La configuración de la página web debe ser intuitiva. En muchos casos, no se ajusta exactamente a una página. Por ejemplo, algunos sitios web de noticias utilizan la carga de datos por paginación. Si desea ver más texto, debe seguir deslizándose hacia abajo. El lado derecho del navegador siempre tendrá una barra de desplazamiento, que es el elemento explicado en este artículo. En las páginas web, cuando una página no puede acomodar todos los datos, a menudo usamos el desbordamiento para configurarla.
La función del atributo de desbordamiento es especificar qué sucede cuando el contenido desborda el cuadro del elemento y define cómo se manejará el contenido que desborda el área de contenido del elemento.
1.desbordamiento
Para manejar mejor el contenido desbordado, CSS proporciona un atributo llamado desbordamiento. Este atributo puede establecer cómo manejar el contenido del área de contenido del elemento desbordado. Los valores opcionales del atributo se muestran en la siguiente tabla:
Ejemplo:
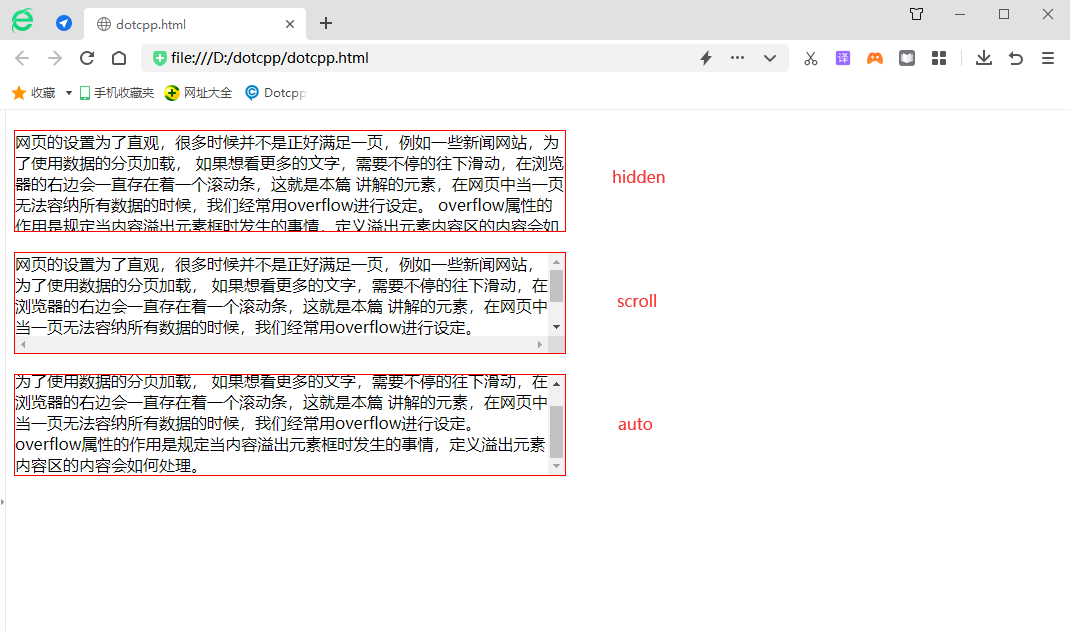
<!DOCTYPEhtml><html><head><style>div{ancho:550px;alto:100px;margin-top:20px;border:1pxsolidred;}div.hidden{overflow:hidden;}div.scroll{overflow:scroll ;}div.auto{overflow:auto;}</style></head><body><divclass=hidden>La página web está configurada para una visualización intuitiva. En muchos casos, no es exactamente una página. , algunos sitios web de noticias, para utilizar la carga de paginación de datos, si desea ver más texto, debe seguir deslizándose hacia abajo. Siempre habrá una barra de desplazamiento en el lado derecho del navegador. Este es el elemento que se explica en este. artículo En una página web, una página no puede acomodar todos Al recopilar datos, a menudo usamos desbordamiento para la configuración. La función del atributo de desbordamiento es especificar qué sucede cuando el contenido desborda el cuadro del elemento y define cómo se manejará el contenido que desborda el área de contenido del elemento. <div> Deslizante, siempre habrá una barra de desplazamiento en el lado derecho del navegador. Este es el elemento explicado en este artículo. En las páginas web, cuando una página no puede acomodar todos los datos, a menudo usamos el desbordamiento para configurarlo. La función del atributo de desbordamiento es especificar qué sucede cuando el contenido desborda el cuadro del elemento y define cómo se manejará el contenido que desborda el área de contenido del elemento. <div> Deslizante, siempre habrá una barra de desplazamiento en el lado derecho del navegador. Este es el elemento explicado en este artículo. En las páginas web, cuando una página no puede acomodar todos los datos, a menudo usamos el desbordamiento para configurarlo. La función del atributo de desbordamiento es especificar qué sucede cuando el contenido desborda el cuadro del elemento y define cómo se manejará el contenido que desborda el área de contenido del elemento. </div></body></html>Resultados de ejecución:

2.desbordamiento-x, desbordamiento-y
CSS3 también proporciona dos atributos, overflow-x y overflow-y. Sus funciones son similares al atributo de desbordamiento. Los valores opcionales del atributo son los mismos que los del atributo de desbordamiento.
overflow-x: establece cómo manejar el contenido desbordado cuando el contenido del área de contenido del elemento desborda el elemento en la dirección horizontal;
overflow-y: establece cómo manejar el contenido desbordado cuando el contenido del área de contenido del elemento desborda el elemento en la dirección vertical.
3. El uso mágico del desbordamiento
El primer uso: resolver el problema de entrega con margen superior
Problema de transferencia del margen superior: el margen superior del elemento secundario reducirá el elemento principal. Esto se puede resolver agregando overflow:hidden al elemento principal.
Segundo uso: eliminar el impacto de la flotación: la altura del elemento principal colapsa
método de eliminación universal
desbordamiento: oculto
claro: ambos
El tercer uso: revelar y ocultar animación, más allá de ocultar
Cuarto uso: el texto de una sola línea supera la omisión
Ejemplo:
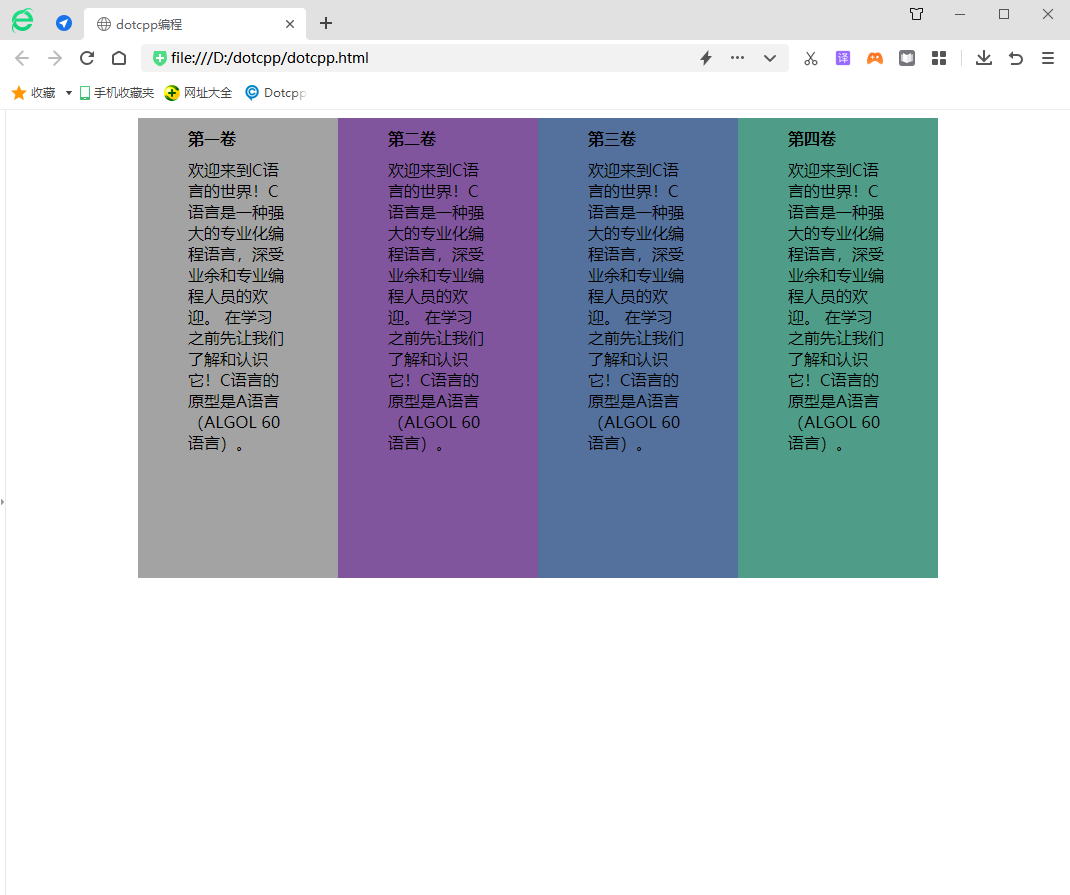
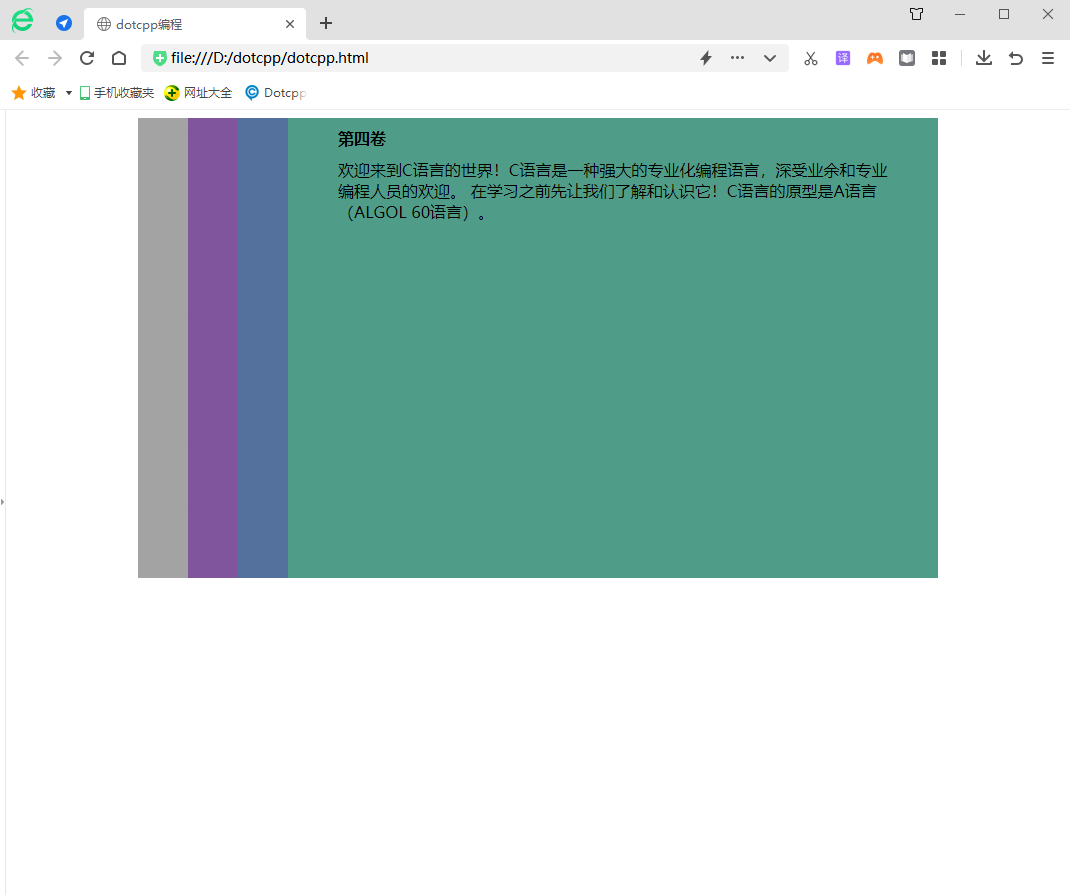
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>programación dotcpp</title><styletype=text/css>#{margin:0px;padding:0px;}sección{width:800px; altura:460px;margen:auto;}artículo{float:left;ancho:200px;altura:460px;overflow:hidden;}h3{font-size:16px;font-weight:bold;margin:10px50px;}p{margin :10px50px;}.chapter_1{color-fondo:#A3A3A3;}.chapter_2{color-fondo:#81559d;}.chapter_3{color-fondo:#54709d;}.chapter_4{color-fondo:#4f9d89;}sección: hover>artículo{overflow:hidden;width:50px;}section>article:hover{width:650px;}</style></head><body><section><articleclass=chapter_1><h3>Volumen 1</ h3><p>¡Bienvenido al mundo del lenguaje C! El lenguaje C es un lenguaje de programación potente y especializado que es popular entre programadores aficionados y profesionales. ¡Entendámoslo y reconozcámoslo antes de aprender! El prototipo del lenguaje C es el lenguaje A (lenguaje ALGOL60). </p></article><articleclass=chapter_2><h3>Volumen 2</h3><p>¡Bienvenido al mundo del lenguaje C! El lenguaje C es un lenguaje de programación potente y especializado que es popular entre programadores aficionados y profesionales. ¡Entendámoslo y reconozcámoslo antes de aprender! El prototipo del lenguaje C es el lenguaje A (lenguaje ALGOL60). </p></article><articleclass=chapter_3><h3>Volumen 3</h3><p>¡Bienvenido al mundo del lenguaje C! El lenguaje C es un lenguaje de programación potente y especializado que es popular entre programadores aficionados y profesionales. ¡Entendámoslo y reconozcámoslo antes de aprender! El prototipo del lenguaje C es el lenguaje A (lenguaje ALGOL60). </p></article><articleclass=chapter_4><h3>Volumen 4</h3><p>¡Bienvenido al mundo del lenguaje C! El lenguaje C es un lenguaje de programación potente y especializado que es popular entre programadores aficionados y profesionales. ¡Entendámoslo y reconozcámoslo antes de aprender! El prototipo del lenguaje C es el lenguaje A (lenguaje ALGOL60). </p></article></section></body></html>Resultados de ejecución: