Los bordes son un estilo de uso frecuente. Las imágenes pueden tener bordes y las tablas básicamente tienen bordes, por lo que aprender sobre los bordes es muy importante. Este artículo presentará el uso de bordes CSS.
Un borde en CSS es uno o más segmentos de línea que rodean el contenido y el relleno de un elemento. Puede personalizar el estilo, el ancho y el color de estos segmentos de línea. Puede definir el estilo, ancho y color del borde a través de las siguientes propiedades.
1. Estilo de borde
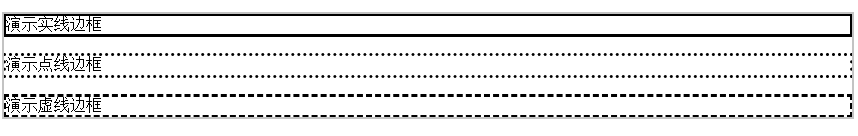
Puede configurar el estilo del borde mediante border-style. Los bordes comúnmente utilizados son sólidos, punteados y discontinuos.
<pclass=border-solid>Demuestra un borde sólido</p><pclass=border-dotted>Demuestra un borde punteado</p><pclass=border-dasshed>Demuestra un borde punteado</p>
Código CSS:
.border-solid{estilo de borde:sólido;}.border-puntos{estilo de borde:puntos;}.border-guiones{estilo de bordes:guiones;}Efecto de operación:

Los valores opcionales para el atributo de estilo de borde son los siguientes:
2. ancho de frontera
El ancho del borde se puede ajustar mediante el ancho del borde y la unidad generalmente es px píxeles.
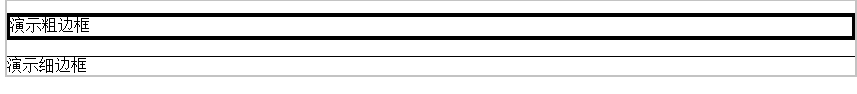
<pclass=border-thick>Demuestra bordes gruesos</p><pclass=border-thin>Demuestra bordes finos</p>
El código CSS se puede ajustar según la situación real. Es sólo para demostración.
.border-grueso{estilo de borde:sólido;ancho de borde:4px;}.border-delgado{estilo de borde:sólido;ancho de borde:1px;}Efecto de operación:

Los valores opcionales para el atributo de ancho de borde son los siguientes:
3. Color del borde color del borde
Puede utilizar color más negrita para especificar el color del borde, código HTML:
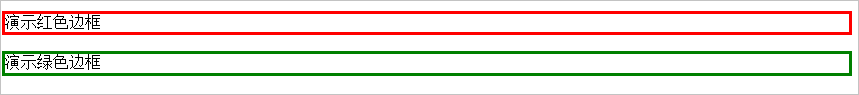
<pclass=border-red>Borde rojo de demostración</p><pclass=border-green>Borde verde de demostración</p>
Código CSS:
.border-rojo{estilo de borde:sólido;color de borde:rojo;}.border-verde{estilo de borde:sólido;color de borde:verde;}Efecto de operación:

Los valores opcionales para la propiedad border-color son los siguientes:
4.borde
El atributo de borde es la abreviatura de los atributos de ancho de borde, estilo de borde y color de borde introducidos anteriormente. El atributo de borde se puede utilizar para definir los tres atributos anteriores al mismo tiempo. El formato de sintaxis es el siguiente.
borde: ancho de borde estilo de borde color de borde;
Entre ellos, el ancho del borde se usa para establecer el ancho del borde; el estilo del borde se usa para establecer el estilo del borde; el color del borde se usa para establecer el color del borde.