Método de obtención: 1. Utilice el método eq() para seleccionar el elemento li en la posición de índice especificada. La sintaxis es "$("li").eq(número de índice)" 2. Utilice ":eq()"; selector para seleccionar Seleccione el elemento li en la posición de índice especificada, la sintaxis es "$("li:eq(número de índice)")".

El entorno operativo de este tutorial: sistema Windows7, versión jquery1.10.2, computadora Dell G3.
jquery obtiene el número li
1. Utilice el método eq()
El método eq() devuelve el elemento con el número de índice especificado del elemento seleccionado. Los números de índice comienzan con 0, por lo que el número de índice del primer elemento es 0 (no 1).
<!DOCTYPE html>
<html>
<cabeza>
<meta juego de caracteres="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<estilo>
.hermanos * {
mostrar: bloquear;
borde: 2px gris claro sólido;
color: gris claro;
relleno: 5px;
margen: 15px;
}
</estilo>
<guión>
$(documento).listo(función() {
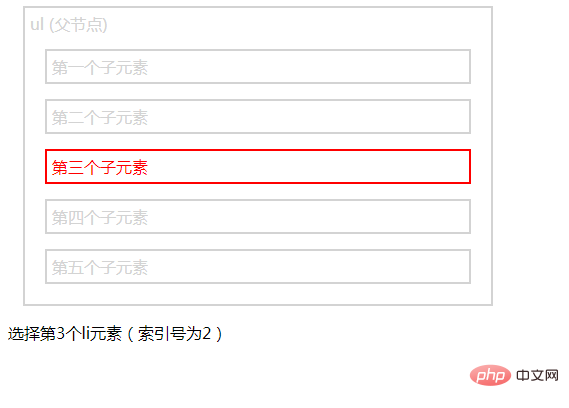
$("li").eq(2).css({
"color": "rojo",
"border": "2px rojo sólido"
});
});
</script>
</cabeza>
<cuerpo>
<div estilo="ancho:500px;" clase="hermanos">
<ul>ul (nodo padre)
<li>Primer elemento hijo</li>
<li>Segundo elemento hijo</li>
<li>Tercer elemento hijo</li>
<li>El cuarto elemento hijo</li>
<li>El quinto elemento hijo</li>
</ul>
</div>
<p>Seleccione el tercer elemento li (el número de índice es 2)</p>
</cuerpo>
</html> 
2. Utilice el selector ":eq()"
: El selector eq() selecciona elementos con el valor de índice especificado. El valor del índice comienza desde 0 y el valor del índice de todos los primeros elementos es 0 (no 1).
<!DOCTYPE html>
<html>
<cabeza>
<meta juego de caracteres="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<estilo>
.hermanos * {
mostrar: bloquear;
borde: 2px gris claro sólido;
color: gris claro;
relleno: 5px;
margen: 15px;
}
</estilo>
<guión>
$(documento).listo(función() {
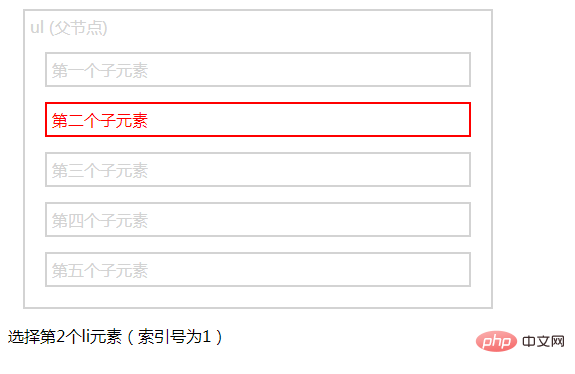
$("li:eq(1)").css({
"color": "rojo",
"border": "2px rojo sólido"
});
});
</script>
</cabeza>
<cuerpo>
<div estilo="ancho:500px;" clase="hermanos">
<ul>ul (nodo padre)
<li>Primer elemento hijo</li>
<li>Segundo elemento hijo</li>
<li>Tercer elemento hijo</li>
<li>El cuarto elemento hijo</li>
<li>El quinto elemento hijo</li>
</ul>
</div>
<p>Seleccione el segundo elemento li (el número de índice es 1)</p>
</cuerpo>
</html> 
[Aprendizaje recomendado: video tutorial de jQuery, video de front-end web]
Lo anterior es el contenido detallado del método de jquery para obtener el primer li. Para obtener más información, preste atención a otros artículos relacionados en el sitio web chino de PHP.
