Pasos de determinación: 1. Utilice niños () para obtener todos los elementos del subconjunto directo del elemento especificado. La sintaxis "elemento especificado object.children ();" devolverá un objeto jquery que contiene elementos del subconjunto 2. Utilice el atributo de longitud para contar jquery; objetos El número de elementos en el subconjunto, la sintaxis es "jquery object.length" 3. Utilice el operador ">=" para determinar si el número de elementos en el subconjunto es mayor o igual a 1; "número de elementos> = 1", si es mayor o igual a Si 1, hay subelementos, de lo contrario no hay subelementos.

El entorno operativo de este tutorial: sistema Windows7, versión jquery3.6.0, computadora Dell G3.
Método jquery para determinar si un elemento tiene elementos secundarios
En jquery, puede utilizar el método Children() y el atributo de longitud para determinar si un elemento tiene elementos secundarios.
Pasos de implementación:
Paso 1: use niños () para obtener todos los elementos del subconjunto directo del elemento especificado
Especifique el elemento object.children();devolverá un objeto jquery que contiene los elementos del subconjunto
Paso 2: utilice el atributo de longitud para contar el número de elementos del subconjunto en el objeto jquery
objeto jquery.longitudPaso 3: utilice el operador ">=" para determinar si el número de elementos del subconjunto es mayor o igual a 1
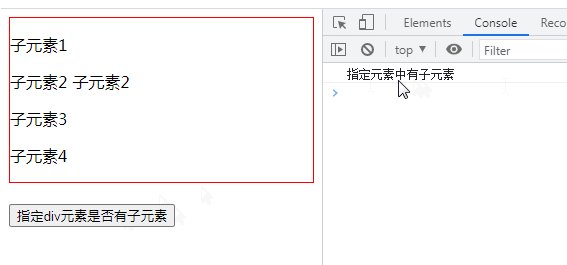
El número de elementos del subconjunto >= 1Si es mayor o igual a 1, hay elementos secundarios en el elemento especificado.
Si es menor que 1, hay elementos secundarios en el elemento especificado
Código de implementación:
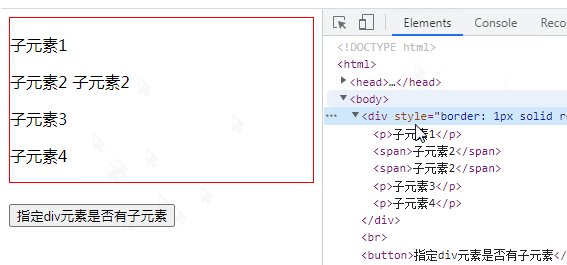
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.0.min.js"></script><script type="text/ javascript">$(document).ready(function() {$("botón").click(function() {$len=$("div").children().length;if ($len>=1 ) {console.log("Hay elementos secundarios en el elemento especificado");} else {console.log("No hay elementos secundarios en el elemento especificado");}});});</script>< /head><body ><div style="border: 1px solid red;"><p>Elemento hijo 1</p><span>Elemento hijo 2</span><span>Elemento hijo 2</span>< p>Elemento hijo 3 </p><p>Elemento hijo 4</p></div><br><button>Especifique si el elemento div tiene elementos hijos</button></body></html>
[Aprendizaje recomendado: tutoriales en vídeo de jQuery, vídeos de front-end web]
Lo anterior es el contenido detallado de cómo jquery determina si un elemento tiene elementos secundarios. Para obtener más información, preste atención a otros artículos relacionados en este sitio.