En JavaScript, la denominación en mayúsculas y minúsculas se refiere a cuando un nombre de variable o nombre de función es un identificador único compuesto por una o más palabras conectadas entre sí. La primera letra comienza con una letra minúscula y los nombres comienzan con la segunda palabra. de cada palabra; por ejemplo, "miNombre".

El entorno operativo de este tutorial: sistema Windows 10, versión JavaScript 1.8.5, computadora Dell G3.
JavaScript generalmente usa nombres de casos de camello.
La nomenclatura estilo camello es cuando un nombre de variable o nombre de función es un identificador único compuesto por una o más palabras conectadas entre sí. La primera palabra comienza con una letra minúscula y cada palabra comienza con la segunda palabra. Las primeras letras son todas letras mayúsculas.
Por ejemplo: miNombre, miApellido. Estos nombres de variables parecen jorobas de camello que se elevan una tras otra, de ahí el nombre.




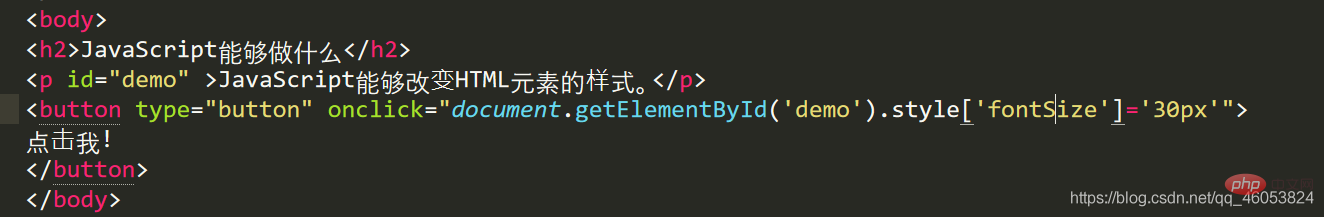
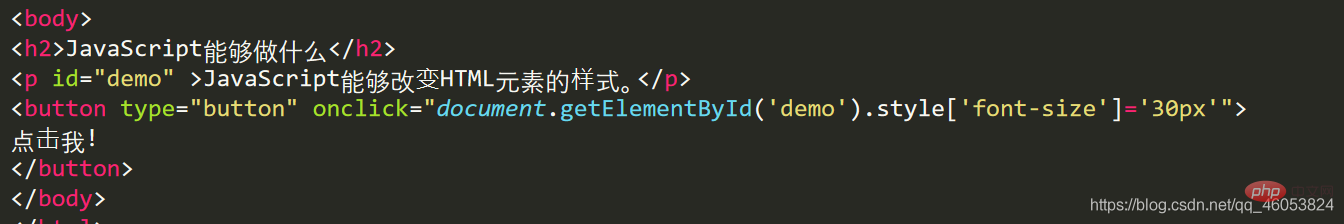
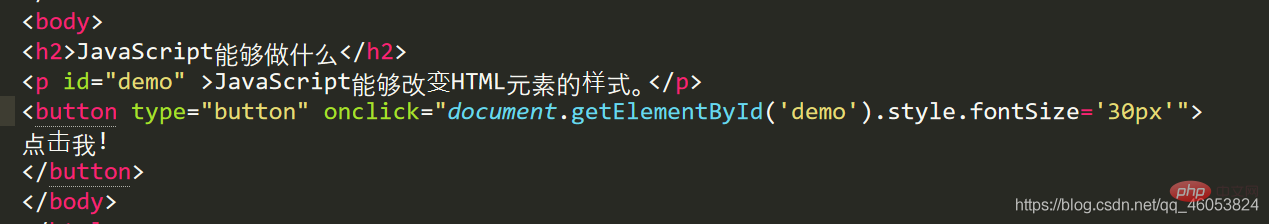
A partir de esto, algunos atributos también pueden usar nombres en mayúsculas y minúsculas, como tamaño de fuente, peso de fuente, etc., que se pueden escribir como tamaño de fuente, peso de fuente.
Tenga en cuenta que en el fragmento de código que se muestra arriba, puede escribir style.fontSize, style['font-size'], style['fontSize'], pero escribir style.font-size provocará un error.