
En el artículo anterior, aprendimos sobre el entorno que debe prepararse para el desarrollo de Angular. Después de configurar el entorno, es imposible utilizar herramientas de texto directamente para la programación. Debemos elegir un IDE, y un buen IDE puede hacer nuestro. desarrollo más efectivo con la mitad del esfuerzo. Elegí JetBrains IDEA, principalmente porque hay varios editores en mi trabajo, IDEA es un mejor IDE que admite el desarrollo angular.
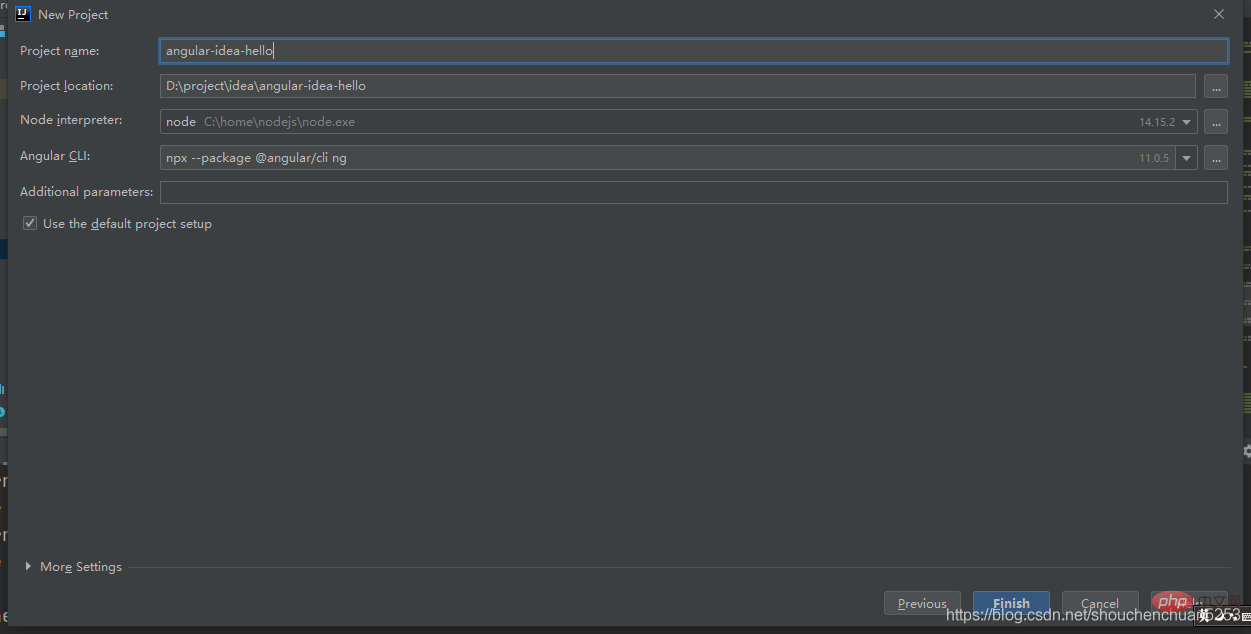
Crear unArchivo => Nuevo => Proyecto => JavaScript => Angular CLI
Después de seleccionar el siguiente paso, podemos configurar nuestro proyecto en él. Si me siguió desde el principio hasta este paso, encontrará que IDEA ha configurado automáticamente tanto el intérprete de Node como Angular CLI. Solo necesitamos configurar el nombre de nuestro proyecto. [Tutoriales relacionados recomendados: "tutorial angular"]

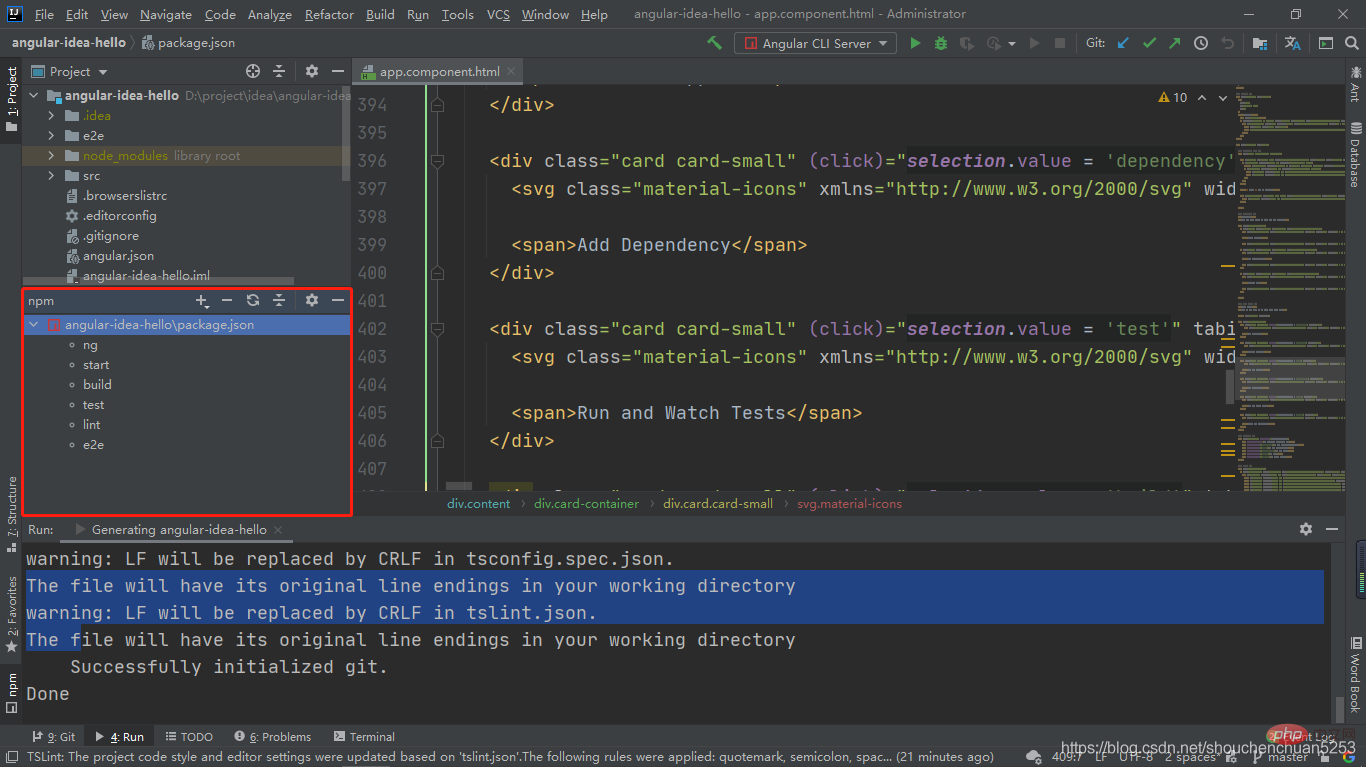
Después de hacer clic en Finalizar, espere a que se complete la compilación. Cuando la consola genere el siguiente contenido, significa que la compilación se realizó correctamente.
El archivo tendrá sus finales de línea originales en su directorio de trabajo.
Git inicializado exitosamente.
Listo 1. Mostrar script npm
Busque el archivo pachage.json en el directorio raíz del proyecto, haga clic derecho y seleccione Mostrar script npm y aparecerá una nueva ventana.

En esta ventana, hay algunos comandos de uso común. El comando de inicio es equivalente al comando ng server. Haga doble clic en iniciar y el proyecto comenzará a compilarse y comenzar. Una vez completado el inicio, la consola generará la siguiente información
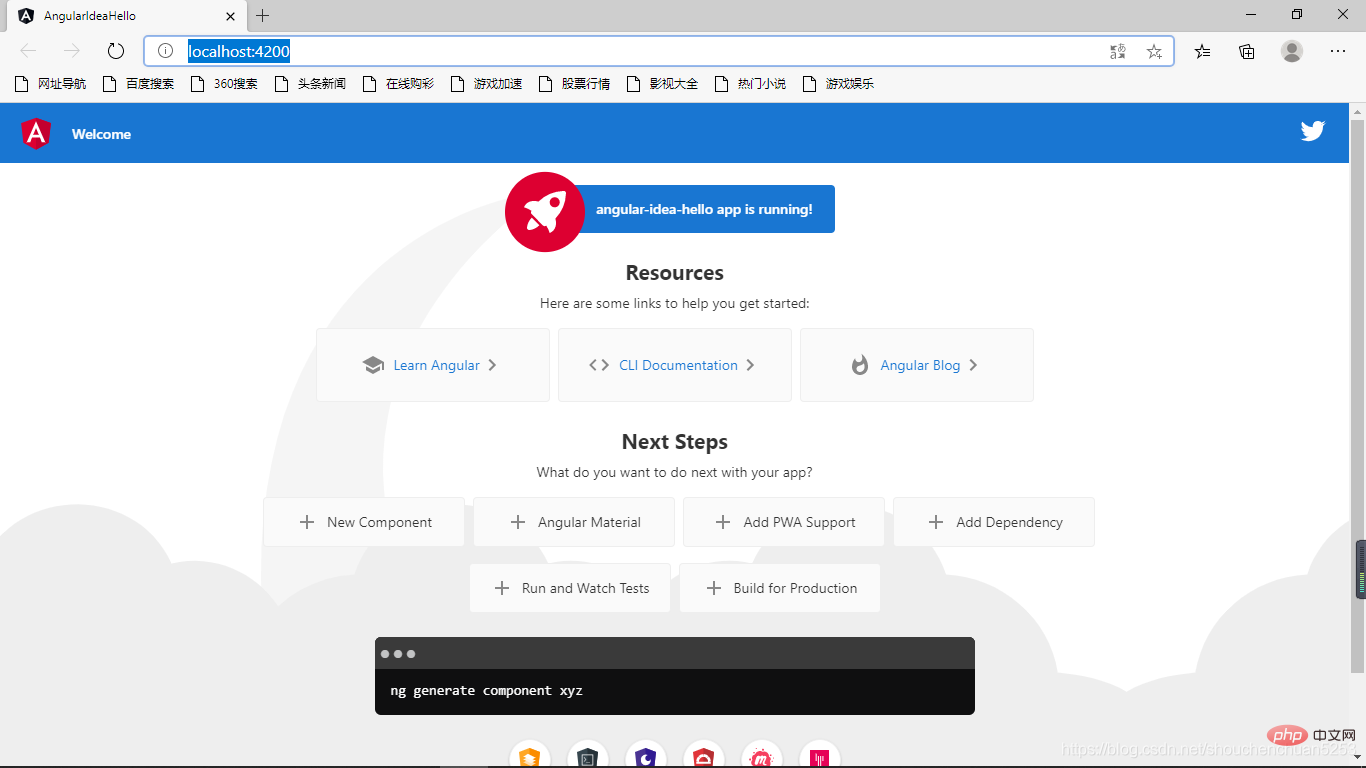
*. * Angular Live Development Server está escuchando en localhost: 4200, abra su navegador en http://localhost:4200/ ** √ Compilado correctamente.
En este momento visite http://localhost:4200/.

Los comandos en npm en realidad están definidos en package.json y también podemos personalizar los comandos.
"versión de nodo": "nodo -v"
en el nodo de scripts de package.json
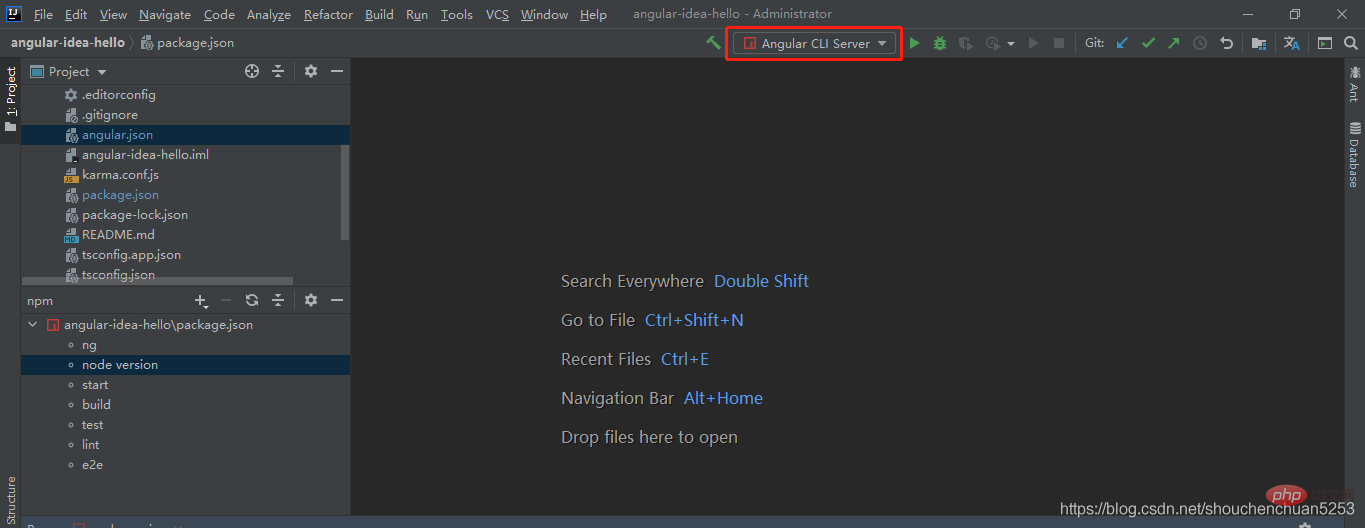
y luego actualizamos la interfaz npm. Puede ver que se ha agregado un nuevo comando de versión de nodo . Al hacer doble clic en él, tendrá el mismo efecto. ejecutando el comando nodo -v .
2. IDEA-EJECUCIÓNEn la barra de control superior de IDEA, hay una opción para ejecutar el proyecto directamente.

Podemos optar por ejecutar el proyecto directamente mediante RUN o DEBUG. Esto en realidad es equivalente a ejecución.
servidor ng
Extraer proyectos de VCS
VCS => Obtener del control de versiones => Ingresar dirección