Una plantilla completa, FullStack para Svelte.
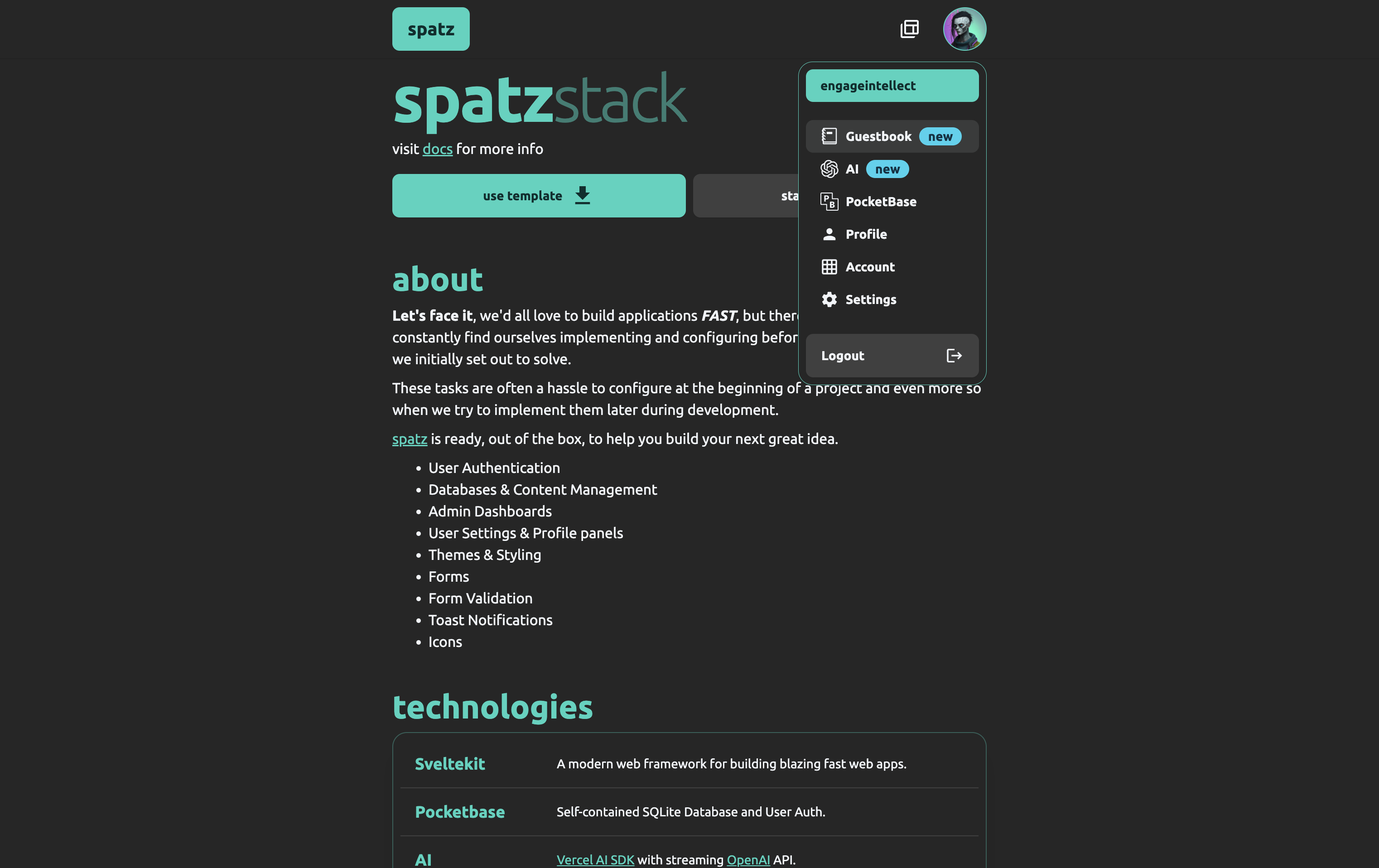
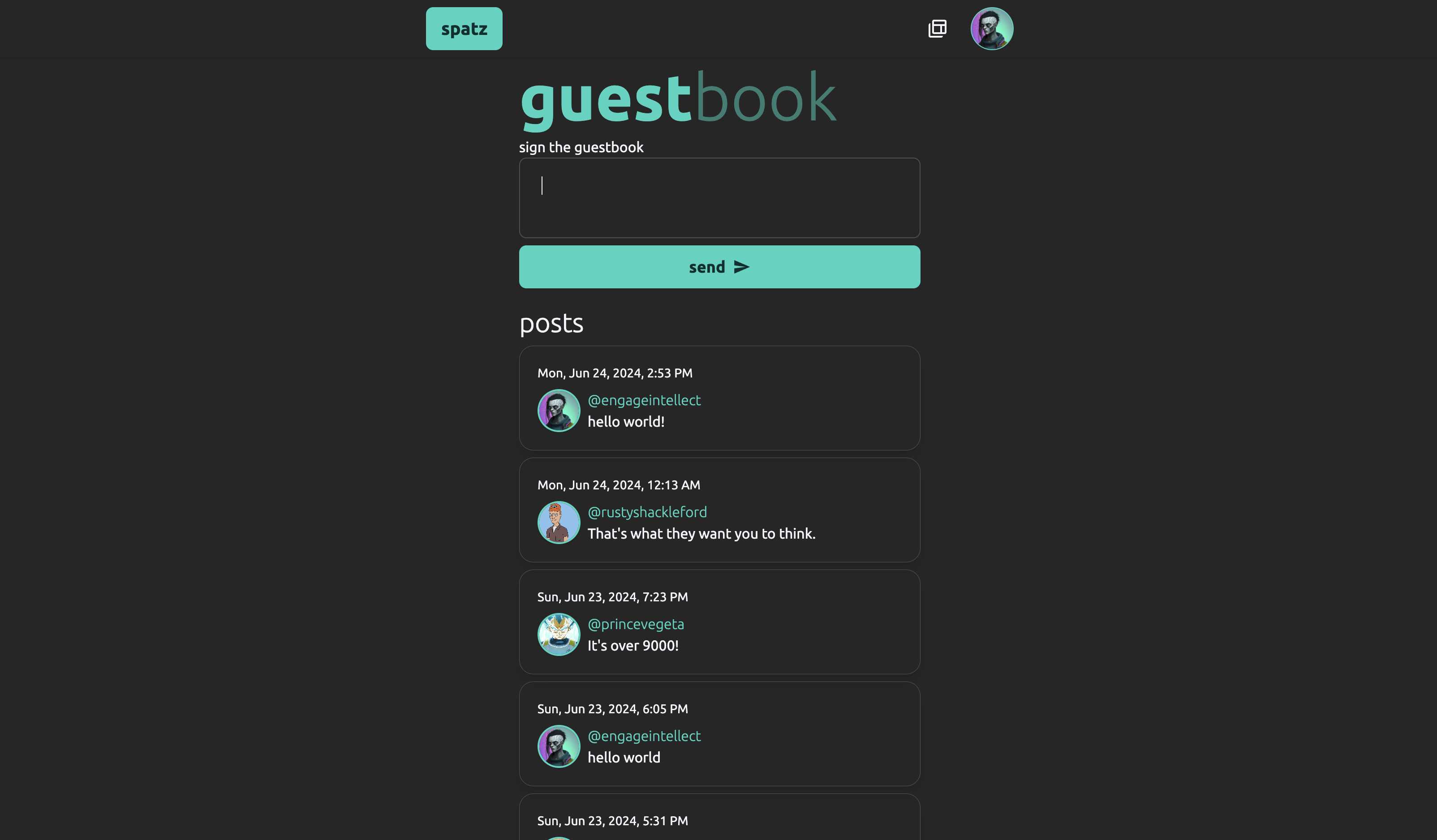
Aplicación de demostración






mkdir pb-spatz
cd pb-spatzwget https://github.com/pocketbase/pocketbase/releases/download/v0.22.9/pocketbase_0.22.9_linux_amd64.zip
unzip pocketbase_0.22.9_linux_amd64.zip
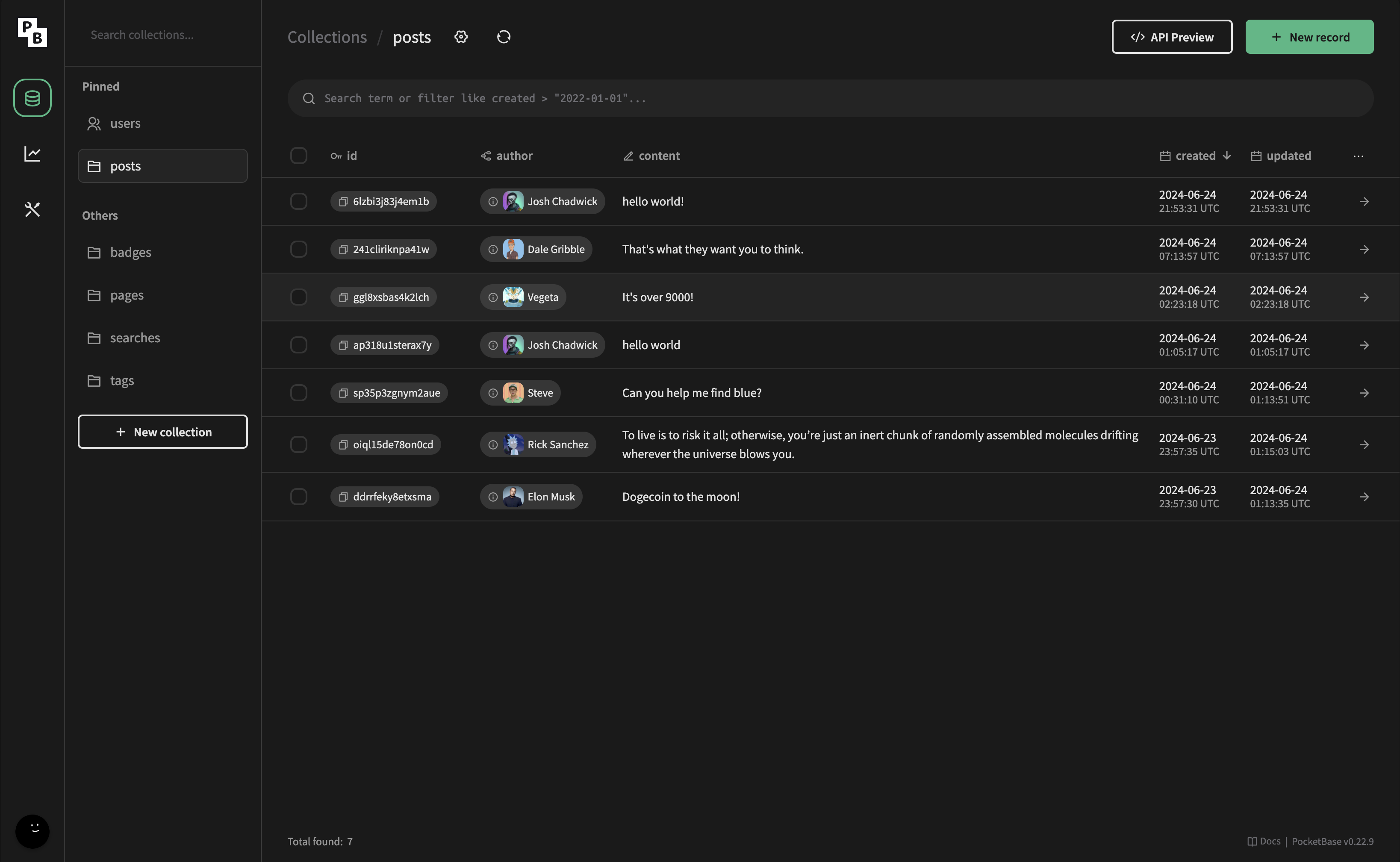
./pocketbase serve --http= " 0.0.0.0:8090 " Inicie sesión en la consola de administración de PocketBase en http://localhost:8090/_/ y cree una nueva base de datos.
Vaya a Configuración> Importar colecciones, luego pegue en los contens de ./pocketbase/pb_schema.json (de este repositorio) y haga clic en Importar.
git clone https://github.com/engageintellect/spatz
cd spatzcp .env.example .env.local (or .env)pnpm i && pnpm run dev --hosthttp://localhost:5173 para ver la aplicación. /src
├── /lib
│ └── app.d.ts (global types)
├── /assets
│ └── /images
├── /components
├── /stores (global state)
├── /routes
│ ├── /guestbook
│ ├── /ai (nested routes)
│ │ ├── /a
│ │ ├── /b
│ │ └── /c
│ ├── /api
│ │ ├── /repoData (fetch github repository stars)
│ │ ├── /chat (OpenAI streaming API)
│ │__ /auth (Pocketbase auth)
│ │ ├── /login
│ │ ├── /register
│ │ ├── /logout
│ │ └── /reset-password
│ └── /my (user-specific routes)
│ ├── /account
│ ├── /profile
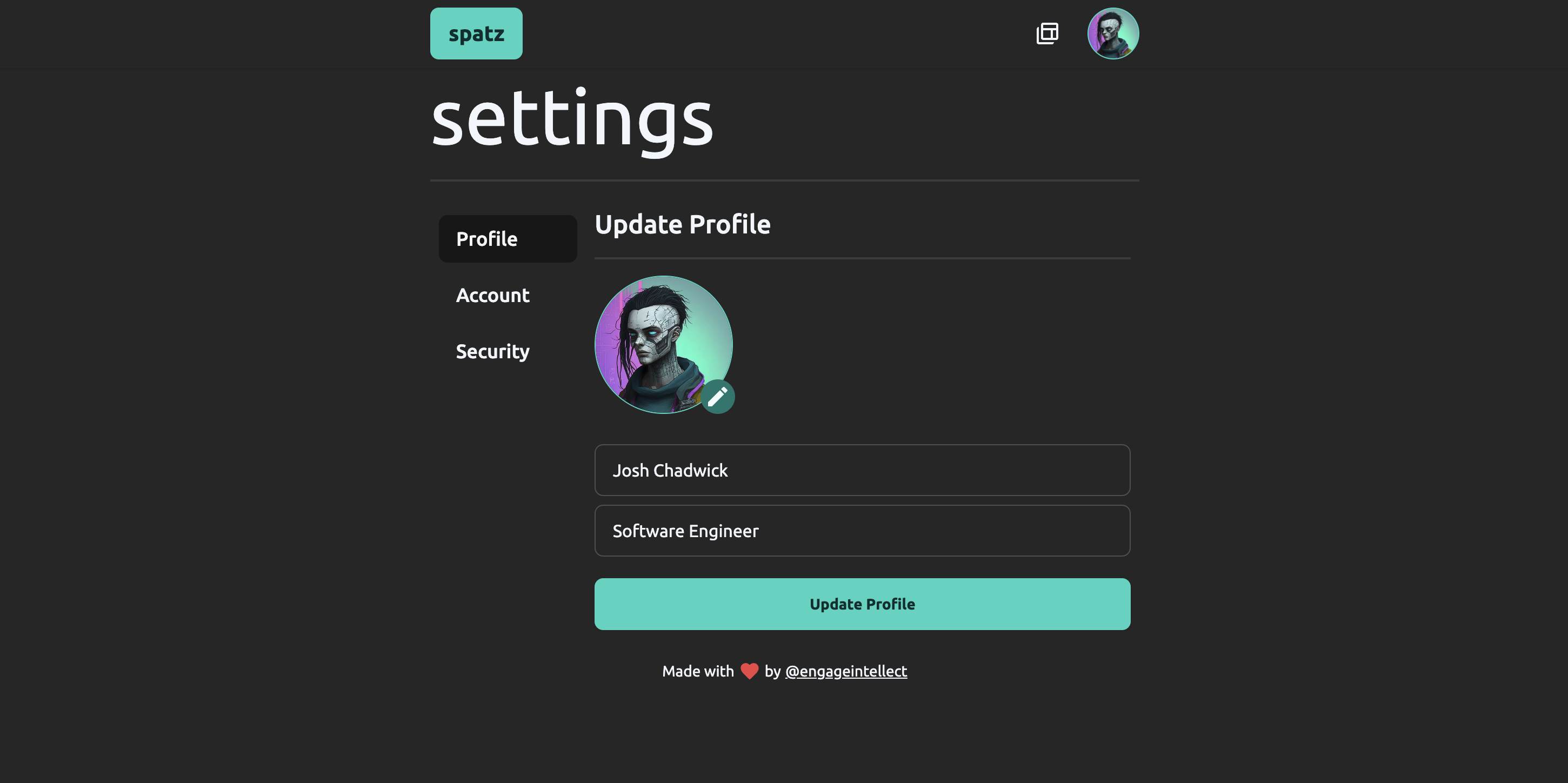
│ └── /settings
/pocketbase
├── pb_schema.json
/static
└── /docs (general documentation)
Los iconos son proporcionados por Iconify/Svelte. Puede buscar iconos en Icones.
La aplicación viene precargada con todos los temas estándar de Daisyui. También puedes crear el tuyo aquí
Las animaciones son proporcionadas por GSAP y son fáciles de implementar. Puede encontrar la documentación aquí.
Las contribuciones son bienvenidas y apreciadas. Si tiene una solicitud de función, agregue como un problema o haga una solicitud de extracción.