nosetests
Actualmente hay dos visualizaciones experimentales de HTML/JavaScript. Para ejecutarlos, ejecute el servidor web mínimo en Python 3:
python -m http.server 8888 &
Y luego navegue a localhost:8888 para una visualización de superposición de mapas leaflet.js , las imágenes disponibles y sus cuadros delimitadores se recogerán del archivo data_dict.json que se actualiza cuando process.py se ejecuta.
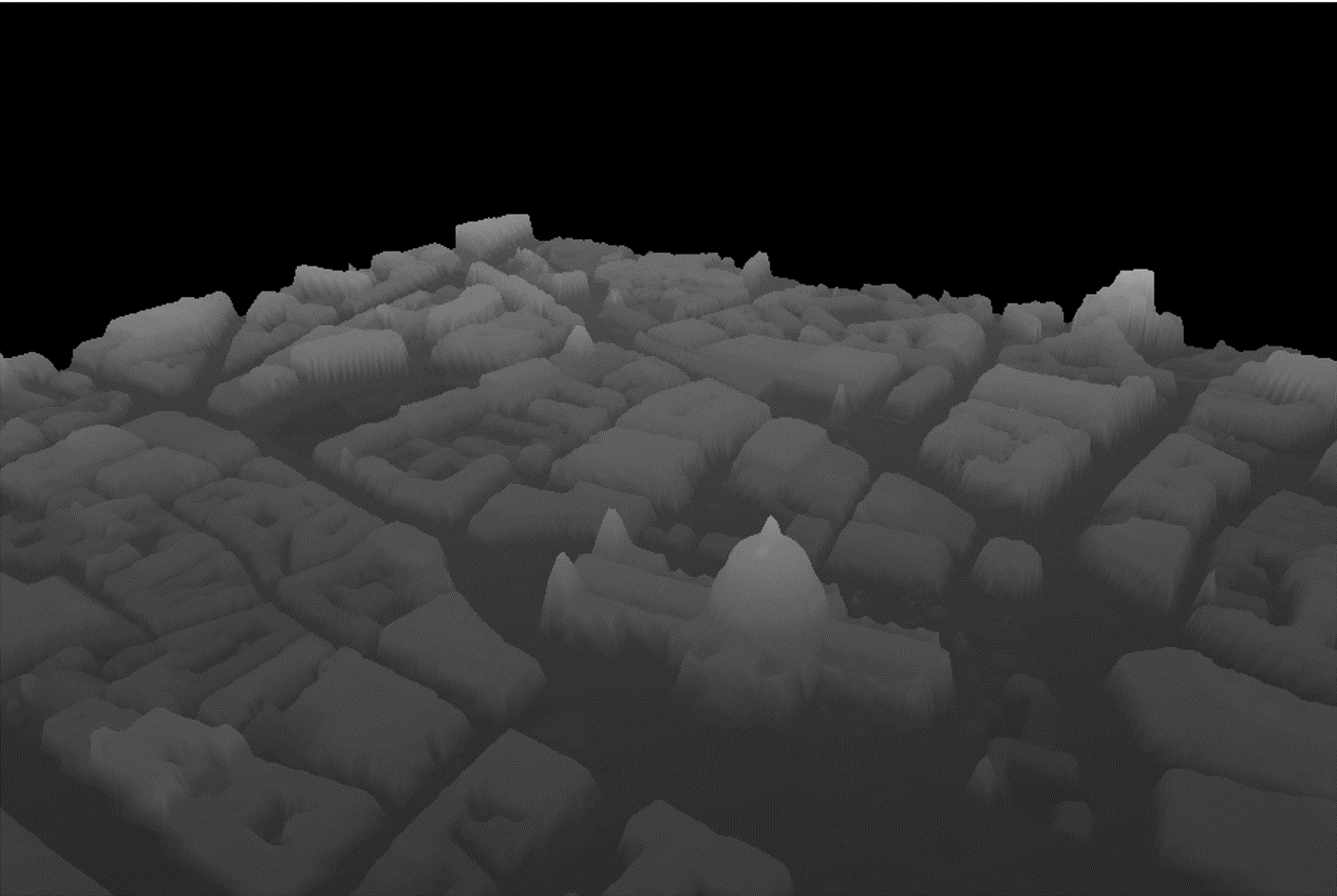
Navegue a localhost:8888/surface.html Para ver una representación de superficie 3D Whizzy, simplemente edite en el nombre del archivo de imagen apropiado a surface.html . (He estado haciendo cultivos de 512x512 píxeles de las imágenes de tamaño completo usando pintura .net. -No-Bouse-Button (o S) ZOOMS la vista.
https://help.openstreetmap.org/questions/2056/Using-the-ordnance-survey-national-crid-with-openstreetmap
O podría ser que el sistema operativo use el mercator transversal y el osm use la proyección esférica del mercator
https://github.com/heyman/leaflet-areaselect/
Los datos del terreno son una estimación del terreno subyacente, los datos de la superficie son la medición real que incluye edificios, vehículos y vegetación.
Los datos viven aquí:
http://environment.data.gov.uk/ds/survey#/download
http://environment.data.gov.uk/ds/survey#/download?grid=SJ36
Hay metadatos JSON para cada cuadrícula:
http://www.geostore.com/environment-agency/rest/product/os_gb_10km/sj46
La id en el JSON le dice dónde puede descargar el archivo zip, por ejemplo:
http://www.geostore.com/environment-agency/rest/product/download/6129
Handy recolección de enlaces
http://mapgubbins.tumblr.com/post/131424021480/open-data-release-of-aerial-lidar-data-for
Esta herramienta convierte la referencia del mapa del sistema operativo x, y a lat, lng (y los muestra en un mapa)
http://gridreferencefinder.com/
Código para convertir Os X, Y a Lat, GNG es de Hannah Fry, descrito aquí:
http://www.hannahfry.co.uk/blog/2012/02/01/converting-british-national-rhid-to-latitude-and-longitude-ii
Obtenga el origen de mosaico de la referencia de la cuadrícula de OS National:
http://digimap.edina.ac.uk/webhelp/os/gazetteer_plus/grid_ref_conversion.htm
Podríamos hacer una superposición de imagen usando Leafet.js:
http://leafletjs.com/reference.html#ImageOverlay
https://www.mapbox.com/mapbox.js/example/v1.0.0/iMagoverlay-georeferenced/
Renderizar una superficie en tres.js
http://www.smartjava.org/content/threejs-render-real-world-terrain-heightmap-using-open-data
Agregar un control interactivo de trackball a tres.js
http://stackoverflow.com/questions/18347256/trackballcontrols-in-three-js
El controlador de opacidad se levanta de una demostración de mapbox:
https://www.mapbox.com/mapbox.js/example/v1.0.0/opacity/