1.Definición
iFrame, abreviatura de marco en línea, es un componente del elemento HTML que permite incrustar documentos, vídeos y medios interactivos en las páginas. Al hacer esto, se puede mostrar una página secundaria en la página principal.
El elemento iFrame permite la inclusión de contenido de otras fuentes. Puede integrar contenido en cualquier lugar de la página sin tener que incluir el contenido dentro de la estructura del diseño web como los elementos tradicionales.
Pero el uso excesivo de iFrames puede ralentizar su página y plantear riesgos de seguridad. Trate los iFrames como parte del contenido, no del sitio. Por ejemplo, si desea agregar un video de iQiyi para atraer a los lectores, puede insertar un elemento iFrame en el artículo.
El formato de sintaxis de la etiqueta <iframe> es el siguiente:
<iframesrc=urlwidth=mheight=n></iframe>
El atributo src se usa para especificar la dirección de la página web que se va a incrustar; los atributos de ancho y alto se usan para especificar el ancho y alto del marco. La unidad predeterminada es píxeles; por supuesto, también puede usar porcentajes.
Nota: La etiqueta HTML <iframe> no favorece que los motores de búsqueda rastreen el contenido de la página, tiene un efecto negativo en el SEO y no se recomienda su uso en el diseño web moderno.
2. Cómo utilizar iFrame
Puede insertar un elemento iFrame en un documento HTML usando la etiqueta <iFrame>. Copie el siguiente código, péguelo en el Bloc de notas y guarde el archivo en formato .html .
Todos los atributos de la etiqueta <iframe> son los siguientes:
Ejemplo:
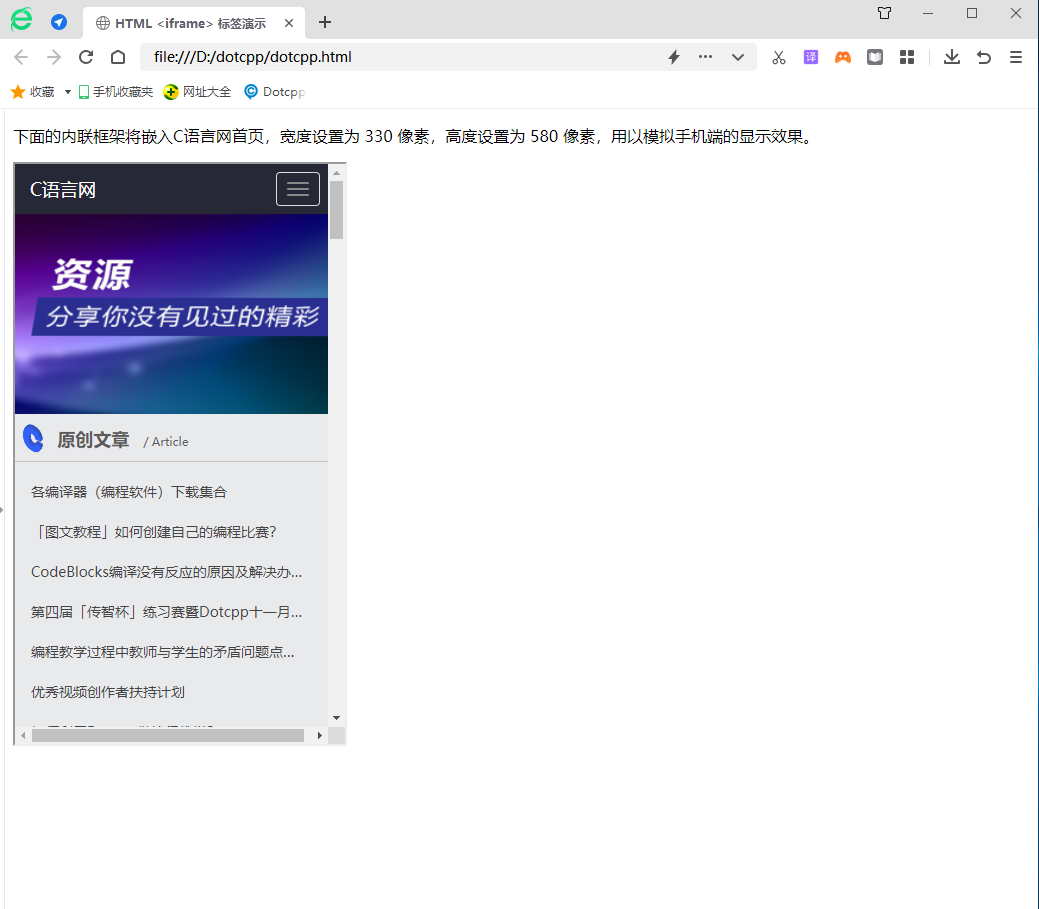
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Demostración de etiquetas HTML<iframe></title></head><body><p>El siguiente marco en línea se incrustará en C red de idiomas Para la página de inicio, el ancho se establece en 330 píxeles y la altura se establece en 580 píxeles para simular el efecto de visualización del teléfono móvil. </p><iframesrc=width=330height=580></iframe></body></html>
El efecto mostrado es el siguiente: