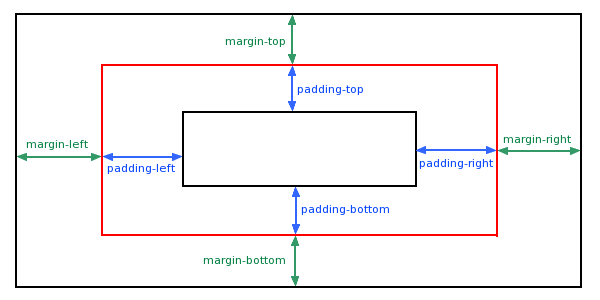
El relleno CSS es una propiedad abreviada que define el espacio entre el borde del elemento y su contenido, es decir, el relleno superior, inferior, izquierdo y derecho.
Cuando se borra el relleno de un elemento, el área liberada se rellenará con el color de fondo del elemento.
Usar solo la propiedad padding puede cambiar el relleno superior, inferior, izquierdo y derecho.

1. Establezca el relleno usando el valor de píxel (px)
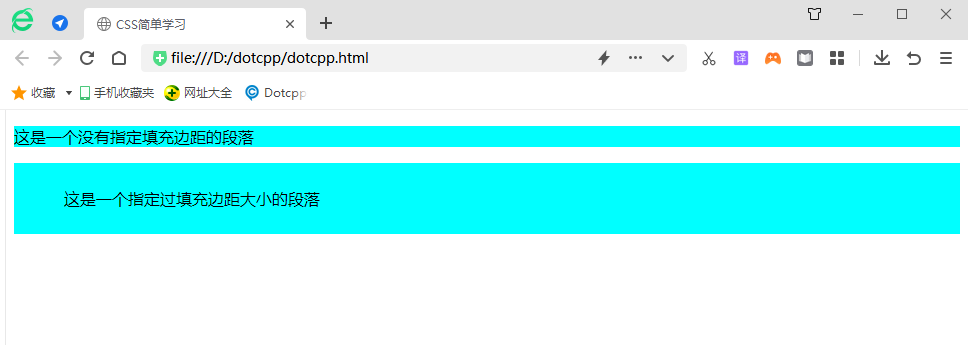
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Aprendizaje fácil de CSS</title><styletype=text/css>p.nopadding{background-color:#00FFFF;}p.padding {color de fondo:#00FF FF;padding-top:25px;padding-bottom:25px;padding-left:50px;padding-right:50px;}</style></head><body><p>Este es un margen de relleno que no está especificado Párrafo</p><p>Este es un párrafo con un tamaño de margen de relleno especificado</p></body></html>Resultados de ejecución:

2. Utilice el atributo de abreviatura de margen para establecer el relleno (valor cm cm, valor porcentual%)
La propiedad abreviada de relleno establece todas las propiedades de relleno en una declaración. Este atributo puede tener de 1 a 4 valores.
Ejemplo:
(1) relleno: 10 px 5 px 15 px 20 px;
a. El relleno superior es de 10px.
b. El relleno correcto es 5px.
c. El relleno inferior es de 15px.
d.El relleno izquierdo es de 20px
(2) relleno: 10px 5px 15px;
a. El relleno superior es de 10px.
b. El relleno derecho y el relleno izquierdo son de 5px.
c. El relleno inferior es de 15px.
(3)relleno:10px 5px;
a. El relleno superior y el relleno inferior son de 10 píxeles.
b. El relleno derecho y el relleno izquierdo son de 5px.
(4)relleno:10px;
a. Los cuatro rellenos son de 10px.
Nota: No se permiten valores negativos.
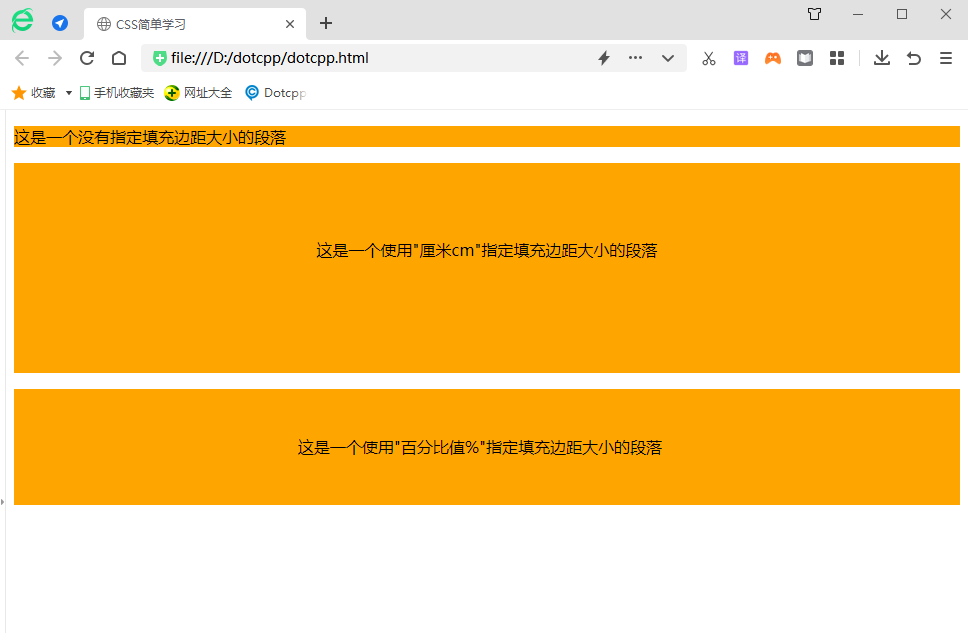
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Aprendizaje fácil de CSS</title><styletype=text/css>p{background-color:orange;}p.ex1{padding: 2cm6cm3cm8cm ;}p.ex2{almohadilla ding:5%30%;}</style></head><body><p>Este es un párrafo sin tamaño de margen de relleno especificado</p><p>Este es un párrafo especificado usando "cmcm" Párrafo con tamaño del margen de relleno</p><p>Este es un párrafo con un tamaño de margen de relleno especificado usando "valor porcentual %"</p></body></html>Resultados de ejecución: