¿Sabes cómo utilizar el atributo de desbordamiento de CSS? ¡Te lo presentamos en detalle! Hemos acumulado algo de experiencia y nos gustaría compartirla con ustedes. Por favor corríjanse unos a otros.
Valor de propiedad de desbordamiento de CSS :
1. visible: valor predeterminado, el contenido no se recortará y se presentará fuera del cuadro del elemento;
2. oculto: el contenido se recortará y el contenido restante será invisible;
3. desplazamiento: el contenido se recortará, pero el navegador mostrará barras de desplazamiento para ver el contenido restante;
4. automático: si se recorta el contenido, el navegador mostrará barras de desplazamiento para ver el contenido restante;
También hay dos propiedades hermanas de desbordamiento, overflow-y y overflow-x, que rara vez se utilizan. Analicemos cada uno de estos valores y analicemos el uso y las técnicas comunes.
(1) Automático
El valor automático de desbordamiento es muy similar al desplazamiento. Lo único que resuelve es el problema de las barras de desplazamiento que aparecen cuando no las necesitas.
(2)Oculto
El valor opuesto al valor predeterminado visible está oculto. Ocultará todo lo que esté fuera de la caja. Esto es realmente útil para manejar contenido dinámico que puede causar algunos problemas de diseño debido al desbordamiento de contenido. Sin embargo, recuerde que el contenido oculto mediante este método no será visible en absoluto (a menos que mire el código fuente). Por ejemplo, si algunos usuarios configuran la fuente predeterminada de su navegador para que sea más grande de lo previsto, insertará parte del texto fuera del cuadro y lo ocultará por completo.
(3)visibles
Si no configura el atributo de desbordamiento, el valor del atributo de desbordamiento predeterminado es visible. En términos generales, no hay ninguna razón para establecer específicamente la propiedad de desbordamiento en visible a menos que desee anular el valor que está establecido en otro lugar. Lo importante a recordar aquí es que aunque el contenido fuera del cuadro es visible, el contenido no afecta el flujo de trabajo de la página. En términos generales, al menos no es necesario establecer una altura fija para los cuadros cuyo contenido es texto, por lo que no se encontrará con esta situación.
(4)Desplazarse
Configurar el valor de desbordamiento de un cuadro para desplazarse ocultará el contenido representado fuera del cuadro, pero proporcionará una barra de desplazamiento para desplazarse dentro del cuadro para que se pueda ver el contenido restante. Vale la pena señalar que el uso del desplazamiento generará barras de desplazamiento horizontales y verticales al mismo tiempo, incluso si el contenido solo requiere una de ellas.
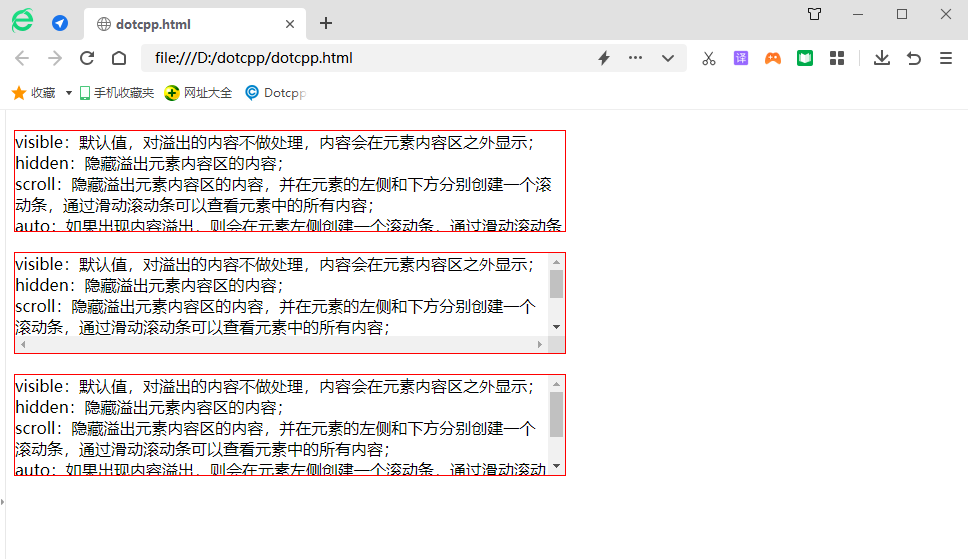
Ejemplo: uso de valores de atributos visibles y ocultos
<!DOCTYPEhtml><html><head><style>div{ancho:550px;alto:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:auto;}</style></head><body><divclass=hidden>visible: valor predeterminado, el contenido desbordado no se procesará y el contenido se mostrará fuera del área de contenido del elemento ; <br>oculto: oculta el contenido del área de contenido del elemento desbordado; <br>desplazamiento: oculta el contenido del área de contenido del elemento desbordado y crea una barra de desplazamiento a la izquierda y debajo del elemento. elementos en el elemento deslizando la barra de desplazamiento. Contenido;<br>auto: si se produce un desbordamiento de contenido, se creará una barra de desplazamiento en el lado izquierdo del elemento. Puede ver todo el contenido del elemento deslizando la barra de desplazamiento. ;<br>heredar: hereda el valor del atributo de desbordamiento del elemento principal. </div><divclass=scroll>visible: valor predeterminado, el contenido desbordado no se procesará y el contenido se mostrará fuera del área de contenido del elemento;<br>oculto: oculta el contenido del área de contenido del elemento desbordado;<br >desplazarse: oculta el contenido en el área de contenido del elemento desbordado y crea una barra de desplazamiento en el lado izquierdo y debajo del elemento. Puede ver todo el contenido del elemento deslizando la barra de desplazamiento;<br> automático: si se produce un desbordamiento de contenido, estará en el lado izquierdo del elemento. Cree una barra de desplazamiento y podrá ver todo el contenido del elemento deslizando la barra de desplazamiento;<br>heredar: heredar el valor del desbordamiento. atributo del elemento padre. </div><divclass=auto>visible: valor predeterminado, el contenido desbordado no se procesará y el contenido se mostrará fuera del área de contenido del elemento;<br>oculto: oculta el contenido del área de contenido del elemento desbordado;<br >desplazarse: oculta el contenido en el área de contenido del elemento desbordado y crea una barra de desplazamiento en el lado izquierdo y debajo del elemento. Puede ver todo el contenido del elemento deslizando la barra de desplazamiento;<br> automático: si se produce un desbordamiento de contenido, estará en el lado izquierdo del elemento. Cree una barra de desplazamiento y podrá ver todo el contenido del elemento deslizando la barra de desplazamiento;<br>heredar: heredar el valor del desbordamiento. atributo del elemento padre. </div></body></html>Resultados de ejecución: