Cuando usamos código para hacer gráficos, usamos más rectángulos y círculos. ¿Qué debemos hacer si solo cambiamos el ángulo de una de las esquinas?
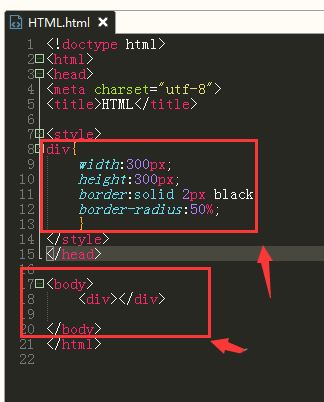
Como se muestra en la imagen, este es el código para crear un círculo perfecto y su código de atributo para ajustar el ángulo es radio de borde.

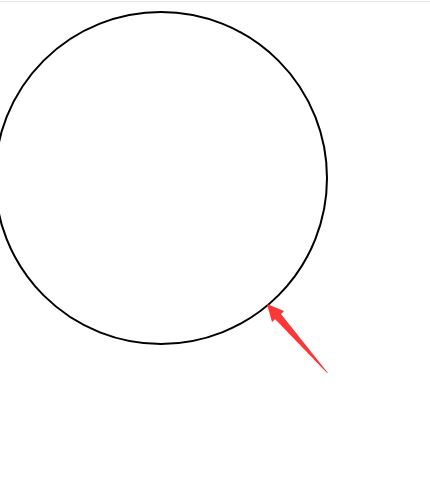
Ahora los cuatro ángulos están establecidos al 50%, la mitad del largo y el ancho, convirtiéndolo en un círculo.

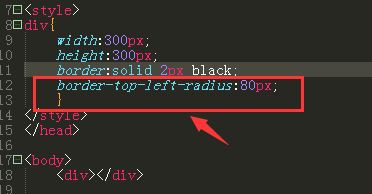
Si solo queremos ajustar el ángulo de una esquina de la esquina superior izquierda, entonces el código se escribiría así, border-top-left-radius , seguido del ángulo, que es lo que significa la esquina superior izquierda.

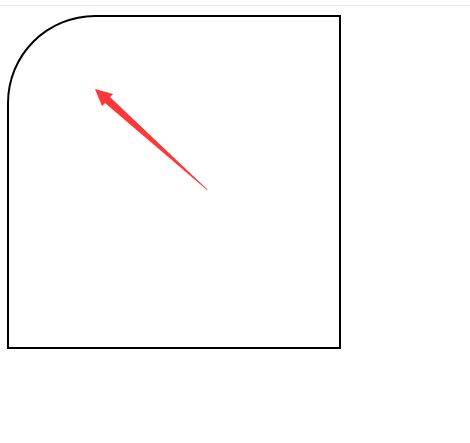
Como se muestra en la imagen, podemos ver el efecto actual.

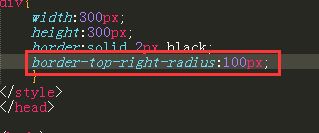
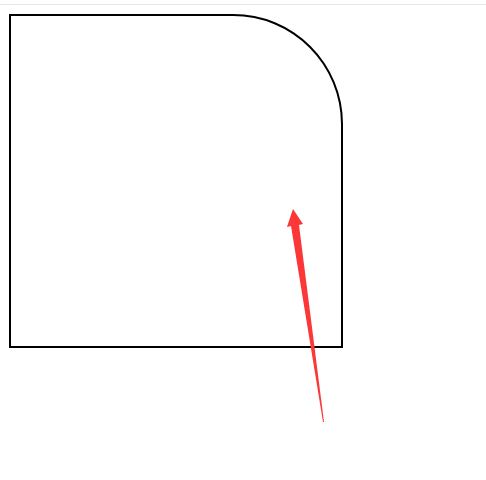
De la misma manera, la configuración del ángulo en la esquina superior derecha es superior derecha.

Como se muestra en la esquina superior derecha de la figura después de configurar

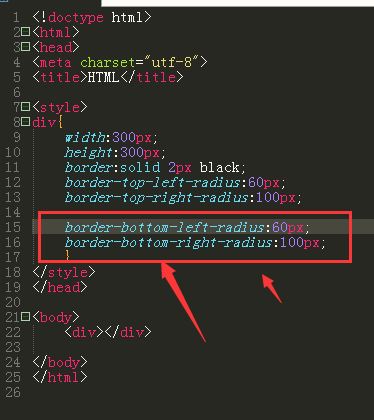
Por analogía, los dos ángulos siguientes son el problema del ajuste del fondo, como se muestra en la figura.

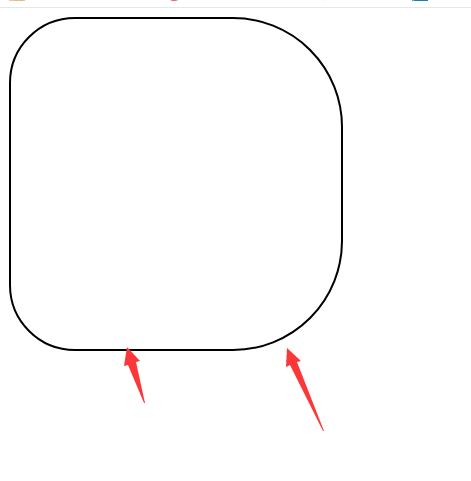
Después de configurar los cuatro ángulos respectivamente, el efecto de vista previa final será así.

Lo anterior es la técnica del código de ángulo para ajustar una esquina en DW. Espero que les guste. Continúen prestando atención a downcodes.com.