En React, la representación condicional se refiere a la representación bajo condiciones específicas. Si no se cumplen las condiciones, no se realizará ninguna representación, es decir, el contenido de la interfaz mostrará contenido diferente según diferentes situaciones, o decidirá si se representa una determinada parte; del contenido. Método de representación condicional de React: 1. Declaración de juicio condicional, adecuada para situaciones con más lógica 2. Operador ternario, adecuado para situaciones con lógica relativamente simple 3. Operador AND "&&", adecuado para representar un determinado elemento si la condición es verdadera; Componente, si no se cumple la condición, no se entregará nada.

El entorno operativo de este tutorial: sistema Windows7, versión reaccionar18, computadora Dell G3.
La renderización condicional, como sugiere el nombre, significa "renderizar bajo ciertas condiciones" y "no renderizar bajo otras condiciones", un escenario típico si no.
En algunos casos, el contenido de la interfaz mostrará contenido diferente según diferentes situaciones, o decidirá si representar una determinada parte del contenido:
En vue, lo controlaremos mediante instrucciones: como v-if, v-show en React, todos los juicios condicionales son consistentes con el código JavaScript ordinario;¿Cuáles son los métodos comunes de representación condicional?
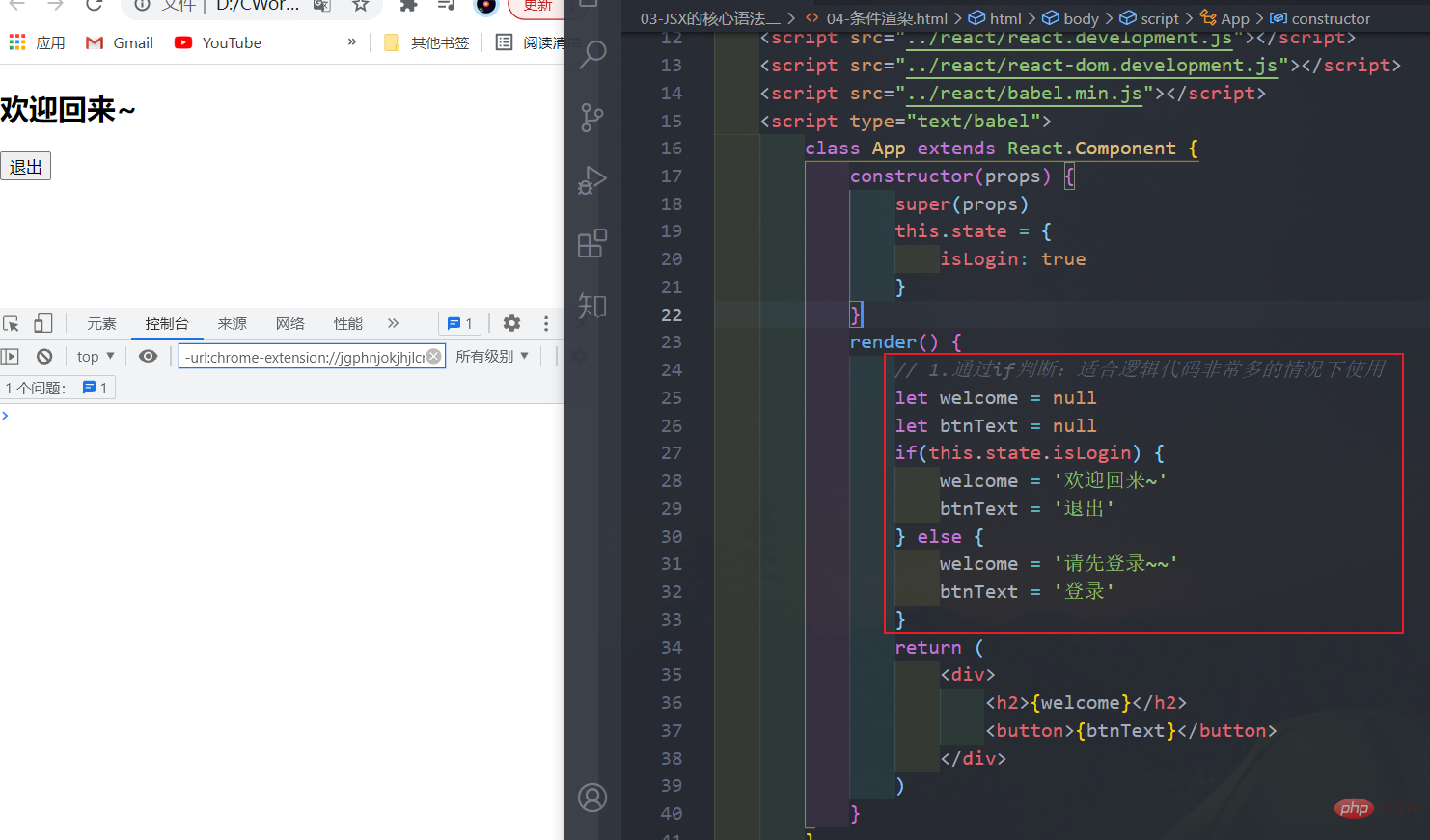
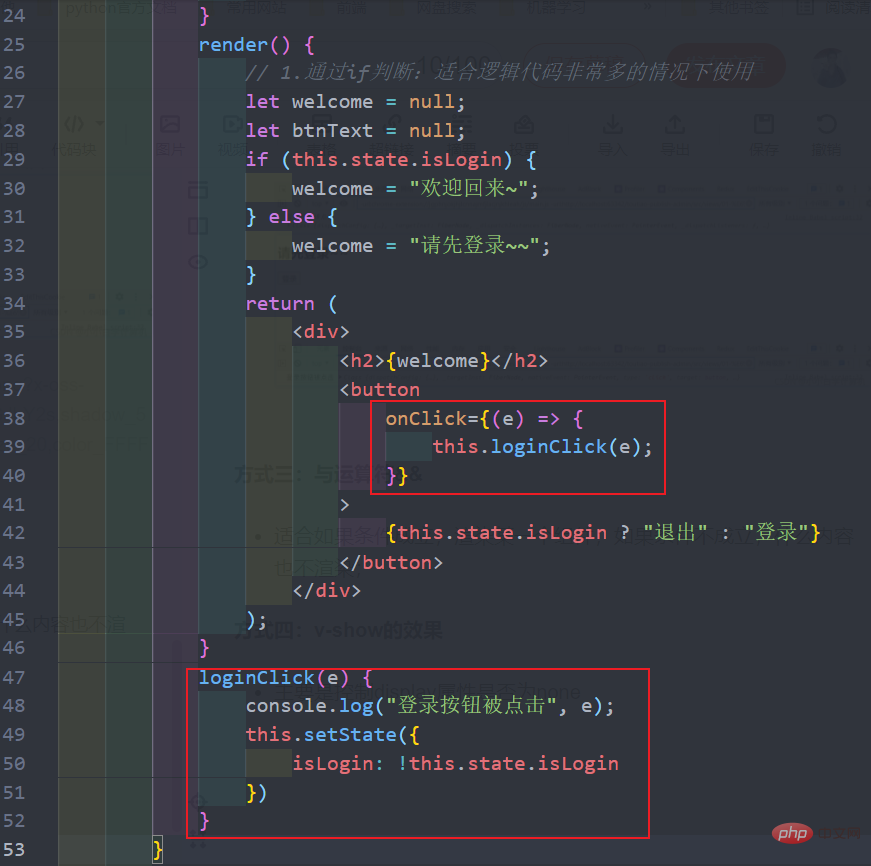
Método 1: declaración de juicio condicional
Adecuado para situaciones con más lógica.

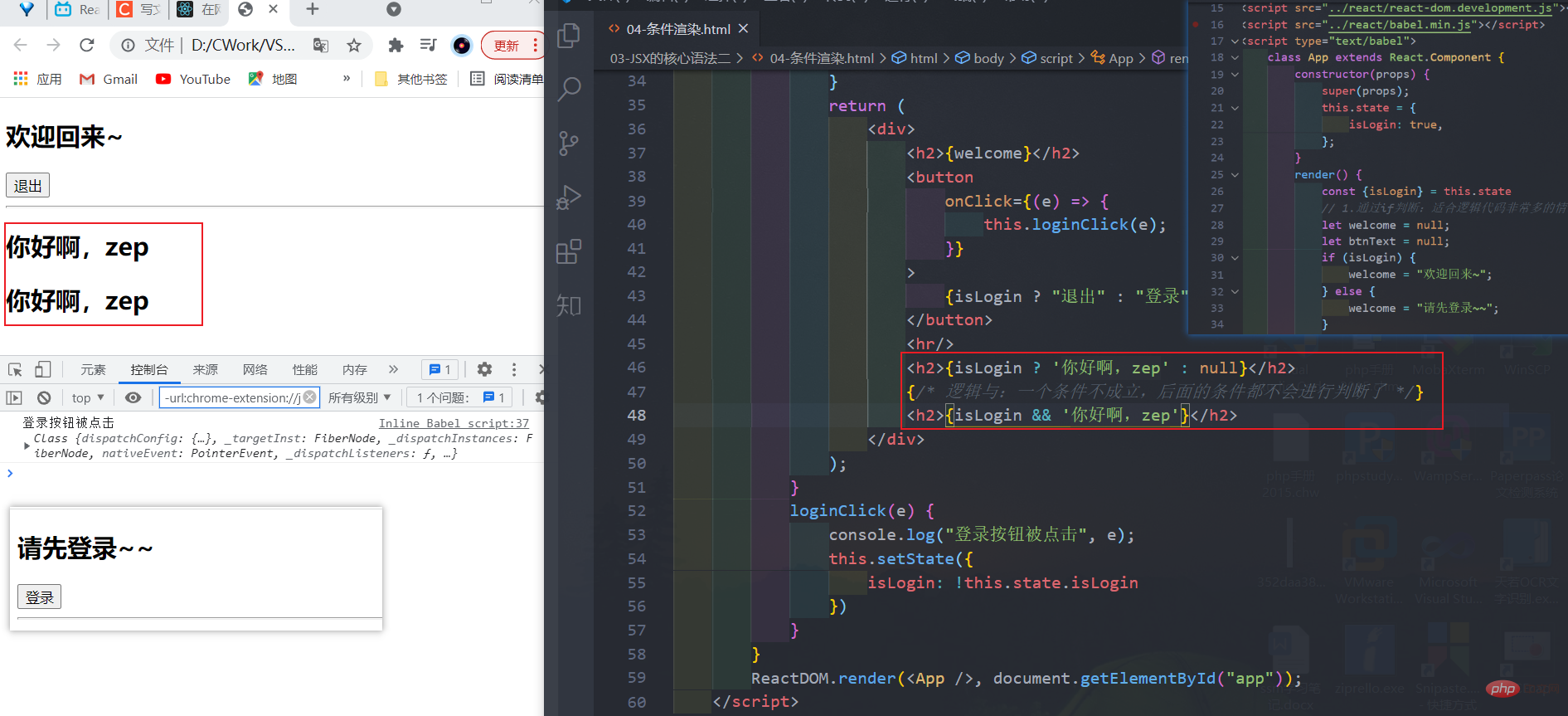
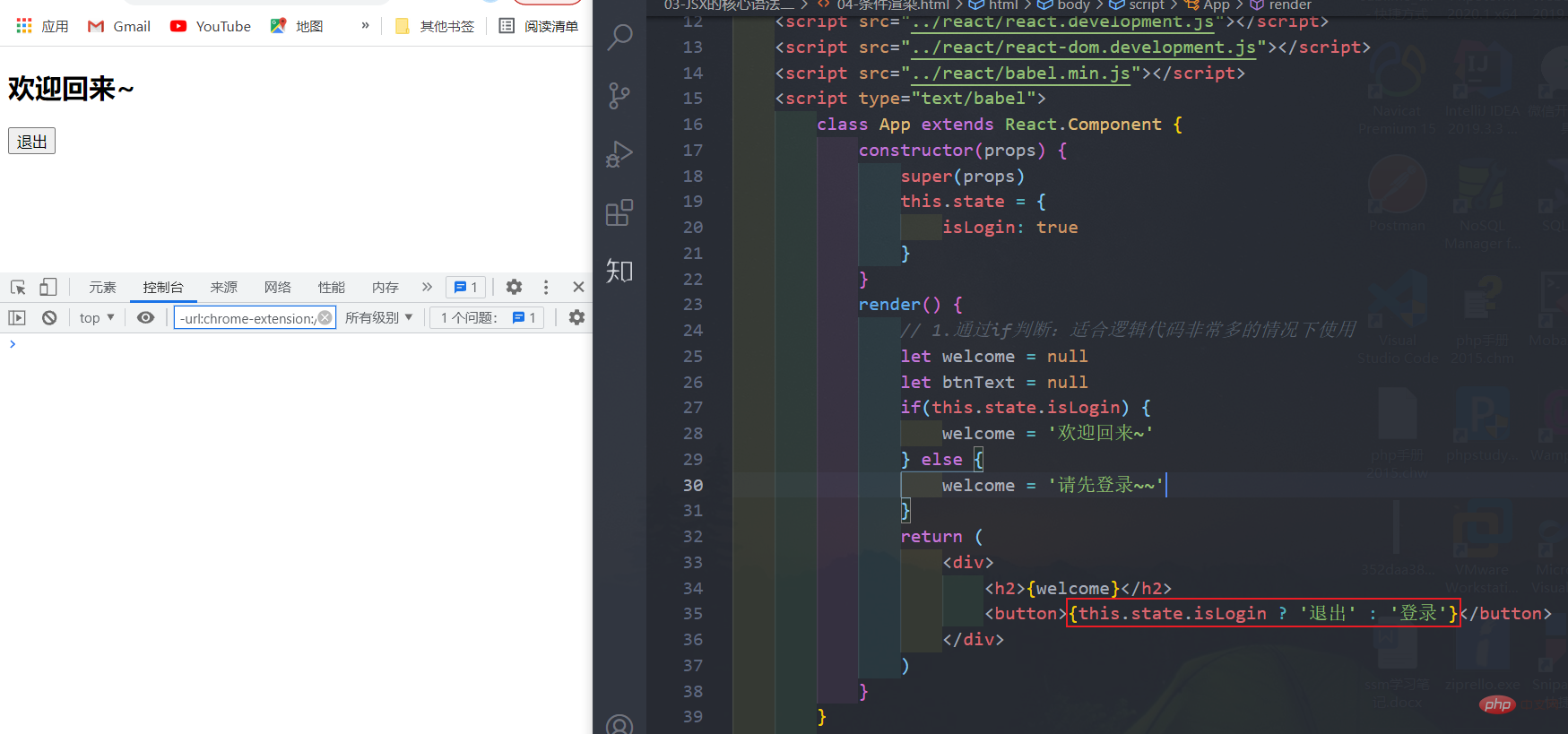
Método 2: operador ternario
Adecuado para lógica relativamente simple



Método 3: operador AND &&
Adecuado para representar un determinado componente si la condición es verdadera, si la condición no es verdadera, no se representa nada;