Métodos para convertir un conjunto en una matriz en es6: 1. Utilice el operador de extensión "...", la sintaxis "[...set object]" 2. Utilice el método Array.from(), la sintaxis "Array.from"; (establecer objeto)".

El entorno operativo de este tutorial: sistema Windows 7, ECMAScript versión 6, computadora Dell G3.
En JavaScript, si desea convertir un Set (colección) en una matriz Array, puede hacerlo de la siguiente manera.
Método 1: use el operador de extensión (operador de tres puntos) " ... "
Usar el operador de extensión "..." también puede ayudarnos a convertir un conjunto en una matriz.
Sintaxis:
var nombrevariable = [...valor]
Ejemplo:
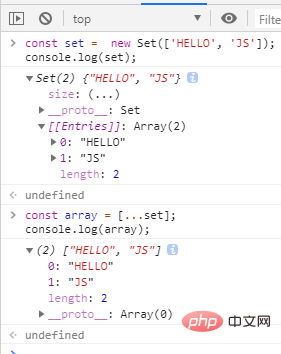
<script>;
conjunto constante = nuevo conjunto (['HOLA', 'JS']);
consola.log(conjunto);
matriz constante = [...conjunto];
consola.log(matriz);
</script> 
Método 2: utilice el método Array.from()
El método Array.from() devuelve una nueva matriz a partir de un objeto u objeto iterable (como Map, Set, etc.).
Sintaxis:
Array.from(objeto similar a una matriz);
Ejemplo:
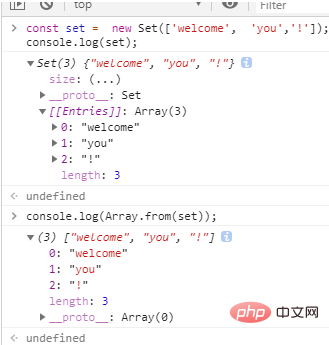
<script>
const set = new Set(['bienvenido', 'tú','!']);
consola.log(conjunto);
console.log(Array.from(conjunto))
</script>