1. Concepto
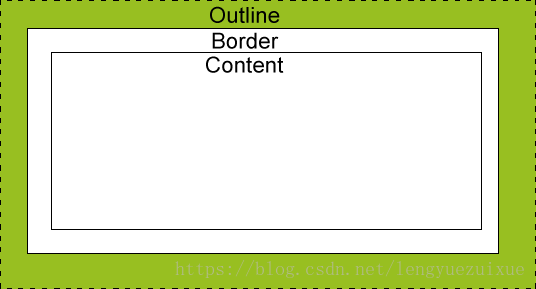
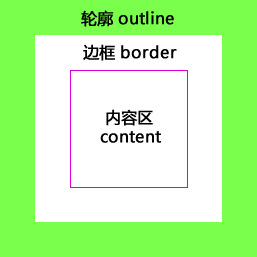
Un contorno es una línea dibujada alrededor de un elemento, ubicada fuera del borde del borde, para resaltar el elemento.
Por ejemplo: cuando normalmente leemos contenido en el navegador, cuando el mouse hace clic para enfocar un enlace de etiqueta o un botón de opción de entrada, el elemento estará rodeado por un cuadro de puntos con un contorno. Este cuadro de puntos de contorno es el contorno.
De forma predeterminada, cuando hace clic en una etiqueta, ingresa o agrega un evento de clic del mouse, el navegador dejará un marco de contorno (azul debajo de Chrome). Sin embargo, estos marcos de esquema predeterminados a veces afectan la apariencia y destruyen el efecto general de la página de inicio. Realmente no queremos conservarlos. Entonces, ¿cómo eliminar el marco de contorno predeterminado del navegador o cambiar el efecto de marco de contorno predeterminado?
La propiedad de contorno de CSS especifica el estilo, el color y el ancho del contorno de un elemento.

Los contornos y los bordes se ven muy similares, pero existen diferencias entre ellos, por ejemplo:
(1) El estilo, el ancho y el color del borde en las cuatro direcciones del elemento se pueden configurar de forma independiente, pero el ancho, el estilo y el color del contorno en las cuatro direcciones del elemento son los mismos y no se pueden configurar individualmente;
(2) El ancho del borde afectará directamente el tamaño del elemento, mientras que el contorno no ocupará espacio en la página y no afectará el diseño de la página, pero el contorno se superpondrá con otros elementos de la página;
(3) Además de superponer el sonido de los elementos circundantes, el contorno no tiene ningún efecto sobre los elementos circundantes;
(4) El borde es parte del tamaño del elemento, pero el contorno no, lo que significa que no importa cuál sea el ancho del contorno, el tamaño del elemento no cambiará;
(5) El contorno puede no ser rectangular, pero no se puede crear directamente un contorno circular.

2. Propiedades
Puede utilizar las siguientes propiedades para establecer un contorno para un elemento:
(1) Esquema: establezca todos los atributos de esquema en una declaración, el atributo de abreviatura de esquema puede usar el atributo de esquema para establecer los tres atributos de esquema anteriores al mismo tiempo;
color-de-contornoestilo-de-contornoancho-de-contornoherencia
●Los valores de esquema se pueden enumerar en cualquier orden y estos valores se pueden ignorar.
●Sintaxis de JavaScript
object.style.outline=#0000FFpuntodelgado
(2) color del contorno: establece el color del contorno;
nombre-colornúmero-hexadecimalnúmero-rgbinvertinherit
●Nota: Declare siempre el atributo de estilo de contorno antes del atributo de color de contorno. El color del contorno de un elemento sólo se puede cambiar después de haber obtenido su contorno.
●El atributo color de contorno establece el color de la parte visible de todo el contorno de un elemento.
●Sintaxis de JavaScript
objeto.estilo.outlineColor=#0000FF
(3) estilo de esquema: establece el estilo del esquema;
ningunopunteadodiscontinuosólidodoble ranuracrestarecuadroiniciarheredar
● El atributo de estilo de contorno se utiliza para aplicar estilo a todo el contorno de un elemento. El estilo no puede ser ninguno; de lo contrario, el contorno no aparecerá.
●Nota: Declare siempre el atributo de estilo de contorno antes del atributo de color de contorno. El color del contorno de un elemento sólo se puede cambiar después de haber obtenido su contorno.
●Las líneas de contorno no ocupan espacio y no son necesariamente rectangulares.
●Sintaxis de JavaScript
object.style.outlineStyle=punteado
(4) ancho del contorno: establece el ancho del contorno;
delgadomediogruesolongitudheredar
●Nota: Declare siempre el atributo de estilo de contorno antes del atributo de ancho de contorno. El color del contorno de un elemento sólo se puede cambiar después de haber obtenido su contorno.
●No se permite que el ancho sea un número negativo.
●Sintaxis de JavaScript
objeto.estilo.outlineWidth=delgado
(5) desplazamiento del contorno: establece la distancia entre el contorno y el borde
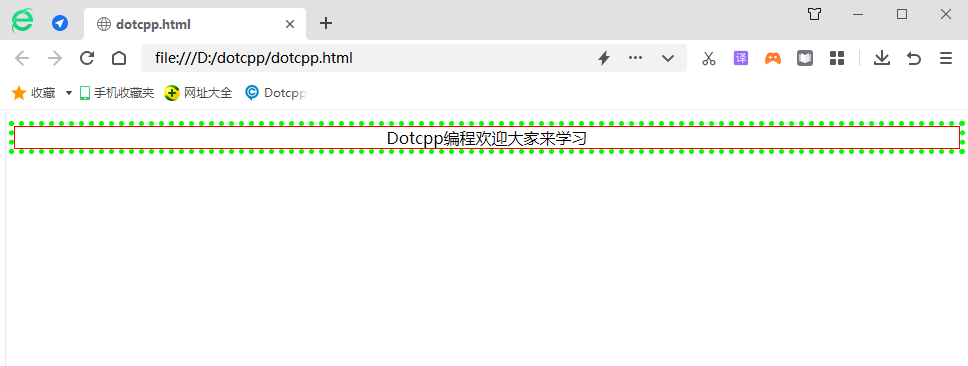
Ejemplo:
<!DOCTYPEhtml><html><head><styletype=text/css>p{text-align:center;border:redsolidthin;outline:#00ff00dottedthick;}</style></head><body><p>Dotcpp Todos son bienvenidos a aprender programación</p></body></html>Resultados de ejecución: