Cuando utilizamos CSS para el diseño de páginas web, hay una cosa de la que no podemos prescindir: el modelo de caja. Modelo de caja, como sugiere el nombre, la caja se usa para contener cosas y las cosas que contiene son el contenido de los elementos HTML. En otras palabras, cada elemento HTML visible es un cuadro y los cuadros que se mencionan a continuación son equivalentes a elementos HTML. La caja aquí es un poco diferente de la caja del modelo de caja. La caja aquí es bidimensional.

La composición de la caja.
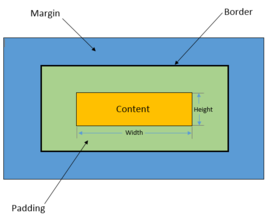
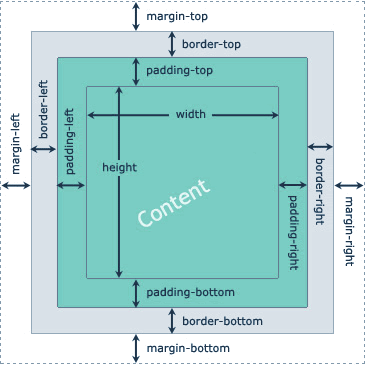
El modelo de caja es un modelo de pensamiento que se usa a menudo en el diseño web. Consta de cuatro partes de adentro hacia afuera: contenido, relleno, borde y margen. CSS proporciona una serie de propiedades relacionadas para estas cuatro partes y el rendimiento. del cuadro se puede enriquecer configurando estas propiedades.
tamaño de la caja
El tamaño de la caja se refiere al ancho y alto de la caja. La mayoría de los principiantes fácilmente malinterpretan el ancho y el alto como propiedades de ancho y alto. Sin embargo, de forma predeterminada, las propiedades de ancho y alto solo establecen el ancho y el alto de la parte del contenido. El ancho y alto reales de la caja se calculan según la siguiente fórmula:
El ancho del cuadro = ancho del contenido + relleno izquierdo + relleno derecho + borde izquierdo + borde derecho + margen izquierdo + margen derecho
La altura del cuadro = altura del contenido + relleno superior + relleno inferior + borde superior + borde inferior + margen superior + margen inferior
Expresado como una fórmula con atributos:
El ancho del cuadro = ancho + relleno izquierdo + relleno derecho + borde izquierdo + borde derecho + margen izquierdo + margen derecho
La altura del cuadro = altura + relleno superior + relleno inferior + borde superior + borde inferior + margen superior + margen inferior

1. Área de contenido (contenido)
El área de contenido es el centro de todo el modelo de caja, donde se almacena el contenido principal de la caja, que puede ser texto, imágenes y otros recursos. El área de contenido tiene tres atributos: ancho, alto y desbordamiento. Los atributos de ancho y alto se utilizan para especificar el ancho y el alto del área de contenido del cuadro cuando hay demasiada información de contenido y excede el rango establecido por el área de contenido. puede utilizar el atributo de desbordamiento para configurar el desbordamiento. Cómo se procesa el contenido. El atributo de desbordamiento tiene cuatro valores opcionales:
(1) oculto: indica ocultar la parte de desbordamiento;
(2) visible: indica que se muestra la parte desbordada (la parte desbordada se mostrará fuera del cuadro);
(3) desplazamiento: significa agregar una barra de desplazamiento al área de contenido. Puede ver todo el contenido del área de contenido deslizando esta barra de desplazamiento;
(4) automático: indica que el navegador decide cómo manejar la parte de desbordamiento.
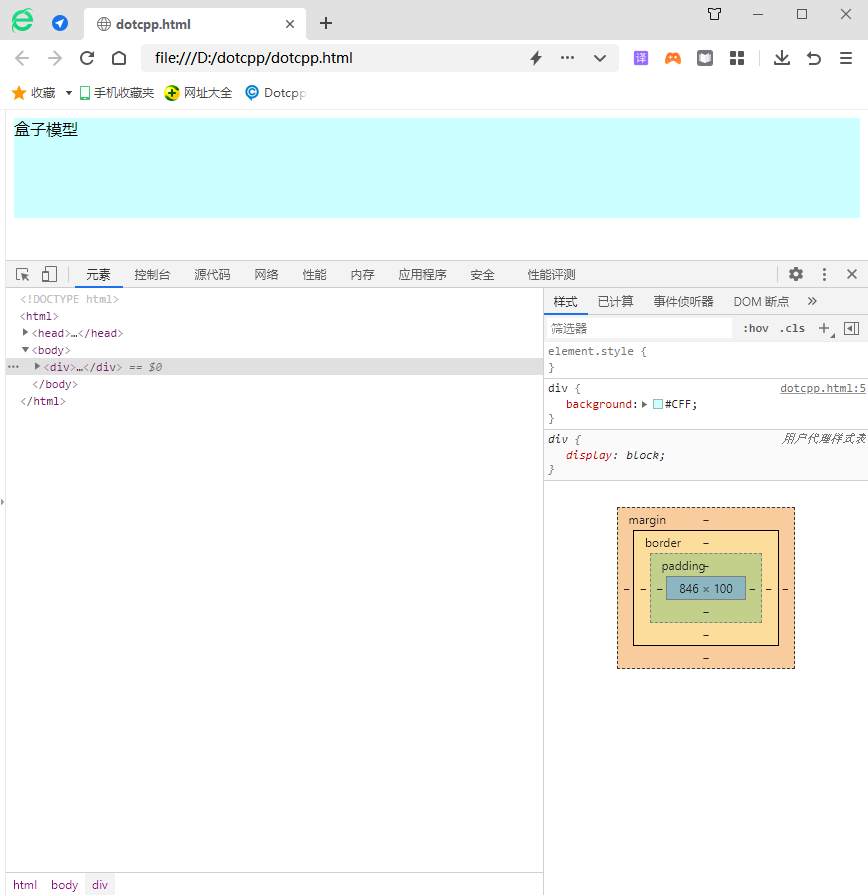
<!DOCTYPEhtml><html><head><style>div{fondo:#CFF;}div.box-one{ancho:100px;alto:100px;}</style></head><body><div> <divclass=box-one>Modelo de caja</div></div></body></html>Resultados de la ejecución: (vistos a través de la herramienta de depuración del navegador, puede abrirlos con la tecla de método abreviado F12 o hacer clic con el botón derecho del mouse en la página y seleccionar la opción "Inspeccionar" en el menú emergente).

2. Relleno
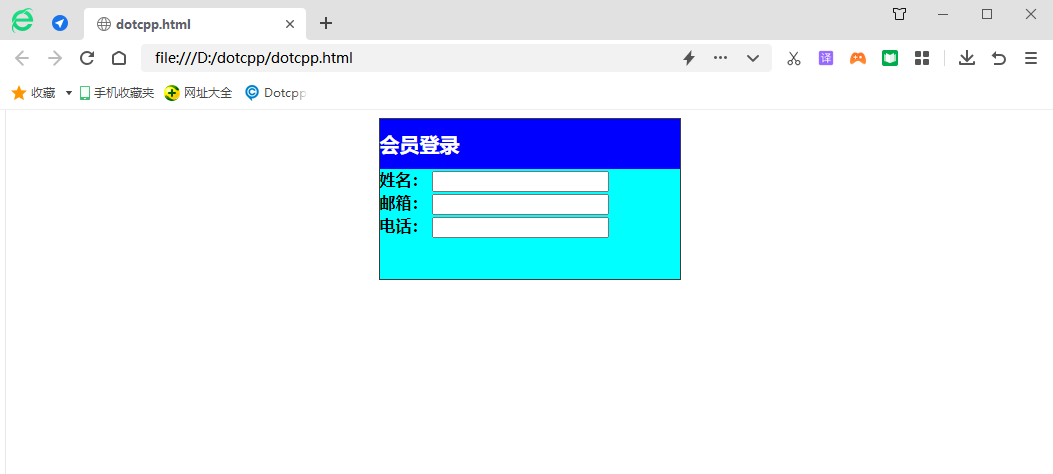
El relleno es el espacio entre el área de contenido y el borde. Puede establecer la distancia entre el área de contenido y el borde en todas las direcciones mediante padding-top, padding-right, padding-bottom, padding-left y su atributo abreviado padding. Al configurar las propiedades de fondo para el modelo de caja, las propiedades de fondo pueden cubrir el área de relleno.
Ejemplo:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:160px;margin:auto;}h2 {fondo- color:#0000FF;ancho:300px;alto:50px;color:#FFFFFF;alto de línea:50px;tamaño de fuente:20px;margin-top:0px;margin-bottom:0px;}formulario{ancho:300px;alto :110 px;background-color:#00FFFF;}</style></head><body><divclass=a><h2>Inicio de sesión de miembro</h2><formaction=#><div><strongclass=name>Nombre: </strong><inputtype=text/></di v><div><strongclass=name>Correo electrónico:</strong><inputtype=text/></div><div><strongclass=name>Teléfono:</strong><inputtype=text/></div> </form></div></body></html>Resultados de ejecución:

3. frontera
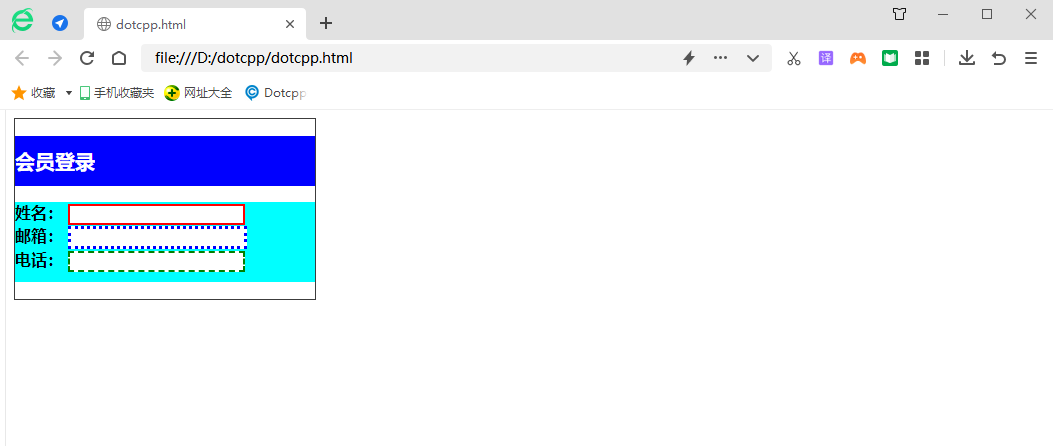
Un borde es el límite que rodea el área de contenido y el relleno. Puede diseñar el borde usando el estilo del borde, el ancho del borde y el color del borde, así como su propiedad abreviada borde. El atributo de estilo de borde es el atributo más importante del borde. Si este atributo no está configurado, se ignorarán otros atributos del borde.
Ejemplo:
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;}h2{background-color :#0000FF;ancho:300px;alto:5 0px;color:#FFFFFF;alto de línea:50px;tamaño de fuente:20px;}formulario{color de fondo:#00FFFF;ancho:300px;alto:80px;}div:enésimo-de-tipo(1)entrada{ borde:2pxsolidred;}div:nth-of-type(2) input{border:3pxdottedblue;}div:nth-of-type(3)input{border:2pxdasedgreen;}</style></head><body><divclass=a><h2>Inicio de sesión de miembro</h2>< formaction=#><div><strongclass=name>Nombre:</stron g><inputtype=text/></div><div><strongclass=name>Correo electrónico:</strong><inputtype=text/></div><div><strongclass=name>Teléfono:</strong> <inputtype=text/></div></form></div></body></html>Resultados de ejecución:

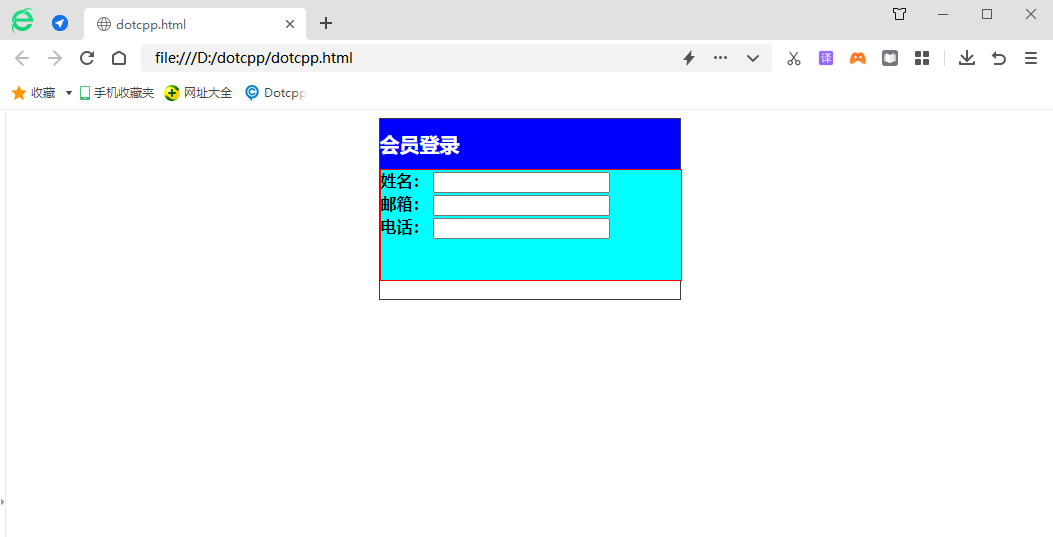
4. Margen
Ejemplo:
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;margin:auto;}h2{ color de fondo :#0000FF;ancho:300px;alto:50px;color:#FFFFFF;alto de línea:50px;tamaño de fuente:20px;margin-top:0px;margin-bottom:0px;}formulario{border:1pxsolidred;ancho: 300px;h ocho:110px;fondo-color:#00FFFF;}</style></head><body><divclass=a><h2>Inicio de sesión de miembro</h2><formaction=#><div><strongclass=name> Nombre:</strong><inputtype=texto/ ></div><div><strongclass=name>Correo electrónico:</strong><inputtype=text/></div><div><strongclass=name>Teléfono:</strong><inputtype=text/>< /div></form></div></body></html>Resultados de ejecución:

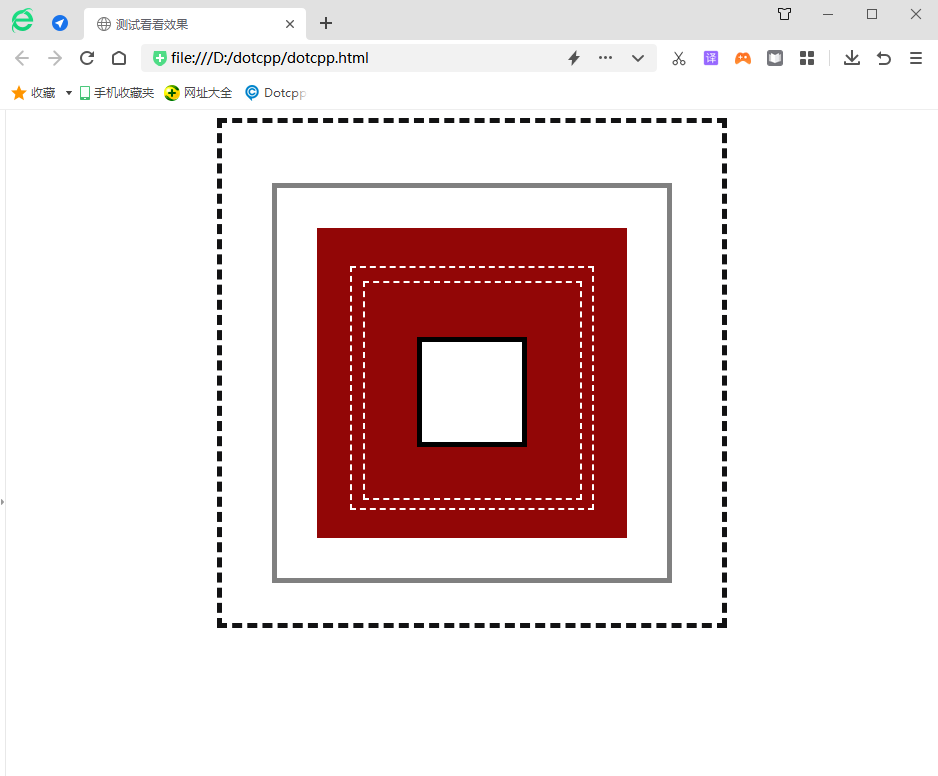
Ejemplo:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Prueba para ver el efecto</title></head><style>#box1{width:400px;heigh t:400px;background-color:white;/*Establezca los márgenes internos superior, inferior, izquierdo y derecho*/padding:50px50px;border:5pxdashedrgb(18,18,19);margin:0auto;ma rgin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align:center;}#box2{ancho:350p x;height:350px;background-color:white;/*Establece el relleno superior, inferior, izquierdo y derecho*/padding:20px20px;border:5pxsolidgray;margin:0auto;margi n-top:10px;/*margin-left:20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;h ocho:300px;fondo-color:rgb(146,6,6);/*Establecer el relleno superior, inferior, izquierdo y derecho*/border:5pxsolidrgb(146,6,6);margin:0auto;/*padding: 5px5px;*/margin-top:20px;/*margin-left:45px;margin-right:45px;margin-bottom:45px;*/text-align:center;}#box4 {width:240px;height:240px;background-color:rgb(146,6,6);/*Establece el relleno superior, inferior, izquierdo y derecho*//*padding:5px5px;*/border:2pxdashedw hite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right:33px;margin-bottom:33px;*//*Mismo efecto que el relleno* /text-align:center;}#box5{width:215px;height:215px;background-color:rgb(146,6,6);/*Establece el relleno superior, inferior, izquierdo y derecho*/border:2pxda shedwhite;margin:0auto;/*padding:2px2px;*/margin-top:12.5px;/*margin-left:12.5px;margin-right:12.5px;margin -bottom:12.5px;*//*Mismo efecto que el relleno*/text-align:center;}#box6{width:100px;height:100px;background-color:white;/ *Establece el relleno superior, inferior, izquierdo y derecho*/border:5pxsolidblack;margin:0auto;/*padding:20px20px;*/margin-top:54.5px;/*margin-left:54.5px; margin-right:54.5px;margin-bottom:54.5px;*//*Mismo efecto que padding*/text-align:center;}</style><body><divid=box1><divid=box2><divid =cuadro3><divid=cuadro4><divid=cuadro5><divid=cuadro6></div></div></div></div></div></div></body></html>Resultados de ejecución: