Para los bordes de los elementos, además de usar algunos de los estilos predeterminados introducidos anteriormente, también podemos usar imágenes como bordes de elementos a través de la propiedad border-image en CSS3 para crear efectos de borde coloridos.
El atributo border-image puede dividir una imagen en 9 partes separadas mediante algunas reglas simples, y el navegador usará automáticamente las partes correspondientes para reemplazar el estilo predeterminado del borde. El atributo border-image es la abreviatura de los cinco atributos border-image-* y su formato de sintaxis es el siguiente:
imagen-borde:fuente-imagen-borde||corte-imagen-borde[/ancho-imagen-borde|/ancho-imagen-borde?/inicial-imagen-borde]?||repetición-imagen-borde
A continuación, utilizamos las imágenes que se muestran a continuación para demostrar el uso de origen de imagen de borde, corte de imagen de borde, ancho de imagen de borde, inicio de imagen de borde y repetición de imagen de borde.

1. fuente-imagen-borde
El atributo border-image-source se utiliza para definir la imagen que se utilizará para el borde. A través de este atributo, puede especificar una imagen para reemplazar el estilo predeterminado del borde cuando el valor del atributo border-image-source es. ninguna o la imagen especificada no está disponible, se mostrará el estilo predeterminado del borde.
Además, además de usar el atributo border-image-source para reemplazar el estilo predeterminado del borde con una imagen, también puede usar gradientes para definir el estilo del borde. El formato de sintaxis del atributo es el siguiente:
fuente-imagen-borde: ninguna|<imagen>
Entre ellos, none es el valor predeterminado del atributo border-image-source, lo que significa que la imagen no se usa para reemplazar el estilo predeterminado del borde. <image> es la ruta de la imagen especificada usando la función url() o la función url(); Color de degradado definido mediante la función linear-gradient(), que se utiliza para reemplazar el estilo de borde predeterminado.
[Ejemplo] Utilice el atributo border-image-source para reemplazar el estilo de borde predeterminado con una imagen:
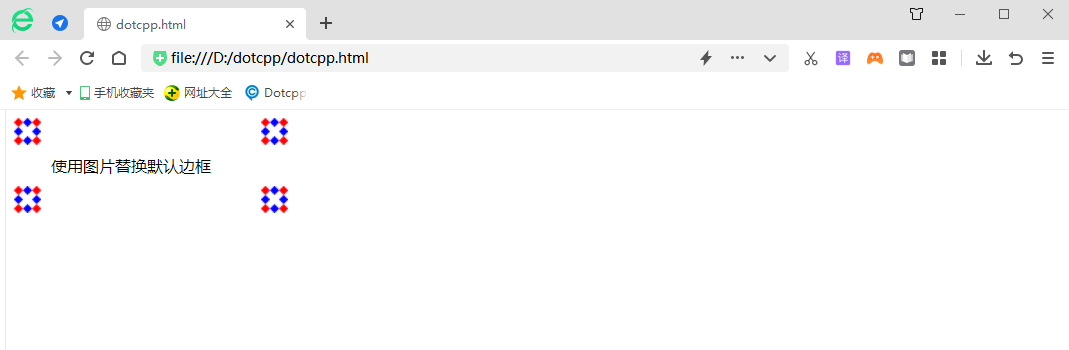
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);}</style></head ><body><div>Reemplazar el borde predeterminado con una imagen</div></body></html>Resultados de ejecución:

Se puede ver en los resultados de la ejecución que simplemente usar el atributo border-image-source no puede lograr el efecto que queremos. Echemos un vistazo a varias otras funciones.
2. corte-imagen-borde
El atributo border-image-slice se utiliza para dividir imágenes cargadas a través del atributo border-image-source. El formato de sintaxis del atributo es el siguiente:
corte-imagen-borde:[<número>|<porcentaje>]{1,4}&&rellenar?La propiedad border-image-slice puede recibir tres tipos de valores:
1. <número>: valor numérico. Especifique la posición de segmentación de la imagen con un valor numérico específico. El valor numérico representa la posición del píxel o la coordenada vectorial de la imagen.
2. <porcentaje>: porcentaje relativo al tamaño de la imagen. El ancho de la imagen afecta la dirección horizontal y la altura afecta la dirección vertical.
3. Rellenar: Mantén la parte media de la imagen del borde.
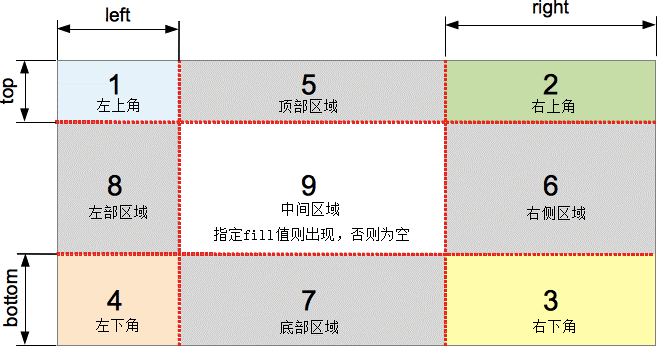
El atributo border-image-slice puede especificar las cuatro direcciones superior, inferior, izquierda y derecha para dividir la imagen y dividir la imagen en 9 partes, incluidas 4 esquinas, 4 lados y el área central. transparente (es decir, sin relleno de imagen), a menos que se agregue la palabra clave relleno, como se muestra a continuación:

Además de la palabra clave de relleno, el atributo border-image-slice puede aceptar entre 1 y 4 valores de parámetros:
1. Si se proporcionan los cuatro valores de los parámetros, la imagen se segmentará en el orden superior, derecho, inferior e izquierdo;
2. Si se proporcionan tres parámetros, el primer parámetro se usa para la parte superior, el segundo parámetro se usa para los lados izquierdo y derecho y el tercer parámetro se usa para la parte inferior;
3. Si se proporcionan dos parámetros, el primer parámetro se usa para superior e inferior, y el segundo parámetro se usa para izquierda y derecha;
4. Si solo se proporciona un parámetro, la parte superior, derecha, inferior e izquierda se dividirán utilizando este valor.
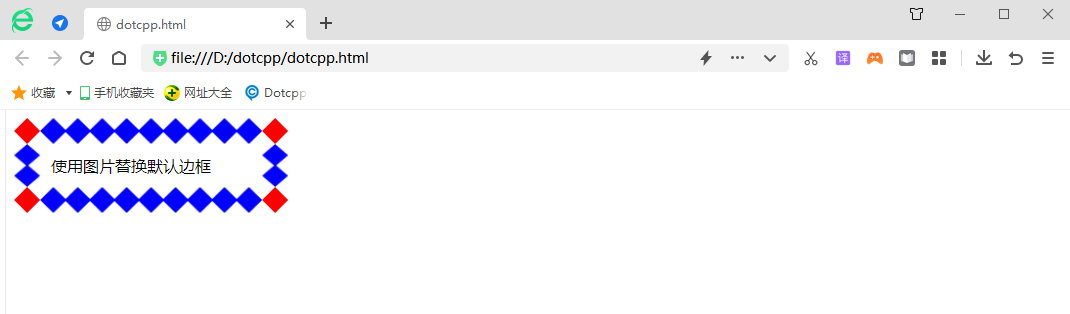
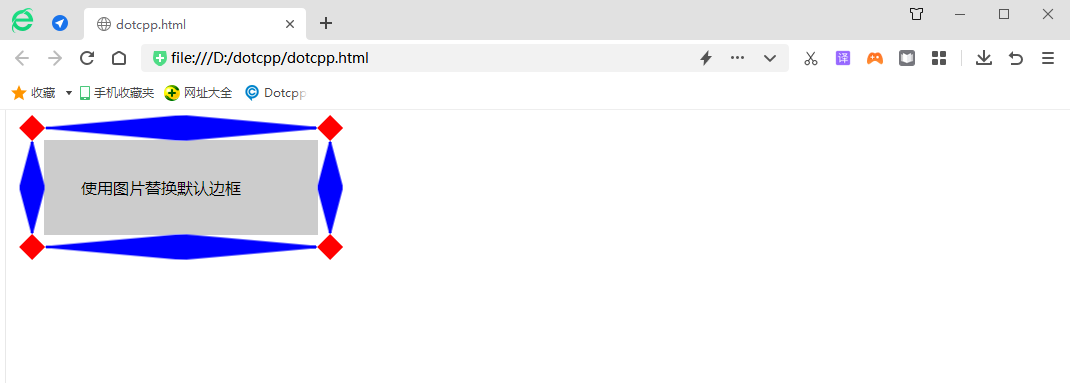
[Ejemplo] Utilice el atributo border-image-slice para dividir una imagen cargada a través del atributo border-image-source:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; }</style></head><body><div>Reemplazar el borde predeterminado con una imagen</div></body></html>Resultados de ejecución:

3. ancho de imagen de borde
La propiedad border-image-width se utiliza para establecer el grosor (ancho) de la imagen cargada a través de la propiedad border-image-source. El formato de sintaxis de la propiedad es el siguiente:
ancho-imagen-borde: [<longitud>|<porcentaje>|<número>|auto]{1,4}La sintaxis se explica a continuación:
1. <longitud>: especifique el ancho del borde de la imagen utilizando un valor numérico más una unidad. No se permiten valores negativos;
2. <porcentaje>: especifique el ancho del borde de la imagen en forma de porcentaje y conviértalo con referencia al ancho y alto del área del borde de la imagen. No se permiten valores negativos;
3. <número>: utilice un número de punto flotante para especificar el ancho del borde de la imagen. Este valor corresponde a un múltiplo de ancho del borde. Por ejemplo, si el valor es 2, el valor real del parámetro es 2 * borde. -ancho. No se permiten valores negativos;
4. automático: configurado automáticamente por el navegador. Cuando el ancho de la imagen del borde se establece en automático, su valor real es el mismo que el corte de la imagen del borde.
Consejo: El valor predeterminado del atributo border-image-width es 1, lo que significa que cuando omitimos el valor del atributo border-image-width, el valor de este atributo se establecerá en 1 * border-width, que es equivalente a usar el borde directamente.
La propiedad border-image-width también puede aceptar entre 1 y 4 valores de parámetros:
1. Si se proporcionan los cuatro valores de los parámetros, el ancho del borde de la imagen en las cuatro direcciones se establecerá en el orden superior, derecho, inferior e izquierdo;
2. Si se proporcionan tres parámetros, el primer parámetro se usa para el borde superior, el segundo parámetro se usa para los bordes izquierdo y derecho y el tercer parámetro se usa para el borde inferior;
3. Si se proporcionan dos parámetros, el primer parámetro se usa para los bordes superior e inferior, y el segundo parámetro se usa para los bordes izquierdo y derecho;
4. Si solo se proporciona un parámetro, se utilizarán los valores superior, derecho, inferior e izquierdo para establecer el ancho del borde de la imagen.
[Ejemplo] Utilice la propiedad border-image-width para establecer el ancho del borde de la imagen:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-width:10px10.515px;}</style></head><body><div>Reemplazar el borde predeterminado con una imagen</div></body></html>Resultados de ejecución:

4. inicio de la imagen del borde
El atributo border-image-outset se utiliza para definir la distancia de desplazamiento hacia afuera del borde de la imagen en relación con el límite del borde (de modo que el borde de la imagen se extienda más allá del modelo de caja). El formato de sintaxis de este atributo es el siguiente:
inicio-imagen-borde:[<longitud>|<número>]{1,4}La sintaxis se explica a continuación:
1. <longitud>: especifique la distancia de desplazamiento exterior del borde de la imagen en forma de un valor específico más una unidad. No se permiten valores negativos;
2. <número>: utilice un número de punto flotante para especificar la distancia de desplazamiento hacia afuera del borde de la imagen. Este valor representa un múltiplo del ancho del borde. Por ejemplo, el valor es 2, lo que significa que el desplazamiento es 2 * ancho del borde. No se permiten valores negativos.
1. El atributo border-image-outset también puede aceptar de 1 a 4 valores de parámetros:
2. Si se proporcionan los cuatro valores de los parámetros, los cuatro lados se aplicarán en el orden superior, derecho, inferior e izquierdo;
3. Si se proporcionan tres valores de parámetros, el primer parámetro se usará para el borde superior, el segundo parámetro se usará para los bordes izquierdo y derecho y el tercer parámetro se usará para el borde inferior;
4. Si se proporcionan dos parámetros, el primer parámetro se utilizará para los bordes superior e inferior, y el segundo parámetro se utilizará para los bordes izquierdo y derecho;
5. Si solo se proporciona un parámetro, el parámetro se aplicará a los cuatro lados al mismo tiempo.
[Ejemplo] Utilice el atributo border-image-outset para establecer el desplazamiento hacia afuera del borde de la imagen en relación con el límite del borde:

5. repetición-imagen-borde
El atributo border-image-repeat se utiliza para establecer cómo rellenar el borde de la imagen dividido por el atributo border-image-slice, como mosaico, estiramiento, etc. El formato de sintaxis de este atributo es el siguiente:
repetición-imagen-borde:[estirar|repetir|redondo|espacio]{1,2}La sintaxis se explica a continuación:
1. estirar: estira la imagen dividida para llenar el área del borde;
2. repetir: utilice mosaicos repetidos de la imagen segmentada para llenar el área del borde. Cuando la imagen llegue al borde, la parte sobrante se truncará;
3. redondo: similar a la palabra clave repetir, excepto que cuando la imagen de fondo no se puede colocar en mosaico un número entero de veces, la imagen se escalará según la situación;
4. espacio: similar a la palabra clave repetir, excepto que cuando la imagen de fondo no se puede colocar en mosaico un número entero de veces, se llenarán espacios en blanco alrededor de la imagen.
El atributo border-image-repeat puede aceptar entre 1 y 2 valores de parámetros:
1. Si se proporcionan dos parámetros, el primer parámetro se utilizará para la dirección horizontal y el segundo para la dirección vertical;
2. Si solo se proporciona un parámetro, el valor se aplicará tanto horizontal como verticalmente.
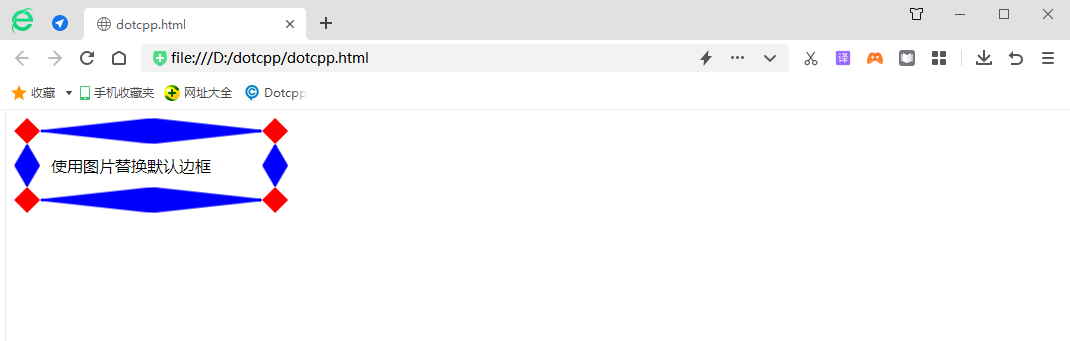
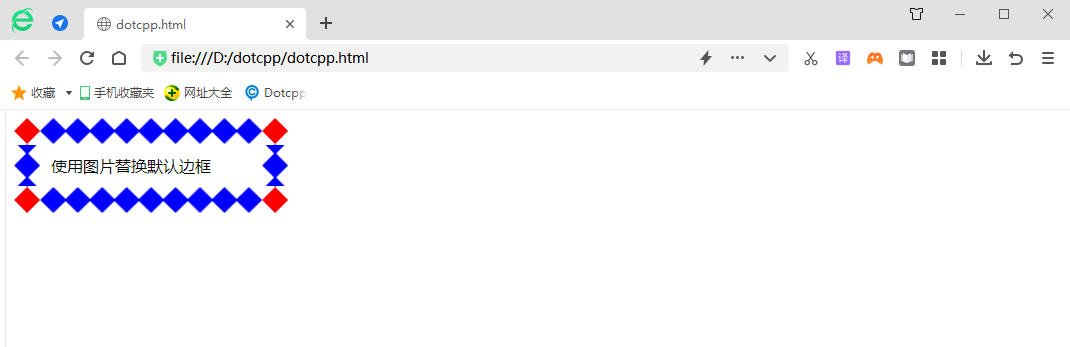
[Ejemplo] Utilice el atributo border-image-repeat para establecer el método de relleno del borde de la imagen:
<!DOCTYPEhtml><html><head><style>div{width:200px;border:27pxsolid;padding:10px;border-image-source:url(./img.png);border-image-slice:27; border-image-repeat:roundrepeat;}</style></head><body><div>Reemplazar el borde predeterminado con una imagen</div></body></html>Resultados de ejecución:

6. imagen-borde
Después de comprender las propiedades de origen de imagen de borde, corte de imagen de borde, ancho de imagen de borde, inicio de imagen de borde y repetición de imagen de borde, regresemos y observemos la propiedad de imagen de borde. El atributo de imagen de borde es la abreviatura de cinco atributos de imagen de borde-*. Se pueden configurar cinco atributos de imagen de borde-* al mismo tiempo a través del atributo de imagen de borde.
[Ejemplo] Utilice el atributo border-image para establecer el borde de la imagen: