A través de varias propiedades proporcionadas por CSS, se pueden definir varios estilos de texto de manera muy fácil y efectiva, como color, alineación, espaciado, decoración, transformación, etc.
Los atributos de texto de uso común incluyen: alineación de texto, decoración de texto, transformación de texto, sangría de texto, altura de línea, espacio entre letras, espacio entre palabras, etc. Estas propiedades le brindan un control preciso sobre la apariencia visual de caracteres, palabras, espacios, etc.
Echemos un vistazo más de cerca a cómo configurar estas propiedades de texto para elementos.
1.alineación de texto con alineación de texto
El atributo text-align se utiliza para establecer la alineación horizontal del texto en un elemento. Los valores opcionales del atributo son los siguientes:
Ejemplo:
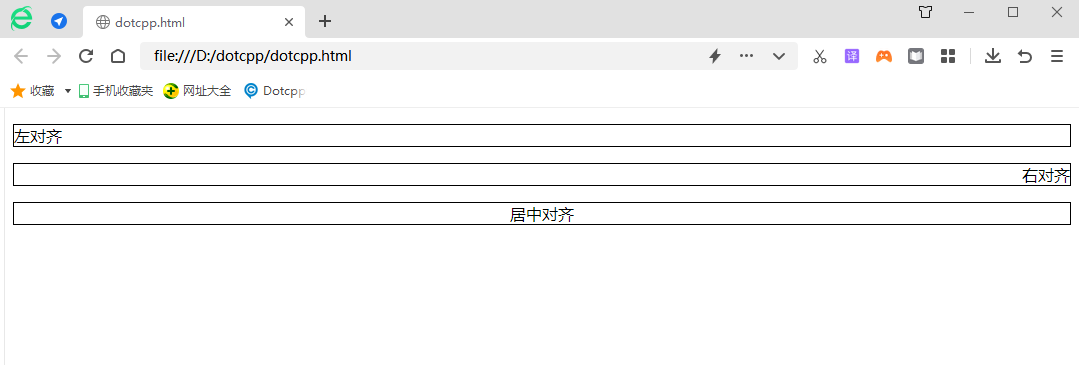
<!DOCTYPEhtml><html><head><style>p{border:1pxsolidblack;/*Para reflejar de manera más intuitiva la alineación del texto, aquí hay un borde establecido para la etiqueta p*/}.text1{text- alinear: izquierda;}.text2{text-align :right;}.text3{text-align:center;}</style></head><body><pclass=text1>Alinear a la izquierda</p><pclass=text2>Alinear a la derecha</p><pclass= text3>Alineación centrada</p></body></html>Los resultados mostrados son los siguientes:

2. decoración de texto
El atributo de decoración de texto se usa para configurar o eliminar la decoración de texto. El método más común es usar el atributo de decoración de texto para eliminar el subrayado predeterminado de la etiqueta <a>. Por supuesto, también puedes usar el atributo text-decoration para agregar algo de decoración al texto en el elemento donde sea necesario para lograr un efecto de resaltado.
Los valores opcionales para el atributo de decoración de texto son los siguientes:
Ejemplo:
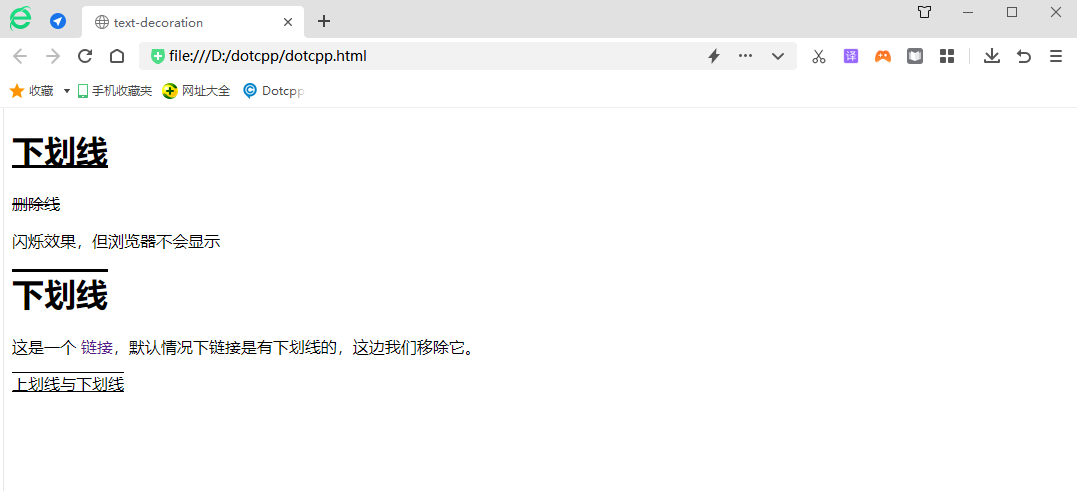
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>decoración de texto</title><style>h1.under{text-decoration:underline;}h1.over{text-decoration:overline ;}p.line{text-decoration:line-through;}p.blink{text-decoration:blink;}a.none{text-de coration:none;}p.underover{text-decoration:underlineoverline;}</style></head><body><h1class=under>underline</h1><pclass=lin e>Tachado</p><pclass=blink>Efecto flash, pero el navegador no lo mostrará</p><h1class=over>Subrayado</h1><p>Este es un enlace <aclass=nonehref=#> </a>, por defecto el enlace está subrayado, aquí lo eliminamos. </p><pclass=underover>Sobrerayado y subrayado</p></body></html>Los resultados mostrados son los siguientes:

3.transformación de texto
El atributo de transformación de texto se utiliza para controlar el caso de las letras en inglés en el texto. A través de este atributo, puede cambiar uniformemente las letras en inglés en el texto a letras minúsculas, mayúsculas o primeras letras en mayúscula sin modificar el texto original.
4.sangría de texto
El atributo text-indent se utiliza para agregar el efecto de sangría de primera línea al texto del elemento. Los valores opcionales del atributo son los siguientes:
5.altura de línea altura de línea
Esta propiedad afecta el diseño del cuadro de línea. Cuando se aplica a un elemento a nivel de bloque, define la distancia mínima entre las líneas base en ese elemento en lugar de la distancia máxima.
La diferencia calculada entre la altura de línea y el tamaño de fuente (interlineado) se divide en dos mitades y se agrega a la parte superior e inferior de una línea de contenido de texto. El cuadro más pequeño que puede contener este contenido es un cuadro de línea.
Ejemplo:
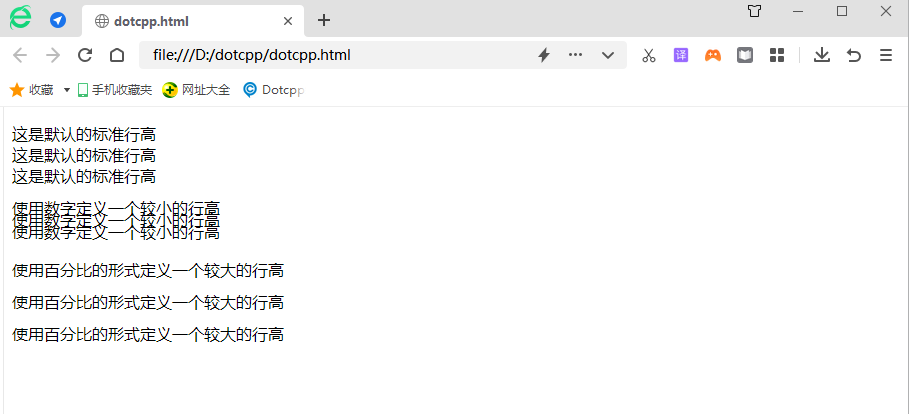
<!DOCTYPEhtml><html><head><style>p.small{line-height:0.8;}p.big{line-height:200%;}</style></head><body><p> Esta es la altura de fila estándar predeterminada<br>Esta es la altura de fila estándar predeterminada<br>Esta es la altura de fila estándar predeterminada<br></p><pclas s=small>Usar números para definir una altura de fila más pequeña<br>Usar números para definir una altura de fila más pequeña<br>Usar números para definir una altura de fila más pequeña<br></p><pclass=big>Usar Usar el formulario de porcentaje para definir una altura de fila mayor<br>Utilice la forma de porcentaje para definir una altura de fila mayor<br>Utilice la forma de porcentaje para definir una altura de fila mayor<br></p></body>< /html >Los resultados mostrados son los siguientes:

6.espacio entre letras
El espacio entre texto. El valor puede ser negativo. El valor predeterminado es normal. Todos los navegadores admiten el atributo de espacio entre letras.
Ejemplo:
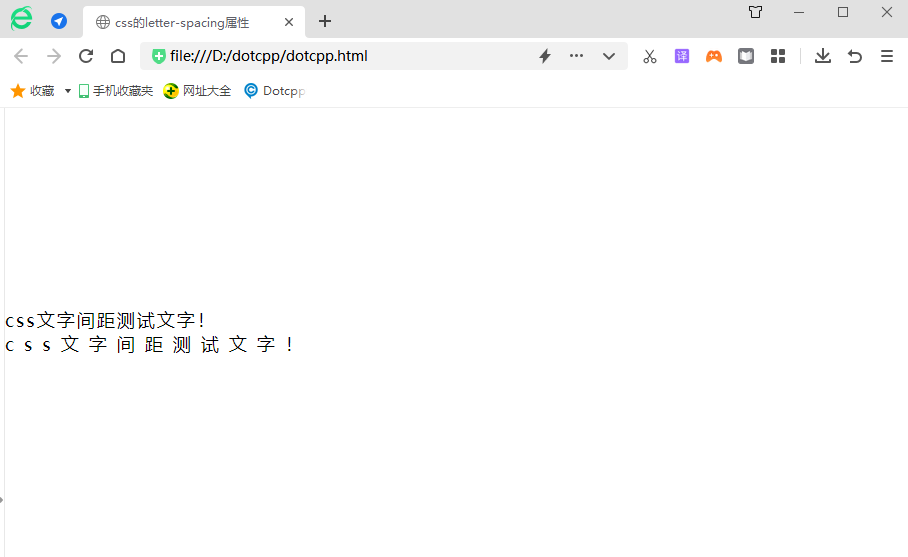
<!DOCTYPEhtml><html><head><metahttp-equiv=Content-Typecontent=text/html;charset=gbk2312/><title>atributo de espaciado entre letras de css</title><style>*{margin:0; relleno: 0 ;}body{width:1000px;margin:200pxauto;}p{font-size:18px;}.p01{letter-spacing:2px;}.p02{letter-spacing:10px}</style></head>< body><pclass=p01>texto de prueba de espaciado de texto css! </p><pclass=p02>¡Texto de prueba de espaciado de texto CSS! </p></body></html>Los resultados mostrados son los siguientes:

7.espacio entre palabras
El atributo de espacio entre palabras se utiliza para establecer el espacio entre palabras, pero no es válido para el chino. Los valores opcionales del atributo son los siguientes:
8.text-shadow sombra de texto
text-shadow agrega una sombra al texto. Puede agregar varias sombras al texto y la decoración. Los valores de las sombras están separados por comas. Cada valor de sombra consta del desplazamiento del elemento en las direcciones X e Y, el radio de desenfoque y el valor del color.
9.alineación vertical
El atributo de alineación vertical establece la alineación vertical de un elemento.
El atributo de alineación vertical en CSS solo se puede usar para elementos en línea y elementos desplazados (como imágenes y cuadros de entrada de formulario). Este atributo no se hereda.
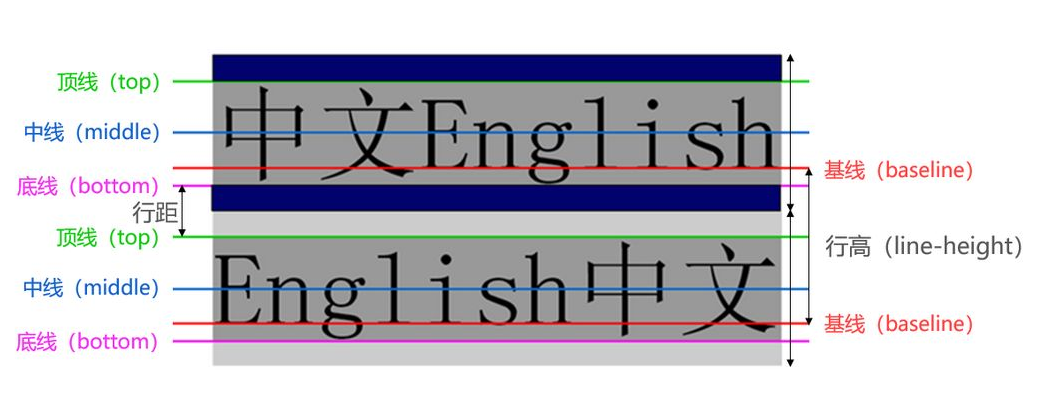
Primero, veamos una imagen. La línea superior, la línea media y la línea base del texto. La línea base es el borde inferior de la letra x.

Se mencionan conceptos como línea base, línea inferior, línea superior y línea media. ¿Qué significan?
(1) Línea superior: el borde superior de los caracteres chinos;
(2) Línea central: la línea que pasa por el centro de la letra inglesa minúscula x;
(3) Línea de base: el borde inferior de la letra x minúscula;
(4) En pocas palabras: el borde inferior de los caracteres chinos;
(5) Área de contenido: se refiere al área envuelta por la línea inferior y la línea superior;
(6) Altura de la línea: incluye el área de contenido y el área en blanco que se expande simétricamente según el área de contenido. Lo llamamos altura de línea, que también se puede considerar como la distancia entre las líneas de base de las líneas de texto adyacentes;
(7) Interlineado: se refiere a la distancia entre líneas de texto adyacentes entre la línea inferior de la línea de texto anterior y la línea superior de la siguiente línea de texto;
(8) Cuadro en línea: es un concepto en el modelo de representación del navegador y no se puede mostrar, pero existe y su altura es la misma que la altura de la línea;
(9) Cuadro de línea: un concepto similar al cuadro interior de la misma línea. El cuadro de línea se refiere a un cuadro rectangular virtual de esta línea y también es un concepto en el modo de representación del navegador. La altura del cuadro de línea es igual al valor más grande del cuadro en línea entre todos los elementos de esta línea (el cuadro en línea con el valor de altura de línea más grande se usa como punto de referencia, y otros cuadros en línea se alinean con el punto de referencia usando sus propios métodos de alineación y finalmente se calcula la altura del cuadro de línea).
10.white-space maneja caracteres de espacios en blanco
La siguiente tabla resume el comportamiento del atributo de espacio en blanco:
11.dirección del texto de dirección