Hacer páginas web atractivas y coloridas definitivamente implicará color. Todos los colores se sintetizan a partir de tres colores en diferentes proporciones. Estos tres colores son los tres colores primarios: rojo, verde y azul. Se puede mezclar en diferentes proporciones para obtener otros colores. Al ajustar los valores de los tres colores de rojo, verde y azul, el color se puede controlar al máximo.
Si puede comprender los principios de los tres colores primarios, será más fácil comprender los colores CSS a continuación.
CSS proporciona algunas propiedades (como color, fondo) para establecer el color de los elementos HTML (como el color de fondo o el color de fuente del elemento). Podemos especificar el color a través de diferentes formas de valores, como se muestra en la siguiente tabla:
1. Nombre del color
2. código hexadecimal
Expresado en hexadecimal, consta de 0~9, formando una unidad de color seguida de # seguido de 6 números hexadecimales. Este número de seis dígitos se puede dividir en tres grupos, cada grupo tiene dos dígitos, que a su vez representan la intensidad de los tres colores rojo, verde y azul.
Por ejemplo: color: #D1483E;
3.RGB
4.RGBA
5.HSL
(2)saturación
El parámetro saturación es un valor porcentual que indica la saturación del color, 0% representa gris y 100% representa todo color.
6.HSLA
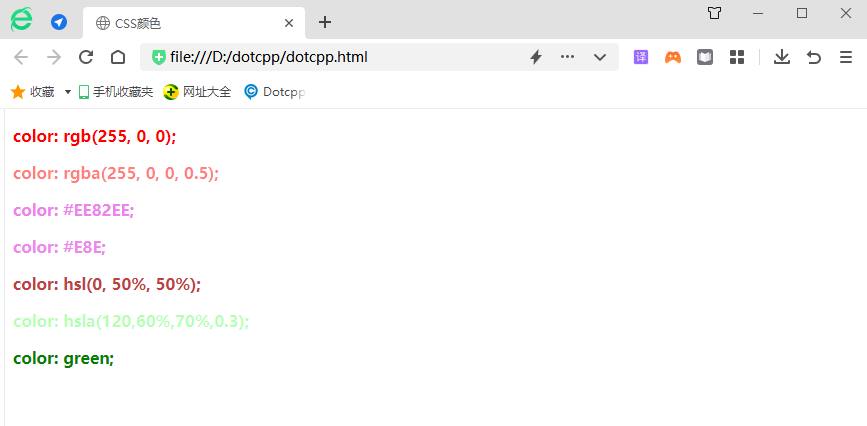
Los resultados se muestran como se muestra en la figura: