Los anuncios flotantes se ven a menudo en las páginas web. Estos anuncios se pueden crear utilizando la línea de tiempo de Dreamweaver CS3. Echemos un vistazo al tutorial detallado a continuación.

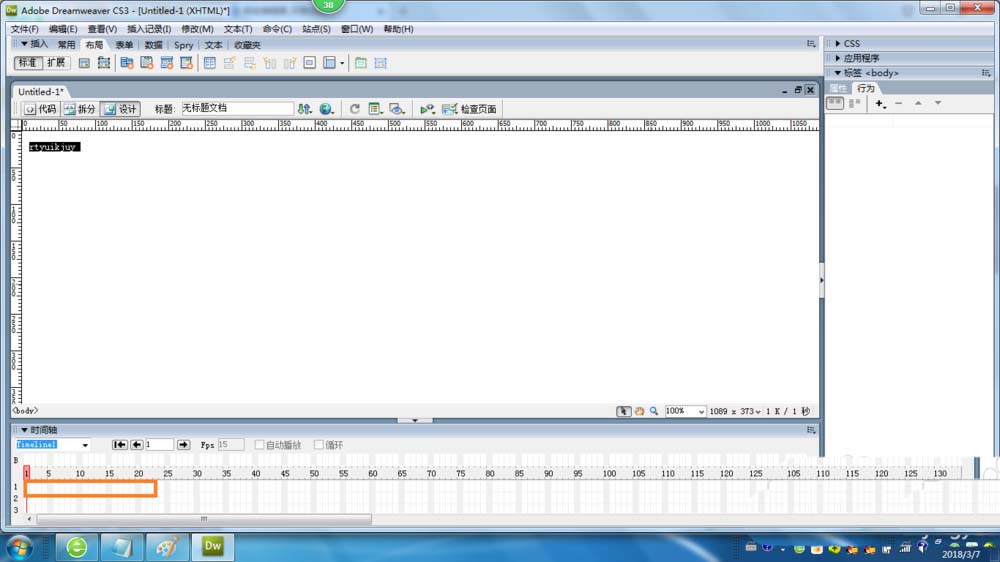
1. Menú emergente Línea de tiempo: establezca qué línea de tiempo debe mostrarse en el documento actual en el panel " Línea de tiempo ".

2. Canal de comportamiento: Es el canal de visualización del comportamiento a ejecutar en un marco específico de la línea de tiempo.

3. Encabezado de reproducción: indica qué fotograma de la línea de tiempo se muestra en la página web actual.

4. Barra de animación: muestra la duración de la animación de cada objeto.

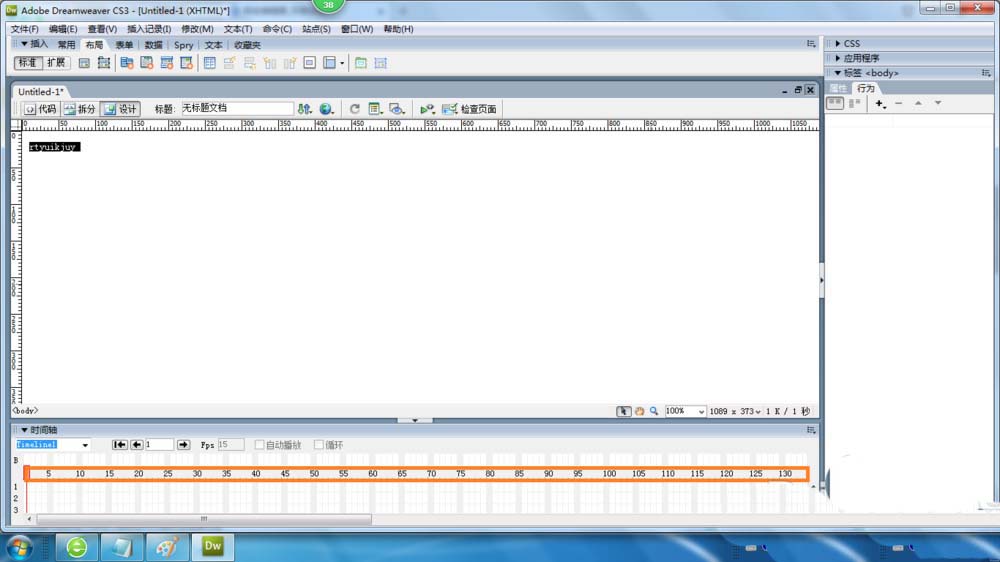
5. Número de fotograma : el número de secuencia del fotograma.

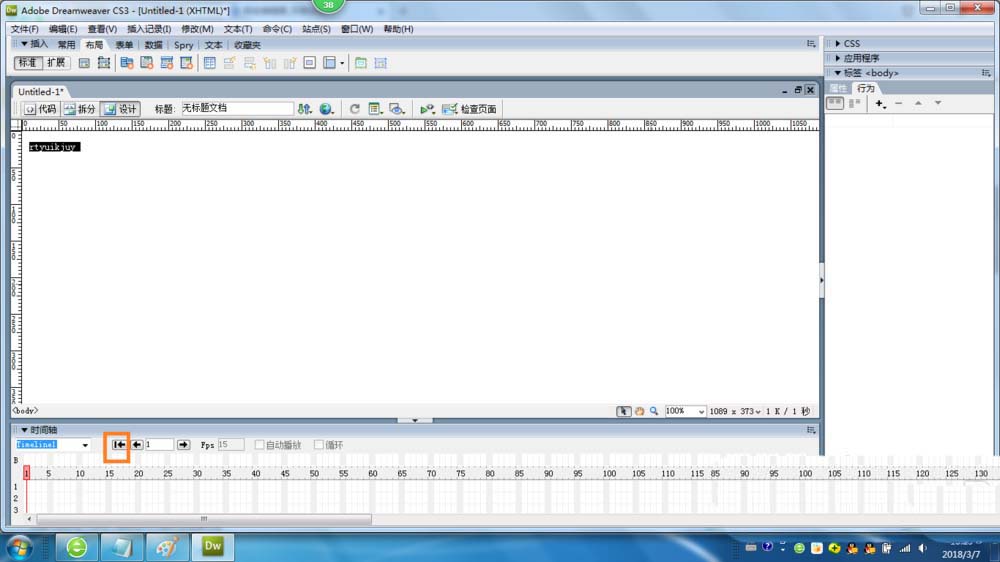
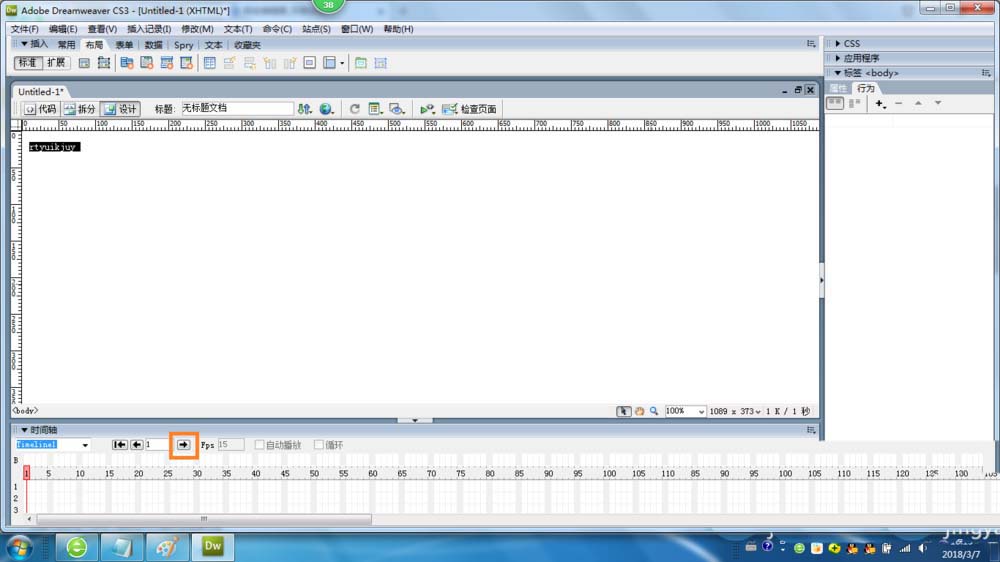
6. Saltar detrás: Mueva el cabezal de reproducción al primer fotograma de la línea de tiempo.

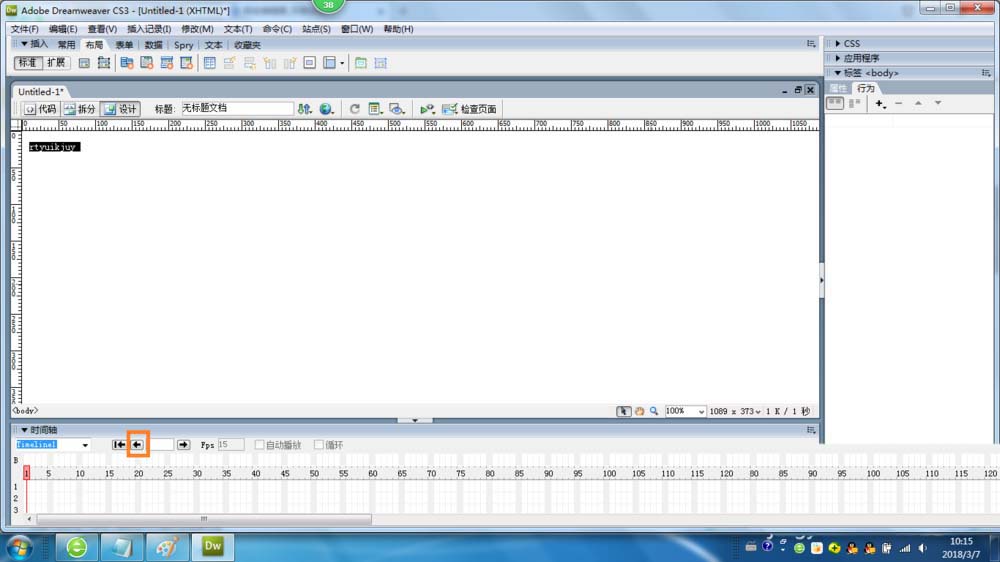
7. Atrás: Mueva el cabezal de reproducción un cuadro hacia la izquierda y mantenga presionado el botón "Atrás" para reproducir la línea de tiempo al revés.

8. Reproducir: Mueva el cabezal de reproducción un cuadro hacia la derecha y mantenga presionado el botón "Reproducir" para continuar la reproducción en la línea de tiempo.

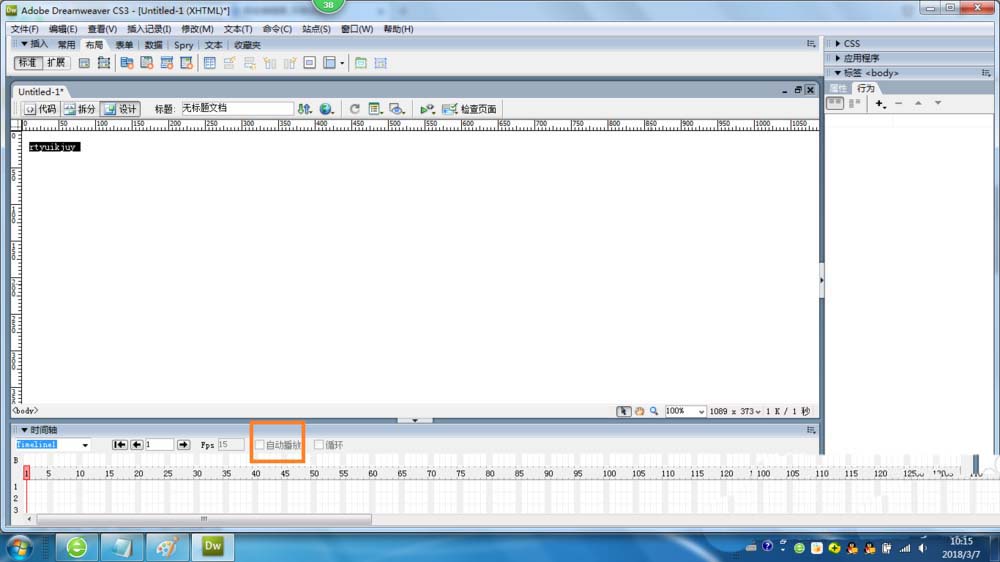
9. Reproducción automática: comienza a reproducir cuando el navegador carga la página web actual.

Lo anterior es cómo usar la línea de tiempo de dw. Espero que les guste. Continúen prestando atención a downcodes.com.