Todos los que navegan con frecuencia por la web deben haber visto que HTML tiene algunos caracteres reservados que el navegador no puede mostrar correctamente al analizar. En este momento, necesitamos usar entidades de caracteres para reemplazarlos. Al mismo tiempo, también podemos utilizar entidades de caracteres para reemplazar algunos símbolos que no se encuentran en el teclado.
1. entidades de caracteres HTML
Los caracteres reservados en HTML deben reemplazarse con entidades de caracteres. Algunos caracteres que no se encuentran en el teclado también se pueden reemplazar mediante entidades de caracteres.
El navegador también interpreta los siguientes caracteres como espacios en blanco: espacio ( ), tabulación (	), avance de línea (
), retorno de carro (
) y (   ;) etcétera. Entonces, si desea mostrar espacios en blanco, debe usar entidades html en su lugar.
2. entidades HTML
En HTML, ciertos caracteres están reservados.
No puede utilizar el signo menor que (<) y el signo mayor que (>) en HTML porque el navegador los confundirá con etiquetas.
Si queremos mostrar los caracteres reservados correctamente, debemos utilizar entidades de caracteres en el código fuente HTML. Las entidades de caracteres se ven así:
&entity_name;o&#entity_number;
Para mostrar el signo menor que, debemos escribir: < o < o < ;
La ventaja de utilizar nombres de entidades en lugar de números es que los nombres son más fáciles de recordar. La desventaja es que es posible que los navegadores no admitan todos los nombres de entidades (pero la compatibilidad con números de entidades es buena).
1. Carácter espacial
HTML proporciona cinco tipos de entidades espaciales, que tienen diferentes anchos. Los espacios sin separación ( ) tienen el ancho de los espacios normales y se pueden ejecutar en todos los navegadores principales. Varios otros espacios (       ‌ ‍ ) tienen diferentes anchos en diferentes navegadores.
Se llama No-Break Space y su nombre completo es No-Break Space. Es el espacio más común y el espacio que más usamos. La mayoría de las personas solo pueden estar expuestas a él. llave. En HTML, si usas la barra espaciadora para generar este espacio, los espacios no se acumularán (solo cuentan como 1). La acumulación sólo se puede lograr mediante el uso de representación de entidades HTML. El ancho del espacio se ve afectado significativa y fuertemente por la fuente.
 
Se llama "espacio de medio ancho" y su nombre completo es En Space. En es la unidad de medida de la tipografía, que es la mitad del ancho de em. Por definición, equivale a la mitad del tamaño de fuente (por ejemplo, 8 píxeles en una fuente de 16 píxeles). Nominalmente el ancho de la letra minúscula n. Este espacio hereda las características consistentes de la familia de espacios: es transparente. Este espacio tiene una característica muy estable, es decir, el ancho que ocupa es exactamente la mitad del ancho chino y básicamente no se ve afectado por la fuente.
 
Se llama "espacio de ancho completo" y su nombre completo es Em Space. Em es una unidad de medida en tipografía, que equivale al número de puntos especificado actualmente. Por ejemplo, 1 em en una fuente de 16 px es 16 px. Este espacio también hereda las características consistentes de la familia de espacios: es transparente. Este espacio también tiene una característica muy estable, es decir, el ancho que ocupa es exactamente 1 ancho chino y básicamente no se ve afectado por la fuente.
&thsp;
Se llama espacio estrecho y su nombre completo es Thin Space. También podríamos llamarlo "espacio delgado", lo que significa que el espacio es relativamente delgado, tiene un cuerpo delgado y ocupa un ancho relativamente pequeño. Tiene un sexto de em de ancho.
‌
Se llama Zero Width Non Joiner, el nombre completo es Zero Width Non Joiner, o "ZWNJ" para abreviar. Es un carácter no imprimible que se coloca entre dos caracteres de texto electrónico para suprimir las ligaduras que de otro modo se producirían. , utiliza estos dos caracteres. Los personajes se dibujan utilizando sus glifos originales. El carácter no unido de ancho cero en Unicode se asigna a "" (no unido de ancho cero, U+200C), y el valor del carácter HTML se cita como: ‌
‍
Se llama ligadura de ancho cero. Su nombre completo es Zero Width Joiner, o "ZWJ" para abreviar. Es un carácter no imprimible que se coloca entre dos caracteres en ciertos idiomas que requieren una composición tipográfica compleja (como el árabe). e hindi), lo que hace que estos dos caracteres que de otro modo no se dividirían con guiones crean un efecto de separación con guiones. El punto de código Unicode para el guión de ancho cero es U+200D (HTML:‍ ‍).
2. Espacio irrompible
Una entidad de caracteres común en HTML es el espacio sin separación ( ) .
Los navegadores siempre truncan los espacios en las páginas HTML. Si escribe 10 espacios en el texto, el navegador eliminará 9 de ellos antes de mostrar la página. Para aumentar la cantidad de espacios en la página, debe utilizar la entidad de caracteres
3. Representación de la tecla de tabulación en html
Los caracteres especiales HTML no incluyen TAB (TAB debe estar representado por 	. Pero solo funciona dentro de etiquetas como <PRE>...</PRE>, y solo equivale a un espacio en otros lugares).
Si desea simular la representación, puede utilizar  this.
La diferencia entre 6 tipos de espacios en blanco como
HTML proporciona cinco tipos de entidades espaciales, que tienen diferentes anchos. Los espacios sin separación ( ) tienen el ancho de los espacios normales y se pueden ejecutar en todos los navegadores principales. Varios otros espacios (      ‌‍) tienen diferentes anchos en diferentes navegadores.
Se llama No-Break Space y su nombre completo es No-Break Space. Es el espacio más común y el espacio que más utilizamos. La mayoría de las personas solo pueden estar expuestas, que es el espacio que se genera al presionar el botón. tecla de espacio. En HTML, si usas la barra espaciadora para generar este espacio, los espacios no se acumularán (solo cuentan como 1). La acumulación sólo se puede lograr mediante el uso de representación de entidades HTML. El ancho del espacio se ve afectado significativa y fuertemente por la fuente.
 
Se llama "espacio de medio ancho" y su nombre completo es En Space. En es la unidad de medida de la tipografía, que es la mitad del ancho de em. Por definición, equivale a la mitad del tamaño de fuente (por ejemplo, 8 píxeles en una fuente de 16 píxeles). Nominalmente el ancho de la letra minúscula n. Este espacio hereda las características consistentes de la familia de espacios: es transparente. Este espacio tiene una característica muy estable, es decir, el ancho que ocupa es exactamente la mitad del ancho chino y básicamente no se ve afectado por la fuente.
 
Se llama "espacio de ancho completo" y su nombre completo es Em Space. Em es una unidad de medida en tipografía, que equivale al número de puntos especificado actualmente. Por ejemplo, 1 em en una fuente de 16 px es 16 px. Este espacio también hereda las características consistentes de la familia de espacios: es transparente. Este espacio también tiene una característica muy estable, es decir, el ancho que ocupa es exactamente 1 ancho chino y básicamente no se ve afectado por la fuente.
&thsp;
Se llama espacio estrecho y su nombre completo es Thin Space. También podríamos llamarlo "espacio delgado", lo que significa que el espacio es relativamente delgado, tiene un cuerpo delgado y ocupa un ancho relativamente pequeño. Tiene un sexto de em de ancho.
‌
Se llama Zero Width Non Joiner, el nombre completo es Zero Width Non Joiner, o "ZWNJ" para abreviar. Es un carácter no imprimible que se coloca entre dos caracteres de texto electrónico para suprimir las ligaduras que de otro modo se producirían. , utiliza estos dos caracteres. Los personajes se dibujan utilizando sus glifos originales. El carácter no unido de ancho cero en Unicode se asigna a "" (no unido de ancho cero, U+200C), y el valor del carácter HTML se cita como: ‌
‍
Se llama ligadura de ancho cero. Su nombre completo es Zero Width Joiner, o "ZWJ" para abreviar. Es un carácter no imprimible que se coloca entre dos caracteres en ciertos idiomas que requieren una composición tipográfica compleja (como el árabe). e hindi), lo que hace que estos dos caracteres que de otro modo no se dividirían con guiones crean un efecto de separación con guiones. El punto de código Unicode para el guión de ancho cero es U+200D (HTML: ‍ ‍).
Además, el navegador interpretará los siguientes caracteres como espacios en blanco: espacio ( ), tabulación (	), avance de línea (
) y retorno de carro (
). son ( ) y así sucesivamente.
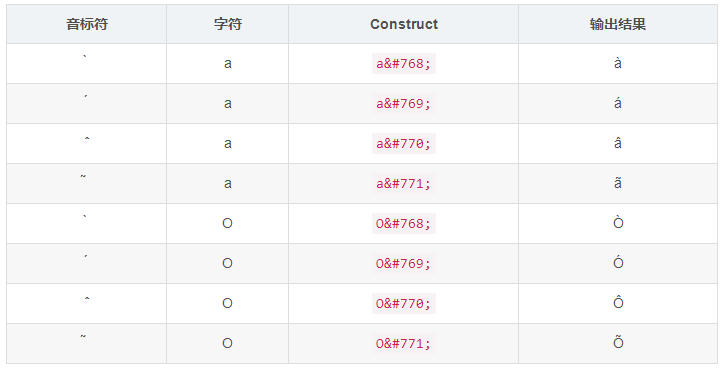
4. Combina símbolos fonéticos
Un símbolo fonético es un glifo añadido a una letra.
Los signos diacríticos pueden aparecer encima y debajo de las letras, dentro de las letras o entre dos letras.
Los signos diacríticos se pueden utilizar en combinación con caracteres alfabéticos y numéricos.

Entidades de caracteres útiles en HTML
Nota: ¡Los nombres de las entidades distinguen entre mayúsculas y minúsculas!