El atributo de tamaño de caja se introdujo en CSS3. Algunas personas explican que puede especificar si los valores de ancho y alto especificados con el atributo de ancho y el atributo de alto, respectivamente, incluyen el área de relleno dentro del elemento, así como el ancho y alto de. la frontera. Esta oración es un poco confusa. La entiendo como un método de cálculo para la altura y el ancho del contenedor. ¿Qué tipo de método de cálculo es específicamente? ¿En qué se diferencia del método de cálculo tradicional? Podemos entenderlo intuitivamente a través de lo siguiente. ejemplo. .
Ejemplo:
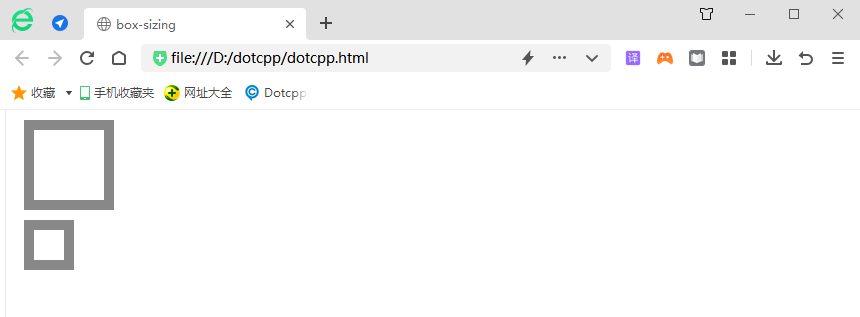
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>tamaño de caja</title><styletype=text/css>div{width:50px;height:50px;margin:10px;padding: 10px;border:10pxsolid#888;}#bs{box-sizing:border-box;}</style></head><body><div></div><divid=bs></div></ cuerpo></html>Resultados de ejecución:

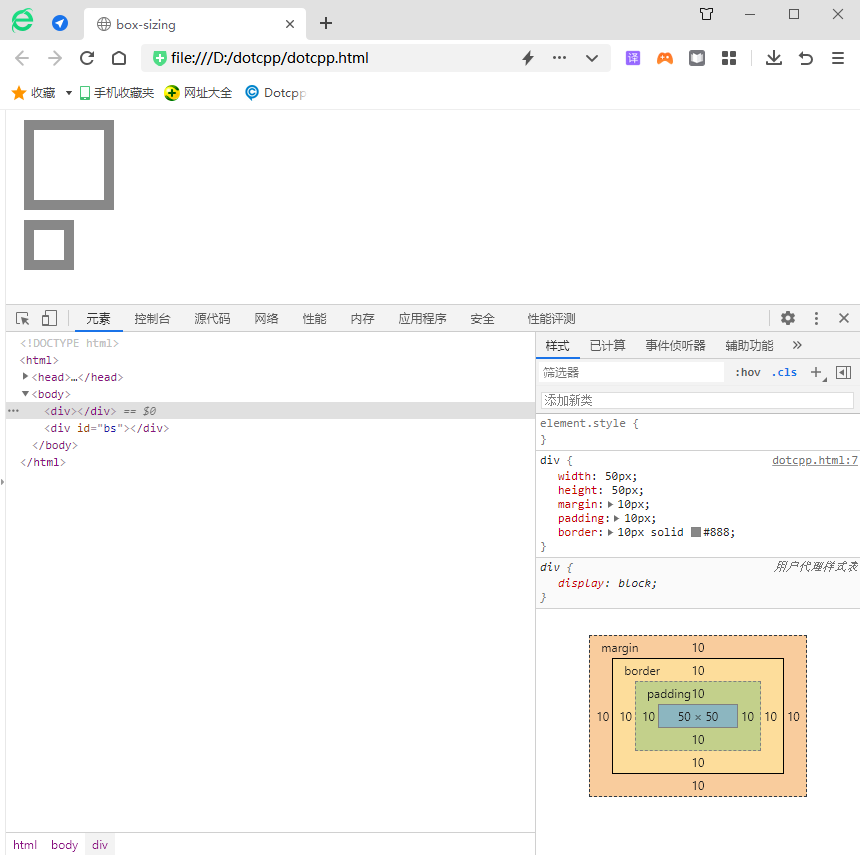
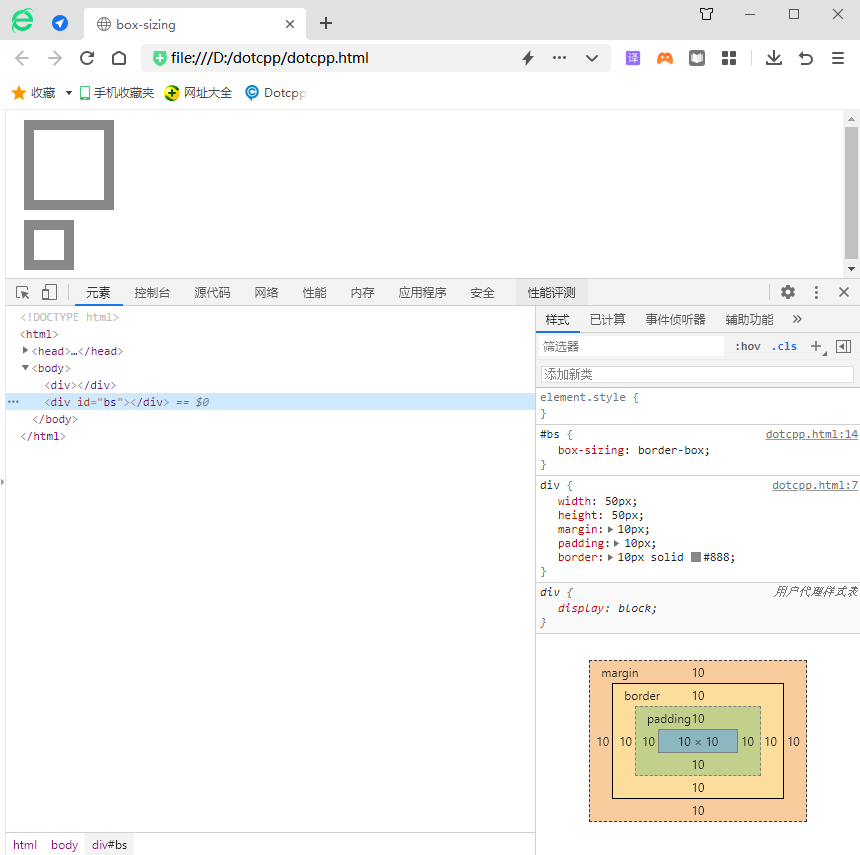
Como se puede ver en la imagen de arriba, la diferencia de tamaño entre los dos es muy obvia. Podemos usar el navegador para ver cómo se calculan los dos.

La imagen de arriba es el método de cálculo tradicional, que tiene el tamaño del primer div de arriba.
Se puede ver que el ancho real del div es 50+10*2+10*2=90px. Porque la altura y el ancho que especificamos para el div se refieren a la altura y el ancho del área de contenido, que es el área más interna en la Figura 1-1.

El tamaño real calculado del segundo div en la imagen de arriba. El ancho real del div aquí es 10+10*2+10*2=50px. Después de dicho cálculo, entendemos claramente que el tamaño del cuadro está configurado en borde. Finalmente, la altura y el ancho del contenedor son la altura y el ancho del contenedor real, en lugar de simplemente referirse al tamaño del área de contenido. También se puede entender que el método de cálculo de alto y ancho en este momento también incluye el relleno y el tamaño del borde.
Los valores opcionales para el atributo box-sizing son los siguientes:
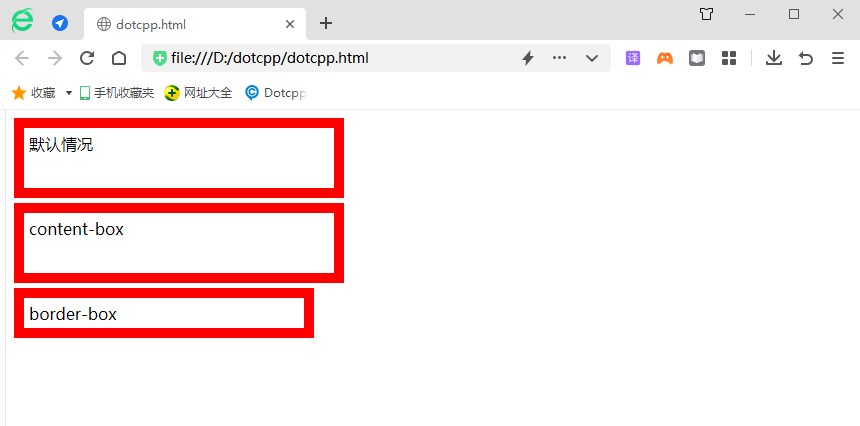
[Ejemplo] A continuación se utiliza un ejemplo para demostrar el uso del atributo box-sizing:
<!DOCTYPEhtml><html><head><style>div{width:300px;height:50px;margin-top:5px;border:10pxsolidred;padding:5px;}.two{box-sizing:content-box;} .tres{box-sizing:border-box;}</style></head><body><divclass=one>Predeterminado </div><divclass=two>contenido-box</div><divclass=tres > cuadro de borde</div></body></html>Resultados de ejecución: