React es un marco de desarrollo de JavaScript lanzado por Facebook para crear interfaces de usuario. Se utiliza principalmente para crear UI, lo que facilita la creación de UI interactivas. Ant Design es un componente de interfaz de usuario desarrollado por el equipo de Alibaba Ant Financial basado en React. Se utiliza principalmente para sistemas intermedios y de back-end. Está construido con TypeScript y proporciona un archivo de definición de tipo completo.

El entorno operativo de este tutorial: sistema Windows7, versión reaccionar18, computadora Dell G3.
¿Qué es reaccionar?
React es una biblioteca de JavaScript utilizada para crear interfaces de usuario. Se originó a partir de un proyecto interno de Facebook. Debido a que la empresa no estaba satisfecha con todos los marcos JavaScript MVC del mercado, decidió escribir el suyo propio para crear el sitio web de Instagram. Después de hacerlo, descubrí que este conjunto de cosas es muy útil, por lo que se abrió en mayo de 2013.
React es una biblioteca de JavaScript declarativa, eficiente y flexible para crear interfaces de usuario. Con React, puede combinar fragmentos de código cortos e independientes en interfaces de interfaz de usuario complejas. Estos fragmentos de código se denominan "componentes".
Debido a que la idea de diseño de React es extremadamente única, es una innovación revolucionaria, tiene un rendimiento sobresaliente y la lógica del código es muy simple. Por lo tanto, cada vez más personas comienzan a prestarle atención y utilizarlo, pensando que puede ser la herramienta principal para el desarrollo web en el futuro.
React es una biblioteca de JavaScript de código abierto que proporciona vistas de datos representados en HTML. Las vistas de React generalmente se representan utilizando componentes que contienen otros componentes especificados en el marcado HTML personalizado. React proporciona a los programadores un modelo en el que los componentes secundarios no pueden afectar directamente a los componentes externos, actualizaciones eficientes de los documentos HTML cuando cambian los datos y una separación limpia entre componentes en aplicaciones modernas de una sola página.
React hace que la creación de una interfaz de usuario interactiva sea muy sencilla. Diseñe vistas concisas para cada estado de su aplicación para que React pueda actualizar y representar los componentes correctamente de manera eficiente cuando cambien los datos. La lógica de los componentes está escrita en JavaScript en lugar de plantillas, por lo que puede pasar datos fácilmente entre su aplicación y mantener el estado separado del DOM.
Características
Diseño declarativo: React adopta un paradigma declarativo, lo que facilita la descripción de la aplicación.
Eficiente: React minimiza la interacción con el DOM simulando el DOM.
Flexible: React funciona bien con bibliotecas o marcos conocidos.
JSX: JSX es una extensión de la sintaxis de JavaScript. El desarrollo de React no necesariamente utiliza JSX, pero lo recomendamos.
Componentes: la creación de componentes a través de React facilita la reutilización del código y se puede aplicar bien en el desarrollo de grandes proyectos.
Flujo de datos de respuesta unidireccional: React implementa un flujo de datos de respuesta unidireccional, lo que reduce el código duplicado, por lo que es más simple que el enlace de datos tradicional.
Mastering React no solo puede ayudarlo a lidiar con el desarrollo de aplicaciones front-end, sino que sus ideas de programación también se pueden aplicar al desarrollo de aplicaciones nativas React Native y al desarrollo back-end de renderizado del lado del servidor. Entonces, ya sea que esté involucrado en el desarrollo front-end o no, aprender React será de gran ayuda para mejorar sus habilidades y desarrollar su carrera.
¿Qué es el diseño de hormigas?
Ant Design es un componente de interfaz de usuario desarrollado por el equipo de Alibaba Ant Financial basado en React. Se utiliza principalmente para el uso de sistemas mid-end y back-end.
Sitio web oficial: https://ant.design/index-cn

característica:
El lenguaje interactivo y el estilo visual extraídos de productos de nivel medio y back-end de nivel empresarial.
Componentes React de alta calidad listos para usar desde el primer momento.
Construido con TypeScript, proporciona archivos de definición de tipos completos.
Sistema de herramientas de diseño y desarrollo de enlace completo.
empezar
Presentamos Ant Design
Ant Design es un sistema de diseño que sirve productos de nivel empresarial. La biblioteca de componentes es su implementación de React y se publica como un paquete npm para que los desarrolladores lo instalen y utilicen.
Puede utilizar npm o hilo para el desarrollo. No solo puede depurarlo fácilmente en el entorno de desarrollo, sino que también puede empaquetarlo e implementarlo de forma segura en el entorno de producción, disfrutando de los numerosos beneficios que aporta todo el ecosistema y la cadena de herramientas.
$ npm instalar antd --save$ hilo agregar antdEn umi, puede abrir el complemento antd configurando antd en el conjunto de complementos umi-plugin-react. El complemento antd lo ayudará a introducir antd e implementar la compilación bajo demanda.
Configure en el archivo config.js:
exportar predeterminado {complementos: [ ['umi-plugin-react', { dva: true, // Habilitar la función dva antd: true // Habilitar la función Ant Design}] ]};Pon a prueba tus habilidades
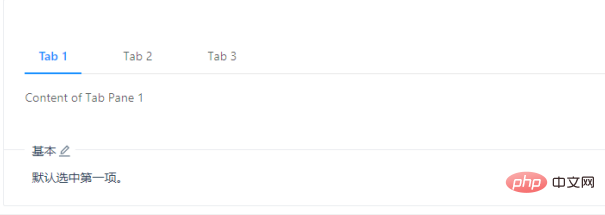
A continuación, comenzamos a usar componentes antd, tomando el componente de pestañas como ejemplo, dirección: https://ant.design/components/tabs-cn/ Efecto:

Consulte el ejemplo oficial, utilícelo y cree el archivo MyTabs.js:
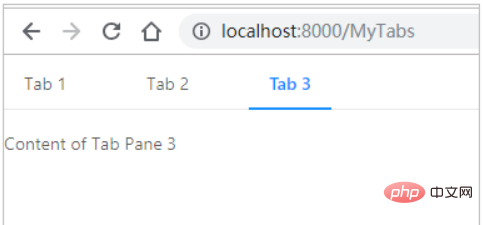
importar React desde 'react'importar {Tabs} desde 'antd'const TabPane = Tabs.TabPane;const callback = (key) => { console.log(key);}class MyTabs extends React.Component { render() { return ( <Tabs defaultActiveKey="1" onChange={callback}> <TabPane tab="Tab 1" key="1">Contenido del panel de pestañas 1</TabPane> <TabPane tab="Tab 2" key="2" >Contenido del panel de pestañas 2</TabPane> <TabPane tab="Tab 3" key="3">Contenido del panel de pestañas 3</TabPane> </Tabs> ) }}exportar MyTabs predeterminado;Efecto:

En este punto, dominamos el uso básico de los componentes antd.