Cómo crear un marco de puntos usando código HTML Si desea crear un círculo de puntos en una página web, ¿cómo debe dibujarlo? Consulte la introducción a continuación para obtener más detalles.

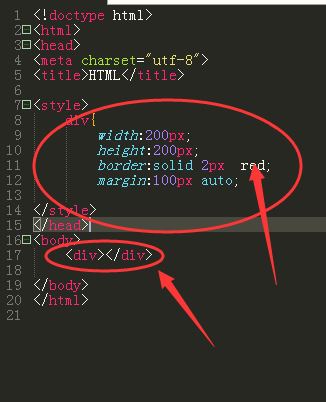
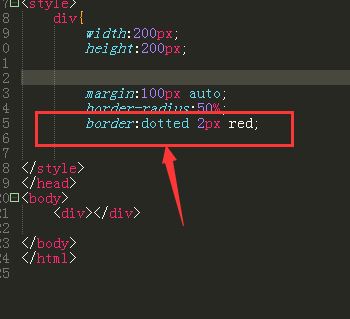
Como se muestra en la imagen, cree una etiqueta div, luego agréguele modificaciones, establezca el ancho y el alto, la configuración del borde y la configuración del centro.

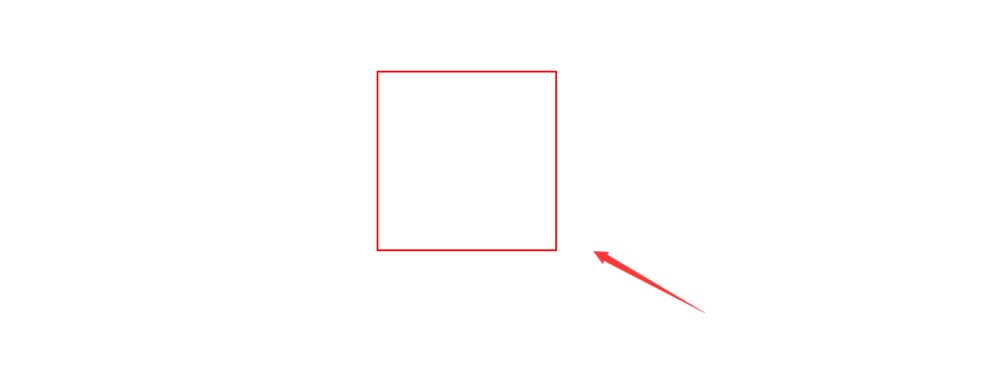
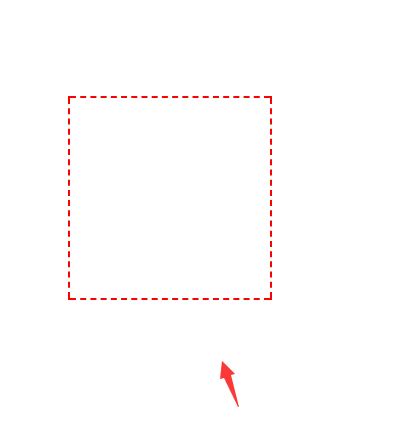
Ahora el efecto es así, como se muestra en la imagen.

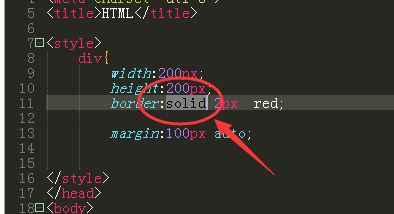
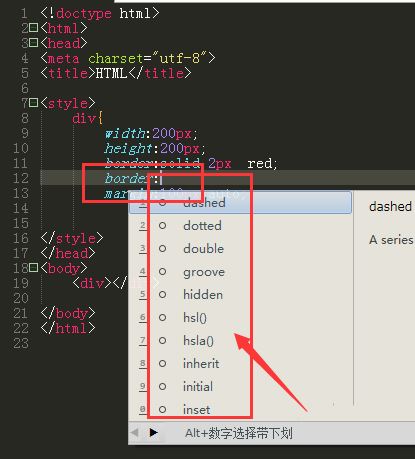
Si queremos cambiar la línea sólida a una línea de puntos, necesitamos modificar el valor del borde en el código. Hay un atributo sólido en el atributo del valor del borde. Este es el significado de entidad. cámbielo aquí.

Hay muchos atributos en el atributo de borde. El primer punto significa línea de puntos.

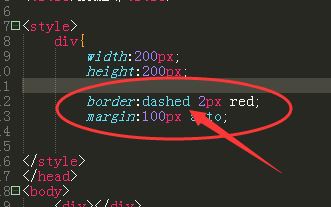
Luego cambiamos la entidad anterior a un valor de línea punteada y discontinua, como se muestra en la figura, y luego la guardamos.

En este momento, cambiaremos la línea sólida anterior a un marco de línea de puntos.

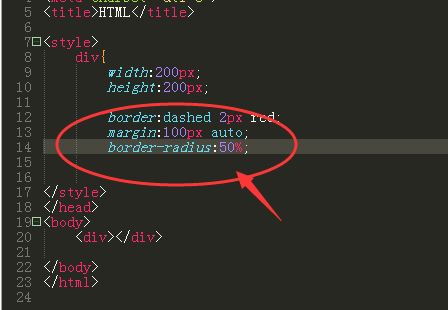
Si desea convertir un marco en ángulo recto en esquinas redondeadas o directamente en un marco circular, debe ajustar el atributo border-radius , que es la configuración del valor de las esquinas redondeadas.

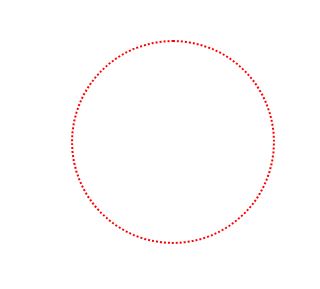
Como se muestra en la imagen, el efecto es obvio.

Echemos un vistazo al efecto del atributo punteado. Esto es lo que significa el punto.

Cámbielo a un estado de punto y el efecto también es un patrón de línea de puntos, como se muestra en la figura.

Las anteriores son las técnicas para hacer círculos punteados con dw. Espero que les guste. Continúen prestando atención a downcodes.com.