Después de crear una hoja de estilo, a menudo semanas, meses o incluso años después, cuando regresa y realiza modificaciones, es posible que no pueda descubrir por qué creó este estilo en el pasado y cuál es su propósito. Esto es válido para cualquier proyecto.
Por lo tanto, al crear un sitio web, se le debe recordar lo que hace y por qué lo hace. Puede incrustar esta información rápida en la tabla de fórmulas a través de comentarios CSS.
1. ¿Qué son los comentarios CSS?
Los comentarios CSS, también conocidos como anotaciones CSS, son comentarios que se agregan entre códigos de archivos CSS para explicar el significado. Al igual que cuando estudiamos chino, utilizamos diferentes símbolos y colores para anotar el artículo para ilustrar una verdad. En circunstancias normales, el navegador no interpretará ni ignorará los comentarios CSS.
2. El papel de los comentarios CSS
Los comentarios CSS se utilizan para anotaciones. A menudo los usamos para hacer comentarios especiales sobre el código CSS o los estilos CSS de diseño.
1. En el desarrollo del equipo, es útil que otros lean y comprendan el código CSS desarrollado;
2. Explique las funciones, estilos, etc. del código que escribió para facilitar el mantenimiento y modificación futuros;
3. Es útil explicar los detalles específicos del código.
3. La ubicación de la anotación.
Agregar comentarios en CSS es simple. Toda la información de texto colocada entre los delimitadores /* y */ se llama comentarios.
En otras palabras, CSS tiene solo un tipo de comentario, ya sea un comentario de varias líneas o de una sola línea, debe comenzar con /* y terminar con */, con el contenido del comentario agregado en el medio.
1. Coloque comentarios fuera de la hoja de estilo.
/*Definir el estilo del encabezado de la página web*/.head{width:960px;}/*Definir el estilo inferior de la página web*/.footer{width:960px;}2. Los comentarios se colocan dentro de la hoja de estilo.
p{color:#ff7000;/*Configuración del color de fuente*/height: 30px;/*Configuración de altura del párrafo*/}3. Los comentarios se colocan dentro y fuera de la hoja de estilo.
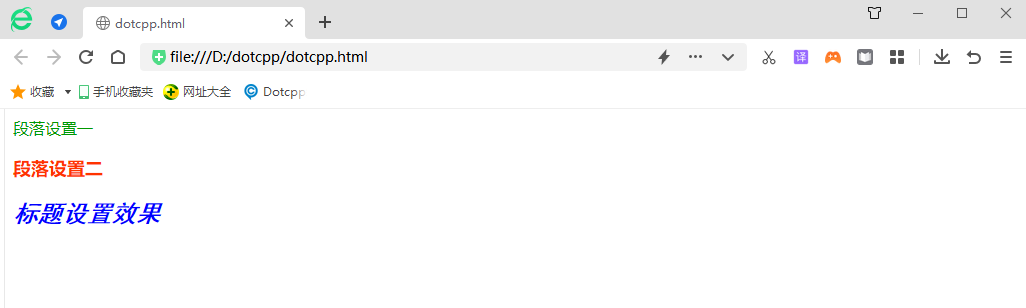
<html><head><styletype=text/css>/*Estilo 1*/.STYLE1{color:#009900;/*El color de fuente es verde*/}/*Estilo 2*/.STYLE2{font- size:18px;/*El tamaño de fuente es de 18 puntos*/color:#FF3300;/*El color de fuente es rojo*/font-weight:bold;/*La fuente está en negrita*/}/*Estilo 3* / .ESTILO3{ color:#0000FF;/*El color de fuente es azul*/font-family:black;/*La fuente está en negrita*/font-style:italic;/*El efecto de fuente es cursiva*/}</style></ head> <body><pclass=STYLE1>Configuración de párrafo uno</p><pclass=STYLE2>Configuración de párrafo dos</p><h2class=STYLE3>Efecto de configuración de título</h2></body></html>No afecta los resultados de la presentación y también puede servir como un buen recordatorio: