
Con el desarrollo continuo de la tecnología front-end, las interfaces que deben mostrarse en el trabajo front-end se vuelven cada vez más complejas, por lo que cada vez hay más escenarios de procesamiento de datos. Por ejemplo: a menudo es necesario mostrar una estructura de árbol. en el sistema de gestión en segundo plano, y los datos de front-end devueltos por el fondo son de estructura horizontal. En este momento, necesitamos convertir los datos en una estructura de árbol al mostrar el histograma echart, y los datos devueltos deben deduplicarse y fusionarse; al filtrar, necesitamos ordenar los datos; el más común es Hay adiciones, eliminaciones, modificaciones y verificaciones de Dom cuando hacemos comentarios, etc. Así que el artículo de hoy lo llevará a estos escenarios comerciales y enfrentará estas dificultades. Ya no tengamos miedo de las operaciones de datos de JavaScript y dejemos que el trabajo de desarrollo se vuelva simple y eficiente.
: este es un sistema de gestión en segundo plano: el módulo de gestión de diccionario, que incluye cuatro operaciones de agregar, eliminar, modificar y consultar el diccionario de datos. Entonces, ¿cuál es nuestra solución para abordar estas 4 operaciones? Siga leyendo.

arr.push empuja uno o más elementos desde la parte posterior de la matriz
var arr = [1,2,3]; // Retorno: la longitud de la matriz modificada arr.push(4,5,6); consola.log(arr) //Resultado de salida arr=[1,2,3,4,5,6]
arr.unshift agrega uno o más elementos desde el frente de la matriz
var arr = [1,2,3]; // Retorno: la longitud de la matriz modificada arr.unshift(4,5,6); consola.log(arr) //Resultado de salida arr=[4,5,6,1,2,3]
arr.shift se usa para eliminar el primer elemento de la matriz
// El método shift de la matriz se usa para eliminar el primero elemento de la matriz. Eliminar un elemento var arr = [1,2,3]; // Devuelve el elemento eliminado; arr.shift(); //Resultado de salida arr=[2,3]
arr.pop elimina el último elemento de la matriz;
//El método pop de la matriz se utiliza para eliminar el último elemento de la matriz var arr = [1,2,3] ; // Devuelve el elemento eliminado; arr.pop(); // Resultado de salida arr = [1,2];
arr.splice : se puede agregar, eliminar o modificar en cualquier posición de la matriz.
Tiene tres funciones: eliminación, inserción y reemplazo. devuelve una matriz (incluidos los elementos eliminados originales en la matriz (devuelve una matriz vacía si no se elimina ningún elemento))
Sintaxis
splice(index,howmany,item1,...item
1. Eliminar puede eliminar cualquier cantidad de elementos especificando 2 parámetros: la posición del primer elemento que se eliminará y la cantidad de elementos que se eliminarán. let arr=[1,2,3]; let arr1=arr.splice(1,2);//eliminará el segundo y tercer elemento de la matriz (es decir, 2,3) alerta(arr);//[1] alerta(arr1);//[2,3] 2. Insertar puede insertar cualquier número de elementos en la posición especificada proporcionando solo 3 parámetros: posición inicial, 0 (número de elementos que se eliminarán) y elementos que se insertarán. let arr=[1,2,3]; let arr1=arr.splice(1,0,4,5);//insertará 4,5 comenzando desde la posición 1 de la matriz alerta(arr);//[1,4,5,2,3] alerta(arr1);//[] 3. El reemplazo puede insertar cualquier cantidad de elementos en la posición especificada y eliminar cualquier cantidad de elementos al mismo tiempo. Solo necesita especificar 3 parámetros: la posición inicial, la cantidad de elementos que se eliminarán y cualquier cantidad de elementos que se eliminarán. ser insertado (el número de inserciones no tiene que ser igual al número de borrados) sea arr = [1,2,3]; let arr1=arr.splice(1,1,"red","green");//eliminará 2 y luego insertará las cadenas "red" y "green" desde la posición 2 alerta(arr);//[1,"rojo","verde",3] alert(arr1);//[2]
arr.indexOf : Encuentra el índice según el elemento. Si el elemento está en la matriz, devuelve el índice; de lo contrario, devuelve -1. matriz
var arr = [10, 20,30] consola.log(arr.indexOf(30)); // 2 console.log(arr.indexOf(40)); // -1
arr.findIndex : se usa para encontrar el índice del primer elemento que cumple la condición; si no, devuelve -1
var arr = [10, 20, 30] ;
var res1 = arr.findIndex(función (elemento) {
artículo devuelto >= 20;
});
// Devuelve el índice del primer elemento que cumple la condición console.log(res1); se utiliza para conectar varios elementos de la matriz en una cadena con el separador especificado
var arr = [ 'Usuario1' ,'Usuario2','Usuario3'];
var cadena = arr.join('|');
consola.log(cadena); //
Usuario 1 | Usuario 2 | Usuario 3 Método de división de cadena: convertir números, seguidos de caracteres separados
// Este método se utiliza para dividir una cadena en una matriz con el símbolo especificado var str = 'Usuario 1 | Usuario 3';
var arr = str.split('|');
consola.log(arr);
['Usuario 1', 'Usuario 2', 'Usuario 3'] Hay que decir que con el avance de la tecnología y el desarrollo del hardware, el rendimiento informático de los navegadores también ha mejorado. La segunda situación: la operación de clasificación de datos, lo que significa que necesitamos implementar varias clasificaciones en el front-end, entonces, ¿cuáles son nuestras soluciones?

var arr = [23,34,3,4,23,44,333,444];
arr.sort(función(a,b){
volver ab;
})
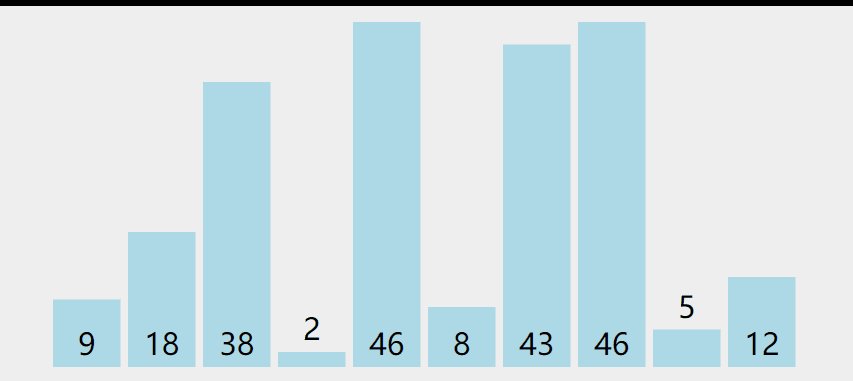
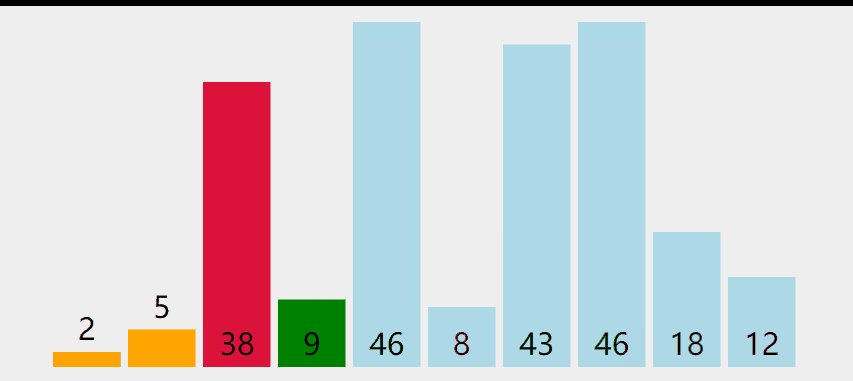
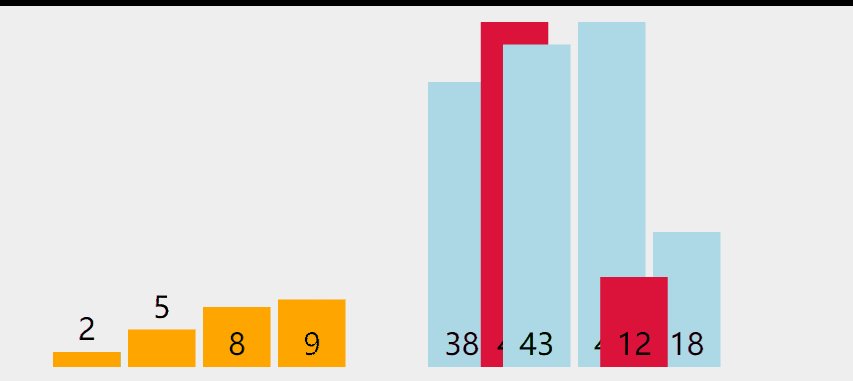
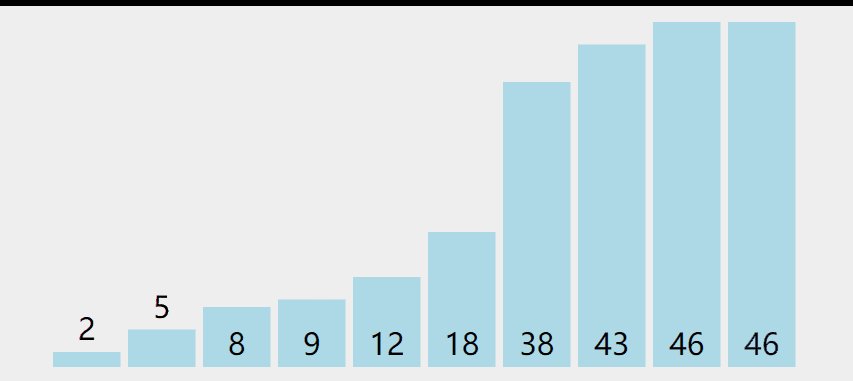
console.log(arr); aquí también presentamos varios algoritmos de clasificación de uso común:
var arr = [23,34,3,4,23,44,333,444];
var arrShow = (función inserciónOrdenar(matriz){
if(Object.prototype.toString.call(array).slice(8,-1) ==='Array'){
for (var i = 1; i < matriz.longitud; i++) {
clave var = matriz [i];
var j = yo - 1;
mientras (j >= 0 && matriz[j] > clave) {
matriz[j + 1] = matriz[j];
j--;
}
matriz[j + 1] = clave;
}
matriz de retorno;
}demás{
return '¡una matriz no es una matriz!';
}
})(arr);
console.log(arrShow);//[3, 4, 23, 23, 34, 44, 333, 444] binarioInsertionSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
for (var i = 1; i < matriz.longitud; i++) {
clave var = matriz [i], izquierda = 0, derecha = i - 1;
mientras (izquierda <= derecha) {
var medio = parseInt((izquierda + derecha) / 2);
si (clave <matriz[medio]) {
derecha = medio - 1;
} demás {
izquierda = medio + 1;
}
}
for (var j = i - 1; j >= izquierda; j--) {
matriz[j + 1] = matriz[j];
}
matriz[izquierda] = clave;
}
matriz de retorno;
} demás {
return '¡una matriz no es una matriz!';
}
} Función de clasificación de selección selecciónSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = matriz.longitud, temperatura;
para (var i = 0; i < len - 1; i++) {
var min = matriz[i];
para (var j = i + 1; j < len; j++) {
si (matriz[j] <mínimo) {
temperatura = mín.;
min = matriz[j];
matriz[j] = temperatura;
}
}
matriz[i] = mínimo;
}
matriz de retorno;
} demás {
return '¡una matriz no es una matriz!';
}
} Función de clasificación de burbujas bubbleSort(array) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
var len = matriz.longitud, temperatura;
para (var i = 0; i < len - 1; i++) {
for (var j = len - 1; j >= i; j--) {
si (matriz[j] <matriz[j - 1]) {
temperatura = matriz[j];
matriz[j] = matriz[j - 1];
matriz[j - 1] = temperatura;
}
}
}
matriz de retorno;
} demás {
return '¡una matriz no es una matriz!';
}
} //Método 1 función clasificación rápida(matriz, izquierda, derecha) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array' && tipo de izquierda === 'número' && tipo de derecha === 'número') {
si (izquierda <derecha) {
var x = matriz[derecha], i = izquierda - 1, temp;
for (var j = izquierda; j <= derecha; j++) {
si (matriz[j] <= x) {
yo ++;
temperatura = matriz[i];
matriz[i] = matriz[j];
matriz[j] = temperatura;
}
}
clasificación rápida(matriz, izquierda, i - 1);
ordenación rápida (matriz, i + 1, derecha);
};
} demás {
return '¡la matriz no es una matriz o la izquierda o la derecha no son un número!';
}
}
var aaa = [3, 5, 2, 9, 1];
clasificación rápida(aaa, 0, aaa.length - 1);
consola.log(aaa);
//Método 2 var quickSort = function(arr) {
if (arr.length <= 1) { return arreglo }
var pivotIndex = Math.floor(arr.length / 2);
var pivote = arr.splice(pivotIndex, 1)[0];
var izquierda = [];
var derecha = [];
para (var i = 0; i <arr.length; i++){
si (arr[i] <pivote) {
izquierda.push(arr[i]);
} demás {
derecha.push(arr[i]);
}
}
return QuickSort(izquierda).concat([pivote], QuickSort(derecha));
}; /*Descripción del método: Ordenación del montón @param array Matriz a ordenar*/
función ordenar montón (matriz) {
if (Object.prototype.toString.call(array).slice(8, -1) === 'Array') {
//Construir un montón var heapSize = array.length, temp;
for (var i = Math.floor(heapSize / 2); i >= 0; i--) {
montón (matriz, i, tamaño del montón);
}
// Ordenación del montón para (var j = tamaño del montón - 1; j >= 1; j--) {
temperatura = matriz[0];
matriz[0] = matriz[j];
matriz[j] = temperatura;
montón (matriz, 0, --heapSize);
}
} demás {
return '¡una matriz no es una matriz!';
}
}
/*Descripción del método: mantener las propiedades del montón @param arr array @param x array subscript @param len heap size*/
función montón (arr, x, len) {
if (Object.prototype.toString.call(arr).slice(8, -1) === 'Matriz' && tipo de x === 'número') {
var l = 2 * x, r = 2 * x + 1, mayor = x, temp;
if (l < len && arreglo[l] > arreglo[más grande]) {
mayor = l;
}
if (r < len && arr[r] > arr[más grande]) {
mayor = r;
}
si (¡mayor! = x) {
temperatura = arreglo[x];
arr[x] = arr[más grande];
arr[más grande] = temporal;
heapify(arr, mayor, len);
}
} demás {
return '¡arr no es una matriz o x no es un número!';
}
} Bien, una vez que hayamos resuelto el problema de clasificación, ahora nos enfrentamos al problema de la deduplicación de datos. No tenga miedo, todavía hay muchas soluciones. Siga leyendo lentamente:
En el trabajo Al procesar datos json. por ejemplo, al ordenar los tamaños de ciertos productos, es normal que diferentes productos tengan el mismo tamaño. Si queremos convertirlos en una tabla para mostrarlos, entonces estos tamaños no deben duplicarse. A continuación se detallan algunos métodos para eliminar la duplicación de las matrices para su referencia:
//El método más simple para eliminar la duplicación de las matrices/*
* Cree una nueva matriz, recorra la matriz entrante e inserte el valor en la nueva matriz si no está en la nueva matriz * IE8 y versiones inferiores no admiten el método indexOf de la matriz* */
función única (matriz) {
var temp = []; //Una nueva matriz temporal for(var i = 0; i < array.length; i++){
si(temp.indexOf(matriz[i]) == -1){
temp.push(matriz[i]);
}
}
temperatura de retorno;
}
var aa = [1,2,2,4,9,6,7,5,2,3,5,6,5];
console.log(uniq(aa)); /*
* El más rápido y ocupa más espacio (se intercambia espacio por tiempo)
*
* Este método se ejecuta más rápido que cualquier otro método, pero ocupa más memoria.
* Idea actual: crear un nuevo objeto js y una nueva matriz Al atravesar la matriz entrante, determine si el valor es la clave del objeto js.
* Si no, agregue la clave al objeto y colóquela en una nueva matriz.
* Nota: Al determinar si se trata de una clave de objeto js, "toString()" se ejecutará automáticamente en la clave entrante.
* Se pueden confundir claves diferentes con la misma, como n[val]--n[1], n["1"];
* Para resolver el problema anterior, todavía tienes que llamar a "indexOf". */
función única (matriz) {
var temp = {}, r = [], len = matriz.longitud, val, tipo;
para (var i = 0; i < len; i++) {
val = matriz[i];
tipo = tipo de val;
si (!temp[val]) {
temp[valor] = [tipo];
r.push(val);
} más si (temp[val].indexOf(tipo) < 0) {
temp[valor].push(tipo);
r.push(val);
}
}
devolver r;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa));/*
* Ordene la matriz entrante para que los mismos valores sean adyacentes después de la clasificación.
* Luego, al recorrer, solo se agregan a la nueva matriz los valores que no son duplicados del valor anterior.
* Interrumpirá el orden de la matriz original* */
función única (matriz) {
matriz.sort();
var temp=[matriz[0]];
for(var i = 1; i < matriz.longitud; i++){
if(matriz[i]!== temperatura[temp.longitud-1]){
temp.push(matriz[i]);
}
}
temperatura de retorno;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa)); /*
*
* Aún tienes que llamar a "indexOf" y el rendimiento es similar al método 1.
* Idea de implementación: si el i-ésimo elemento de la matriz actual aparece por primera vez en una posición distinta de i,
* Entonces significa que el elemento i-ésimo se repite y se ignora. De lo contrario, almacene la matriz de resultados.
* */
función única (matriz) {
temperatura var = [];
for(var i = 0; i < matriz.longitud; i++) {
// Si el elemento i-ésimo de la matriz actual aparece por primera vez en i en la matriz actual, se almacenará en la matriz; de lo contrario, significa un duplicado if(array.indexOf(array[i]) == i) {
temp.push(matriz[i])
}
}
temperatura de retorno;
}
var aa = [1,2,"2",4,9,"a","a",2,3,5,6,5];
console.log(uniq(aa)); // Idea: obtener el valor más a la derecha sin repetición y colocarlo en una nueva matriz /*
*Método recomendado*
* El código de implementación del método es bastante bueno.
* Idea de implementación: obtener el valor más a la derecha sin duplicación y colocarlo en una nueva matriz.
* (Cuando se detectan valores duplicados, finaliza el ciclo actual e ingresa a la siguiente ronda de evaluación del ciclo de nivel superior) */
función única (matriz) {
temperatura var = [];
índice var = [];
var l = matriz.longitud;
para(var i = 0; i < l; i++) {
para(var j = i + 1; j < l; j++){
si (matriz[i] === matriz[j]){
yo ++;
j = yo;
}
}
temp.push(matriz[i]);
index.push(i);
}
consola.log(índice);
temperatura de retorno;
}
var aa = [1,2,2,3,5,3,6,5];
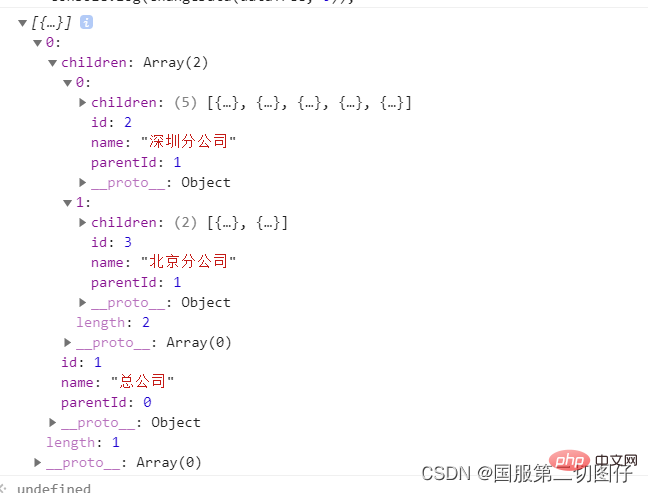
console.log(uniq(aa)); . Al seleccionar un departamento, ¿a menudo ve este tipo de menú de árbol? Los datos devueltos por el fondo son generalmente horizontales. Generalmente generamos este tipo de menú. Por favor, consulte ~~.

const dataTree = [
{id: 1, nombre: 'Oficina central', parentId: 0},
{id: 2, nombre: 'Sucursal de Shenzhen', parentId: 1},
{id: 3, nombre: 'Sucursal de Beijing', parentId: 1},
{id: 4, nombre: 'Departamento de I+D', parentId: 2},
{id: 5, nombre: 'Departamento de marketing', parentId: 2},
{id: 6, nombre: 'Departamento de pruebas', parentId: 2},
{id: 7, nombre: 'Departamento de Finanzas', parentId: 2},
{id: 8, nombre: 'Departamento de Operación y Mantenimiento', parentId: 2},
{id: 9, nombre: 'Departamento de marketing', parentId: 3},
{id: 10, nombre: 'Departamento de Finanzas', parentId: 3},
]
función cambiarDatos(datos, parentId = 0) {
let tree = [];//Crea una matriz vacía//Recorre cada pieza de datos data.map((item) => {
// El parentId en cada dato es el mismo que el pasado if (item.parentId == parentId) {
// Simplemente busque un subconjunto de este elemento para encontrar parentId==item.id en el elemento. De esta manera, recursivamente item.children = changeData(data, item.id);
árbol.push(elemento);
}
})
árbol de retorno
}
console.log(changeData(dataTree, 0)); 
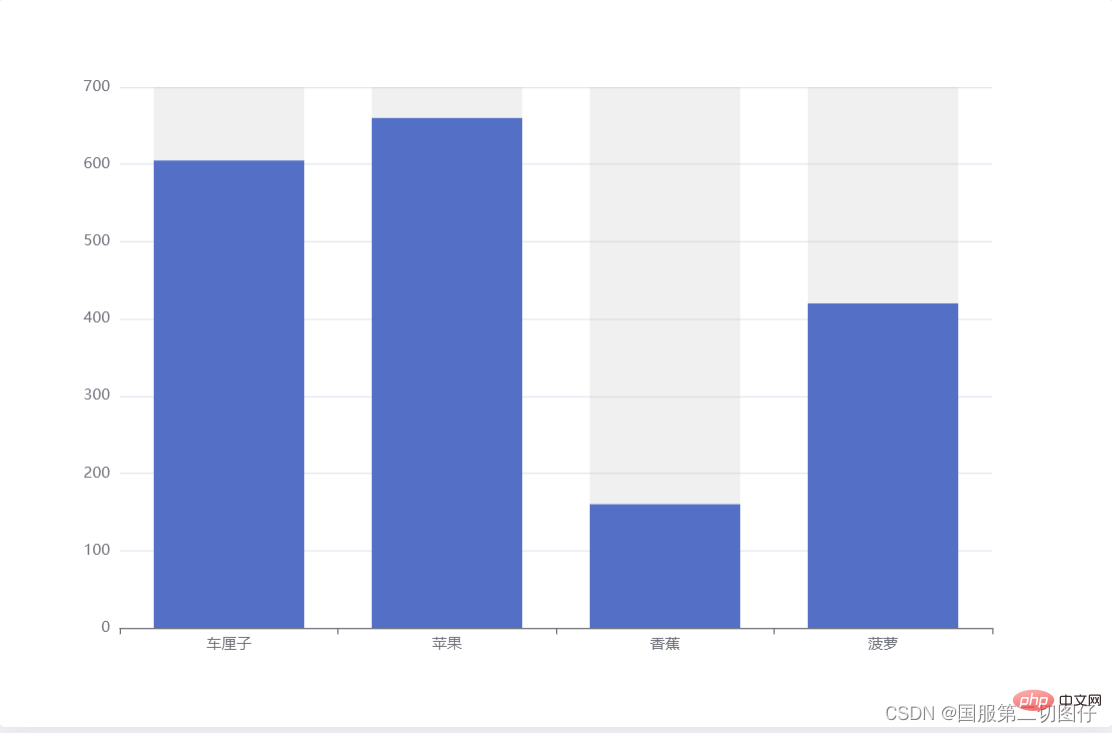
A menudo nos encontramos con el procesamiento de datos al mostrar gráficos y, a menudo, también nos encontramos con la fusión de matrices. La siguiente es una forma de fusionar los mismos elementos de una matriz:

var arr = [
{"id":"1","name":"Chelizi","num":"245"},
{"id":"1","name":"Chelizi","num":"360"},
{"id":"2","nombre":"Apple","num":"120"},
{"id":"2","nombre":"Apple","num":"360"},
{"id":"2","nombre":"Apple","num":"180"},
{"id":"3","nombre":"plátano","núm":"160"},
{"id":"4","name":"Piña","num":"180"},
{"id":"4","name":"Piña","num":"240"}
];
var mapa = {}, resultado = [];
for(var i = 0; i < arr.length; i++){
varele = arreglo[i];
if(!mapa[ele.id]){
resultado.push({
id:ele.id,
nombre: ele.nombre,
valor: ele.valor
});
mapa[ele.id] = ele;
}demás{
for(var j = 0; j < resultado.longitud; j++){
var dj = resultado[j];
si(dj.id == ele.id){
dj.value=(parseFloat(dj.value) + parseFloat(ele.value)).toString();
romper;
}
}
}
};
console.log(resultado); al ver esto, varios problemas comunes de procesamiento de datos en el front-end casi se han resuelto. Por supuesto, en realidad todavía hay muchos problemas que no se han incluido y se seguirán uno tras otro. Lo actualizaré e incluiré lentamente. Al mismo tiempo, también espero que los amigos que tienen problemas para procesar datos de JavaScript puedan comunicarse con el blogger y aquellos que tengan buenas ideas para resolver problemas también puedan brindarle comentarios.
Este artículo presenta cinco problemas comunes de procesamiento de datos en el proceso de desarrollo de JavaScript y proporciona las soluciones correspondientes. Básicamente cubre las necesidades de uso en el proceso de desarrollo diario. Leer este artículo puede mejorar en gran medida sus habilidades básicas de JavaScript y poder responder rápidamente. proporcionar soluciones.