¡Bienvenido al repositorio de chat de API asistente de Operai! Esta innovadora aplicación de chat permite a los usuarios interactuar con un asistente de IA impulsado por el último modelo "GPT-4-1106 previa" de OpenAI. Es un espacio emocionante donde la tecnología se encuentra con la conversación, ofreciendo una experiencia única de interacción AI.

Tenga en cuenta que esta aplicación está actualmente en la fase beta y está evolucionando continuamente. Estamos trabajando diligentemente para mejorar la experiencia del usuario y agregar nuevas características. Durante esta fase, puede encontrar algunos problemas o un comportamiento inesperado.
Esta aplicación está lista para implementarse con Vercel, una plataforma en la nube para sitios estáticos y funciones sin servidor. Vercel proporciona una manera fácil de implementar sus aplicaciones directamente desde su repositorio.
Para implementar esta aplicación con VERCEL, haga clic en el botón "Implementar con Vercel" a continuación. Esto lo llevará a la plataforma Vercel, donde será guiado a través del proceso de implementación.
Tenga en cuenta que deberá proporcionar su clave API OpenAI durante el proceso de implementación. Esta clave se utiliza para autenticar las solicitudes de su aplicación a la API de OpenAI.
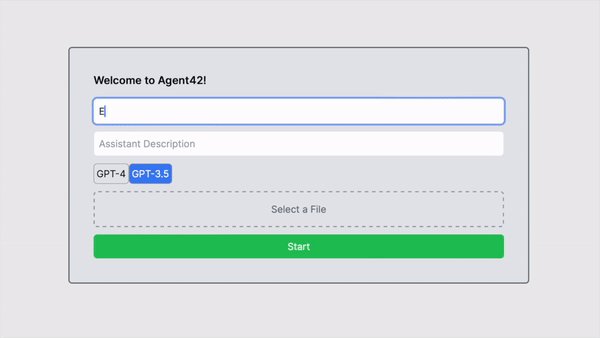
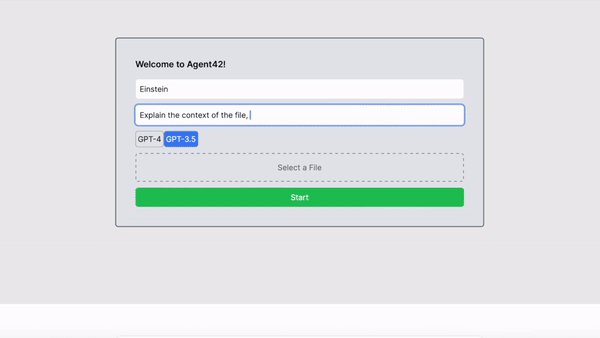
Además de la clave API de OpenAI, también puede especificar una ID de asistente predeterminada durante el proceso de implementación. Esta identificación determina qué asistente de IA se usa en la aplicación de chat. Si establece esta ID, la aplicación usará este asistente para el chat. Si no establece esta ID, la aplicación le pedirá al usuario que ingrese los detalles del asistente.
Para implementar la aplicación con la tecla API de OpenAI y una ID de asistente codificada, haga clic en el botón "Implementar con Vercel" a continuación. Se le solicitará que ingrese tanto su clave API OpenAI como su ID de asistente.
Asistente de IA personalizado : personalice el nombre, el modelo y la descripción del asistente para una experiencia de chat única.
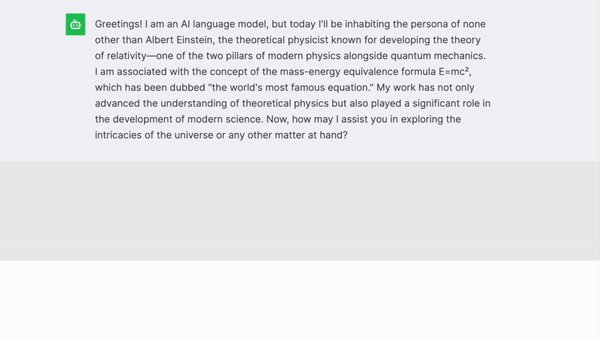
Experiencia de chat interactiva : participe en conversaciones dinámicas con el asistente de IA.
Respuestas de AI robustas : aprovechando el modelo "GPT-4-4-1106-Preview" de OpenAI (contexto de 128k) para respuestas inteligentes de chat con contexto.
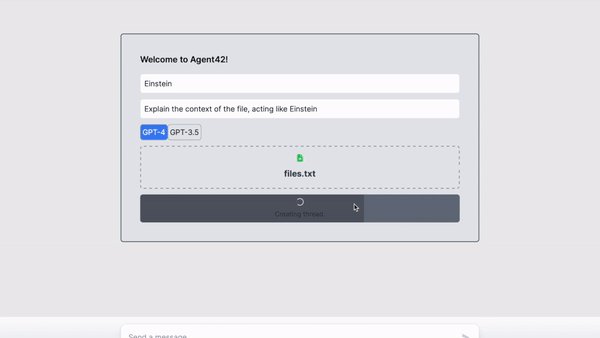
Carga de archivos : los usuarios pueden cargar archivos para que el asistente analice.
Integración de la visión GPT-4 : envíe imágenes a la IA, y describirá lo que ve, proporcionando ideas y comprensión del contenido visual. (Versión impulsada pronto)
Llamadas de funciones : (próximamente) experimenten funcionalidades interactivas, como llamadas API basadas en el contexto de chat.
Interpretación del código : (Próximamente) el asistente puede ejecutar el código Pytho.
git clone https://github.com/admineral/OpenAI-Assistant-API-Chat.git
npm install
.env en el directorio raíz y agregue su tecla API de OpenAI: OPENAI_API_KEY=your_openai_api_key
npm run dev
Sus contribuciones hacen que este proyecto prospere. Ya sea que se trate de informar errores, sugerir características o enviar cambios en el código, se agradece mucho cada ayuda.
¡Esperamos hacer crecer este proyecto con el apoyo y la creatividad de la comunidad!
ChatManager.ts )startAssistant : inicializa el asistente de chat, administra las cargas de archivos y maneja la creación de hilos.sendMessage : envía mensajes de usuario al asistente y actualiza el chat.getChatState : Recupera el estado actual del chat, incluidos los mensajes y el estado del asistente.api.js )uploadImageAndGetDescription : sube imágenes y obtiene descripciones utilizando la API de visión GPT-4.createAssistant , createThread , runAssistant : maneja la creación de asistentes, la gestión de hilos y las operaciones de asistente.assistantModules.ts )prepareUploadFile : Prepara y sube archivos para el asistente de chat.initializeAssistant : inicializa un asistente de chat con detalles específicos.createChatThread : Crea un hilo de chat con un mensaje inicial.chatModules.ts )submitUserMessage : envía mensajes de usuario al chat.fetchAssistantResponse : obtiene los últimos mensajes del asistente.updateChatState : actualiza el estado de chat con nuevos mensajes. ChatManager.ts )ChatManager administra el estado de chat y las operaciones.api.js )useChatState.ts para la gestión estatal.InputForm y MessageList interactúan con ChatManager para mostrar mensajes y manejar las entradas de los usuarios.ChatManager.ts ) : componente central que administra el estado de chat y las operaciones.api.js ) : intermediario para interacciones API.assistantModules.ts ) : maneja tareas relacionadas con el asistente de chat.chatModules.ts ) : administra las funcionalidades de chat. ChatManager.tsEsta es la clase principal que administra el estado y las operaciones del chat.
class ChatManager {
private state : ChatState ;
private static instance : ChatManager | null = null ;
// Singleton pattern to ensure a single ChatManager instance
private constructor ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) {
this . state = {
/* State initialization */
} ;
console . log ( 'ChatManager initialized' ) ;
}
// Method to get the current instance of ChatManager
public static getInstance ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) : ChatManager {
if ( this . instance === null ) {
this . instance = new ChatManager ( setChatMessages , setStatusMessage ) ;
}
return this . instance ;
}
// Method to start the assistant
async startAssistant ( assistantDetails : any , file : File | null , initialMessage : string ) : Promise < void > {
// ... Function logic including API calls to initialize assistant and create chat thread
}
// Method to send a message
async sendMessage ( input : string ) : Promise < void > {
// ... Function logic to handle message sending
}
// Method to get the current chat state
getChatState ( ) : ChatState {
console . log ( 'Getting chat state' ) ;
return this . state ;
}
}ChatManager .startAssistant : inicia el asistente y configura el hilo de chat.sendMessage : maneja el envío de mensajes al asistente.getChatState : Recupera el estado actual del chat.api.jsEste módulo contiene funciones para varias interacciones API requeridas por la aplicación de chat.
// Example of an API function
export const uploadImageAndGetDescription = async ( base64Image ) => {
// Code to upload an image and get a description using the OpenAI API
} ;
export const createAssistant = async ( assistantDetails ) => {
// Code to create an assistant
} ;
// Other API functions like 'createThread', 'runAssistant', etc.uploadImageAndGetDescription : sube una imagen codificada base64 y obtiene una descripción.createAssistant : Crea una nueva instancia de asistente.assistantModules.tsContiene funciones relacionadas con la preparación y administración del asistente de chat.
export const prepareUploadFile = async ( file : File , setStatusMessage : ( message : string ) => void ) : Promise < string > => {
// Logic to prepare and upload a file for the chat assistant
} ;
export const initializeAssistant = async ( assistantDetails , fileId ) : Promise < string > => {
// Logic to initialize an assistant with given details
} ;
export const createChatThread = async ( inputMessage : string ) : Promise < string > => {
// Logic to create a chat thread
} ;chatModules.tsAdministra funcionalidades relacionadas con el chat, principalmente tratando los mensajes.
export const submitUserMessage = async ( input : string , threadId : string ) : Promise < void > => {
// Logic to submit a user's message to the chat
} ;
export const fetchAssistantResponse = async ( runId : string , threadId : string ) : Promise < string > => {
// Logic to fetch the latest messages from the assistant
} ;
export const updateChatState = ( prevMessages : Message [ ] , newMessages : Message [ ] , setChatMessages : ( messages : any [ ] ) => void ) : Promise < void > => {
// Logic to update the chat state with new messages
} ;WelcomeForm , InputForm y MessageList son componentes React que crean la interfaz de usuario de la aplicación de chat.Utilizan ganchos y estados para administrar las interacciones del usuario y mostrar mensajes de chat.
/api/*.ts )Estos archivos definen varias rutas API para manejar tareas como crear asistentes, enumerar mensajes, verificar el estado de ejecución, etc. Interactúan con la API de OpenAI y proporcionan puntos finales para que la frontend llame.