1. Atributo de margen CSS (margen)
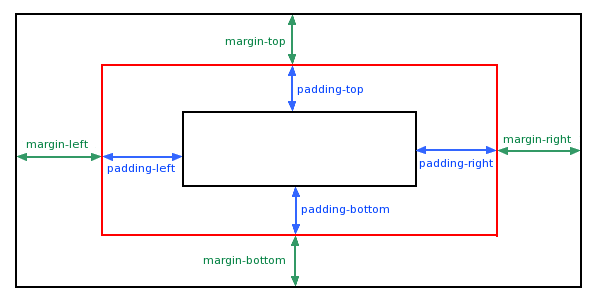
La propiedad de margen CSS define el espacio alrededor de un elemento.
El margen borra el área circundante (borde exterior) del elemento. El margen no tiene color de fondo y es completamente transparente.
Margen puede cambiar los márgenes superior, inferior, izquierdo y derecho de un elemento individualmente, o puede cambiar todas las propiedades a la vez.

1. Establezca márgenes usando valores de píxeles (px)
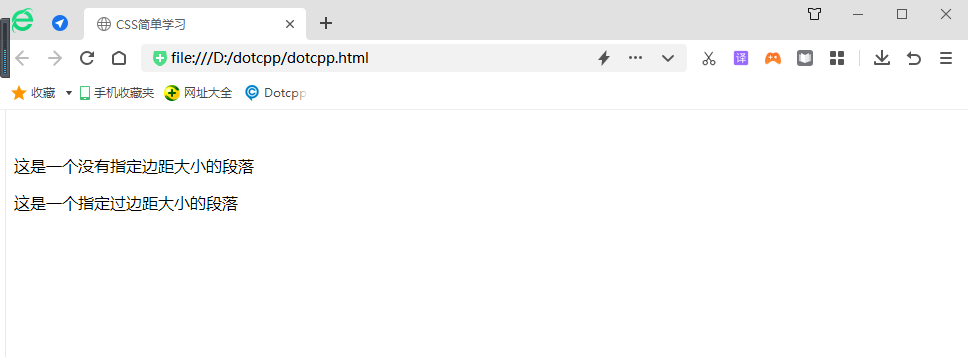
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>Fácil aprendizaje de CSS</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin { background-color:#FF0000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;}</style></head><body><p>Este es un no Párrafo con tamaño de margen especificado</p><p>Este es un párrafo con tamaño de margen especificado</p></body></html>Resultados de ejecución:

2. Utilice el atributo de abreviatura de margen para establecer el margen exterior (valor cm cm, valor porcentual%)
La propiedad abreviada de margen establece todas las propiedades de margen en una sola declaración. Este atributo puede tener de 1 a 4 valores.
Ejemplo:
(1) margen: 10 px 5 px 15 px 20 px;
a. El margen superior es de 10px.
b. El margen derecho es de 5px.
c.El margen inferior es de 15px
d.El margen izquierdo es de 20px
(2) margen: 10 px 5 px 15 px;
a. El margen superior es de 10px.
b. Los márgenes derecho e izquierdo son de 5 píxeles.
c.El margen inferior es de 15px
(3) margen: 10 px 5 px;
a. Los márgenes superior e inferior son de 10 píxeles.
b. Los márgenes derecho e izquierdo son de 5 píxeles.
(4)margen:10px;
a. Los cuatro márgenes son de 10px.
Nota: Se permiten valores negativos.
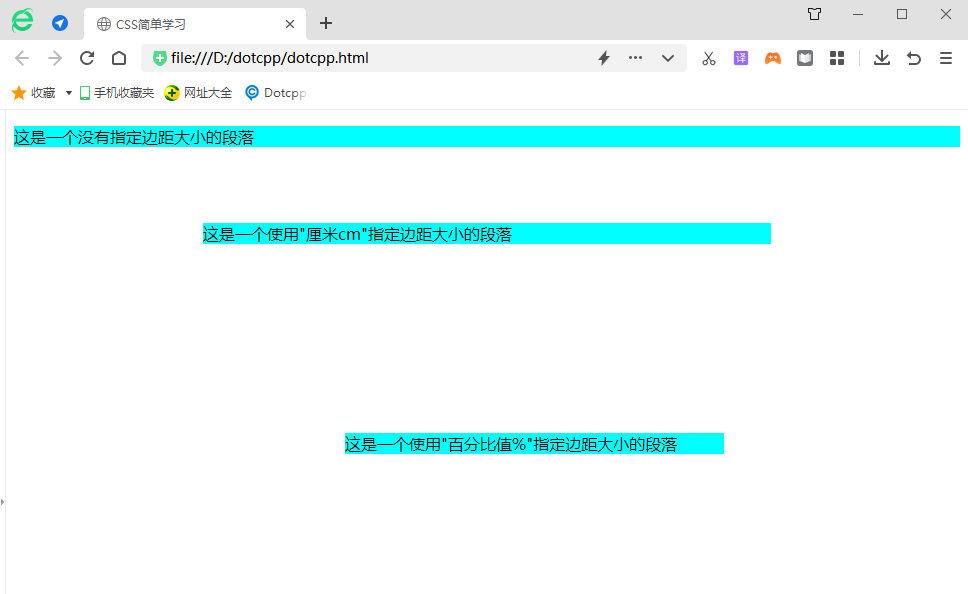
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Aprendizaje fácil de CSS</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin: 2cm5cm3cm5cm ;}p.ex2{margin:20%25%30%35%;}</style></head><body><p>Este es un párrafo sin un tamaño de margen especificado</p><p>Este Este es un párrafo cuyo tamaño de margen se especifica usando "cm cm"</p><p>Este es un párrafo cuyo tamaño de margen se especifica usando "valor porcentual %"</p></body></html>Resultados de ejecución:

2. Problema de superposición o superposición de márgenes
1. El colapso de los márgenes significa que dos o más márgenes adyacentes se fusionarán en dirección vertical y se fusionarán en un solo margen. Hay algunas cosas a tener en cuenta sobre el plegado de márgenes:
(1) El plegado de márgenes solo ocurre en elementos a nivel de bloque;
(2) Los márgenes de los elementos flotantes no colapsarán con ningún margen;
(3) Un elemento a nivel de bloque con el atributo de desbordamiento establecido y el valor no es visible no tendrá márgenes colapsados con sus elementos secundarios;
(4) Los márgenes de elementos absolutamente posicionados no colapsan con ningún margen;
(5) Los márgenes del elemento raíz (como <cuerpo>) no colapsan con ningún otro margen.
2. Superposición de márgenes CSS y cómo evitarla
La superposición de bordes significa que los bordes adyacentes (sin ningún contenido no vacío, relleno o bordes entre ellos) de dos o más cuadros (que pueden ser adyacentes o anidados) se superponen para formar un solo borde.
Los límites verticalmente adyacentes de dos o más cuadros a nivel de bloque se superponen. El ancho de borde resultante es el mayor de los anchos de borde adyacentes. Si se produce un límite negativo, el límite negativo con el valor absoluto más grande se resta del límite positivo más grande. Si no hay límites positivos, el límite negativo con el mayor valor absoluto se resta de cero. Nota: Los cuadros adyacentes no pueden ser generados por elementos con relaciones padre-hijo o hermanos.