Un marco divide la ventana del navegador en varios paneles independientes, cada uno de los cuales contiene una página HTML independiente.
1. Conceptos básicos de marco.
Los usuarios pueden cargar o recargar el contenido del panel individual a través de marcos sin recargar todo el contenido de la ventana del navegador. En relación con los marcos, el conjunto de marcos correspondientes a toda la ventana del navegador se denomina conjunto de marcos.
En HTML, use la etiqueta de conjunto de marcos <frameset> para dividir el marco de la página y use el atributo filas (o cols) para indicar el número de filas (o columnas) del marco y la proporción de la ventana que ocupa.
El papel del marco de la ventana:
Es dividir la página web en varias páginas HTML, es decir, dividir la pantalla de la ventana en varias ventanas pequeñas, y en cada ventana pequeña se pueden mostrar diferentes páginas web y, en el navegador, se forma una página completa, por lo que eso en el navegador El efecto de navegar por diferentes páginas web al mismo tiempo.
Las características más importantes de las páginas web con marcos:
Sin cambiar el diseño de toda la página, las páginas HTML se pueden vincular entre sí para lograr el propósito de obtener el contenido requerido sin pasar la página. Esta característica lo hace en gran medida único en la visualización de documentos electrónicos.
2. Etiquetas de conjunto de marcos
Sintaxis básica:
<conjunto de marcos>
<marco>
<marco>
…
</conjunto de marcos>
Explicación de sintaxis: un conjunto de marcos es una página HTML que define un conjunto de estructuras de marcos dentro de un documento. No hay ninguna etiqueta <BODY> en esta página. Los conjuntos de marcos definen el número, el tamaño y las páginas de carga de los marcos que se muestran en una ventana.
Nota 1: El componente de marco de ventana definido por la etiqueta <Frameset> es equivalente al componente de tema de archivo definido por la etiqueta <BODY>. Por lo tanto, la etiqueta <Frameset> no se puede incluir en la etiqueta <BODY>; de lo contrario, <Frameset>. > la etiqueta no funcionará correctamente.
Nota 2: La etiqueta <Frame> se usa para definir una subventana. Dado que no hay una etiqueta final, la etiqueta solo se usa para establecer varios atributos en la etiqueta para controlar el marco de la ventana que representa.
(1) Atributos de ventana dividida izquierda y derecha Cols
Sintaxis básica:
<frameset cols="valor,valor,...">
<marco>
<marco>
…
</conjunto de marcos>
Explicación de sintaxis: El valor define el valor de ancho de cada cuadro. La unidad puede ser píxeles o porcentajes.
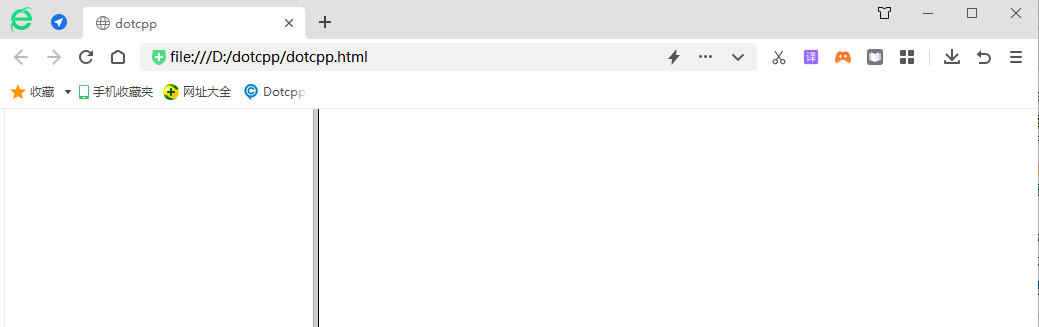
<html><head><title>dotcpp</title></head><framesetcols=30%,70%><frame><frame></frameset></html>
El efecto es como se muestra en la figura:

(2) Filas de atributos de ventana dividida superior e inferior
Sintaxis básica:
<conjunto de marcos filas="valor,valor,...">
<marco>
<marco>
…
</conjunto de marcos>
Explicación de sintaxis: El valor define el valor de ancho de cada cuadro. La unidad puede ser píxeles o porcentajes.
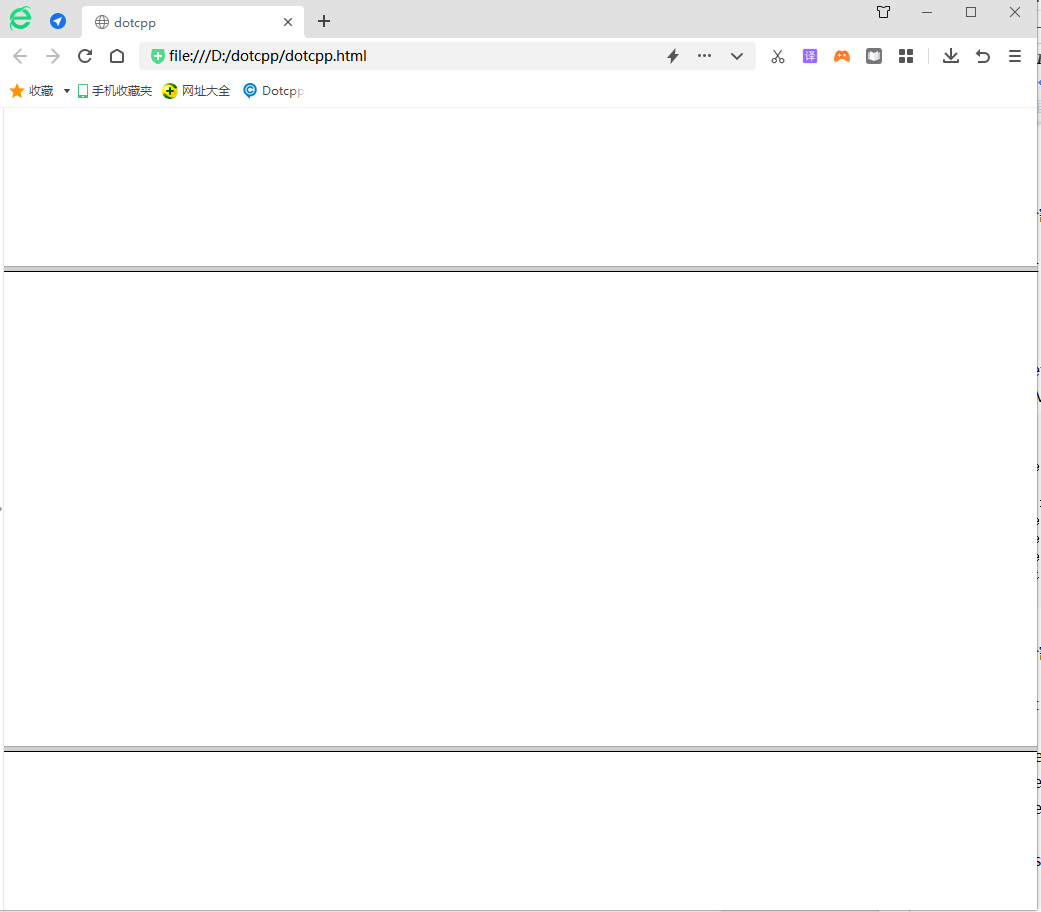
<html><head><title>dotcpp</title></head><framesetrows=20%,*,20%><frame><frame><frame></frameset></html>
El efecto es como se muestra en la figura:

(3) Ventanas divididas anidadas
Sintaxis básica:
<frameset cols="valor,valor,...">
<marco>
<conjunto de marcos filas="valor,valor,...">
<marco>
<marco>
…
</conjunto de marcos>
<marco>
…
</conjunto de marcos>
Explicación de sintaxis: las divisiones se pueden anidar.
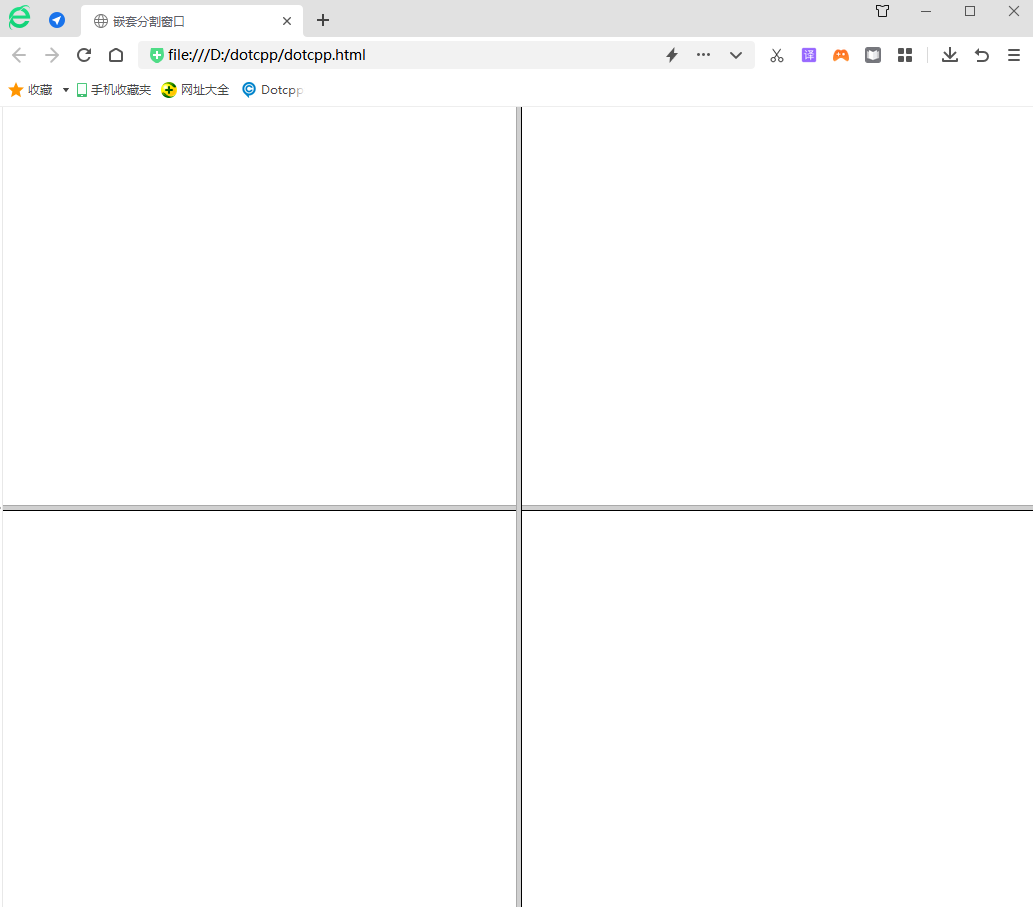
<html><head><title>Ventanas divididas anidadas</title></head><framesetcols=*,*><framesetrows=*,*><frame><frame></frameset><framesetrows=*, * ><marco><marco></frameset></frameset></html>
El efecto es el siguiente:

(4) Atributo de ancho del borde del conjunto de marcos FrameSpacing
Sintaxis básica:
<frameset FrameSpacing="VALOR">
Explicación de sintaxis: establezca el ancho del borde del conjunto de marcos en píxeles.
(5) Atributo de color del borde del conjunto de marcos Bordercolor
Sintaxis básica:
<conjunto de marcos BorderColor="COLOR_VALUE">
Explicación de sintaxis: establezca el color del borde del conjunto de marcos.
3. Etiqueta de marco <Marco>:
(1) Atributo del archivo fuente de la página del marco SRC
Sintaxis básica:
<frame src="NOMBRE_ARCHIVO">
Explicación de sintaxis: cada marco tiene una página web mostrada y el atributo SRC establece la ruta del archivo de la página del marco.
(2) Nombre del atributo del nombre del marco
Sintaxis básica:
<frame src="NOMBRE_ARCHIVO" nombre="nombre_marco">
Explicación de sintaxis: puede nombrar cada enlace. El nombre se utiliza para el enlace y la descripción del script de la página y no afecta la visualización de la página.
Reglas de nomenclatura: una sola palabra puede tener un guión bajo "_", debe comenzar con una letra y distingue entre mayúsculas y minúsculas.
(3) Propiedad de visualización del borde del marco FrameBorder
Sintaxis básica:
<frame src="NOMBRE_ARCHIVO" frameborder="VALOR">
Explicación de sintaxis: si VALOR es 0, no se mostrará el borde, y si es 1, se mostrará el borde.
Nota 1: La propiedad Frameborder se puede utilizar para controlar el entorno del marco de la ventana y si se muestra el marco.
Nota 2: Este atributo se puede usar en la etiqueta <Frameset> y en la etiqueta <Frame>. Cuando se usa en la etiqueta <Frameset>, puede controlar todas las ventanas secundarias del marco de la ventana. Cuando se usa en la etiqueta <Frame>, solo se puede controlar la subventana representada por la etiqueta.
Nota 3: 0 significa no mostrar la línea del marco, 1 significa mostrar la línea del marco y su valor predeterminado es 1.
(4) Propiedad de visualización de la barra de desplazamiento del marco
Sintaxis básica:
<frame src="NOMBRE_ARCHIVO" desplazamiento="VALOR">
Explicación de sintaxis: si el valor del VALOR es SÍ, se mostrará la barra de desplazamiento, si es NO, no se mostrará la barra de desplazamiento y si es AUTO, determinará automáticamente si se muestra la barra de desplazamiento según la página. longitud.
(5) Atributo de ajuste del tamaño del cuadro NoResize
Sintaxis básica:
<frame src="FILE_NAME" NoResize>
Explicación de sintaxis: NORESIZE prohíbe cambiar el tamaño del marco.
(6) Atributo de ancho del borde del marco MarginWidth
Sintaxis básica:
<frame src="NOMBRE_ARCHIVO"
MargenAncho="valor">
Explicación de sintaxis: MarginWidth establece los márgenes izquierdo y derecho del marco.
(7) Atributo de altura del borde del marco MarginHeight
Sintaxis básica:
<frame src="NOMBRE_ARCHIVO"
MargenHeight="valor">
Explicación de sintaxis: MarginHeight establece los márgenes superior e inferior del marco.
4. Las etiquetas de marco no son compatibles
Para uso con navegadores que no admiten la tecnología de marcos.
Sintaxis básica:
<frameset cols="valor,valor,...">
<marco>
<marco>
…
<Sin marcos>
…
</Sin marcos>
</conjunto de marcos>
5. Marco flotante
Un marco flotante es una página de marco especial que anida subventanas en la ventana del navegador y luego muestra el contenido de la página en ella.
Sintaxis básica: <IFRAME>……</IFRAME>
6. Marcos y enlaces
Un propósito importante del uso de marcos es mostrar diferentes páginas en diferentes marcos.
Principalmente a través del atributo "Destino" del enlace para configurar el marco y la ventana en la que se muestra la página enlazada.