El degradado en CSS se refiere a una transición suave entre dos o más colores. En el pasado, teníamos que usar imágenes predefinidas para lograr efectos de degradado. CSS3 proporciona una solución flexible para lograr efectos de degradado.
Con CSS3 puede definir tres tipos de gradientes, a saber, gradientes lineales (creados mediante la función linear-gradient()), gradientes radiales (creados mediante la función radial-gradient()) y gradientes cónicos (creados mediante la función conic-gradient() función crear). Además, puede crear gradientes repetidos utilizando las funciones de gradiente lineal repetido (), gradiente radial repetido () y gradiente cónico repetido ().
Los degradados creados a través de CSS no sólo son simples y flexibles, sino que también ahorran el tiempo de carga de las páginas web al eliminar el proceso de carga requerido cuando se utilizan imágenes. Además, los elementos degradados creados con CSS se pueden ampliar o reducir a cualquier escala sin perder calidad.
1. Degradado lineal degradado lineal ()
Un degradado lineal se refiere a un degradado de color a lo largo de una línea recta (como de arriba a abajo, de izquierda a derecha, etc.). Para crear un degradado lineal, debe definir al menos dos paradas de color (la parada de color se refiere a la). color al que desea realizar una transición suave), para crear efectos de degradado más complejos, debe definir más paradas de color. La sintaxis básica para crear un degradado lineal es la siguiente:
gradiente lineal (dirección, color-stop1, color-stop2,...);
La descripción del parámetro es la siguiente:
dirección es un valor opcional que define la dirección del degradado (por ejemplo, de izquierda a derecha, de arriba a abajo. Puede ser un ángulo específico (por ejemplo, 90 grados), o puede usar palabras clave adicionales como izquierda). , derecha, arriba, abajo, etc. para indicar la dirección del degradado, por ejemplo:
● a izquierda: significa de derecha a izquierda, equivalente a 270 grados;
● a derecha: significa de izquierda a derecha, equivalente a 90 grados;
● to top: significa de abajo hacia arriba, equivalente a 0 grados;
● hacia abajo: valor predeterminado, que indica de arriba hacia abajo, equivalente a 180 grados;
● hacia abajo a la derecha: significa desde arriba a la izquierda hasta abajo a la derecha;
● hacia arriba a la derecha: significa desde abajo a la izquierda hasta arriba a la derecha;
● hacia abajo a la izquierda: significa desde arriba a la derecha hasta abajo a la izquierda;
● hacia arriba izquierda: significa desde la parte inferior derecha hasta la superior izquierda.
color-stop1, color-stop2, ...: Indica múltiples escalas de color definidas Además de definir el color en cada escala de color, las posiciones inicial y final del color también se pueden definir agregando un valor a una unidad o a. porcentaje.
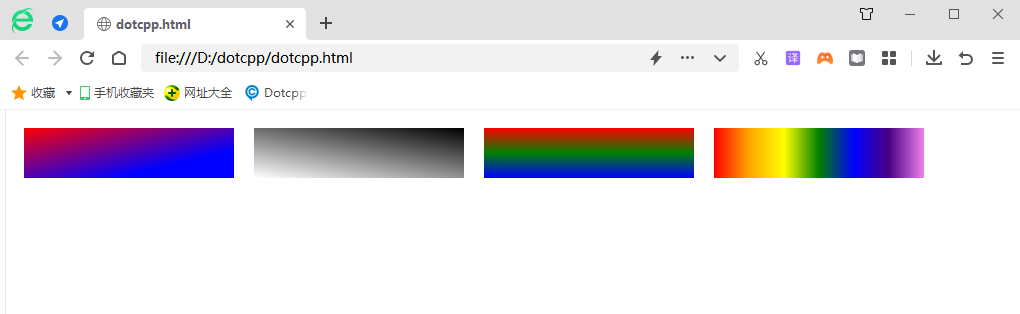
[Ejemplo] Utilice la función linear-gradient() para definir gradientes lineales:
<!DOCTYPEhtml><html><head><style>div{ancho:210px;alto:50px;float:left;margin:10px;}.one{fondo:linear-gradient(torightbottom,red,blue70px);}. dos{fondo:gradiente lineal(190deg,#000,#FFF);}.tres{fondo:gradiente lineal(rojo,verde,azul);}.cuatro{fondo:gradiente lineal(a la derecha,rojo,naranja, amarillo, verde, azul, índigo, violeta);}</style></head><body><divclass=one></div><divclass=two></div><divclass=tres></div> <divclass=cuatro></div></body></html>Resultados de ejecución:

2. Degradado radial radial-gradient(); irradia desde el punto central.
La diferencia entre el tipo de degradado radial y el tipo de degradado lineal es que el degradado radial es un degradado que se extiende hacia afuera desde el centro. Puede especificar la posición del punto central y establecer la forma del degradado. La sintaxis básica para definir un gradiente radial es la siguiente:
gradiente radial (tamaño de forma en posición, color-parada1, color-parada2,...);
La descripción del parámetro es la siguiente:
(1) en: una palabra clave que debe colocarse delante de la posición del parámetro;
(2) Posición: especifique las coordenadas del punto inicial del gradiente. Puede especificar las coordenadas del punto inicial del gradiente usando un valor más una unidad, un porcentaje o una palabra clave (como izquierda, abajo, etc.). ). Si se proporcionan 2 parámetros, entonces se usa el primer parámetro Representa la abscisa y el segundo parámetro se usa para representar la ordenada. Si solo se proporciona un parámetro, el segundo parámetro se establecerá en 50% de forma predeterminada. centro;
(3) forma: especifique la forma del degradado. Los valores opcionales son círculo (círculo) y elipse (elipse);
(4) Tamaño: especifique el tamaño de la forma del degradado. Además de utilizar valores numéricos específicos para especificar el radio del círculo y la elipse, también puede utilizar las palabras clave que se muestran a continuación para especificar el tamaño de la forma del degradado:
●lado más cercano: especifique la longitud del radio del degradado radial desde el centro del círculo hasta el lado más cercano al centro del círculo;
●esquina más cercana: especifique la longitud del radio del degradado radial desde el centro del círculo hasta la esquina más cercana al centro del círculo;
●lado más lejano: valor predeterminado, que especifica la longitud del radio del gradiente radial desde el centro del círculo hasta el lado más alejado del centro del círculo;
●esquina más alejada: especifique la longitud del radio del degradado radial desde el centro del círculo hasta la esquina más alejada del centro del círculo.
(5) color-stop1, color-stop2,...: Indica múltiples escalas de color definidas Además de definir el color en cada escala de color, las posiciones inicial y final del color también se pueden definir en forma de valor numérico. más unidad o porcentaje.
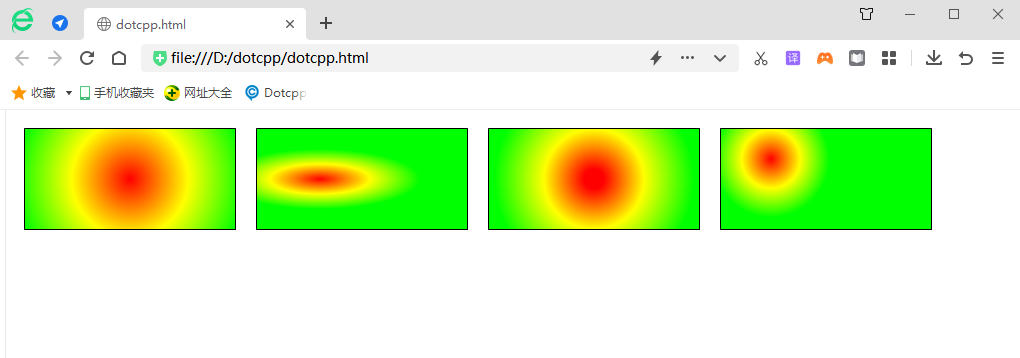
[Ejemplo] Utilice la función radial-gradient() para definir un gradiente radial:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{fondo:radial-gradient(circleat50%,red, amarillo,lima);}.dos{fondo:radial-gradient(ellipse100px30pxat30%,rojo,amarillo,lima);}.tres{fondo:radial-gradient(circle100pxat50%,red10%,amarillo50%,lime100px);}.cuatro {fondo:gradiente-radial(circleclosest-cornerat50px30px,rojo,amarillo,lima);}</style></head><body><divclass=one></div><divclass=two></div><divclass =tres></div><divclass=cuatro></div></body></html>Resultados de ejecución:

3. Degradado cónico conic-gradient(); rotar alrededor del punto central.
Un degradado cónico es similar a un degradado radial. Ambos tienen un punto central como punto de origen de la escala de color. La diferencia es que el degradado cónico gira alrededor del punto central (en lugar de irradiar desde el punto central). definir un gradiente cónico es el siguiente:
gradiente-cónico (desde la posición del ángulo, color inicial,..., último color);
La sintaxis se explica a continuación:
(1) de: una palabra clave que debe colocarse antes del ángulo del parámetro;
(2) ángulo: define el ángulo inicial del gradiente del cono, que puede estar vacío y el valor predeterminado es 0 grados;
(3) en: una palabra clave que debe colocarse antes de la posición del parámetro;
(4) Posición: defina las coordenadas del centro del cono del gradiente del cono. Puede especificar las coordenadas del centro del cono usando un valor más unidad, porcentaje o palabras clave (como izquierda, abajo, etc.). se proporcionan, entonces el primer parámetro se usa para representar la abscisa y el segundo parámetro se usa para representar la ordenada. Si solo se proporciona un parámetro, el segundo parámetro se establecerá en 50% de forma predeterminada, que es el centro;
(5) color inicial, ..., último color: indica múltiples escalas de color definidas Además de definir el color en cada escala de color, la posición inicial del color también se puede definir por porcentaje o ángulo.
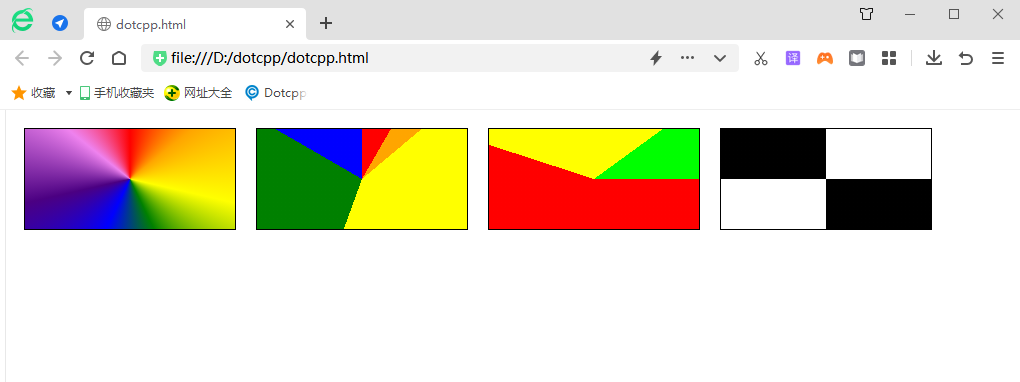
[Ejemplo] Utilice conic-gradient() para definir un gradiente de cono:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{fondo:conic-gradient(at50%,red, naranja,amarillo,verde,azul,índigo,violeta,rojo);}.dos{fondo:conic-gradient(red0deg30deg,orange30deg50deg,amarillo50deg200deg,green200deg300deg,blue300deg360deg);}.tres{fondo:cónico-gradiente(from90deg,red0% 55%,amarillo55%90%,lima90%100%);}.cuatro{/*Vueltas. Un círculo tiene un total de 1 vuelta 90deg=100grad=0.25turn≈1.570796326794897rad*/background:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,#0000.75turn);}< /estilo> </head><body><divclass=uno></div><divclass=dos></div><divclass=tres></div><divclass=cuatro></div></body> </html>Resultados de ejecución:

4. Repetir gradiente repetir-lineal-gradiente()
En CSS, también puede utilizar funciones como repetir-lineal-gradient(), repetir-radial-gradient() y repetir-conic-gradient() para crear gradientes repetidos de gradientes lineales, gradientes radiales y gradientes cónicos respectivamente. El llamado degradado repetido significa repetir el proceso de degradado varias veces para cubrir todo el elemento.
Consejo: La sintaxis de las funciones de gradiente lineal repetido (), gradiente radial repetido () y gradiente cónico repetido () es la misma que la sintaxis de gradiente lineal () y gradiente radial (). y las funciones conic-gradient() respectivamente.
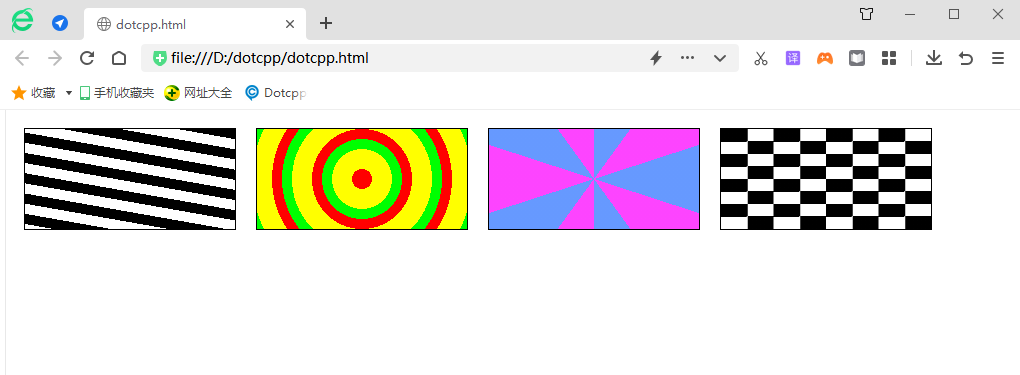
[Ejemplo] Utilice las tres funciones repetir-gradiente-lineal(), repetir-gradiente-radial() y repetir-gradiente-cónico() para definir gradientes repetidos:
<!DOCTYPEhtml><html><head><style>div{width:210px;height:100px;float:left;margin:10px;border:1pxsolidblack;}.one{fondo:repeating-linear-gradient(190deg,# 0000px10px,#FFF10px20px);}.dos{fondo:gradiente-radial-repetitivo(circle100pxat50%,rojo0%10%,amarillo10%30%,lima30%40%);}.tres{fondo:gradiente-cónico-repetitivo(# 69f036deg,#fd44ff36deg72deg);}.cuatro{fondo:conic-gradient(#fff0.25turn,#0000.25turn0.5turn,#fff0.5turn0.75turn,#0000.75turn)topleft/25%25%repeat;}</style ></head><body><divclass=uno></div><divclass=dos></div><divclass=tres></div><divclass=cuatro></div></body></ HTML>Resultados de ejecución: