La propiedad de posición en CSS se utiliza para establecer la posición de un elemento en la página. A través de esta propiedad, puede colocar cualquier atributo donde crea apropiado.
El atributo de posición especifica el tipo de posicionamiento del elemento. Este atributo define el mecanismo de posicionamiento utilizado para establecer el diseño del elemento. Se puede posicionar cualquier elemento, pero los elementos absolutos o fijos generan un cuadro a nivel de bloque, independientemente del tipo de elemento en sí. Un elemento relativamente posicionado está desplazado de su posición predeterminada en el flujo normal.
El atributo de posición especifica el tipo de método de posicionamiento aplicado al elemento (estático, relativo, fijo, absoluto o fijo):
En realidad, los elementos se colocan utilizando los atributos superior, inferior, izquierda y derecha. Sin embargo, estas propiedades no tienen ningún efecto a menos que se establezca primero la propiedad de posición. Funcionan de manera diferente según el valor de la posición.
1. Posicionamiento estático: estático
Los elementos HTML se colocan estáticos de forma predeterminada.
Los elementos posicionados estáticamente no se ven afectados por los atributos superior, inferior, izquierdo y derecho.
Un elemento con posición: estática; no se coloca de ninguna manera especial; siempre se coloca de acuerdo con el flujo normal de la página:
Ejemplo:
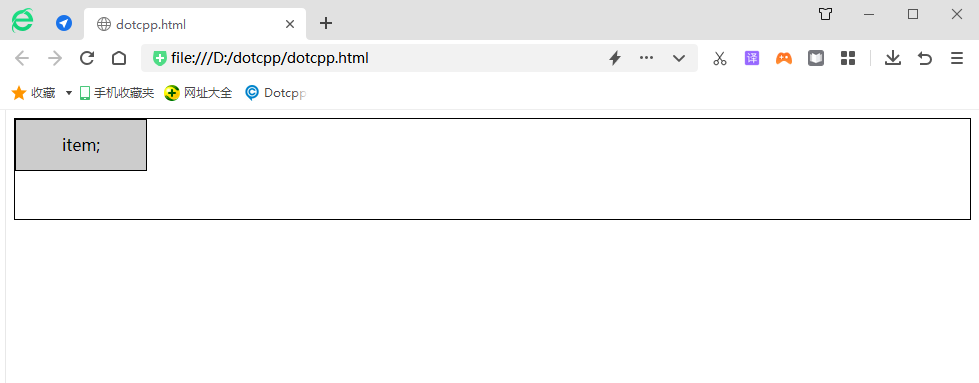
<!DOCTYPEhtml><html><head><style>div{height:100px;border:1pxsolidblack;}div.static{width:130px;height:50px;background-color:#CCC;line-height:50px;text -align:center;position:static;top:50px;left:20px;}</style></head><body><div><divclass=static>item;</div></div></body >>html>Resultados de ejecución:

2. Posicionamiento relativo: relativo
Ejemplo:
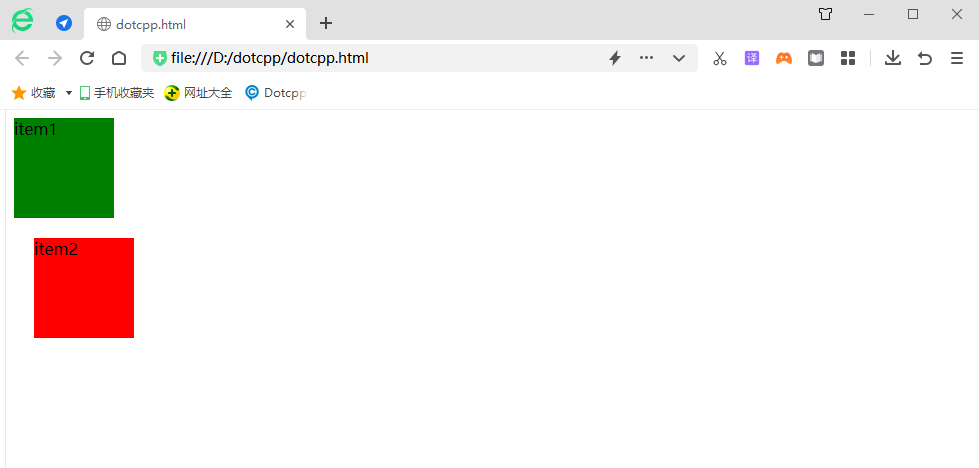
<html><head><styletype=text/css>#item1{ancho:100px;alto:100px;color-de fondo:verde;}#item2{ancho:100px;alto:100px;color-de fondo:rojo;}< /style></head><body><divid=content><divid=item1>item1</div><divid=item2>item2</div></div></body></html>Resultados de ejecución:

Si cambia el archivo de estilo CSS en el código de la siguiente manera:
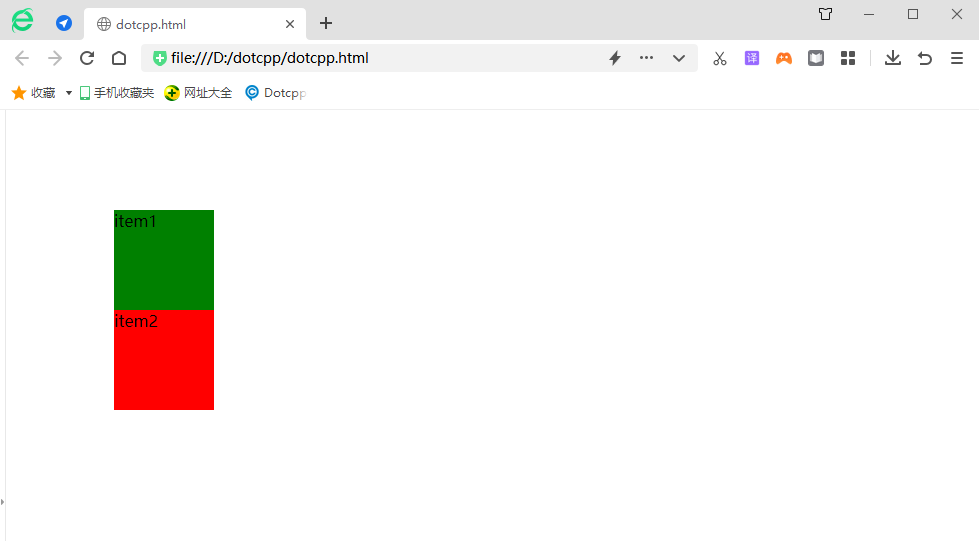
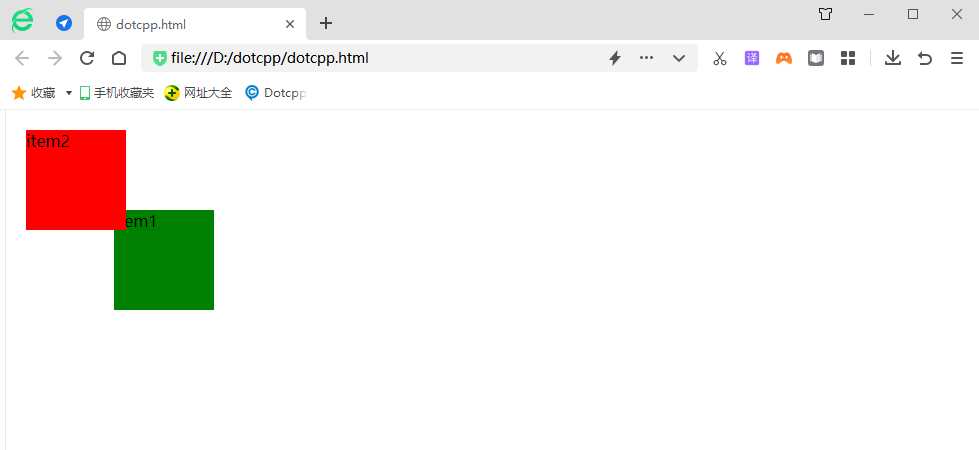
<html><head><styletype=text/css>#item1{ancho:100px;alto:100px;color-de fondo:verde;}#item2{ancho:100px;alto:100px;color-de fondo:rojo;posición: relativo;izquierda:20px;arriba:20px;}</style></head><body><divid=content><divid=item1>item1</div><divid=item2>item2</div></div </cuerpo></html>Resultados de ejecución:

Resumen: Relativo es un desplazamiento relativo a la posición del flujo de documentos normal. La posición originalmente ocupada todavía existe, lo que significa que no afectará la posición de los elementos posteriores. Izquierda significa desplazarse con respecto al lado derecho de la posición original, y arriba significa desplazarse con respecto a la parte inferior de la posición original. Cuando la izquierda y la derecha existen al mismo tiempo, solo la izquierda es válida. Cuando la parte superior y la inferior existen al mismo tiempo, solo la parte superior es válida. El desplazamiento relativo se basa en el lado superior izquierdo del margen del objeto.
3. Posicionamiento absoluto: absoluto
Ejemplo:
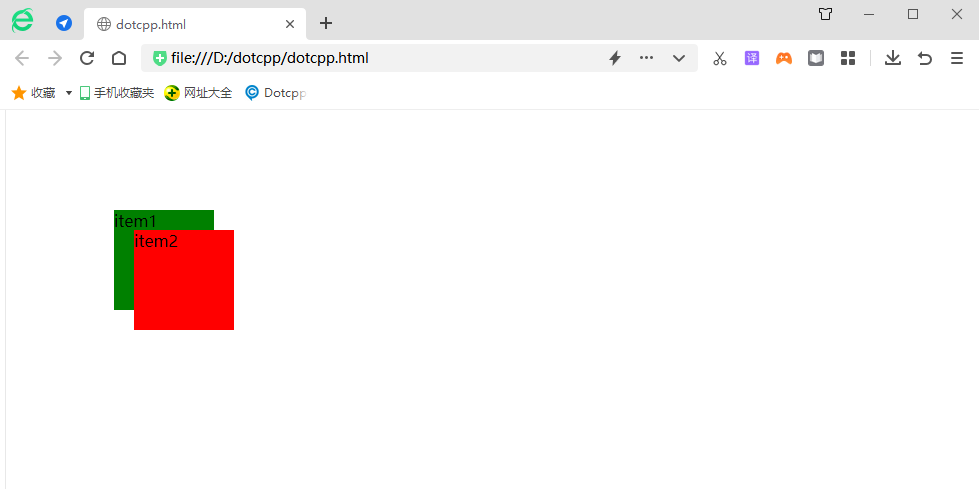
<html><head><styletype=text/css>#item1{ancho:100px;alto:100px;color-de fondo:verde;}#item2{ancho:100px;alto:100px;color-de fondo:rojo;}# contenido{margin-left:100px;margin-top:100px;}</style></head><body><divid=content><divid=item1>item1</div><divid=item2>item2</div </div></body></html>Resultados de ejecución:

Al modificar archivos de estilo CSS:
<html><head><styletype=text/css>#item1{ancho:100px;alto:100px;color-de fondo:verde;}#item2{ancho:100px;alto:100px;color-de fondo:rojo;posición: absoluta;izquierda:20px;top:20px;}#content{margin-left:100px;margin-top:100px;}</style></head><body><divid=content><divid=item1>item1< /div><divid=item2>item2</div></div></body></html>Resultados de ejecución:

Se puede ver que cuando el valor del atributo de posición del elemento principal es el valor predeterminado (estático), absoluto se posiciona en relación con la ventana del navegador.
Si el valor del atributo de posición del contenido se establece en un valor no predeterminado, entonces absoluto se posiciona en relación con el elemento principal:
<html><head><styletype=text/css>#item1{ancho:100px;alto:100px;color-de fondo:verde;}#item2{ancho:100px;alto:100px;color-de fondo:rojo;posición: absoluta;izquierda:20px;top:20px;}#content{margin-left:100px;margin-top:100px;position:relative}</style></head><body><divid=content><divid=item1 >elemento1</div><divid=item2>elemento2</div></div></body></html>Resultados de ejecución:

Continúe modificando el estilo CSS:
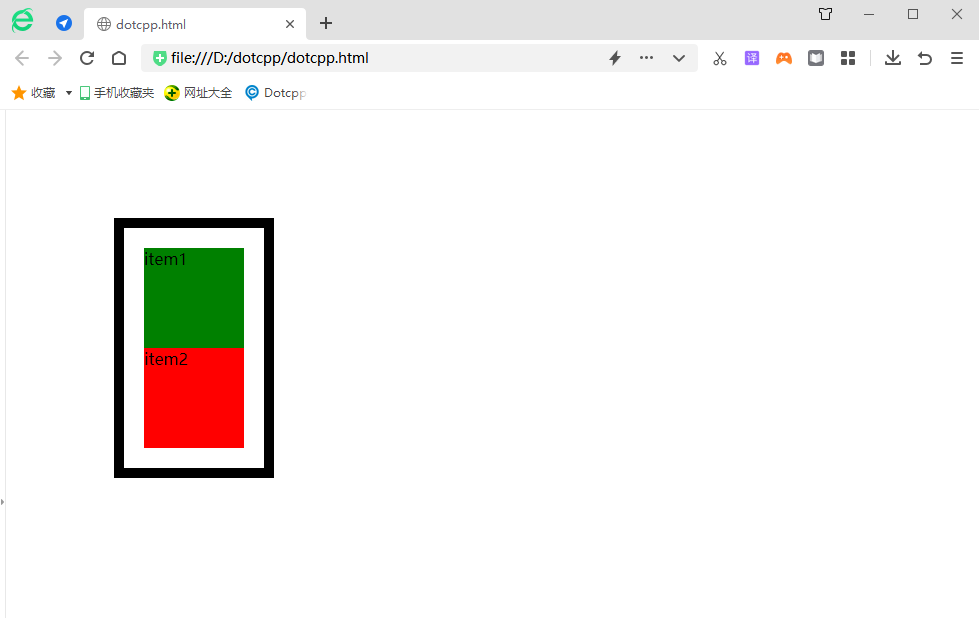
<html><head><styletype=text/css>#item1{ancho:100px;alto:100px;color-de fondo:verde;}#item2{ancho:100px;alto:100px;color-de fondo:rojo;}# contenido{margin-left:100px;margin-top:100px;position:absolute;padding:20px;border:10pxsolidblack;}</style></head><body><divid=content><divid=item1>item1< /div><divid=item2>item2</div></div></body></html>Resultados de ejecución:

¿Has notado el cambio? Cuando el div exterior se establece en absoluto, el ancho del div exterior cambia de 100% a automático.
Cuando estableces la propiedad de posición de un elemento en absoluta o fija, suceden tres cosas:
(1) Mueva el elemento una capa en la dirección del eje Z. El elemento está fuera del flujo ordinario, por lo que ya no ocupa el espacio de la capa original y cubrirá los elementos de la capa inferior.
(2) El elemento se convertirá en un elemento a nivel de bloque, lo que equivale a configurar display: block para el elemento (proporcione un elemento en línea, como <span>, y después de configurarlo como absoluto, encontrará que puede configurar el ancho y alto).
(3) Si el elemento es un elemento a nivel de bloque, el ancho del elemento cambia del ancho original: 100% (ocupa una línea) a automático.
4. Posicionamiento fijo: fijo
El posicionamiento fijo consiste en colocar el elemento en relación con la ventana del navegador. El elemento que utiliza el posicionamiento fijo no se moverá debido al desplazamiento de la ventana del navegador, como si estuviera fijo en la página. A menudo vemos el botón para volver al principio en la web. página. Esto se logra mediante un posicionamiento fijo.
Ejemplo:
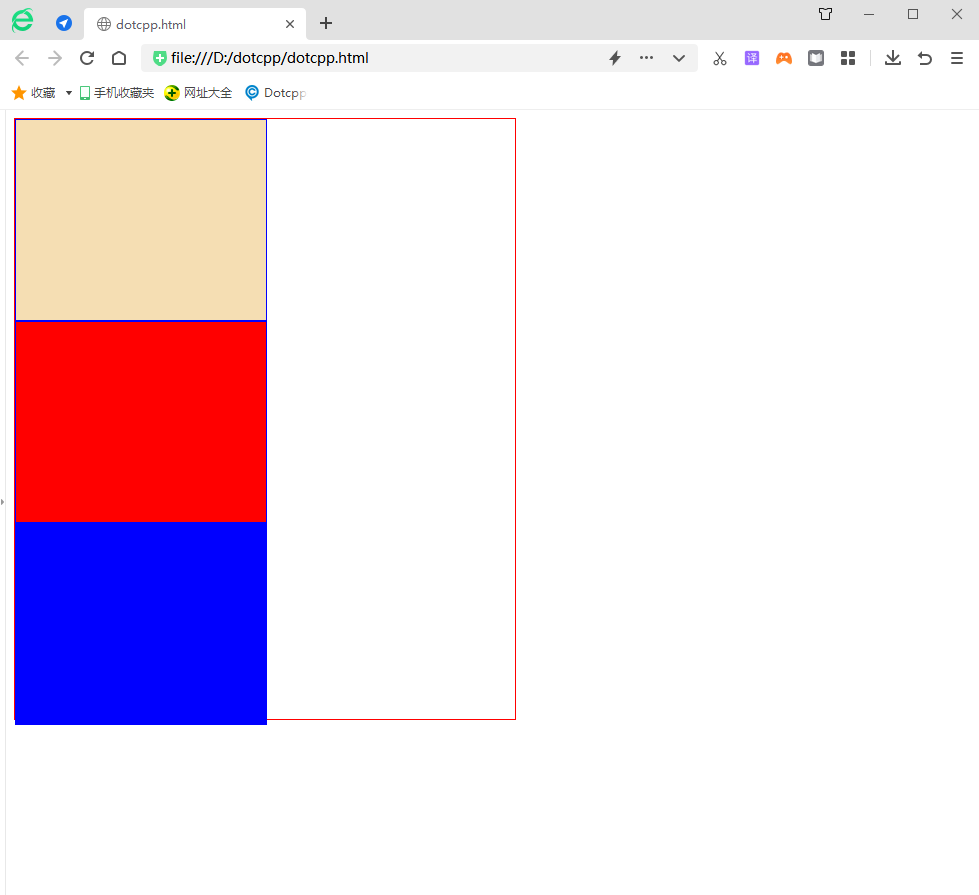
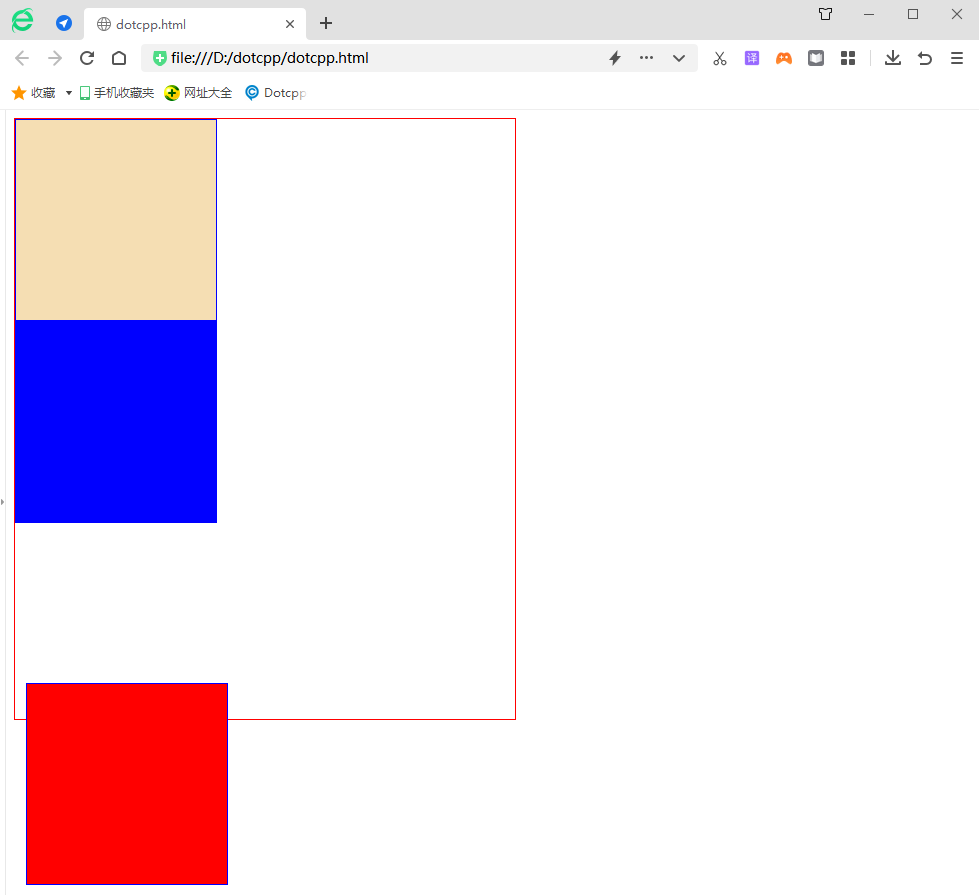
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title></title><style>.out{border:red1pxsolid;height:600px;width:500px;}.in{border:blue1pxsolid; altura:200px;ancho:200px;}</style></head><body><divclass=outstyle=position:relative;><divclass=instyle=background-color:wheat;></div><divclass=instyle =color de fondo:rojo;posición:fija;izquierda:20px;abajo:10px;></div><divclass=instyle=color de fondo:azul;></div></div></body></ HTML>Resultados de ejecución:

5. Posicionamiento pegajoso: pegajoso
El posicionamiento fijo es diferente de los cuatro métodos de posicionamiento presentados anteriormente. Es como una combinación de posicionamiento relativo y posicionamiento fijo. Cuando se desplaza la página, su efecto es el mismo que el posicionamiento relativo. Aparecerá de nuevo. Efecto de posicionamiento fijo. Por ejemplo, el menú de navegación en algunas páginas web está en su posición predeterminada cuando se carga la página y está fijo en la parte superior de la página cuando nos desplazamos hacia abajo.
Ejemplo:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title></title><style>.out{border:red1pxsolid;height:600px;width:500px;}.in{border:blue1pxsolid; altura:200px;ancho:250px;}</style></head><body><divclass=out><divclass=instyle=fondo-color:trigo;></div><divclass=instyle=fondo-color: rojo;></div><divclass=instyle=fondo-color:azul;></div></div></body></html>Resultados de ejecución: