

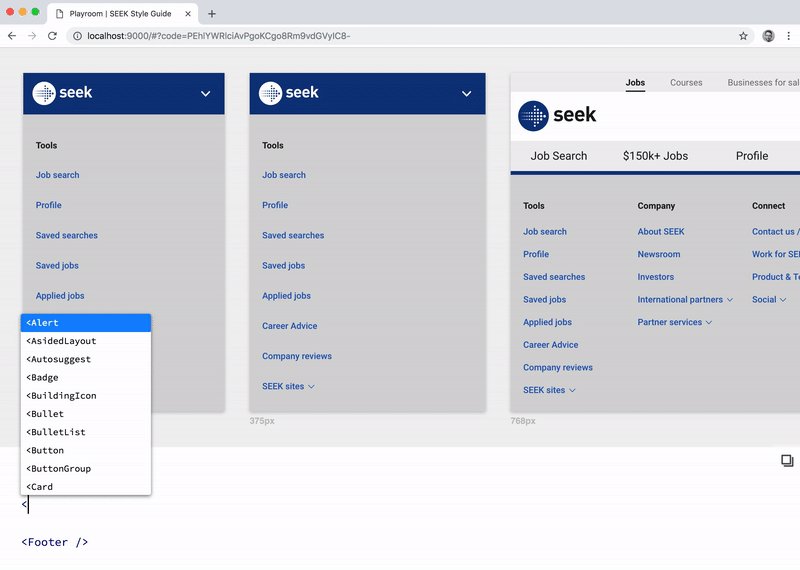
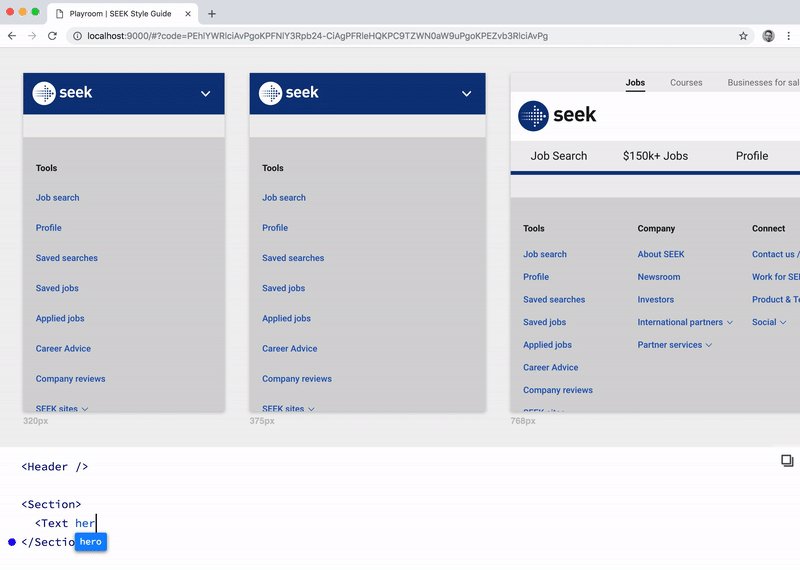
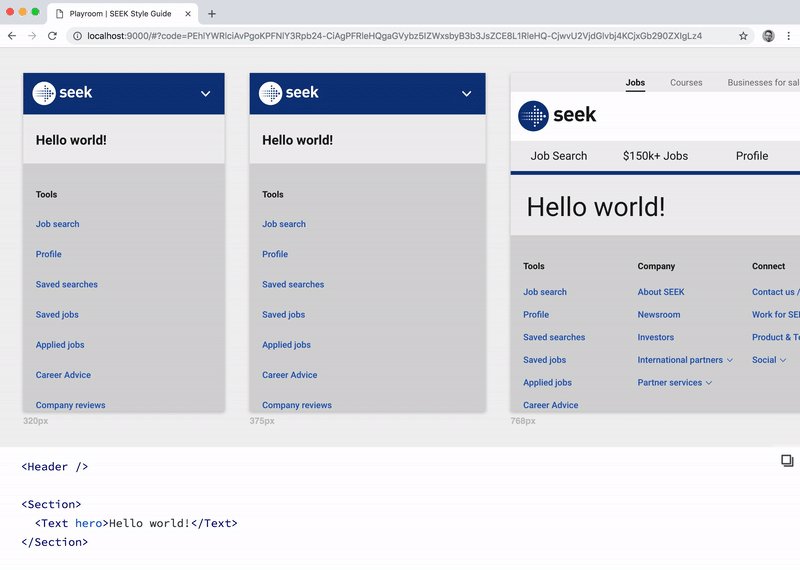
Diseñe simultáneamente en una variedad de temas y tamaños de pantalla, alimentados por JSX y su propia biblioteca de componentes.
Playroom le permite crear un entorno de diseño orientado a código cero, integrado en un paquete independiente que se puede implementar junto con la documentación de su sistema de diseño existente.
Iterar en sus diseños en el medio final.
Cree maquetas rápidas y prototipos interactivos con código real.
Haga ejercicio y evalúe la flexibilidad de su sistema de diseño.
Comparta su trabajo con otros simplemente copiando la URL.
Sistema de diseño de trenzas (temático)
Bumbag
Sobremarcha
Cubos (temáticos)
Sistema de diseño de malla (temático)
Sistema de diseño MÍSTICA (temático)
Shopify Polaris
Sistema de diseño agrícola
¡Envíenos un PR si desea estar en esta lista!
Instalación de $ npm-Save-Dev Playroom
Agregue los siguientes scripts a su package.json :
{"Scripts": {"Playroom: Start": "Playroom Start", "Playroom: Build": "Playroom Build"
}
} Agregue un archivo playroom.config.js a la raíz de su proyecto:
módulo.exports = {
Componentes: './src/Components',
outputPath: './dist/playroom',
// Opcional:
Título: 'My Awesome Library',
Temas: './src/themes',
fragmentos: './playroom/snippets.js',
FrameComponent: './playroom/framecomponent.js',
Alcance: './playroom/Usescope.js',
anchos: [320, 768, 1024],
Puerto: 9000,
OpenBrowser: Verdadero,
ParamType: 'Search', // El valor predeterminado es 'hash'
EjemploPplecode: `<Moton> ¡Hola mundo! </boton> `,
BaseUrl: '/Playroom/',
WebPackConfig: () => ({// Config Custom WebPack va aquí ...
}),
iFramesandbox: 'Permitir scripts',
DefaultVisibleWidths: [// subconjunto de anchos para mostrar en primera carga
]
DefaultVisiblethemes: [// subconjunto de temas para mostrar en primera carga
],}; Nota: Las opciones port y openBrowser se establecerán en 9000 y true (respectivamente) de forma predeterminada siempre que se omitan de la configuración anterior.
Se espera que su archivo components exporte un solo objeto o una serie de exportaciones con nombre. Por ejemplo:
exportar {predeterminado como texto} desde '../text'; // Reexportando un exportExport predeterminado {botón} desde '../button'; // Reexportando una exportación con nombre // etc ... La opción iframeSandbox se puede usar para establecer el atributo sandbox en el iframe de la sala de juegos. Se requiere un mínimo de allow-scripts para que funcione la sala de juegos.
Ahora que su proyecto está configurado, puede iniciar un servidor de desarrollo local:
sala de juegos de $ npm: comienza
Para construir sus activos para la producción:
sala de juegos de $ npm: construir
Playroom le permite insertar rápidamente fragmentos de código predefinidos, proporcionando vistas previas en vivo en temas y vistas a medida que navega por la lista. Estos fragmentos se pueden configurar a través de un archivo snippets que se ve así:
Exportar predeterminado [
{grupo: 'botón', nombre: 'fuerte', código: `<button weight =" fuerte "> botón </boton>`,,
},
// etc...]; Si sus componentes deben estar anidados dentro de los componentes del proveedor personalizados, puede proporcionar un archivo de componente React personalizado a través de la opción frameComponent , que es una ruta a un archivo que exporta un componente. Por ejemplo, si su biblioteca de componentes tiene múltiples temas:
import react de 'react'; import {themeProvider} de '../path/to/your/theming-system';export predeterminado función frameComponent ({thema, children}) {
return <themeProvider theme = {theme}> {niños} </fuleProvider>;} Puede proporcionar variables adicionales dentro del alcance de su JSX a través de la opción scope , que es una ruta a un archivo que exporta un gancho useScope que devuelve un objeto de alcance. Por ejemplo, si desea exponer una variable theme basada en el contexto para los consumidores de su sala de juegos:
import {usetMe} desde '../path/to/your/theming-system';export Function predeterminado useScope () {
Return {Temo: usetMe (),
}; Si su biblioteca de componentes tiene múltiples temas, puede personalizar la sala de juegos para representar cada tema simultáneamente a través de la opción de configuración themes .
Similar a su archivo components , se espera que su archivo themes exporte un solo objeto o una serie de exportaciones con nombre. Por ejemplo:
Exportar {Themea} de './themea';export {themeb} from' ./themeb';// etc ... Si un archivo tsconfig.json está presente en su proyecto, los tipos de apoyo estático se analizan utilizando React-Docgen-Typescript para proporcionar una mejor empresa automática en el editor de la sala de juegos.
Por defecto, se incluyen todos los archivos .ts y .tsx en el directorio de trabajo actual, excluyendo node_modules .
Si necesita personalizar este comportamiento, puede proporcionar una opción typeScriptFiles en playroom.config.js , que es una variedad de globos.
módulo.exports = {
// ...
TypeScriptFiles: ['src/components/**/*. {ts, tsx}', '! **/node_modules'],}; Si necesita personalizar las opciones de analizador, puede proporcionar una opción reactDocgenTypescriptConfig en playroom.config.js .
Por ejemplo:
módulo.exports = {
// ...
reactDocgentyPescriptConfig: {propfilter: (prop, component) => {// ...},
},}; Playroom admite la carga de archivos de configuración de ESM. De forma predeterminada, la sala de juegos buscará un archivo de configuración de la sala de juegos con una extensión del archivo .js , .mjs o .cjs .
Si está interesado en integrar la sala de juegos en Storybook, consulte Storybook-Addon-Playroom.
Playroom está construido para trabajar en las últimas versiones estables de todos los principales navegadores. Algunas características pueden no funcionar como se esperaba en los navegadores más antiguos.
Mit.